一、发布进度条类型通知
进度条通知也是常见的通知类型,主要应用于文件下载、事务处理进度显示。HarmonyOS提供了进度条模板,发布通知应用设置好进度条模板的属性值,如模板名、模板数据,通过通知子系统发送到通知栏显示。
目前系统模板仅支持进度条模板,通知模板NotificationTemplate中的data参数为用户自定义数据,用于显示与模块相关的数据,效果示意如下图所示。
接口说明
isSupportTemplate()是查询模板是否支持接口,目前仅支持进度条模板。
| 接口名 | 描述 |
| isSupportTemplate(templateName: string, callback: AsyncCallback<boolean>): void | 查询模板是否存在。 |
开发步骤
1.导入模块。
import NotificationManager from '@ohos.notificationManager';
2.系统是否支持进度条模板,查询结果为支持downloadTemplate模板类通知。
NotificationManager.isSupportTemplate('downloadTemplate').then((data) => {
console.info(`[ANS] isSupportTemplate success`);
let isSupportTpl: boolean = data; // isSupportTpl的值为true表示支持支持downloadTemplate模板类通知,false表示不支持
// ...
}).catch((err) => {
console.error(`[ANS] isSupportTemplate failed, error[${err}]`);
});
说明
查询系统支持进度条模板后,再进行后续的步骤操作。
1.构造进度条模板对象,并发布通知。
let template = {
name:'downloadTemplate',
data: {
title: '标题:',
fileName: 'music.mp4',
progressValue: 30,
progressMaxValue:100,
}
}
//构造NotificationRequest对象
let notificationRquest = {
id: 1,
slotType: notify.SlotType.OTHER_TYPES,
template: template,
content: {
contentType: notify.ContentType.NOTIFICATION_CONTENT_BASIC_TEXT,
normal: {
title: template.data.title + template.data.fileName,
text: "sendTemplate",
additionalText: "30%"
}
},
deliveryTime: new Date().getTime(),
showDeliveryTime: true
}
notify.publish(notificationRquest).then(() => {
console.info(`[ANS] publish success `);
}).catch((err) => {
console.error(`[ANS] failed to publish, error[${err}]`);
});
二、为通知添加行为意图
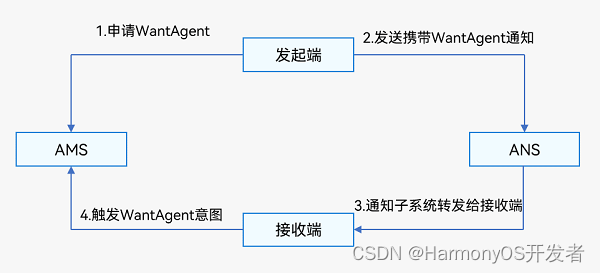
WantAgent提供了封装行为意图的能力,这里所说的行为意图主要是指拉起指定的应用组件及发布公共事件等能力。HarmonyOS支持以通知的形式,将WantAgent从发布方传递至接收方,从而在接收方触发WantAgent中指定的意图。例如,在通知消息的发布者发布通知时,通常期望用户可以通过通知栏点击拉起目标应用组件。为了达成这一目标,开发者可以将WantAgent封装至通知消息中,当系统接收到WantAgent后,在用户点击通知栏时触发WantAgent的意图,从而拉起目标应用组件。
为通知添加行为意图的实现方式如下图所示:发布通知的应用向应用组件管理服务AMS(Ability Manager Service)申请WantAgent,然后随其他通知信息一起发送给桌面,当用户在桌面通知栏上点击通知时,触发WantAgent动作。
图1 携带行为意图的通知运行机制
接口说明
具体接口描述,详见WantAgent接口文档。
| 接口名 | 描述 |
| getWantAgent(info: WantAgentInfo, callback: AsyncCallback<WantAgent>): void | 创建WantAgent。 |
| trigger(agent: WantAgent, triggerInfo: TriggerInfo, callback?: Callback<CompleteData>): void | 触发WantAgent意图。 |
| cancel(agent: WantAgent, callback: AsyncCallback<void>): void | 取消WantAgent。 |
| getWant(agent: WantAgent, callback: AsyncCallback<Want>): void | 获取WantAgent的want。 |
| equal(agent: WantAgent, otherAgent: WantAgent, callback: AsyncCallback<boolean>): void | 判断两个WantAgent实例是否相等。 |
开发步骤
1.导入模块。
import NotificationManager from '@ohos.notificationManager';
import wantAgent from '@ohos.app.ability.wantAgent';
2.创建WantAgentInfo信息。
场景一:创建拉起Ability的WantAgent的WantAgentInfo信息。
let wantAgentObj = null; // 用于保存创建成功的wantAgent对象,后续使用其完成触发的动作。
// 通过WantAgentInfo的operationType设置动作类型。
let wantAgentInfo = {
wants: [
{
deviceId: '',
bundleName: 'com.example.test',
abilityName: 'com.example.test.MainAbility',
action: '',
entities: [],
uri: '',
parameters: {}
}
],
operationType: wantAgent.OperationType.START_ABILITY,
requestCode: 0,
wantAgentFlags:[wantAgent.WantAgentFlags.CONSTANT_FLAG]
}
场景二:创建发布公共事件的WantAgent的WantAgentInfo信息。
let wantAgentObj = null; // 用于保存创建成功的WantAgent对象,后续使用其完成触发的动作。
// wantAgentInfo
let wantAgentInfo = {
wants: [
{
action: 'event_name', // 设置事件名。
parameters: {},
}
],
operationType: wantAgent.OperationType.SEND_COMMON_EVENT,
requestCode: 0,
wantAgentFlags: [wantAgent.WantAgentFlags.CONSTANT_FLAG],
}
3.创建WantAgent。
// 创建WantAgent
wantAgent.getWantAgent(wantAgentInfo, (err, data) => {
if (err) {
console.error('[WantAgent]getWantAgent err=' + JSON.stringify(err));
} else {
console.info('[WantAgent]getWantAgent success');
wantAgentObj = data;
}
});
4.构造NotificationRequest对象。
// 构造NotificationRequest对象
let notificationRequest = {
content: {
contentType: NotificationManager.ContentType.NOTIFICATION_CONTENT_BASIC_TEXT,
normal: {
title: 'Test_Title',
text: 'Test_Text',
additionalText: 'Test_AdditionalText',
},
},
id: 1,
label: 'TEST',
wantAgent: wantAgentObj,
}
5.发布WantAgent通知。
// 通知发送
NotificationManager.publish(notificationRequest, (err) => {
if (err) {
console.error(`[ANS] failed to publish, error[${err}]`);
return;
}
console.info(`[ANS] publish success `);
});
6.用户通过点击通知栏上的通知,即可触发WantAgent的动作。











![Linux学习[21]账号与群组1---linux中/etc/passwd与/etc/shadow字段说明](https://img-blog.csdnimg.cn/d0b8a54f780e41d297445dfb9615c4dc.png)