7.1、实体对象属性的访问
使用变量表达式访问对象属性时,可以使用"对象.属性名"的语法。注意此处的属性名是对象属性getter方法的名称。
示例
在项目包下添加domain包,在包中创建“User”类,添加userId和userName属性
import java.io.Serializable;
public class User implements Serializable{
private static final long serialVersionUID = -5822957642556734665L;
private Integer userId;
private String userName;
//省略getter和setter方法,其中userName的getter方法的名称为getName
}在TestServlet中创建User对象,并给属性赋值,保存到rquest中
User u = new User();
u.setUserId(1);
u.setUserName("张三");
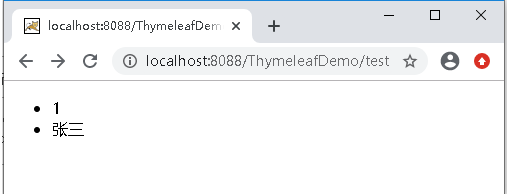
request.setAttribute("user", u);在test.html页面中使用ul标签显示属性的值
<ul>
<li th:text="${user.userId}"></li>
<li th:text="${user.name}"></li>
</ul>运行test.do,页面显示效果如下

7.2 web对象的访问
在html页面中能够访问的web对象有request、session、servletContext对象,当不指定web对象进行访问时,thymeleaf只会request对象中的属性值。
示例
在TestServlet中,添加以下代码,在三个web对象中分别存入不同的属性值
request.setAttribute("scope", "request");在index.html中输出scope的值
[[${scope}]]运行test.do,页面显示效果如下,输出的是request范围的属性值

如果数据是保存在session或是servletContext中,必须指定范围对象。
语法
request范围:${xxx}或者${#request.getAttribute('xxx')
session范围:${session.xxxx}或者${#session.getAttribute('xxx')
servletContext范围:${application.xxx}或者${#servletContext.getAttribute('xxx')}
获取请求参数:$(param.xxx)或者${#request.getParameter('scope')}示例,在TestServlet中不同web对象中保存数据
request.setAttribute("scope", "request");
request.getSession().setAttribute("scope", "session");
request.getServletContext().setAttribute("scope", "servletContext");修改index.html代码,从不同范围中获取数据
<ul>
<li>[[${scope}]]</li>
<li>[[${session.scope}]]</li>
<li>[[${application.scope}]]</li>
<li>[[${param.scope}]]</li>
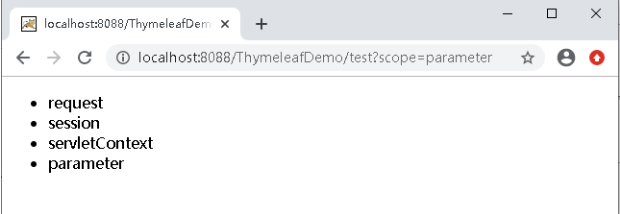
</ul>在路径后添加参数scope=parameter,再次运行。效果如下

7.3 thymeleaf内置变量的访问
thymeleaf提供了一些内置变量,这些变量使用#开头,使用这些内置变量可以获得更高的灵活性。
| 变量名 | 说明 |
| #ctx | 上下文对象。 |
| #vars | 上下文变量。 |
| #locale | 上下文locale。 |
| #request | (仅在Web上下文中)HttpServletRequest对象。 |
| #response | (仅在Web上下文中)HttpServletResponse对象。 |
| #session | (仅在Web上下文中)HttpSession对象。 |
| #servletContext | (仅在Web上下文中)servletContext对象。 |
示例
修改上一示例值的获取方式,使用内置变量访问
<ul> <li>[[${#request.getAttribute('scope')}]]</li>
<li>[[${#session.getAttribute('scope')}]]</li>
<li>[[${#servletContext.getAttribute('scope')}]]</li>
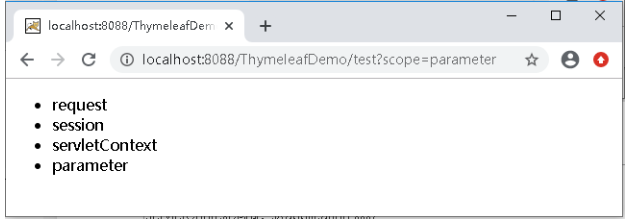
<li>[[${#request.getParameter('scope')}]]</li></ul>运行后效果与上一示例相同

文章来源于哔站《七、Thymeleaf对象的访问》
更多学习视频和专栏文章请到哔站个人空间: 布道师学院的个人空间-布道师学院个人主页-哔哩哔哩视频
更多资源和项目下载请到:”开源吧(找实战项目和毕设项目的好网站)“ :开源吧




![[发现了好东西] MS teams 使用-表情小窗口](https://img-blog.csdnimg.cn/22fad4cdf1b148da844274b46e95e9ad.png#pic_center)