本文完成于
6月,所以反代中,域名演示还是使用的laosu.ml,不过版本并没有什么变化;
什么是 Share Me ?
Share Me是使用Next.js和PocketBase的自托管图像和视频上传平台,具有丰富的嵌入支持和API,是Imgur的开源替代品。
什么是 PocketBase ?
PocketBase是一个开源后端,由具有数据验证、实时订阅和易于使用的REST API的嵌入式SQLite数据库组成。 它还为媒体文件提供身份验证和文件存储。
PocketBase 之前在『 局域网唤醒工具UpSnap 』 一文中曾经提到过
命令行安装
在群晖上以 Docker 方式安装。
下载镜像
官方最新的镜像发布到了 ghcr.io,从版本看,目前最新的 latest 版本对应的是 0.27.0

用 SSH 客户端登录到群晖后,执行下面的命令拉取镜像
# 拉取服务端镜像
docker pull ghcr.io/dan6erbond/share-me-server:latest
# 拉取前端镜像
docker pull ghcr.io/dan6erbond/share-me-frontend:latest
如果没有科学上网,很可能会拉不动,可以试试 docker 代理网站:https://dockerproxy.com/,但是会多几个步骤
# ---拉取服务端镜像---
## 如果拉不动的话加个代理
docker pull ghcr.dockerproxy.com/dan6erbond/share-me-server:latest
## 重命名镜像(如果是通过代理下载的)
docker tag ghcr.dockerproxy.com/dan6erbond/share-me-server:latest ghcr.io/dan6erbond/share-me-server:latest
## 删除代理镜像(如果是通过代理下载的)
docker rmi ghcr.dockerproxy.com/dan6erbond/share-me-server:latest
# ---拉取前端镜像---
## 如果拉不动的话加个代理
docker pull ghcr.dockerproxy.com/dan6erbond/share-me-frontend:latest
## 重命名镜像(如果是通过代理下载的)
docker tag ghcr.dockerproxy.com/dan6erbond/share-me-frontend:latest ghcr.io/dan6erbond/share-me-frontend:latest
## 删除代理镜像(如果是通过代理下载的)
docker rmi ghcr.dockerproxy.com/dan6erbond/share-me-frontend:latest

反向代理
既然是当图床,当然是要从公网访问的,老苏还是采用了
npm来实现反向代理
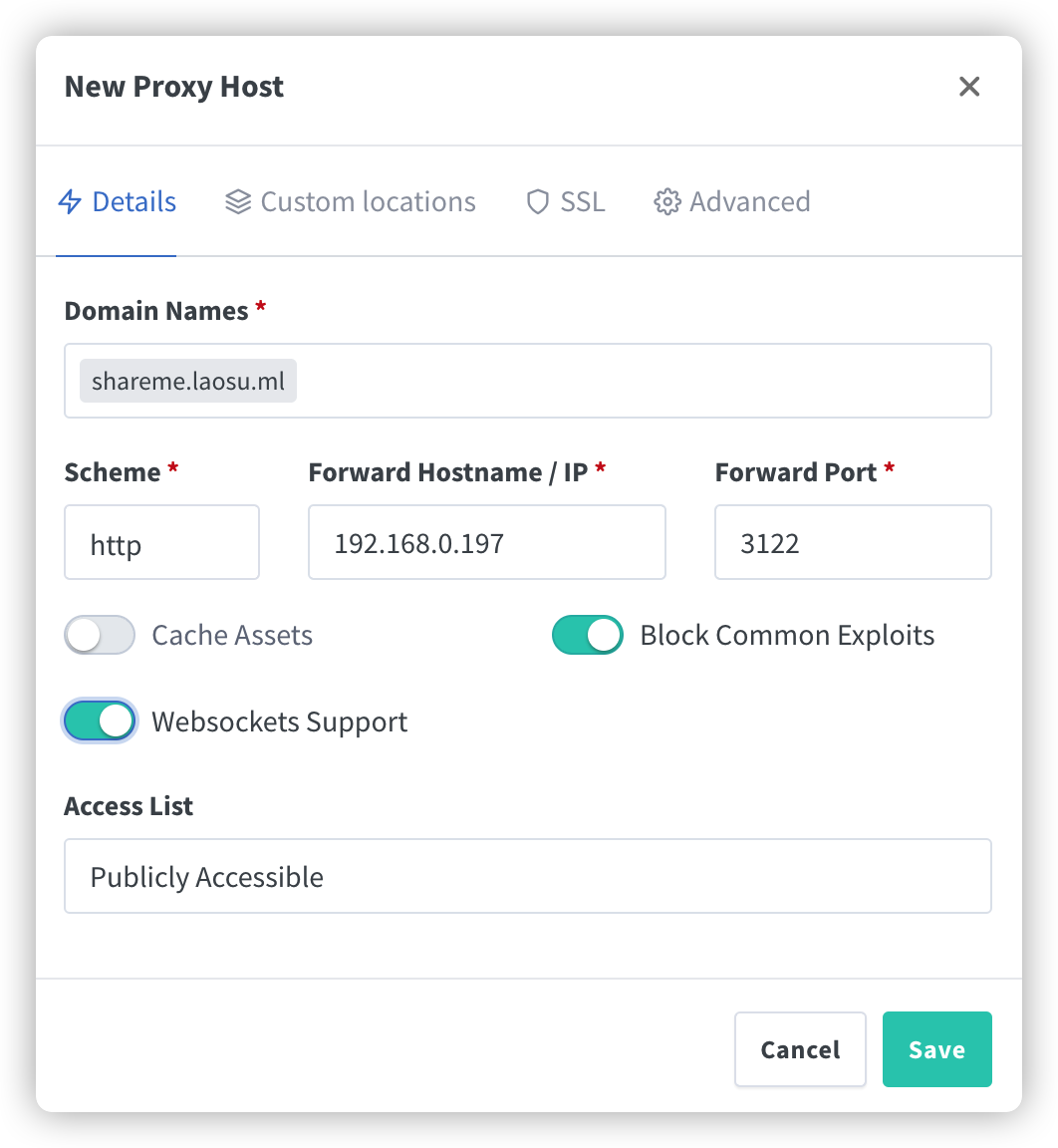
主机设置

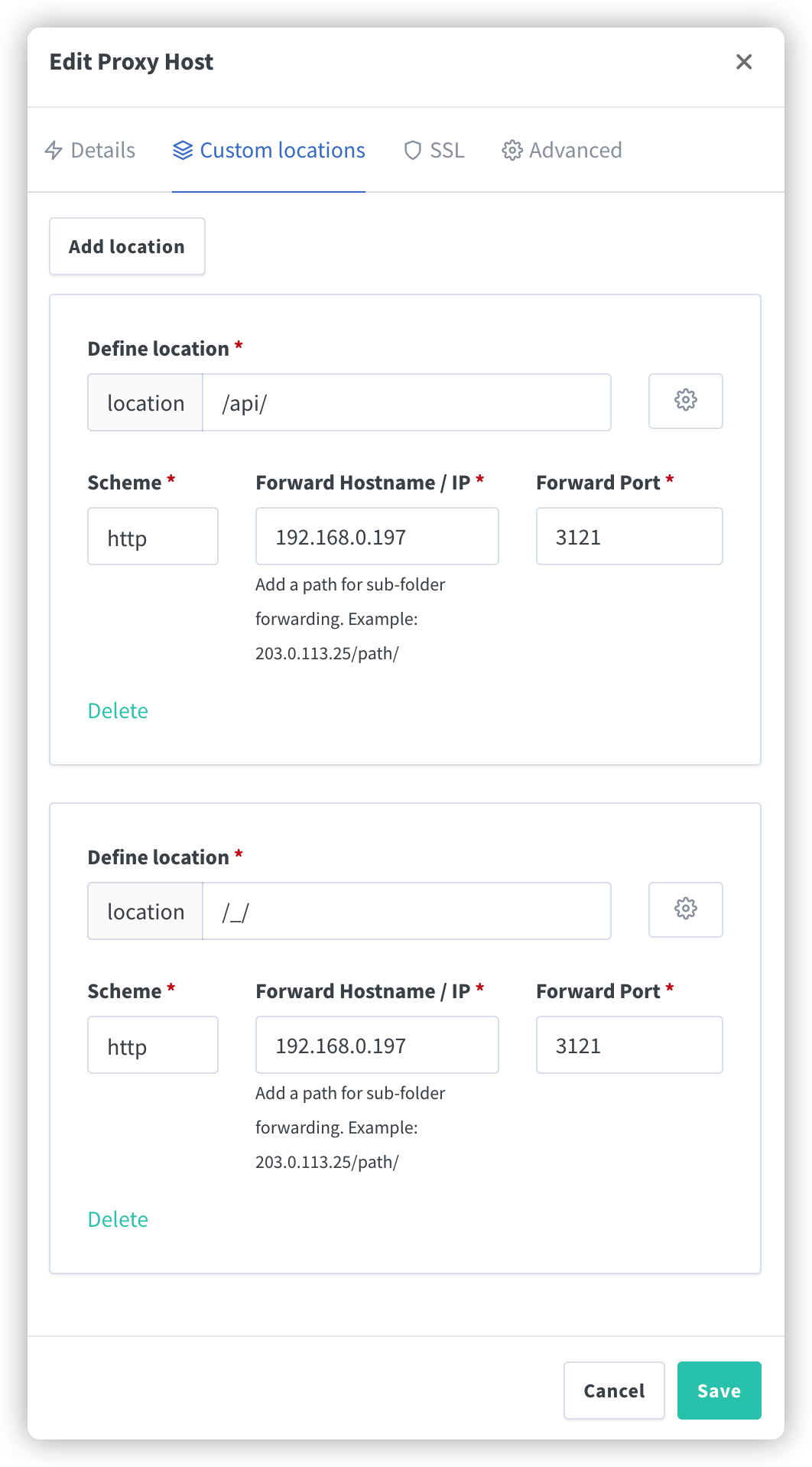
在 Custom locations 中通过 Add location 增加子路径,将其转发给服务端

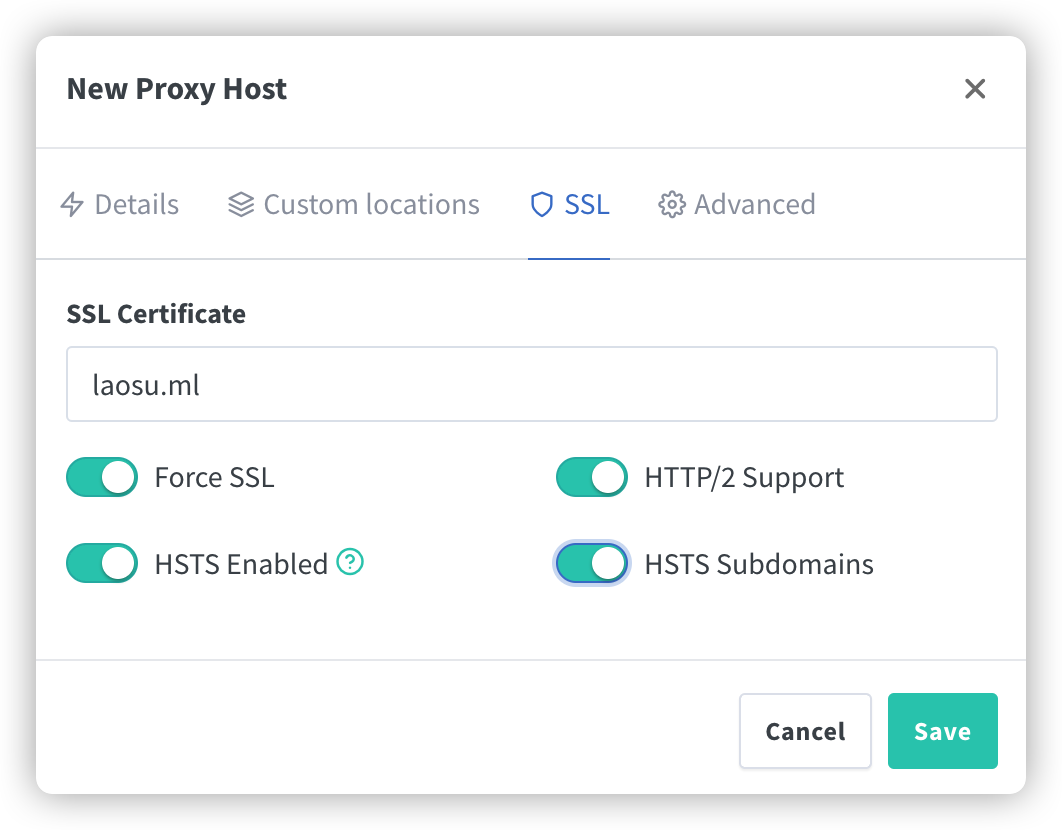
SSL 证书可以都勾上

docker cli 安装
现在可以开始运行容器了
# 新建文件夹 shareme 及子目录
mkdir -p /volume1/docker/shareme/data
# 进入 shareme 目录
cd /volume1/docker/shareme
# 运行服务端容器
docker run -d \
--restart unless-stopped \
--name sm-server \
-p 3121:8080 \
-v $(pwd)/data:/pb/pb_data \
ghcr.io/dan6erbond/share-me-server:latest
# 运行前端容器
docker run -d \
--restart unless-stopped \
--name sm-web \
-p 3122:3000 \
-e POCKETBASE_URL=https://shareme.laosu.ml \
ghcr.io/dan6erbond/share-me-frontend:latest
docker-compose 安装
也可以用 docker-compose 安装,将下面的内容保存为 docker-compose.yml 文件
version: "3"
services:
server:
image: ghcr.io/dan6erbond/share-me-server:latest
container_name: sm-server
restart: unless-stopped
ports:
- 3121:8080
volumes:
- ./data:/pb/pb_data
frontend:
image: ghcr.io/dan6erbond/share-me-frontend:latest
container_name: sm-web
restart: unless-stopped
ports:
- 3122:3000
environment:
POCKETBASE_URL: https://shareme.laosu.ml
然后执行下面的命令
# 新建文件夹 shareme 及子目录
mkdir -p /volume1/docker/shareme/data
# 进入 shareme 目录
cd /volume1/docker/shareme
# 将 docker-compose.yml 放入当前目录
# 一键启动
docker-compose up -d
运行
后台
在浏览器中输入 https://shareme.laosu.ml/_/,会看到登录界面

需注册登录
- 这是后台
PocketBase的账号;- 密码不能少于
10个字符;

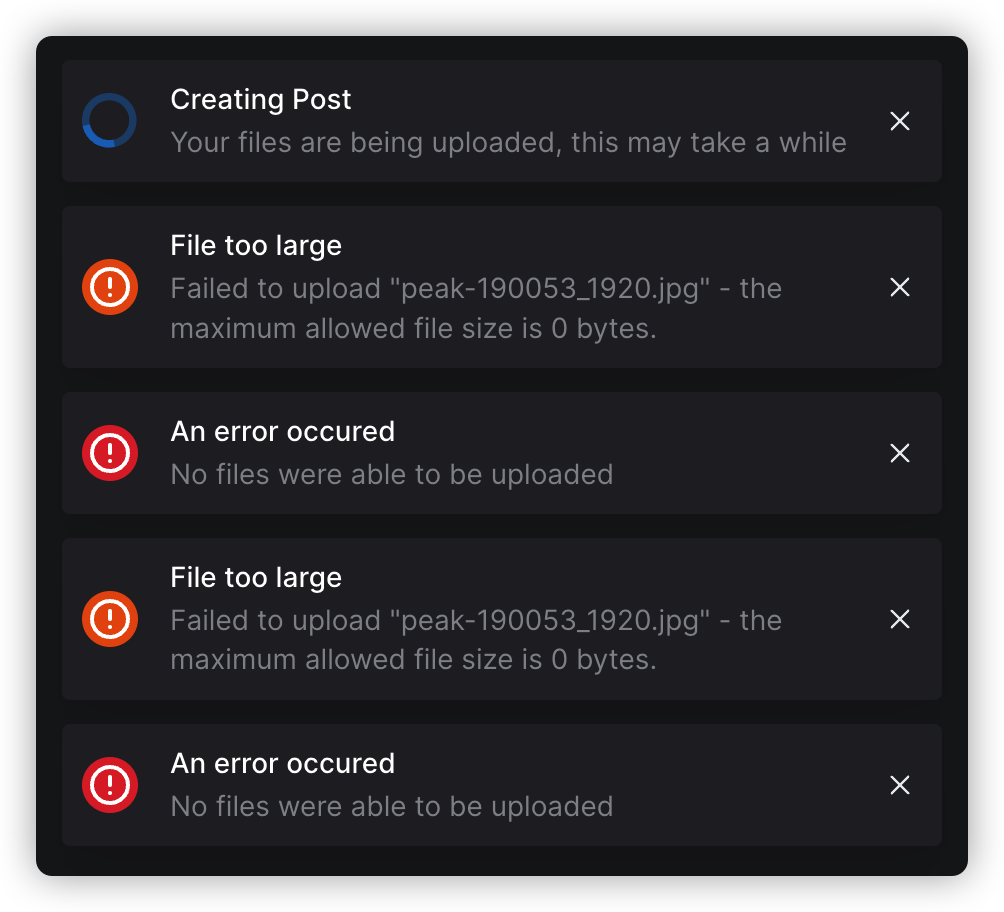
因为 Share Me 的文件是通过 PocketBase 上传的,因此可以在 PocketBase 管理 UI 中配置它们的限制,否则上传图片时,会遇到错误

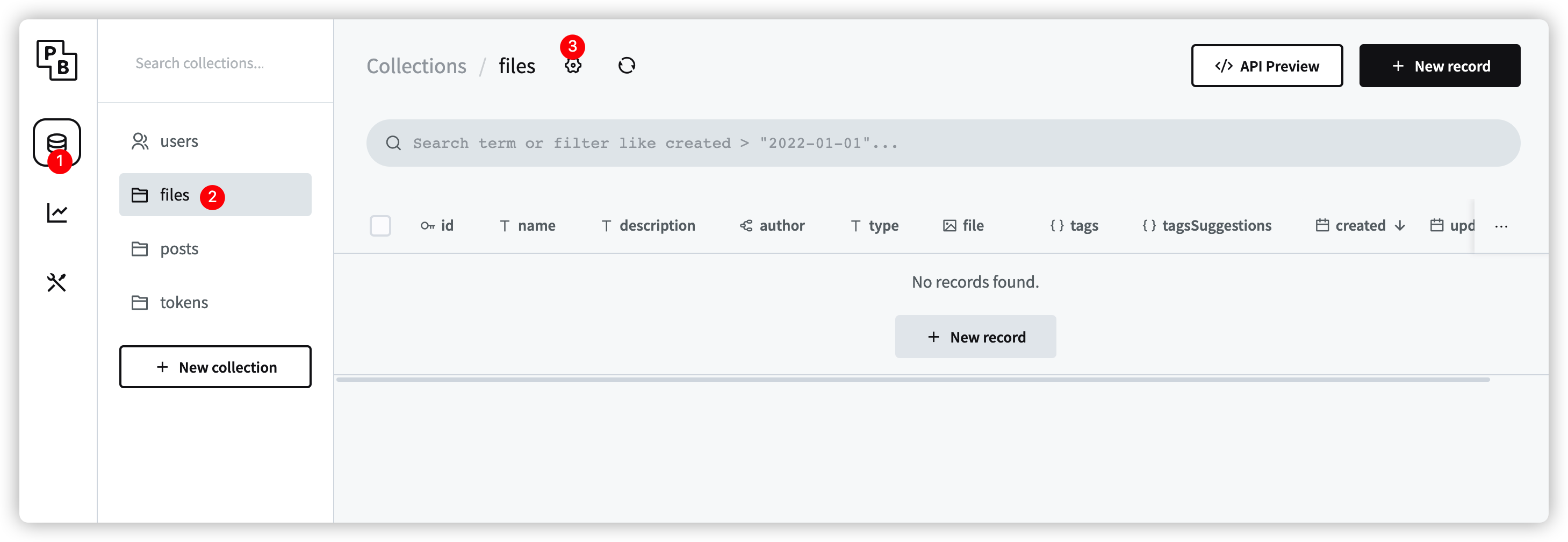
Collections --> files --> Settings

点后面的小齿轮,默认 Max file size 为 0

假设最大 1G为例,要填入 1073741824,因为这里只能是 bytes

前端
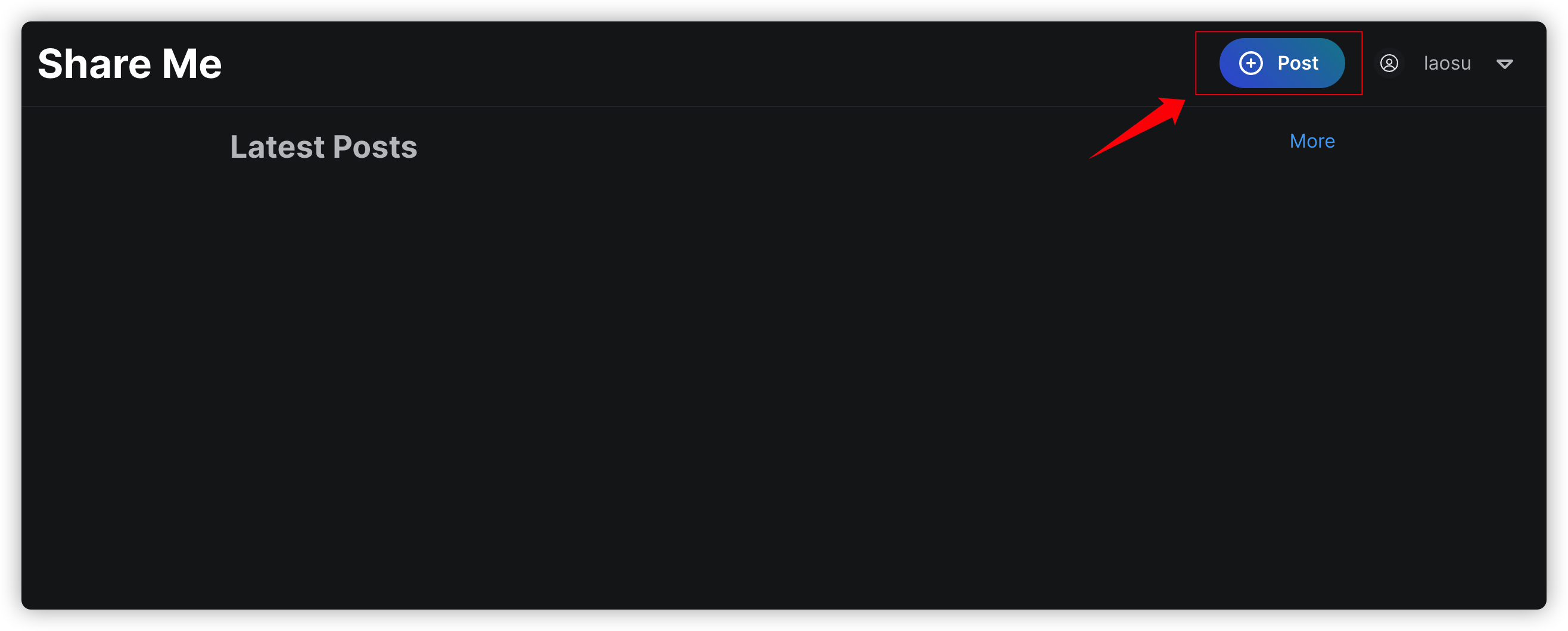
在浏览器中输入 http://群晖IP:3122 就能看到主界面

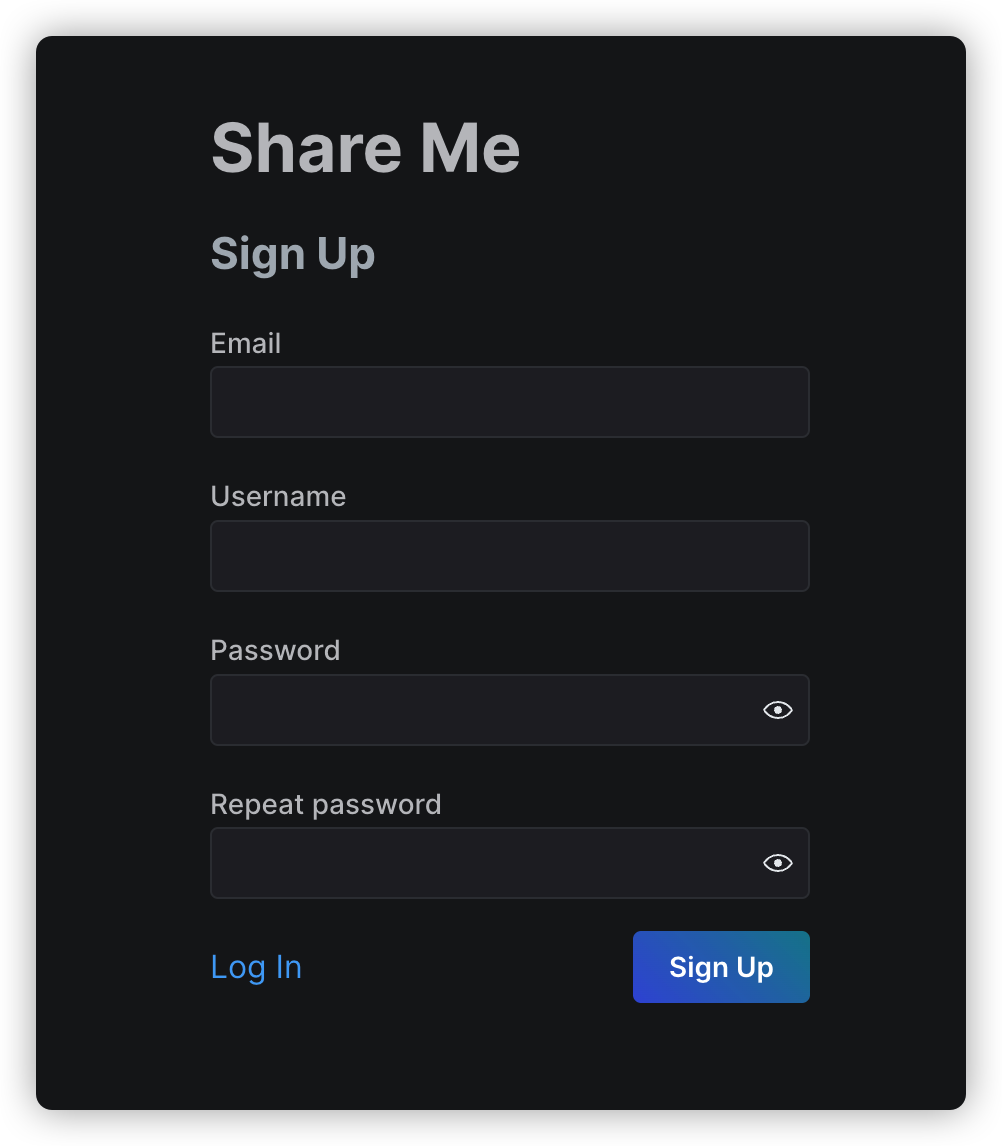
点 Sign Up 注册账号
- 这是后台
Share Me的账号;- 密码似乎不能少于
8个字符,但没有任何提示;

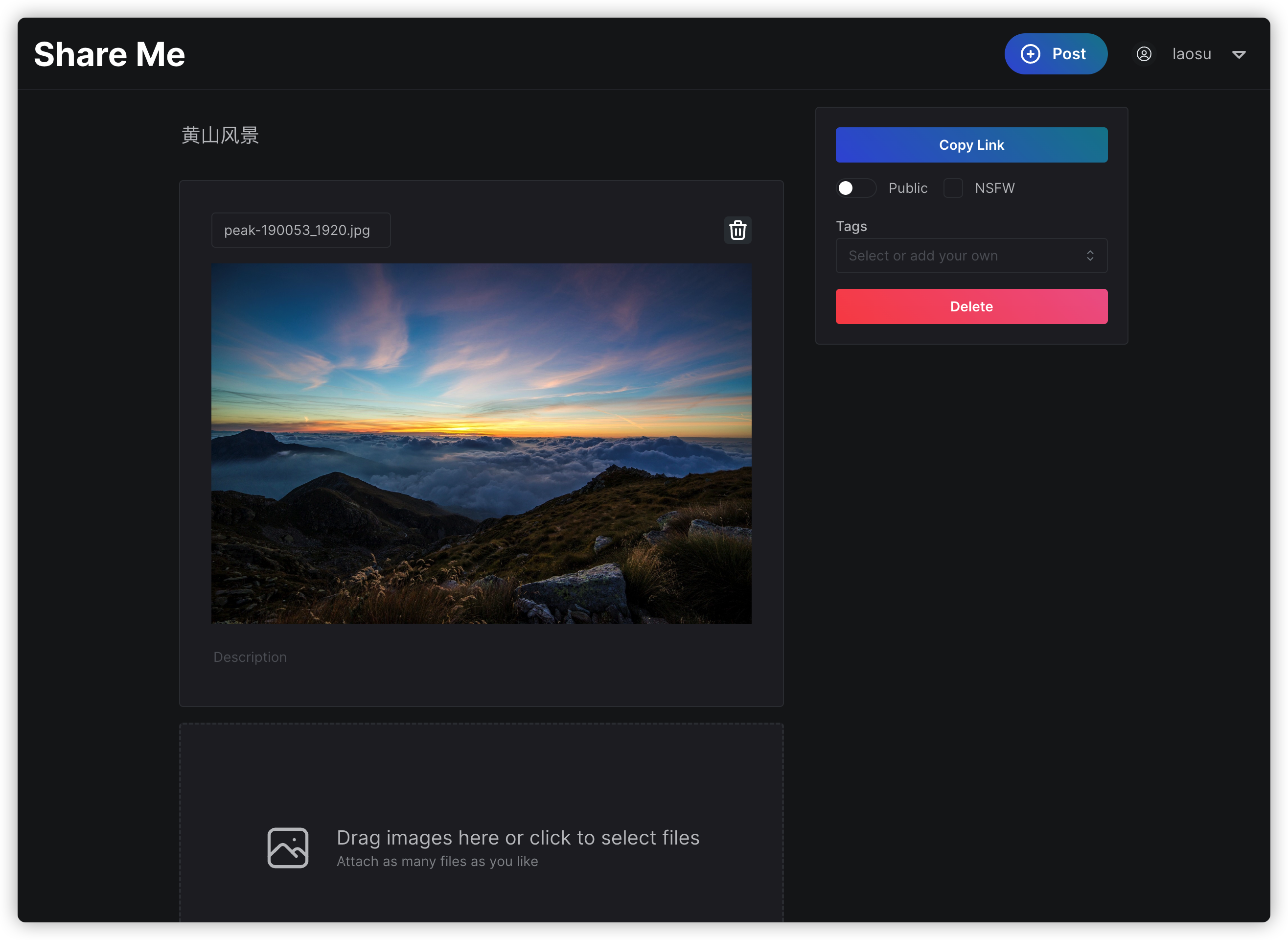
登录成功后,点 Post 上传图片

- ① 图片的标题;
- ② 可以将图片拖拽到这个区域上传;
- ③ 图片是否为公开展示的;
- ④
NSFW表示不适合在工作场所或者公共场所查看的内容;

上传成功后,还可以添加描述(Description)和标签 Tags

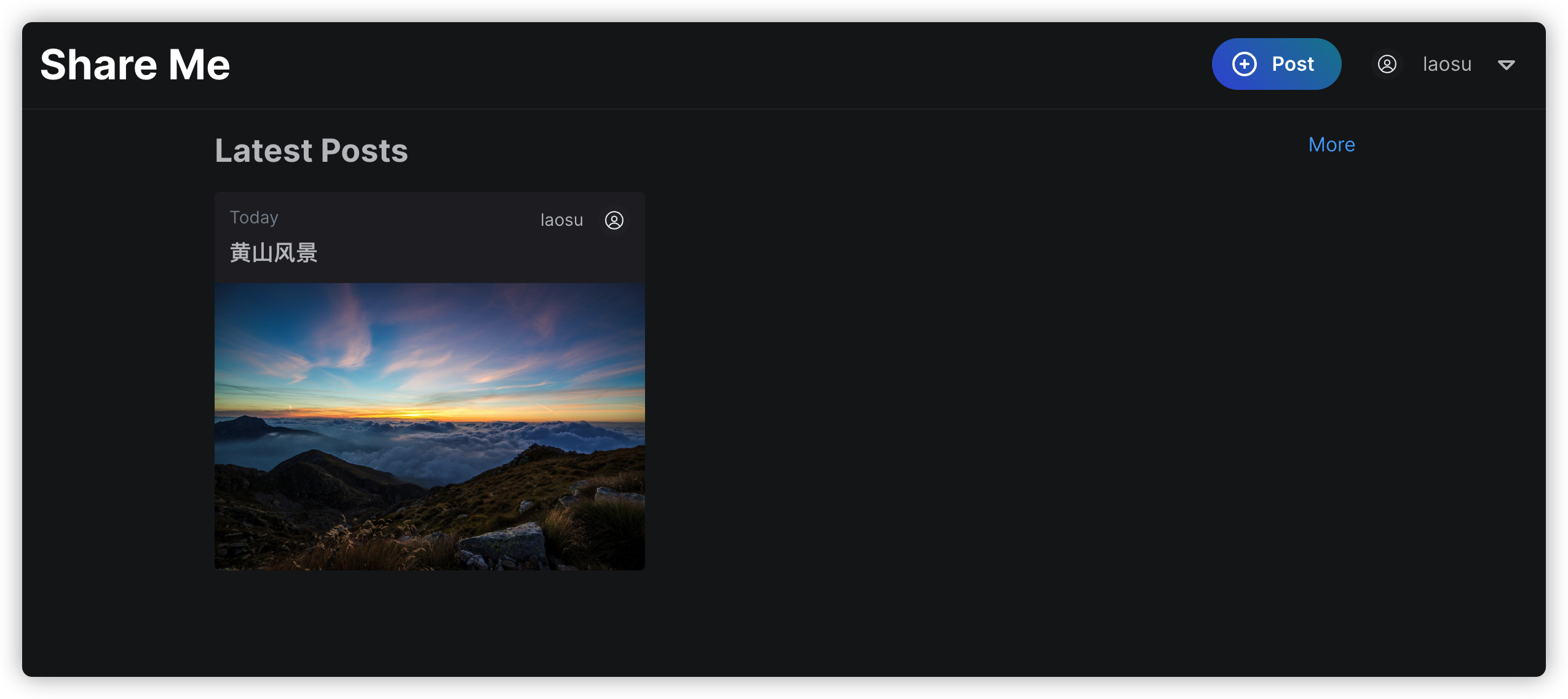
回到首页

集成
【备注】:本章节的内容,老苏未测试;
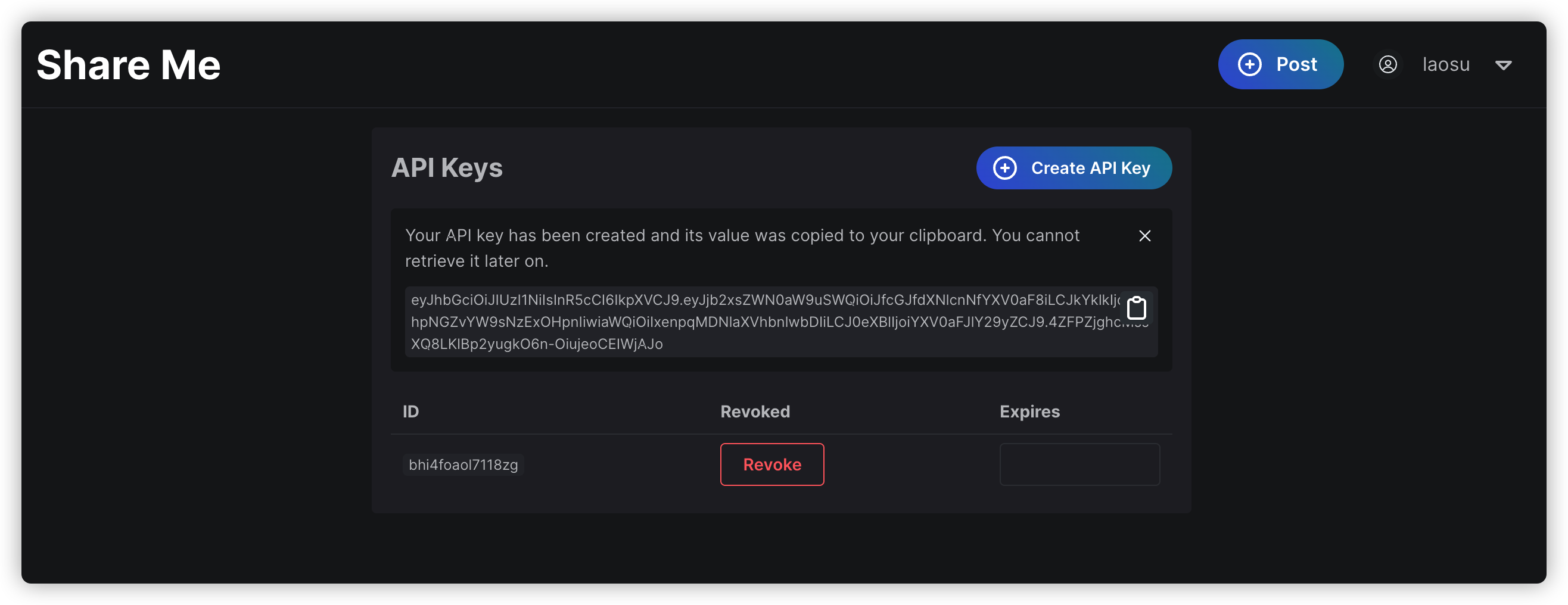
从官方文档 https://dan6erbond.github.io/share-me/integrations/api-keys 看,Share Me 允许用户使用 API Key 通过其 API 创建自定义集成,官方举的例子第三方客户端 ShareX

API Key 只有第一次会显示,每个 Key 可以禁用,也可以设置过期时间

ShareX 在『 轻量级文件管理器XBackBone 』一文中介绍过,这里就略过了
官方提供了 SXCU 文件的示例,按自己的域名和 API Key 修改之后,导入 ShareX 应该就可以了
{
"Version": "15.0.0",
"Name": "Share Me",
"DestinationType": "ImageUploader",
"RequestMethod": "POST",
"RequestURL": "https://share-me.example.com/api/posts",
"Headers": {
"Accept": "*/*",
"Authorization": "Bearer <ApiKey>"
},
"Body": "MultipartFormData",
"FileFormName": "files",
"URL": "https://share-me.example.com/posts/{json:id}"
}
参考文档
Dan6erbond/share-me: An image and video hosting platform for your server, with rich embed support and API.
地址:https://github.com/Dan6erbond/share-me
Share Me
地址:https://dan6erbond.github.io/share-me/
Visiting logged in user’s settings or profile logs them out · Issue #42 · Dan6erbond/share-me
地址:https://github.com/Dan6erbond/share-me/issues/42





![[硬件基础]-快速了解RS232串行通信](https://img-blog.csdnimg.cn/3f374c61ad46441e8b37ef581f03e353.webp#pic_center)