PyQt5是基于图形程序框架Qt5的Python语言实现,由一组Python模块构成。它可用于Python 2和3,拥有超过620个类和6000个函数和方法。这是一个跨平台的工具包,可以运行在所有主要的操作系统,包括UNIX、Windows、Mac OS、Linux等。
#我的Python教程
#官方微信公众号:wdPython
1.学习PyQt5,你需要掌握的以下知识点:
GUI编程基础:了解图形用户界面 (GUI) 编程的基本概念和原理,包括窗口、控件、布局等。
PyQt5模块:熟悉 PyQt5 的各个模块和类,例如 QtWidgets、QtCore、QtGui 等。
信号与槽机制:了解 PyQt5 中的信号与槽机制,它是实现控件之间通信的重要方式。
布局管理:学会使用布局管理器来设计和组织界面,例如 QVBoxLayout、QHBoxLayout 等。
事件处理:掌握处理用户交互事件的方法,例如按钮点击、鼠标移动等。
绘图与绘制:了解如何在 PyQt5 中进行绘图和绘制基本图形。
数据库集成:学习如何在 PyQt5 中集成数据库操作,例如 SQLite、MySQL 等。
多线程编程:熟悉在 PyQt5 中实现多线程编程的方法。
打包发布:了解如何打包和发布 PyQt5 应用程序,使其可以在其他计算机上运行。
2.创建桌面应用程序的基本框架,五个步骤:
创建应用程序——创建窗口——把需要的控件放到窗口上,并告诉它们当有预期的事件发生时就执行预设的动作——显示窗口——应用程序进入事件处理主循环
import sys
from PyQt5.QtWidgets import QApplication, QWidget,QLabel
from PyQt5.QtGui import QIcon,QFont
app = QApplication(sys.argv) # 第1步:创建应用程序
win = QWidget() # 第2步:创建窗口
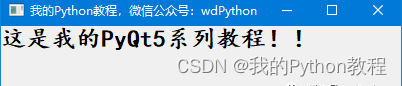
# 第3步:显示PyQt5系列教程!!,添加程序功能
win.setWindowTitle('我的Python教程,微信公众号:wdPython')
#win.setWindowIcon(QIcon('花.ico'))
win.resize(400,80)
win.move(300, 300)
Label = QLabel('这是我的PyQt5系列教程!!', win)
Label.setFont(QFont('楷体',18,QFont.Weight.Bold))
win.show() # 第4步:显示窗口
app.exec() # 第5步:应用程序进入事件处理主循环

3.Qt库中的一些常见模块:
QtCore:提供了基本的非GUI类,如字符串、容器、事件循环、定时器和基本的IO等。
QtGui:提供了GUI类,如窗口、按钮、文本框、列表和图形等。
QtWidgets:提供了标准的桌面GUI部件,如菜单、工具栏、状态栏和对话框等。
QtMultimedia:提供了多媒体类,如音频和视频播放器、录音器和摄像头等。
QtNetwork:提供了网络类,如HTTP和FTP客户端、TCP和UDP套接字等。
QtSql:提供了数据库类,如SQL查询和结果集等。
QtXml:提供了XML处理类,如DOM和SAX解析器等。
QtOpenGL:提供了OpenGL绘图类,如渲染器和着色器等。
QtWebKit:提供了基于Chromium浏览器内核的类和函数,用于显示Web内容。
QtQuick:提供了基于QML的声明性UI框架,用于创建动态和流畅的用户界面。
QtSerialPort:提供了串行端口通信类,如串口读取和写入等。
QtSensors:提供了传感器访问类,如加速度计、陀螺仪和磁力计等。
QtBluetooth:提供了蓝牙设备访问类,如蓝牙扫描和连接等。
QtNFC:提供了NFC设备访问类,如NFC读写和连接等。
Qt3D:提供了近实时仿真系统的功能,支持2D和3D渲染。
QtCanvas3D:提供了OpenGL-like 3D绘图调用,用于在使用了JS的quick应用程序中绘制3D图形。
QtConcurrent:提供了并发和多线程编程的工具和API。
QtPositioning:提供了定位服务类,如GPS和Wi-Fi定位等。
QtPurchasing:提供了购买和许可管理的类和函数。
QtRemoteObjects:提供了远程对象通信的类和API,用于在不同设备和进程之间进行通信。
QtScript:提供了脚本编程的类和函数,如JavaScript解释器和编译器等。
QtSvg:提供了SVG图形渲染的类和函数。
QtTest:提供了单元测试和性能测试的类和函数。
QtWebChannel:提供了Web和C++之间的通信通道,用于在Web应用程序和本地C++应用程序之间进行通信。
QtWebEngineCore:提供了基于Chromium的Web引擎的核心类和函数,用于显示Web内容。
QtWebEngineWidgets:提供了基于Chromium的Web引擎的部件类和函数,用于在Qt Widgets应用程序中显示Web内容。
QtXmlPatterns:提供了XML模式验证和查询的类和函数,如XQuery和XPath解析器等。
QtCharts:提供了在静态或动态数据模型驱动下显示图表的UI组件。
QtDataVisualization:用于创建三维数据可视化的UI组件。
QtVirtualKeyboard:一个实现不同输入方法和QML虚拟键盘的模块,支持本地化的键盘布局和定制的视觉主题。
QtActiveQt:用于Windows平台下使用ActiveX和COM的类。
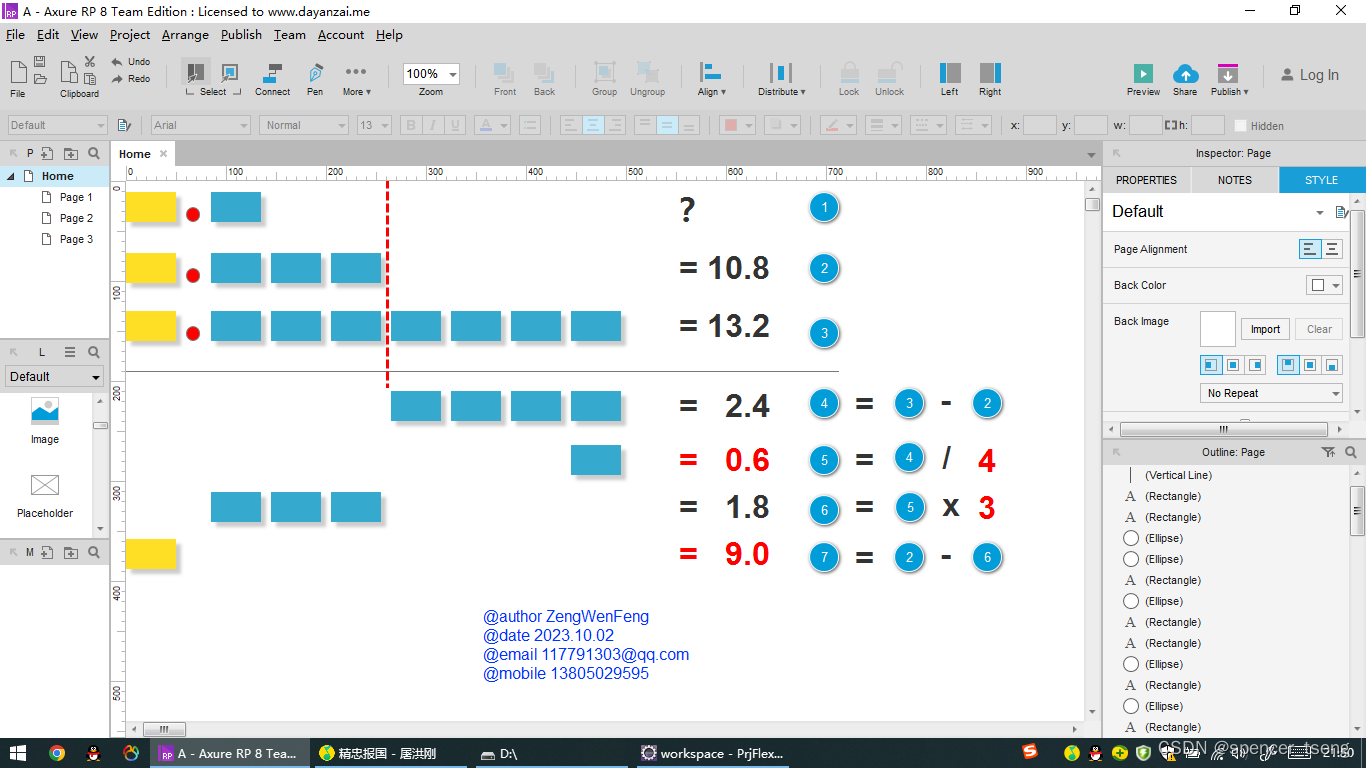
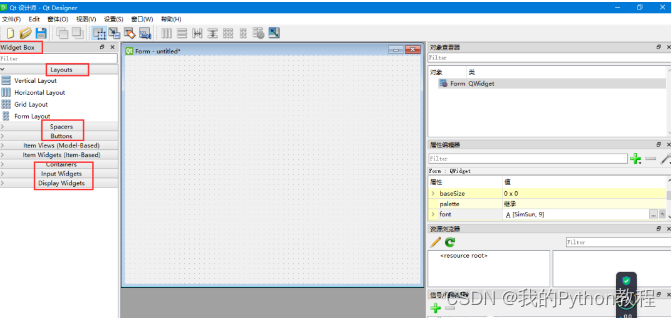
4.学会使用QtDesigner控件

**1. Layouts(布局):**用于管理和组织控件位置和大小的控件。它们可以自动调整控件的大小和位置,以适应不同的窗口大小和分辨率。
Vertical Layout(垂直布局):将控件垂直排列,从上到下依次放置。
Horizontal Layout(水平布局):将控件水平排列,从左到右依次放置。
Grid Layout(网格布局):将控件放置在一个网格中,可以指定行数和列数,以及每个单元格中控件的大小和位置。
Form Layout(表单布局):将控件放置在一个表单中,可以指定每行中控件的对齐方式和间距。
Splitter(分割器):将窗口分割成多个区域,每个区域中可以放置一个或多个控件。用户可以通过拖动分割线来调整每个区域的大小。
**2. Spacers(间隔器):**一种特殊的控件,用于在布局中创建空白区域或调整控件之间的间距。它们没有可视化的表示,只是在布局中占据一定的空间。可以选择Horizontal Spacer工具来插入一个水平间隔器,或选择Vertical Spacer工具来插入一个垂直间隔器。
**3. Buttons(按钮)**用于触发操作或事件的控件。它们通常用于启动、停止、暂停、继续等操作,或用于选择、切换、确认、取消等选项。以下是一些常见的Buttons:
Push Button(常规按钮):最常见的按钮类型,用于触发一个操作或事件。
Tool Button(工具按钮):通常与菜单项或工具栏一起使用,用于快速访问常用功能。
Radio Button(单选按钮):用于在一组选项中选择一个选项。
Check Box(复选框):用于在一组选项中选择多个选项。
Command Link Button(命令链接按钮):类似于常规按钮,但具有一个文本标签和一个图标,通常用于显示一个命令或链接。
Dialog Button Box(对话框按钮盒):用于在对话框中添加一组标准按钮,例如“确定”、“取消”、“应用”等。
4.Item Views (Model-Based):是指基于模型的项视图控件组,主要包括一些用于显示和编辑数据的控件,如Table View(表格视图)、List View(列表视图)、Tree View(树形视图)等。
Table View(表格视图):用于显示二维表格数据,可以自定义表格的列数、行数、列标题等属性,也可以对表格中的数据进行编辑、排序、过滤等操作。
List View(列表视图):用于显示一维列表数据,可以自定义列表的列数、列标题等属性,也可以对列表中的数据进行编辑、排序、过滤等操作。
Tree View(树形视图):用于显示树形结构数据,可以自定义树的列数、列标题、节点图标等属性,也可以对树中的数据进行编辑、排序、过滤等操作。
- Item Widgets (Item-Based) 是指基于项的控件组,主要包括一些用于显示和编辑数据的控件,以下是一些常见的Item Widgets (Item-Based)控件:
List Widget(列表控件):用于显示一维列表数据,可以自定义列表的列数、列标题等属性,也可以对列表中的数据进行编辑、排序、过滤等操作。
Tree Widget(树形控件):用于显示树形结构数据,可以自定义树的列数、列标题、节点图标等属性,也可以对树中的数据进行编辑、排序、过滤等操作。
Table Widget(表格控件):用于显示二维表格数据,可以自定义表格的列数、行数、列标题等属性,也可以对表格中的数据进行编辑、排序、过滤等操作。
6.Containers(容器)是指用于组织和容纳其他控件的控件组。容器控件可以作为其他控件的父控件,管理子控件的位置、大小、布局等属性。以下是一些常见的Containers:
Group Box(分组框):用于将一组相关的控件组合在一起,并添加一个标题。
Tab Widget(选项卡控件):用于将多个控件分组在不同的选项卡中,可以通过单击选项卡来切换不同的控件组。
DockWidget(停靠窗口):用于创建一个可以停靠或浮动的窗口,可以包含其他控件。
ScrollArea(滚动区域):用于创建一个可以滚动的区域,可以包含其他控件。
Frame(框架):用于创建一个简单的框架,可以作为其他控件的容器。
**7.Input Widgets(输入控件)**用于接收用户输入或提供选项的控件组。
Combo Box(编辑组合框):允许用户从一个下拉列表中选择一个选项,也可以接受文本输入。
Font Combo Box(字体组合框):允许用户选择一个字体
Line Edit(行编辑框):允许用户输入和编辑一行纯文本或密码文本。
Text Edit(文本编辑框):允许用户输入和编辑多行纯文本。
Plain Text Edit(多行文本编辑框):允许用户输入和编辑多行纯文本,常用于编辑邮件、日记、代码等。
Spin Box(整数旋转框):允许用户通过点击向上或向下箭头来选择一个整数值。
Double Spin Box(小数旋转框):允许用户通过点击向上或向下箭头来选择一个小数值。
Time Edit(时间编辑框):允许用户选择一个时间值。
Date Edit(日期编辑框):允许用户选择一个日期值。
Date Time Edit(日期时间编辑框):允许用户选择一个日期和时间值。
**8. Display Widgets(显示控件)**是指用于显示信息或提供用户交互的控件组。常见的Display Widgets组件:
Label(标签):用于显示文本或图片信息。
LCD Number(液晶数字显示框):用于显示数字信息,可以自定义数字的格式和精度。
Progress Bar(进度条):用于显示任务的进度信息。
Graphics View(图形视图):用于显示2D或3D图形信息,可以自定义图形的样式和交互方式。
Calendar Widget(日历控件):用于显示日期信息,并允许用户选择日期。
Font Dialog(字体对话框):用于显示字体信息,并允许用户选择字体。
Color Dialog(颜色对话框):用于显示颜色信息,并允许用户选择颜色。
完毕!!感谢您的收看