VUE3照本宣科——认识VUE3
- 前言
- 一、命令创建项目
- 1.中文官网
- 2.菜鸟教程
- 二、VUE3项目目录结构
- 1.public
- 2.src
- (1)assets
- (2)components
- 3. .eslintrc.cjs
- 4. .gitignore
- 5. .prettierrc.json
- 6.index.html
- 7.package.json
- 8.README.md
- 9.vite.config.js
- 三、运行项目
- 1.dev
- 2.build
- 3.preview
- 4.lint
- 5.format
前言
👨💻👨🌾📝记录学习成果,以便温故而知新
“VUE3照本宣科”是指照着中文官网和菜鸟教程这两个“本”来学习一下VUE3。以前也学过VUE2,当时只再gitee留下一些代码,却没有记录学习的心得体会,有时也免不了会追忆一下。
以后出现“中文官网”不做特殊说明就是指:https://cn.vuejs.org/;菜鸟教程就是指:https://www.runoob.com/vue3/vue3-tutorial.html
一、命令创建项目
本文是以NPM或者类似命令来创建项目,菜鸟教程中CDN的法子不做介绍,因为VUE的CDN可能很好找,但是其它组件或插件的CDN找起来可能就很费劲了,不如NPM一个命令来得方便。
1.中文官网
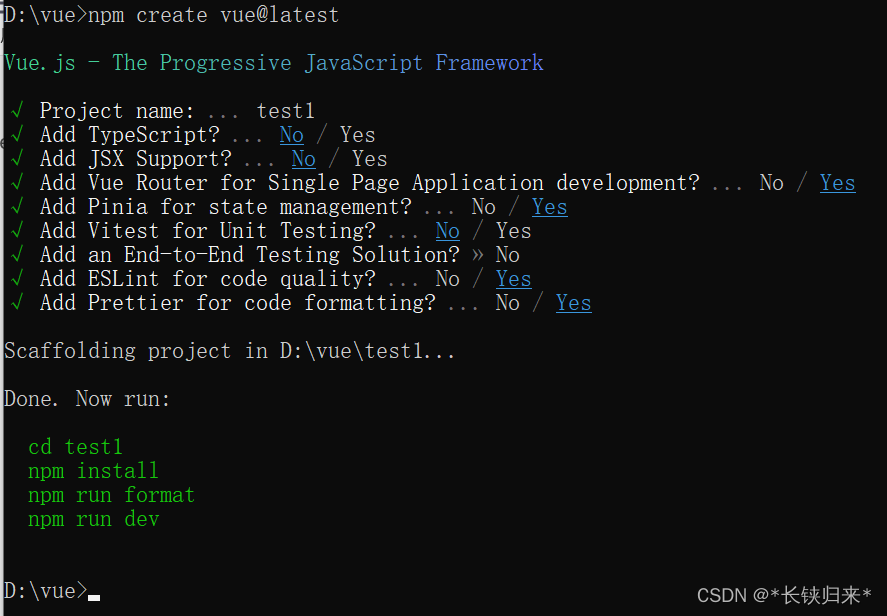
npm create vue@latest
创建过程如图:
 其中Add Vue Router for Single Page Application development?选择YES是添加路由;Add Pinia for state management?选择YES是用Pinia管理状态;Add ESLint for code quality?选择YES是用ESLint校验代码;Add Prettier for code formatting?选YES是用Prettier格式化代码。
其中Add Vue Router for Single Page Application development?选择YES是添加路由;Add Pinia for state management?选择YES是用Pinia管理状态;Add ESLint for code quality?选择YES是用ESLint校验代码;Add Prettier for code formatting?选YES是用Prettier格式化代码。
2.菜鸟教程
npm init vue@latest
创建过程如图:
 通过截图对比,发现两个命令的效果是一样的。然后就查了一下,一个网友说:
通过截图对比,发现两个命令的效果是一样的。然后就查了一下,一个网友说:
init命令有两个别名create、innit(init就是innit的缩写),所以说,npm init与npm create是等价的。
二、VUE3项目目录结构
VUE3照本宣科系列是以“zbxk”项目来展开的。
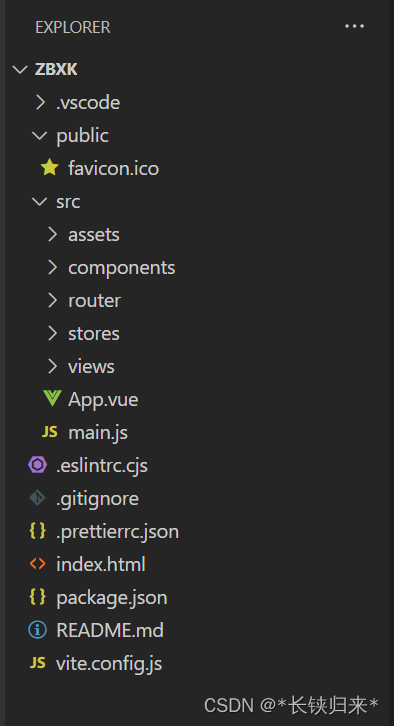
如下图:

从截图中目录最后的“vite.config.js”可以知道默认创建的项目的构建工具是vite。
下面一一介绍主要目录或文件。
1.public
项目静态资源,项目打包时直接复制到dist文件夹。
2.src
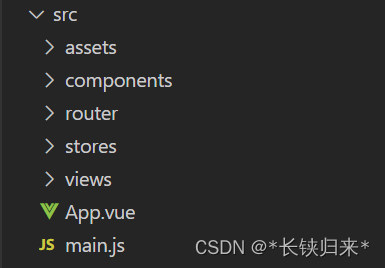
vue源文件文件夹,详情如图:

(1)assets
资源文件夹,会被编译。
(2)components
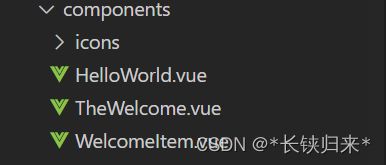
组件文件夹,详情如图:

其中icons文件中有4个图标组件,因为它们具有一定的共性,所以放到了一个文件夹里了;HelloWorld.vue是1个组件;TheWelcome.vue也是1个组件,同时它是父组件,而WelcomeItem.vue是子组件。
3. .eslintrc.cjs
eslint插件的配置文件。
4. .gitignore
这个文件是git提交时的忽略配置,因为与VUE本身的关系不大,属于项目通用管理工具,所以不做介绍,只要明白就行
5. .prettierrc.json
prettier插件的配置文件。
6.index.html
这是项目的入口,相当于很多编程语言中main函数所在的文件。
7.package.json
项目所用的包。
8.README.md
项目默认的Markd文件,这不是本系列的重点,所以也不做介绍。
9.vite.config.js
项目的vite配置文件,详情见vite中文文档。
三、运行项目
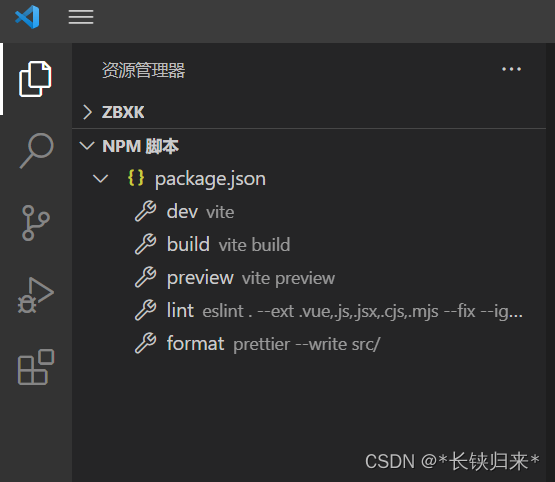
用集成开发环境Visual Studio Code打开项目文件夹,会出现如下图的“NPM脚本”:
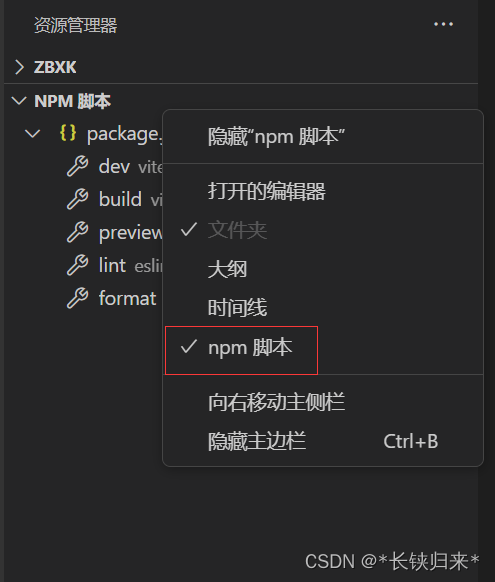
 如果没有出现,在资源管理器中右击鼠标,如下图选择“npm脚本”:
如果没有出现,在资源管理器中右击鼠标,如下图选择“npm脚本”:
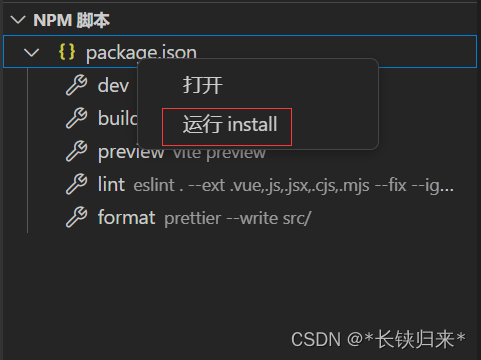
 刚刚建好的项目,或者从gitee等上面下载的项目,需要安装依赖包,如下图:
刚刚建好的项目,或者从gitee等上面下载的项目,需要安装依赖包,如下图:
 在“package.json”上右击,选择“运行 install”,作用等同于切换到项目根目录,然后运行:
在“package.json”上右击,选择“运行 install”,作用等同于切换到项目根目录,然后运行:
npm install
安装完成后,资源管理器中出现了“node_modules”文件夹,里面存放的是依赖包,如下图所示:

NPM脚本对应的是package.json中的
"scripts": {
"dev": "vite",
"build": "vite build",
"preview": "vite preview",
"lint": "eslint . --ext .vue,.js,.jsx,.cjs,.mjs --fix --ignore-path .gitignore",
"format": "prettier --write src/"
}
1.dev
这个可以理解为开发调试。
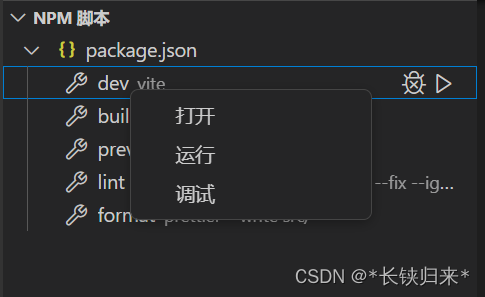
如下图,在dev上右击,选择运行:
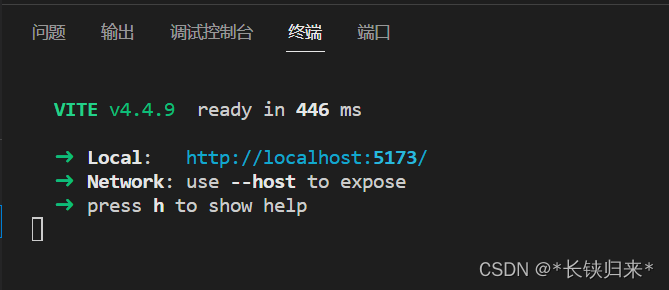
 终端出现如下图显示:
终端出现如下图显示:
 则运行,项目成功。
则运行,项目成功。
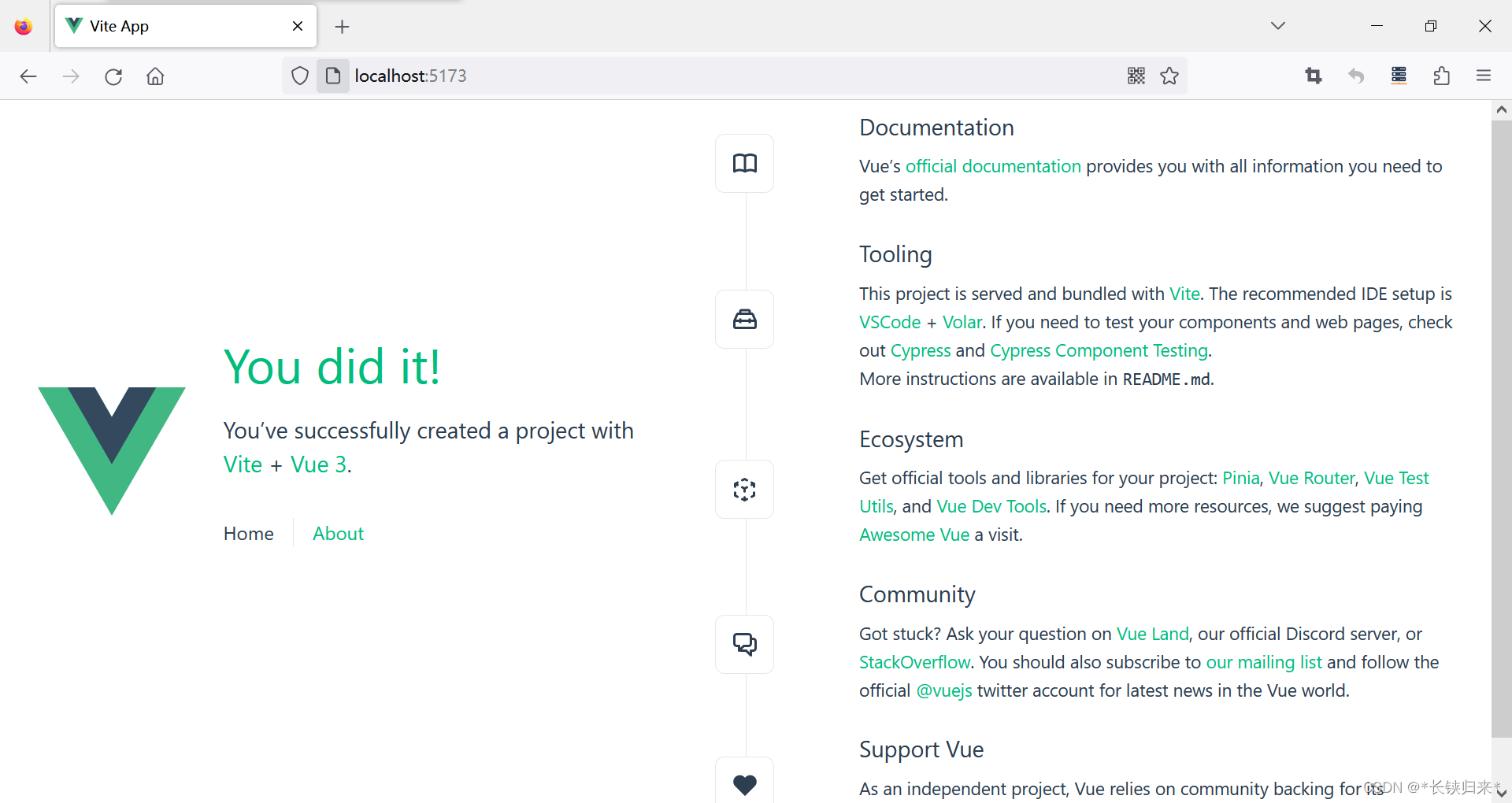
在浏览器中打开“http://localhost:5173/”,出现如下图:
 说明能够正常访问。
说明能够正常访问。
2.build
这个是编译构建项目,默认编译输出到dist。
如下图,在build上右击,选择运行
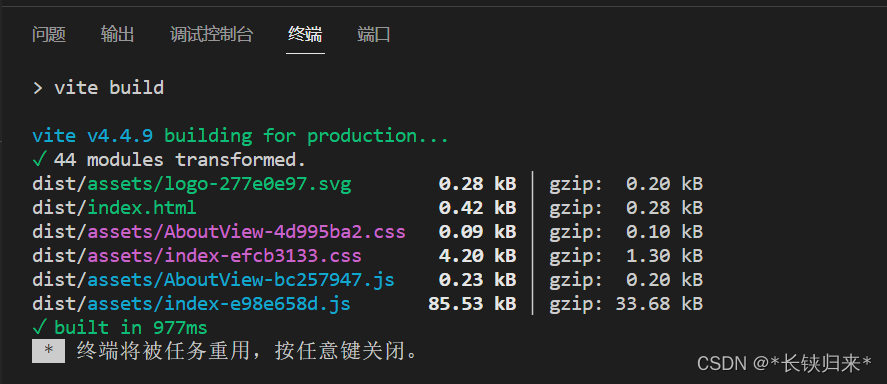
 终端中如下图所示:
终端中如下图所示:
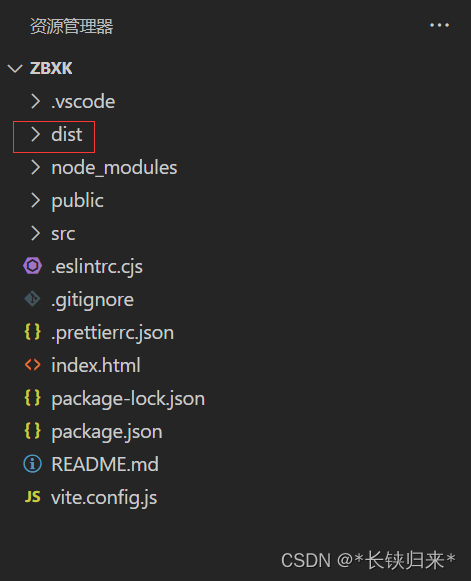
 说明编译完成,同时在截图中也看到编译输出到了dist目录。下图所示是资源管理器中的dist目录:
说明编译完成,同时在截图中也看到编译输出到了dist目录。下图所示是资源管理器中的dist目录:

3.preview
这个可以理解为预览项目,做正确性验证。这个对于目前的学习影响不大,故不做说明。
4.lint
这是文件规则检查,并修改。后面会稍微说明一下。
5.format
这是做文件格式美化的,并自动修改。后面会稍微说明一下。