最终项目
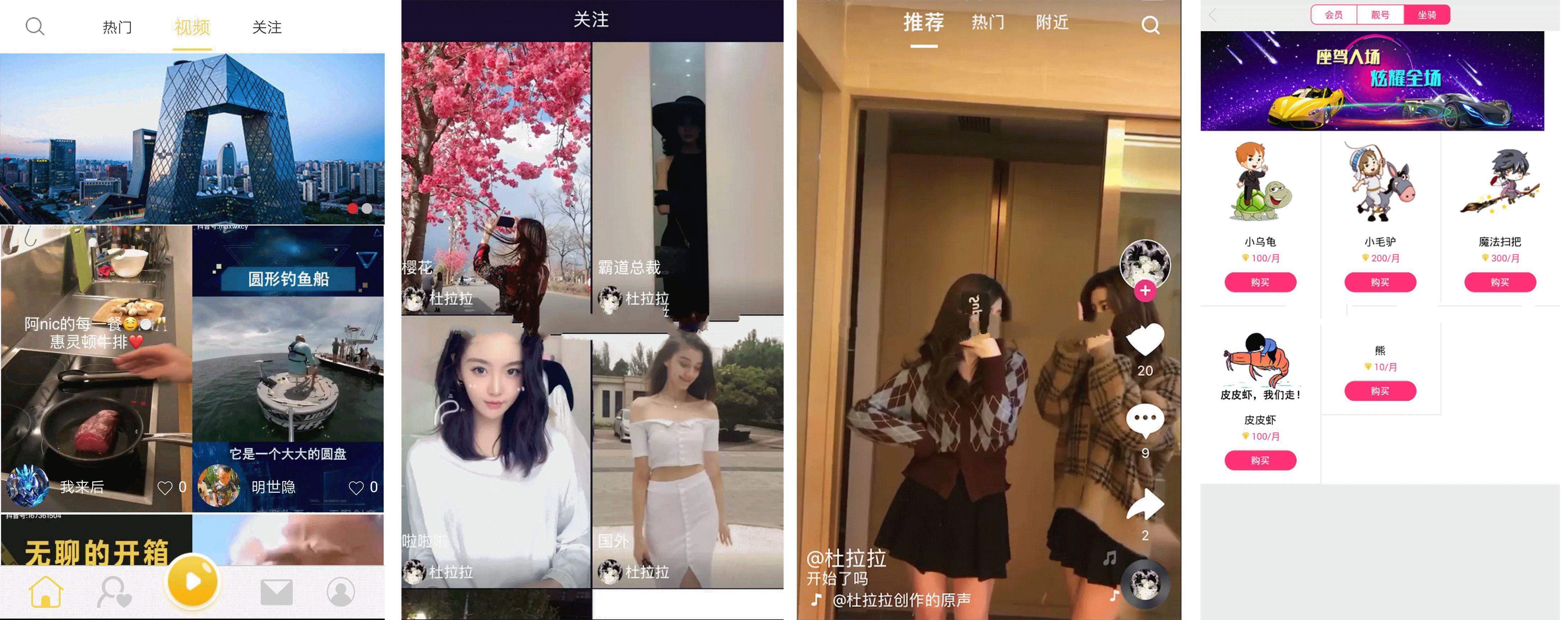
制作一个自动点赞的浏览器插件,可以根据用户指定一个浏览器区域,进行自动化点击,其中可以设置参数:点击频率、指定区域。
本章节效果
指定了一块区域,进行点击,这边是模拟直播间实现自动化点击

主要代码
simulateClick是实现一次点击:
- selector:是传入的querySelector选择器参数
- getBoundingClientRect:得到了元素的left,right,top,bottom
- document.elementFromPoint:根据上面的位置传入一个随机坐标,生成一个元素element
- MouseEvent:生成鼠标事件
- 对element 进行触发鼠标点击事件
var simulateClick = function (selector) {
console.log("simulateClick...");
let handle = document.querySelector(selector).getBoundingClientRect()
var left = handle.left,
right = handle.right,
top = handle.top,
bottom = handle.bottom;
var randomX = (left + right) / 2 + Math.random() * 100;
var randomY = (top + bottom) / 2 + Math.random() * 100;
var element = document.elementFromPoint(randomX, randomY);
console.log(randomX, randomY);
var evt = new MouseEvent('click', {
bubbles: true,
cancelable: true,
view: window,
clientX: randomX,
clientY: randomY
});
element.dispatchEvent(evt);
}
源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
width: 100%;
height: 100vh;
background-color: blanchedalmond;
position: relative;
display: flex;
justify-content: center;
align-items: center;
}
/* 用于展示点击位置而已,其实可以不显示 */
.point {
position: absolute;
display: inline-block;
top: 20px;
background-color: rgb(146, 160, 160);
width: 100px;
height: 100px;
opacity: 0;
border-radius: 100%;
}
.point::after {
content: "";
position: absolute;
width: 100%;
height: 100%;
border-radius: 50%;
background-color: rgba(0, 0, 0, 0.3);
transform: scale(0);
animation: rippleEffect 1s linear infinite;
}
.animate {
animation: displayNone 1.5s linear normal;
}
.player {
width: 80%;
height: 80%;
background-color: rgb(184, 120, 42);
display: flex;
justify-content: center;
align-items: center;
}
.player span {
user-select: none;
font-size: 12vw;
white-space: nowrap;
color: #fff;
text-shadow: 2px 2px 5px rgba(0, 0, 0, 0.3),
5px 5px 70px rgba(255, 255, 255, 0.3);
}
/* 动画效果 */
@keyframes displayNone {
0% {
opacity: 1;
}
100% {
opacity: 0;
}
}
@keyframes rippleEffect {
0% {
transform: scale(0);
opacity: 1;
}
100% {
transform: scale(2);
opacity: 0;
}
}
</style>
</head>
<body>
<div class="point animate"></div>
<div class="player">
<span>
直播区间
</span>
</div>
<script>
let body = document.querySelector("body");
let point = document.querySelector(".point");
const computedStyle = window.getComputedStyle(point);
const width = computedStyle.width;
const height = computedStyle.height;
// 监听点击事件,添加一些样式以及动画,为了展示而已,后期可以不使用
body.addEventListener("click", (e) => {
// console.log(e.clientX, e.clientY, point.style);
point.classList.remove("animate");
setTimeout(() => {
point.style.left = (e.clientX - parseInt(width) / 2) + 'px';
point.style.top = (e.clientY - parseInt(height) / 2) + 'px';
// 添加 CSS 类以触发动画
point.classList.add("animate");
}, 0);
})
// 在动画结束后移除 CSS 类
point.addEventListener("animationend", function () {
point.classList.remove("animate");
});
// 主要的代码
// 简单的点击
// 输入的参数,是需要点击的一个selector 选择器
var simulateClick = function (selector) {
let handle = document.querySelector(selector).getBoundingClientRect()
var left = handle.left,
right = handle.right,
top = handle.top,
bottom = handle.bottom;
// 弄一个随机位置
var randomX = (left + right) / 2 + Math.random() * 100;
var randomY = (top + bottom) / 2 + Math.random() * 100;
var element = document.elementFromPoint(randomX, randomY);
var evt = new MouseEvent('click', {
bubbles: true,
cancelable: true,
view: window,
clientX: randomX,
clientY: randomY
});
element.dispatchEvent(evt);
}
setInterval(() => {
simulateClick('.player');
}, 200);
</script>
</body>
</html>