这篇文章分享一下今天通过docker打包vue项目,并使用打包的镜像在portainer上部署运行,参考了vue-cli和docker的官方文档。
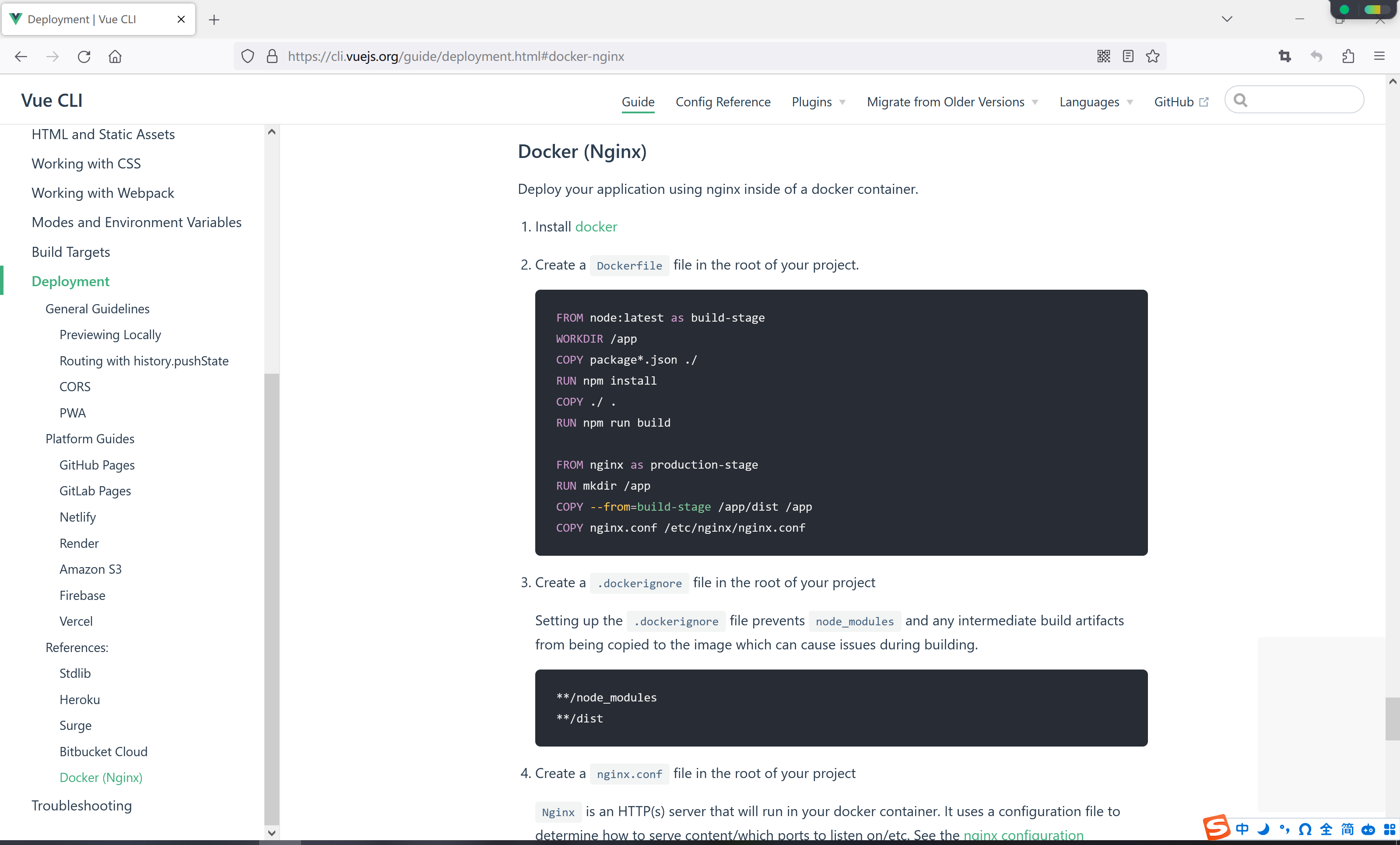
首先,阅读vue-cli关于docker部署的说明
vue-cli关于docker部署的说明![]() https://cli.vuejs.org/guide/deployment.html#docker-nginx
https://cli.vuejs.org/guide/deployment.html#docker-nginx

部署前端项目需要依赖http服务器,比如tomcat、apache、nginx等,根据提供的Dockerfile的de文件内容,博主通过实践总结出了以下几个步骤:
第一步、通过git拉取vue项目ttsx
在ubuntu的任意目录下执行以下命令拉取git项目的代码,建议在根目录下。
git clone https://gitee.com/he-yunlin/ttsx.git
第二步、安装npm工具
apt install npm
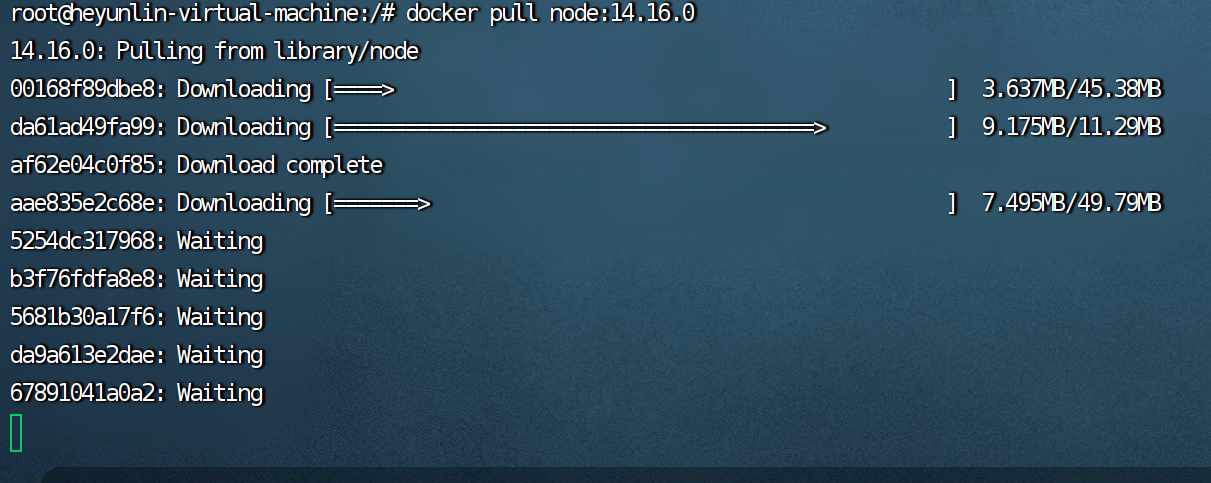
第三步:下载node.js镜像
docker pull node:14.16.0
第四步、下载nginx镜像
docker pull nginx第五步、下载项目依赖并编译
进入项目的根目录下
cd /ttsx下载项目依赖
npm install编译
npm run build第六步、编写Dockerfile文件
在ttsx项目的根目录下创建一个Dockerfile文件,文件内容如下:
FROM node:14.16.0 as build-stage
WORKDIR /app
COPY package*.json ./
COPY ./ .
FROM nginx as production-stage
RUN mkdir /app/
COPY --from=build-stage /app/dist /app
COPY nginx.conf /etc/nginx/nginx.conf这个Dockerfile文件做了以下几件事:
- 基于node.js构建一个docker容器A,在这个容器内部创建工作目录/app
- 把项目ttsx的根目录下的文件
复制到容器内部工作目录/app下 - 基于nginx构建一个容器B,在这个容器内部创建工作目录/app
- 把容器A的/app/dist目录下的文件复制到容器B的/app目录下
- 把项目ttsx根目录下的nginx.conf复制为容器B的/etc/nginx/nginx.conf文件
第七步、在项目根目录下创建 .dockerignore 文件
.dockerignore文件配置在Dockerfile中执行COPY命令时忽略的文件,比如COPY ./ .这条命令会把当前项目根目录下的所有文件都复制到docker容器内部。注意:上面的Dockerfile会从容器A中复制/app/dist,所以这里不能忽略/dist,否则就找不到了,镜像会构建失败。因为nginx.conf并没有从容器A中复制,所以不需要COPY到容器A里,因此也可以把nginx.conf忽略。
**/node_modules
README.md
.gitignore
.dockerignore
Dockerfile
.idea
nginx.conf第八步、构建ttsx的镜像
docker build . -t ttsx-20231003hyl第九步、在portainer上部署
在portainer中添加一个应用程序栈stack,填写docker-compose.yml
version: "3"
services:
ttsx:
container_name: ttsx
image: ttsx-20231003hyl
ports:
- 8088:8088