在JavaScript中,DRY原则是指"Don’t Repeat Yourself",即不要重复自己的代码。它是一种编程原则,强调避免在代码中出现重复的逻辑、功能和结构。
遵循DRY原则有以下几个好处:
- 代码重用:通过将重复的代码抽象为可复用的函数、类或模块,可以减少代码量并提高代码的可维护性。
- 减少错误:重复的代码意味着需要多次更新和维护,增加了出错的机会。当只有一个地方需要修改时,可以减少潜在的错误发生。
- 可读性和可理解性:重复的代码会导致代码变得冗长和难以理解。通过遵循DRY原则,可以使代码更加精简和易读,提高代码的可理解性。
要遵循DRY原则,可以采取以下措施: - 抽象重复的代码:将重复的代码抽象为函数、类或模块,并在需要时进行调用。
- 使用循环和条件语句:使用循环来避免重复的代码块,使用条件语句来处理类似但稍有不同的逻辑。
- 优化数据结构:使用合适的数据结构来存储和管理数据,避免在多个地方重复存储相同的数据。
- 代码复用和模块化:将相似的功能封装成可复用的函数或模块,以便在多个地方进行调用。
总之,遵循DRY原则可以提高代码的可维护性、可扩展性和可读性,减少错误的发生。通过抽象和复用代码,可以降低代码的冗余度,提高开发效率。
● 例如我们之前猜游戏的代码出现了很多的重复代码,这节课我们就来重构它
let secretnumber = Math.trunc(Math.random() * 20) + 1;
let score = 20;
let highscore = 0;
document.querySelector('.check').addEventListener('click', function () {
const guess = Number(document.querySelector('.guess').value);
console.log(guess);
if (!guess) {
document.querySelector('.message').textContent = '⛔No Number';
} else if (guess === secretnumber) {
document.querySelector('.message').textContent = '🎉Correct Number';
document.querySelector('body').style.backgroundColor = '#60b347';
document.querySelector('.number').style.width = '30rem';
document.querySelector('.number').textContent = secretnumber;
if (highscore < score) {
highscore = score;
document.querySelector('.highscore').textContent = highscore;
}
} else if (guess > secretnumber) {
if (score > 1) {
document.querySelector('.message').textContent = '📈Too high';
score--;
document.querySelector('.score').textContent = score;
} else {
document.querySelector('.message').textContent = '😭You lost the game!';
document.querySelector('.score').textContent = 0;
}
} else if (guess < secretnumber) {
if (score > 1) {
document.querySelector('.message').textContent = '📉Too low';
score--;
document.querySelector('.score').textContent = score;
} else {
document.querySelector('.message').textContent = '😭You lost the game';
document.querySelector('.score').textContent = 0;
}
}
});
document.querySelector('.again').addEventListener('click', function () {
score = 20;
document.querySelector('.score').textContent = score;
document.querySelector('body').style.backgroundColor = '#222';
document.querySelector('.message').textContent = 'Start guessing...';
document.querySelector('.number').style.width = '15rem';
document.querySelector('.number').textContent = '?';
document.querySelector('.guess').value = '';
secretnumber = Math.trunc(Math.random() * 20) + 1;
});
这是重构之前的代码
let secretnumber = Math.trunc(Math.random() * 20) + 1;
let score = 20;
let highscore = 0;
document.querySelector('.check').addEventListener('click', function () {
const guess = Number(document.querySelector('.guess').value);
console.log(guess);
if (!guess) {
document.querySelector('.message').textContent = '⛔No Number';
} else if (guess === secretnumber) {
document.querySelector('.message').textContent = '🎉Correct Number';
document.querySelector('body').style.backgroundColor = '#60b347';
document.querySelector('.number').style.width = '30rem';
document.querySelector('.number').textContent = secretnumber;
if (highscore < score) {
highscore = score;
document.querySelector('.highscore').textContent = highscore;
}
} else if (guess !== secretnumber) {
if (score > 1) {
document.querySelector('.message').textContent =
guess > secretnumber ? '📈Too high' : '📉Too low';
score--;
document.querySelector('.score').textContent = score;
}
} else {
document.querySelector('.message').textContent = '😭You lost the game!';
document.querySelector('.score').textContent = 0;
}
});
document.querySelector('.again').addEventListener('click', function () {
score = 20;
document.querySelector('.score').textContent = score;
document.querySelector('body').style.backgroundColor = '#222';
document.querySelector('.message').textContent = 'Start guessing...';
document.querySelector('.number').style.width = '15rem';
document.querySelector('.number').textContent = '?';
document.querySelector('.guess').value = '';
secretnumber = Math.trunc(Math.random() * 20) + 1;
});
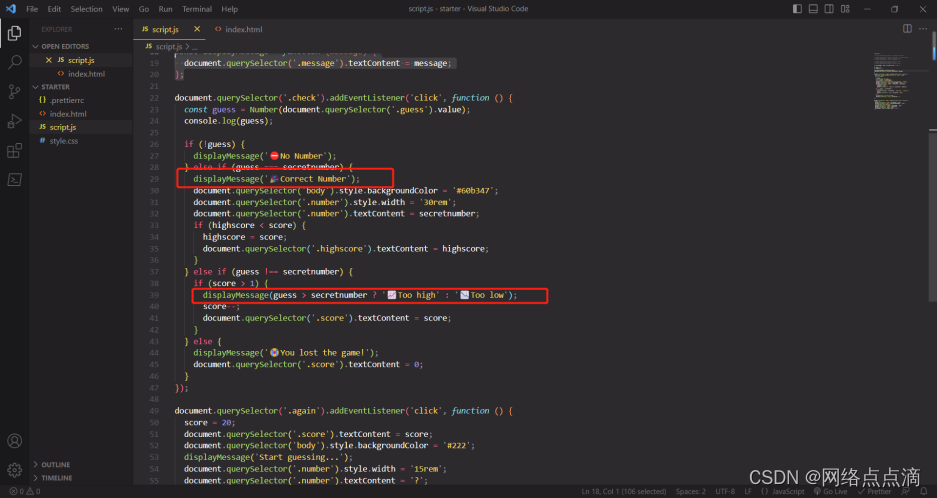
这是重构的代码,将猜数字的太高和太低进行了优化,去除了很多重新的代码!
● 除此之外,我们还发现代码中有很多重复去修改message类的文本或者其他类的属性,我们可以将他存入一个函数中,然后将其直接调用即可
const displayMessage = function (message) {
document.querySelector('.message').textContent = message;
};

其他也一样,都通过函数的方式去重构建。这里不再重复!
我们通过重构精简了代码,并且使得代码的逻辑更加的清晰!!!







![练[极客大挑战 2019]BuyFlag](https://img-blog.csdnimg.cn/img_convert/37f1e816ac26a118ca71fc88e73612e3.png)