柱状图是比较常用的图形结构,所以我先收集一些精美的柱状图
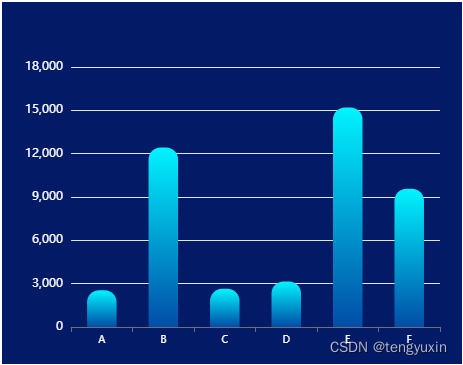
一、柱状图:设置圆角和颜色

<template>
<div class="box" ref="chartDom"></div>
</template>
<script setup>
import { ref, onMounted } from "vue";
import * as echarts from "echarts";
let chartDom = ref(null); //注意变量名 和 ref名字要对应
onMounted(() => {
initChart();
});
const initChart = () => {
var myChart = echarts.init(chartDom.value);
var option = {
tooltip: {
// 鼠标悬浮提示数据
trigger: "axis",
backgroundColor: "rgba(32, 33, 36,.7)",
borderColor: "rgba(32, 33, 36,0.20)",
borderWidth: 15,
textStyle: {
// 文字提示样式
color: "#fff",
fontSize: "12",
},
axisPointer: {
// 坐标轴虚线
type: "cross",
label: {
backgroundColor: "#6a7985",
},
},
},
// },
grid: {
// 控制图表的位置
left: "5%",
right: "5%",
top: "18%",
bottom: "5%",
containLabel: true,
},
xAxis: {
axisLabel: {
// X轴线 标签修改
textStyle: {
color: "white", //坐标值得具体的颜色
fontSize: "10",
},
},
data: ["A", "B", "C", "D", "E", "F"],
},
yAxis: {
axisLabel: {
// y轴线 标签修改
textStyle: {
color: "white", //坐标值得具体的颜色
},
},
},
series: [
{
data: [2549, 12421, 2637, 3146, 15189, 9562],
type: "bar",
barWidth: "48%", //调整柱状图宽度
itemStyle: {
normal: {
/*--------设置柱形图圆角 [左上角,右上角,右下角,左下角]-------------*/
borderRadius: [12, 12, 0, 0],
/*--------设置柱形图渐变色 -------------*/
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{
offset: 0,
color: "rgba(0,244,255,1)",
},
{
offset: 1,
color: "rgba(0,77,167,1)",
},
]),
},
},
},
],
};
option && myChart.setOption(option);
};
</script>
<style scoped>
.box {
width: 24vw;
height: 60vh;
background-color: #031a67;
}
</style>