序言
在传统java开发项目中,我们可以利用maven来管理jar包依赖,但在mendix项目开发Custom Java Action时,由于目录结构有一些差异,我们需要自行配置。同样的,在mendix项目开发Custom JavaScript Action时,我们也希望可以安装npm依赖从而自动构建进js bundle文件中,而不是通过script标签在index.html中引用。那么接下来我们就分别介绍这两种方案吧!
完整示例
https://gitee.com/engalar/mendix-debugger-demo
后端依赖管理(maven)
配置文件
{项目目录}/pom.xml
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.mxcn</groupId>
<artifactId>DataImport</artifactId>
<version>1.1.0</version>
<build>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-dependency-plugin</artifactId>
<executions>
<execution>
<id>copy-dependencies</id>
<goals>
<goal>copy-dependencies</goal>
</goals>
<configuration>
<outputDirectory>${project.basedir}/userlib</outputDirectory>
<overWriteReleases>false</overWriteReleases>
<overWriteSnapshots>false</overWriteSnapshots>
<overWriteIfNewer>true</overWriteIfNewer>
<excludeGroupIds>com.mendix</excludeGroupIds>
</configuration>
</execution>
</executions>
</plugin>
</plugins>
</build>
<dependencies>
<dependency>
<groupId>com.github.javafaker</groupId>
<artifactId>javafaker</artifactId>
<version>1.0.2</version>
</dependency>
<!-- 此处添加你需要的jar包依赖 -->
</dependencies>
<pluginRepositories>
<pluginRepository>
<id>aliyun-plugin</id>
<url>https://maven.aliyun.com/repository/central</url>
</pluginRepository>
</pluginRepositories>
<repositories>
<repository>
<id>aliyun-central</id>
<name>aliyun central</name>
<url>https://maven.aliyun.com/repository/central</url>
<releases>
<enabled>true</enabled>
</releases>
<snapshots>
<enabled>false</enabled>
</snapshots>
</repository>
</repositories>
</project>
接下来我们只需要把我们项目的依赖填入即可,如
<dependencies>
<dependency>
<groupId>com.github.javafaker</groupId>
<artifactId>javafaker</artifactId>
<version>1.0.2</version>
</dependency>
<!-- 此处添加你需要的jar包依赖 -->
</dependencies>
执行依赖安装
mvn compile
确保我们安装了mvn和jdk8,详细安装可以参考 https://www.runoob.com/maven/maven-setup.html
一切顺利我们就可以看到相应的依赖被下载到mendix期望的目录{项目目录}/userlib中了。
前端依赖管理(npm)

使用场景
我们新建了一个JavaScript Action LuckysheetRender,需要用到mobx这个npm包做状态管理
安装过程
- 安装node,参考 https://www.runoob.com/nodejs/nodejs-install-setup.html
- cd到
LuckysheetRender所在的模块JavaScript源码目录,即{项目目录}/javascriptsource/luckysheet - npm install mobx
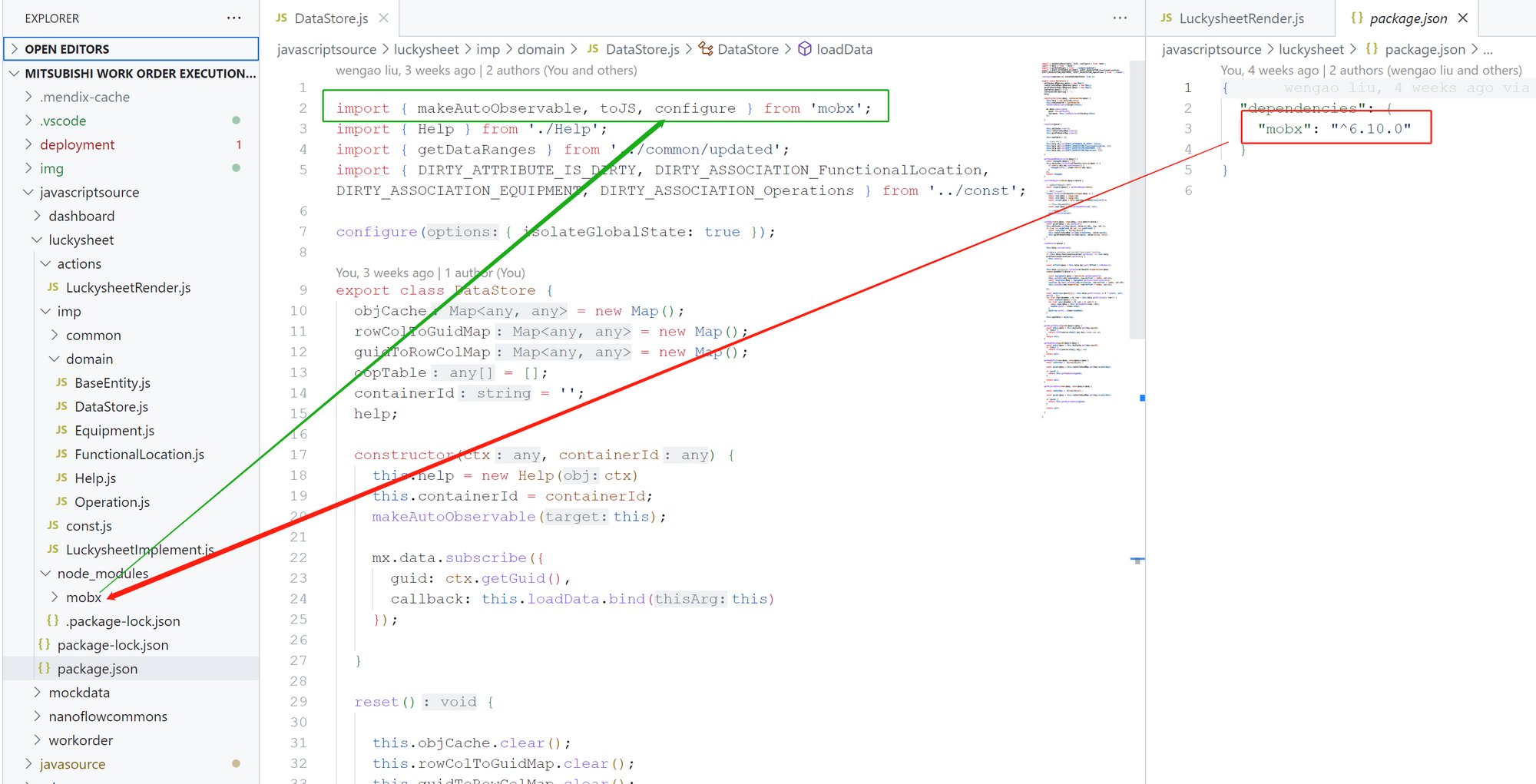
使用
安装之后就可以在js代码中import了。
关于Mendix公司
在一个数字化先行的世界中,客户希望自己的每一项需求都得到满足,员工希望使用更好的工具来完成工作,而企业意识到自己只有通过全面数字化转型才能生存并取得成功。Mendix,a Siemens business正在迅速成为企业数字化转型的推动者。Mendix公司是权威行业分析师眼中的领导者和远见者,从人工智能和增强现实,到智能自动化和原生移动,Mendix公司已成为数字化先行企业的骨干。Mendix公司企业低代码平台已被全球4000多家领先的公司采用。















![[谷粒商城笔记]08、环境-linux安装docker](https://img-blog.csdnimg.cn/0a696fccd38d4ee9bd03be39d524d5ad.png)