想学习reacr.js ,就开始做一个hello world。 我的环境是visual code ,所以我找这个环境下的例子。参照: https://code.visualstudio.com/docs/nodejs/reactjs-tutorial
要学习react.js ,还得先安装node.js,我在visual code 下的node.js的hello world-CSDN博客
这个文章中介绍了怎么安装。
检查是否安装成功就是 node -v 能返回版本信息就好了。
教程第一个要求是 create-react-app 建立一个服务,命令是:
npx create-react-app myfirst
对于我来说,它不成功,报错。原文中说
Note: If you've previously installed create-react-app globally via npm install -g create-react-app, we recommend you uninstall the package using npm uninstall -g create-react-app to ensure that npx always uses the latest version.
就是说你原来安装过create-react-app ,你就要卸载重新安装,我昨天才装的,我也没有装过,我应该不属于这类。但我总是报这个错,后来我想我也卸载试试,结果uninstall 后果然可以运行了。
下面是我运行过程:
C:\>cd reactjs
C:\reactjs>npx create-react-app myfirst
npm ERR! code ENOENT
npm ERR! syscall lstat
npm ERR! path C:\Users\leon\AppData\Roaming\npm
npm ERR! errno -4058
npm ERR! enoent ENOENT: no such file or directory, lstat 'C:\Users\leon\AppData\Roaming\npm'
npm ERR! enoent This is related to npm not being able to find a file.
npm ERR! enoent
npm ERR! A complete log of this run can be found in: C:\Users\leon\AppData\Local\npm-cache\_logs\2023-09-27T12_49_11_676Z-debug-0.log
C:\reactjs>npm uninstall -g create-react-app
up to date in 783ms
C:\reactjs>npx create-react-app myfirst
Need to install the following packages:
create-react-app@5.0.1
Ok to proceed? (y) y
npm WARN deprecated tar@2.2.2: This version of tar is no longer supported, and will not receive security updates. Please upgrade asap.
Creating a new React app in C:\reactjs\myfirst.
Installing packages. This might take a couple of minutes.
Installing react, react-dom, and react-scripts with cra-template...
...
Success! Created myfirst at C:\reactjs\myfirst
Inside that directory, you can run several commands:
npm start
Starts the development server.
npm run build
Bundles the app into static files for production.
npm test
Starts the test runner.
npm run eject
Removes this tool and copies build dependencies, configuration files
and scripts into the app directory. If you do this, you can’t go back!
We suggest that you begin by typing:
cd myfirst
npm start
Happy hacking!
C:\reactjs>cd myfirst
C:\reactjs\myfirst>npm start
> myfirst@0.1.0 start
> react-scripts start
.....
Compiled successfully!
You can now view myfirst in the browser.
Local: http://localhost:3000
On Your Network: http://192.168.56.1:3000
Note that the development build is not optimized.
To create a production build, use npm run build.
webpack compiled successfully
Compiling...
Compiled with warnings.
程序运行起来了,界面如下:

下面来看看代码:
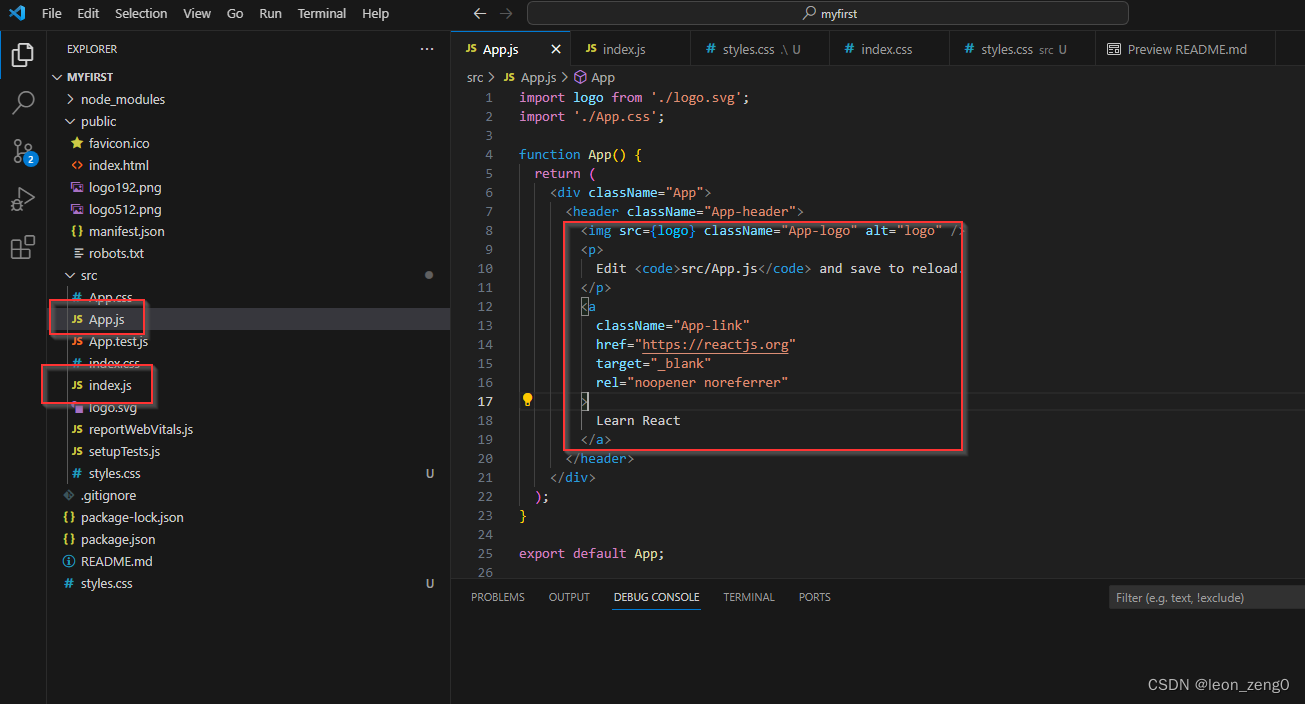
可以在myfirst 目录里启动code ,当然也可以启动code 后打开这个目录,然后就可以看代码了

代码在src 目录下,主要的是 index.js, app.js,其实你在index.js 里改代码就好了,但这个调用app.js ,代码在app.js 里,红框里改为 <h1> Hello World</h1>
全部代码如下:
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<h1> Hello World</h1>
</header>
</div>
);
}
export default App;界面里显示 Hello World
不过也可以直接修改index.js如下:
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
var element = React.createElement('h1', { className: 'greeting' }, 'Hello, world!');
ReactDOM.render(element, document.getElementById('root'));
reportWebVitals();这样也是显示Hello World
很多学习的例子,都是直接在index.js 里修改代码,比较直接。
往后,就执行 npm start 启动这个工程。只是第一次需要 npx create-react-app my-app 建立框架。
启动这工程也不需要visual code ,编辑时才需要。
npm run build 建立一个发布目录。
下面链接介绍怎么发布react.js
How To Deploy a React Application with Nginx on Ubuntu 20.04 | DigitalOcean