console我一直以为是同步执行的,直到在一本书上看到,才了解到console本身有异步的特性。虽然在平常开发中经常使用console,但是真的没有意识到它的异步性。
下面就看下异步的实例
基础类型
该类型是我们开发中经常使用的,正是这种打印结果,让我们认为console是同步的。其实这种case也是异步的,因为执行到console时,拍摄了快照,记录了当时的变量值,当代码执行完返回到事件队列时,直接打印了前面记录的快照造成的。
let foo = 'bar';
console.log("foo:", foo);
foo = 'test';
引用类型
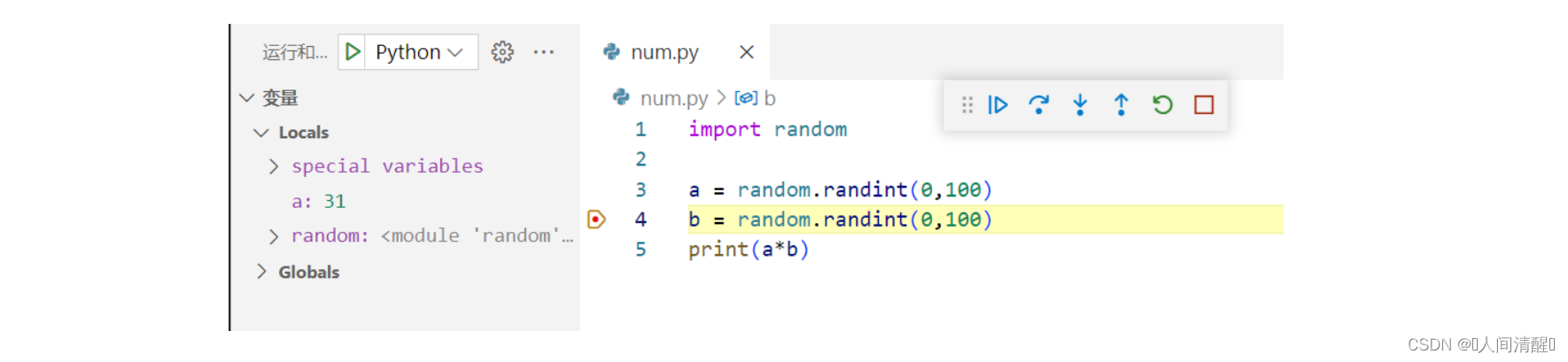
引用类型,可以帮我们很好的验证console的异步性。看下图中的打印结果,如果是同步的话,打印结果应该时{},但是却是修改后的值{foo: 'bar'}。
主要是因为,obj是引用类型,执行到console时,只是存储了对象的引用,对于对象内部的值未做记录。当代码执行完后,obj内部的值已经被修改。返回事件队列后,打印出的结果实际是修改后的值。
let obj = {};
console.log("obj:", obj);
obj.foo = 'bar';
结论
以上示例,都是在浏览器中的表现,也就是浏览器中console实际是异步快照,node中的console不一样,它是严格同步的,因此同样的代码打印结果是{}。
浏览器之所以这样,是因为,在许多程序中,I/O被认为是低速的阻塞环节。在浏览器中,console.log会被异步处理以提高性能。












![[论文阅读] SqueezeSeg V1](https://img-blog.csdnimg.cn/b6c8f3c4bbe64aad88f9089dbdd848a5.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBAd29sZl9raW5nXzU4Ng==,size_17,color_FFFFFF,t_70,g_se,x_16)