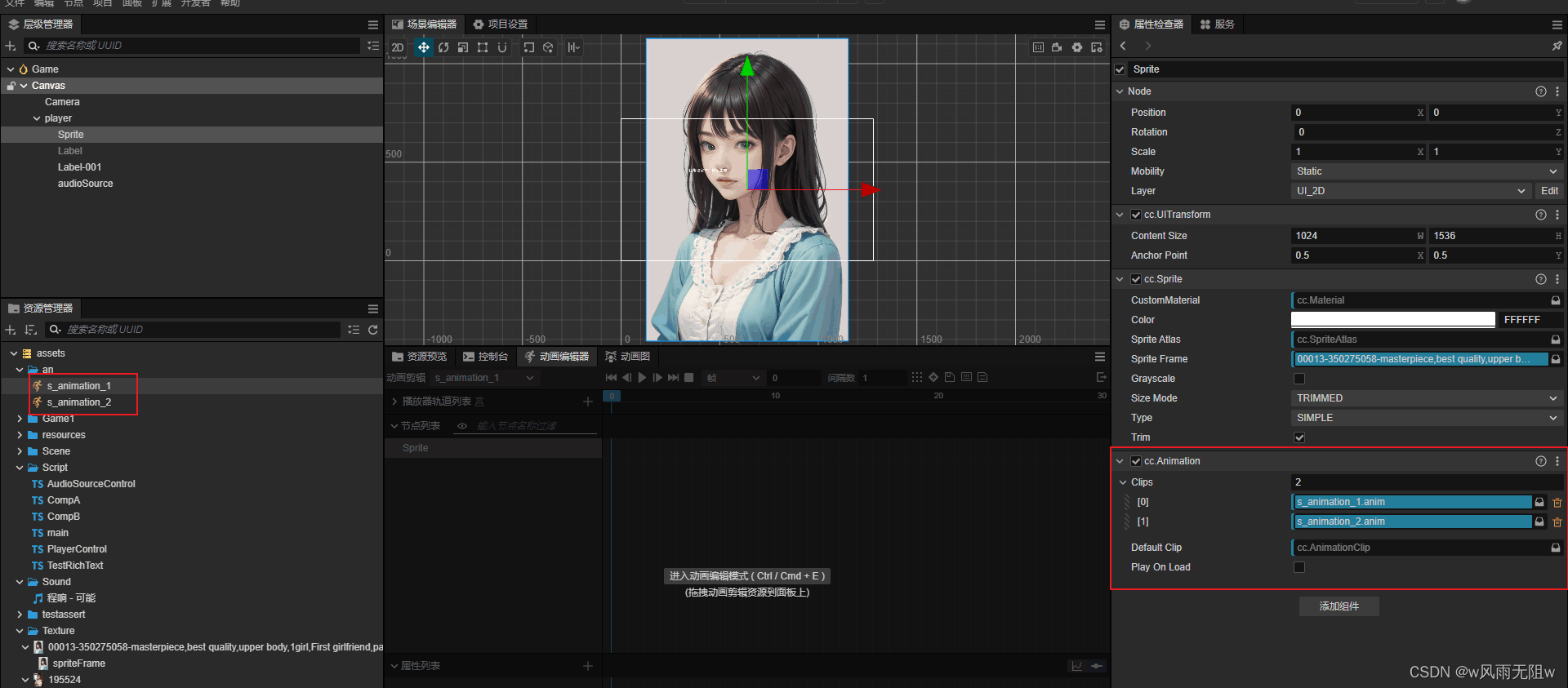
国庆假期,闲着没事,在家研究技术~
上一篇,我们介绍了动画剪辑、动画组件以及基本的使用流程,感兴趣的朋友可以前往阅读: CocosCreator 动画系统-动画剪辑和动画组件介绍。
今天,主要介绍动画编辑器相关功能面板说明。
1、工具栏区域
工具栏区域主要是一些常用功能,主要有:播放、暂停、停止动画、保存动画、退出编辑等。

2、节点列表
节点列表,主要显示组件的节点,如果一个动画组件包含多个节点,则最上层显示为根节点,与 层级管理器 中的节点树一一对应的方式排列。
可点击上方的

按钮来隐藏/显示无动画数据的节点,或者直接在输入框中输入节点名称来快速查找节点。

目前支持右键点击节点,复制、粘贴节点数据、迁移节点数据、清空节点数据。

3、属性列表区域
该区域主要用于显示、添加、设置当前选中的节点在当前动画剪辑中的动画属性。
点击右上角的 + 按钮即可添加动画属性,动画属性包括了节点自有的属性、组件属性(包含用户自定义脚本组件中的属性)。
组件包含的属性前会加上组件的名字,比如 cc.Label。

右键点击动画属性可选择 移除当前属性轨道、清空关键帧,或者 复制粘贴当前属性轨道。

4、 动画时间轴与关键帧区域
(1)、动画时间轴
动画时间轴主要用于显示、设置当前节点添加的所有动画属性上的关键帧(菱形)并显示预览。

(2)、时间控制线
时间控制线(蓝色竖线)表示当前动画所处的时间节点,可通过以下几种方式更改当前选中时间:
-
直接拖拽时间控制线
-
双击关键帧
-
在菜单工具栏中使用相关移动控制按钮
-
使用快捷键k
-
在动画时间轴上方区域内点击任意位置
移动时间控制线则 场景编辑器 中的节点也会根据动画轨迹进行相应的移动。

(3)、时间轴的刻度单位显示
时间刻度单位下拉按钮,可用于切换动画时间轴的刻度显示方式。

时间刻度单位有三种方式:
-
时间(Mixed)
时间:Mixed(默认):以秒和帧组合为单位的方式来显示动画时间轴的刻度。输入框前面的数值表示 秒,后面的数值表示帧,例如
0-12表示 0 秒又 12 帧。

-
帧
以帧为单位的方式来显示动画时间轴的刻度。
-
时间(s)
以秒为单位的方式来显示动画时间轴的刻度。
一般用帧率(Sample)来表示一秒要划分为多少帧。
(4)、动画时间轴缩放比例和移动
在 动画时间轴 和 动画属性关键帧预览 任一区域内滚动鼠标滚轮,即可放大或者缩小时间轴的横向显示比例。
在动画时间轴 和 动画属性关键帧预览任一位在按下鼠标右键,可左右拖动时间轴显示区域,查看左右隐藏的内容。
5、动画属性关键帧区域
该区域主要用于显示当前选中节点在各动画属性上具体的关键帧设置情况,也是关键帧编辑的主要区域。
可以直接在右侧的动画属性上点击右键来添加关键帧。
同时在该区域也支持框选、点选关键帧来进行移动、复制、粘贴等操作。

单击选中某一关键帧,关键帧会由蓝色变成白色并且该区域上方会显示当前关键帧的相关信息,若双击关键帧还会将时间控制线移动到当前关键帧所在位置。

6、设置当前动画剪辑的相关属性
当前动画剪辑在动画编辑器上可直接设置的属性包括:循环模式(WrapMode)、帧率(Sample)、播放速度(Speed) 和 时长(Duration)。
(1)、循环模式(WrapMode)
用于设置当前动画剪辑播放的循环模式,目前包括:
- Default:效果与 Normal 一致
- 只播放一次(Normal):正向单次播放
- 循环播放(Loop):循环正向播放
- 来回循环播放(PingPong):以先正向播放再逆向播放的方式循环播放
- 反向播放(Reverse):反向单次播放
- 反向循环播放(LoopReverse):循环反向播放

(2)、帧率(Sample)
定义当前动画数据每秒的帧率,也就是一秒要划分为多少帧,默认为 60。
可以在 动画编辑器 底部的 采样帧率 选项中进行调整:

-
播放速度(Speed):
用于设置当前动画的播放速度,默认为 1,值越小播放速度越慢。

-
时长(Duration):前面的数字表示当动画播放速度为 1 的时候,动画的持续时间,根据最后一个关键帧所在位置决定。
后面括号中的数字表示实际运行的持续时间,当调整 Speed 时,会随之变化。