一、引言
1.1 系统背景
医疗行业一直是一个高度复杂和信息密集的领域。现代医院需要有效管理患者信息、医生信息、药物信息以及医疗记录等。本项目旨在通过开发一个JavaWeb医疗管理系统来满足这些需求。
1.2 目的和范围
这个系统的主要目标是帮助医院提高患者管理和医疗记录的效率。它涵盖了从病患的基本信息到医生的排班管理等多个方面。系统将有助于减少纸质工作、提高数据安全性,并使信息更容易访问。
二、系统架构
2.1 SSM框架简介
SSM框架是一种用于构建JavaWeb应用程序的流行框架,包括Spring框架(用于依赖注入和事务管理)、Spring MVC(用于构建Web应用程序)、以及MyBatis(用于数据库访问)。
2.2 前端
前端部分使用HTML、CSS和JavaScript构建,以实现用户友好的界面和交互。通过Eclipse等工具,可以轻松开发和维护前端代码。
2.3 后端
后端使用Spring框架来管理应用程序的组件,并通过Spring MVC来处理用户请求。Spring提供了强大的依赖注入功能,以及事务管理,有助于保持应用程序的可维护性和性能。
2.4 数据访问层
MyBatis用于数据库访问,它提供了一种方便的方式来映射Java对象到数据库表,简化了数据操作。
2.5 安全性考虑
系统将实施用户身份验证和授权机制,确保只有授权用户可以访问敏感数据。此外,数据传输将进行加密以提高安全性。
三、数据库
1 doctor 表
这个表存储了医生的信息,包括姓名、身份证号、电话、性别、年龄、出生日期、邮箱、所属科室、教育背景和备注等。示例数据包括医生的姓名、身份证号、电话等信息。
2 medicine 表
medicine 表用于管理药物信息,包括药物名称、进货价、销售价、类型、描述、保质期、生产厂家和备注等。示例数据包括一些常见药物的信息。
3 register 表
register 表用于记录患者的挂号信息,包括患者姓名、身份证号、社保号、挂号费、电话、是否已支付、性别、年龄、咨询项目、所属科室、医生、挂号状态、挂号日期和备注等。示例数据包括患者的挂号信息。
4 users 表
users 表用于管理系统用户的信息,包括姓名、邮箱、状态、用户名、密码和修改时间等。示例数据包括一些系统用户的信息。
四、功能说明
系统功能模块
1 病患管理
该模块允许医院工作人员添加、编辑和查询患者的挂号信息,包括患者的基本信息、挂号费、医生和科室等。
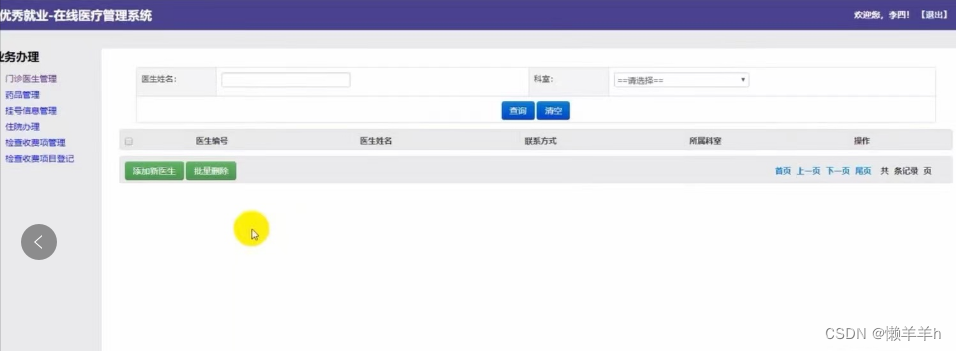
2 医生管理
医生管理模块用于维护医生的信息,包括添加医生、更新医生信息和查看医生列表。医生信息包括姓名、联系方式、性别、年龄、出生日期、邮箱、所属科室、教育背景和备注等。
3 药物管理
药物管理模块允许管理药物信息,包括添加、编辑和删除药物信息。每个药物包括名称、进货价、销售价、类型、描述、保质期、生产厂家和备注等。
4 预约挂号
预约挂号模块允许患者预约医生,选择预约日期和时间,并获得预约确认。挂号信息包括患者姓名、身份证号、社保号、挂号费、电话、是否已支付、性别、年龄、咨询项目、所属科室、医生、挂号状态、挂号日期和备注等。
5 医疗记录
医疗记录模块用于记录医生的诊断和治疗信息,以及药物处方。医疗记录包括患者姓名、医生、诊断结果、药物信息和治疗日期等。
6 用户管理
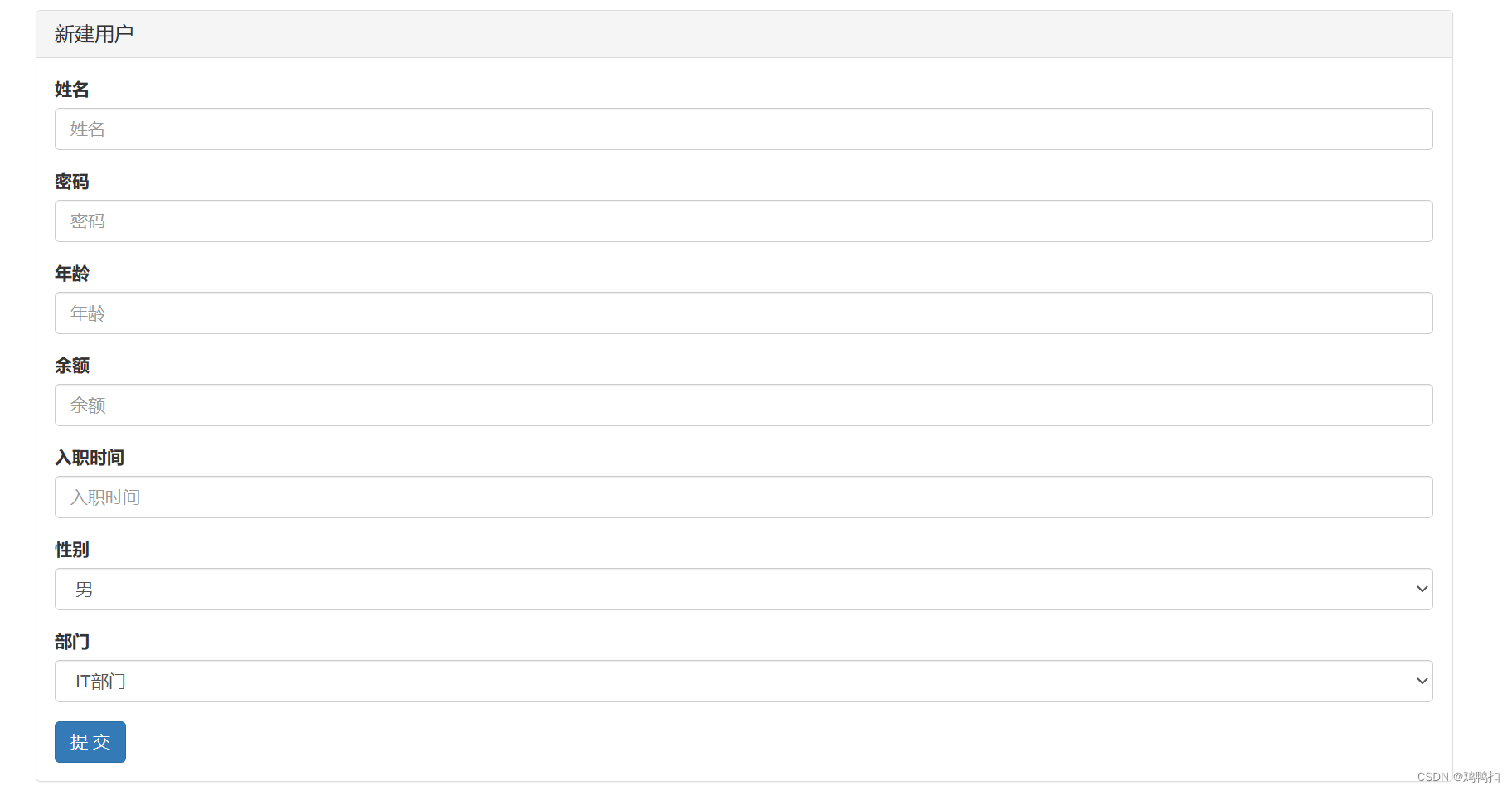
用户管理模块允许系统管理员管理系统用户的信息,包括添加用户、编辑用户信息和查看用户列表。用户信息包括姓名、邮箱、用户名、密码和状态等。
五、项目截图



六、代码
login.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String path=request.getScheme()+"://"+request.getServerName()+":"+
request.getServerPort()+request.getContextPath()+"/";
pageContext.setAttribute("path", path);
%>
<!DOCTYPE html>
<html>
<head>
<title>优就业-线医疗管理系统</title>
<meta charset="UTF-8">
<link rel="icon" href="Images/logo_favicon.ico" type="image/x-icon" />
<link rel="stylesheet" type="text/css" href="Css/bootstrap.css" />
<link rel="stylesheet" type="text/css" href="Css/bootstrap-responsive.css" />
<link rel="stylesheet" type="text/css" href="Css/style.css" />
<script type="text/javascript" src="Js/jquery.js"></script>
<script type="text/javascript" src="Js/jquery.sorted.js"></script>
<script type="text/javascript" src="Js/bootstrap.js"></script>
<script type="text/javascript" src="Js/ckform.js"></script>
<script type="text/javascript" src="Js/common.js"></script>
<script type="text/javascript" src="Js/jquery-3.4.1.js"></script>
<style type="text/css">
body {
padding-top: 140px;
padding-bottom: 40px;
background-color: #f5f5f5;
font-family: "微软雅黑";
background: url("Images/yy.jpg");
background-size: 100%;
background-repeat: no-repeat;
}
.form-signin {
max-width: 400px;
padding: 19px 29px 29px;
margin: 0 auto 20px;
background-color: #fff;
border: 1px solid #e5e5e5;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
-webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, .05);
-moz-box-shadow: 0 1px 2px rgba(0, 0, 0, .05);
box-shadow: 0 1px 2px rgba(0, 0, 0, .05);
background: rgba(255,255,255,0.5);
}
.form-signin .form-signin-heading,
.form-signin .checkbox {
margin-bottom: 10px;
font-size: 24px;
margin-left: 90px;
}
.form-signin input[type="text"],
.form-signin input[type="password"] {
font-size: 16px;
height: auto;
margin-bottom: 15px;
padding: 7px 9px;
}
#message{
font-size: 14px;
color:red;
margin-left: 40px;
}
.input-block-level{
width: 300px;
margin-left: 40px;
}
.input-medium{
margin-left: 40px;
}
.code_images{
width: 115px;
height: 35px;
margin-top: -15px;
margin-left: 10px;
}
.error{
color: red;
font-size: 12px;
}
</style>
</head>
<body>
<div class="container">
<form class="form-signin" method="post" action="user">
<input type="hidden" name="method" value="checkLogin">
<h2 class="form-signin-heading" >在线医疗管理系统</h2>
<span id="message" class="message">${msg }</span><br>
<input type="text" name="username" class="input-block-level" value="lisi" placeholder="账号">
<input type="password" name="password" class="input-block-level" placeholder="密码" value="321">
<input type="text" name="verify" class="input-medium" placeholder="验证码">
<img id="code" class="code_images" src="${path }authImage" />
<!--
验证码功能参考:
https://www.cnblogs.com/jianlun/articles/5553452.html
-->
<p style="text-align: center;">
<input id="login" type="button" value="登录" name="login" class="btn btn-large btn-primary" style="width: 150px;"/>
<a href="regist.jsp">请先注册</a>
</p>
</form>
</div>
<script type="text/javascript">
//单击登录按钮时进行非空验证
$("#login").click(function(){
//获取账号和密码
var username=$('[name="username"]').val();
var password=$('[name="password"]').val();
var verifyCode=$('[name="verify"]').val();
//非空验证
if(username==null||username==""){
$("#message").text("用户名不能为空!");
return ;
}
if(password==null||password==""){
$("#message").text("密码不能为空!");
return ;
}
if(code==null||code==""){
$("#message").text("验证码不能为空!");
return ;
}
$.ajax({
url:"user",
data:{"verify":verifyCode,"method":"checkVerifyCode"},
type:"post",
dataType:"json",
success:function(obj){
if(obj){
$("form").submit();
}else{
$("#message").text("验证码输入有误!");
}
}
})
})
//刷新验证码
$("#code").click(function() {
this.src="${path}/authImage?date=" + new Date();
});
</script>
</body>
</html>
logincontrol.jsp
<%@page import="com.offcn.entity.User"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String path=request.getScheme()+"://"+request.getServerName()+":"+
request.getServerPort()+request.getContextPath()+"/";
pageContext.setAttribute("path", path);
%>
<%
User user=(User)session.getAttribute("user");
System.out.print(user);
if(user==null){
response.sendRedirect(path+"login.jsp");
}
%>
register.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String path=request.getScheme()+"://"+request.getServerName()+":"+
request.getServerPort()+request.getContextPath()+"/";
pageContext.setAttribute("path", path);
%>
<!DOCTYPE html>
<html>
<head>
<title>优就业-线医疗管理系统</title>
<meta charset="UTF-8">
<link rel="icon" href="Images/logo_favicon.ico" type="image/x-icon" />
<link rel="stylesheet" type="text/css" href="Css/bootstrap.css" />
<link rel="stylesheet" type="text/css" href="Css/bootstrap-responsive.css" />
<link rel="stylesheet" type="text/css" href="Css/style.css" />
<script type="text/javascript" src="Js/jquery.js"></script>
<script type="text/javascript" src="Js/jquery.sorted.js"></script>
<script type="text/javascript" src="Js/bootstrap.js"></script>
<script type="text/javascript" src="Js/ckform.js"></script>
<script type="text/javascript" src="Js/common.js"></script>
<script type="text/javascript" src="Js/jquery-3.4.1.js"></script>
<script type="text/javascript" src="Js/jquery.validate.js"></script>
<script type="text/javascript" src="Js/messages_zh.js"></script>
<style type="text/css">
body {
padding-top: 140px;
padding-bottom: 40px;
background-color: #f5f5f5;
font-family: "微软雅黑";
background-color: buttonhighlight;
}
.form-signin {
max-width: 600px;
padding: 19px 29px 29px;
margin: 0 auto 20px;
background-color: #fff;
border: 1px solid #e5e5e5;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
-webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, .05);
-moz-box-shadow: 0 1px 2px rgba(0, 0, 0, .05);
box-shadow: 0 1px 2px rgba(0, 0, 0, .05);
background: rgba(255,255,255,0.5);
}
.form-signin .form-signin-heading,
.form-signin .checkbox {
margin-bottom: 10px;
font-size: 24px;
margin-left: 90px;
}
.form-signin .form-signin-heading{
margin-bottom: 10px;
font-size: 24px;
margin-left: 200px;
}
.form-signin input[type="text"],
.form-signin input[type="password"] {
font-size: 16px;
height: auto;
margin-bottom: 15px;
padding: 7px 9px;
}
#message{
font-size: 14px;
color:red;
margin-left: 40px;
}
.input-block-level{
width: 300px;
margin-left: 40px;
}
.input-medium{
margin-left: 40px;
}
.code_images{
width: 115px;
height: 35px;
margin-top: -15px;
margin-left: 10px;
}
.error{
color: red;
font-size: 14px;
}
</style>
</head>
<body>
<div class="container">
<form class="form-signin" method="post" action="user">
<input type="hidden" name="method" value="regist">
<h2 class="form-signin-heading" >管理员注册</h2>
姓 名:
<input type="text" name="name" class="input-block-level" placeholder="账号">
<br/>
密 码:
<input id="password" type="password" name="password" class="input-block-level" placeholder="密码">
<br/>
确认密码:<input type="password" name="password2" class="input-block-level" placeholder="确认密码">
<br/>
用 户 名:<input type="text" id="username" name="username" class="input-block-level" placeholder="用户名">
<span id="username_msg"></span><br/>
邮 箱:<input type="text" id="email" name="email" class="input-block-level" placeholder="邮箱">
<span id="email_msg"></span><br/>
<p style="text-align: center;">
<input id="login" type="button" value="注册" name="login" class="btn btn-large btn-info" style="width: 100px;"/>
<input id="reset" type="reset" value="清空" name="login" class="btn btn-large btn-info" style="width: 100px;"/>
</p>
</form>
</div>
<script type="text/javascript">
//提交表单
$("#login").click(function(){
$("form").submit();
})
//姓名、密码、确认非空验证 及两次密码等值判断
$("form").validate({
rules:{
"name":{
"required":true
},
"password":{
"required":true,
"rangelength":[3,10]
},
"password2":{
"required":true,
"rangelength":[3,10],
"equalTo":"#password"
}
},
messages:{
"name":{
"required":"姓名不能为空"
},
"password":{
"required":"密码不能为空",
"rangelength":"密码长度必须在3-10个字符"
},
"password2":{
"required":"确认密码不能为空",
"rangelength":"密码长度必须在3-10个字符",
"equalTo":"两次密码不一致"
}
},
errorElement:"error"
});
//用户名文本框失去焦点时验证是否可用来注册
$("#username").blur(function(){
//获取账号
var username=$("#username").val();
//非空验证
if(username==null||username==""){
$("#username_msg").text("用户名不能为空!").css("color","red");
return ;
}
$.ajax({
url:"user",
data:{"username":username,"method":"checkUserName"},
type:"post",
dataType:"json",
success:function(obj){
if(obj){
$("#username_msg").text("该用户名已被注册!").css("color","red");
}else{
$("#username_msg").text("用户名验证通过!").css("color","green");
}
}
})
})
//邮箱文本框失去焦点时验证是否可用来注册
$("#email").blur(function(){
//获取账号
var email=$("#email").val();
var regEmail=/^\w+((-\w+)|(\.\w+))*\@[A-Za-z0-9]+((\.|-)[A-Za-z0-9]+)*\.[A-Za-z0-9]+$/;
//非空验证
if(email==null||email==""){
$("#email_msg").text("邮箱不能为空!").css("color","red");
return ;
}else if(!(regEmail.test(email))){
$("#email_msg").text("邮箱格式不正确!").css("color","red");
return ;
}
$.ajax({
url:"user",
data:{"email":email,"method":"checkEmail"},
type:"post",
dataType:"json",
success:function(obj){
if(obj){
$("#email_msg").text("该邮箱已被注册!").css("color","red");
}else{
$("#email_msg").text("邮箱验证通过!").css("color","green");
}
}
})
})
</script>
</body>
</html>
index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ include file="logincontrol.jsp" %>
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>优就业-线医疗管理系统</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
</style>
<link rel="icon" href="Images/logo_favicon.ico" type="image/x-icon" />
</head>
<frameset rows="80,*" cols="*" frameborder="no" border="0" framespacing="0">
<frame src="top.jsp" name="topFrame" scrolling="no" noresize="noresize" id="topFrame" title="topFrame" />
<frameset cols="187,*" frameborder="no" border="0" framespacing="0">
<frame src="left.jsp" name="leftFrame" scrolling="no" noresize="noresize" id="leftFrame" title="leftFrame" />
<frame src="" name="rightFrame" id="rightFrame" title="rightFrame" />
</frameset>
</frameset>
</html>
七、交流与联系
q:969060742 文档、完整代码、sql文件