导读:
这一章,主要分享一些 CSS 中的一些,常用的
字体和文本方面的属性。
文章目录
- 字体属性
- 字体大小
- 字体族
- 字体风格
- 字体粗细
- 字体复合写法
- 文本属性
- 文本间距
- 文本修饰
- 文本缩进
- 文本水平对齐
- 行高
- vertical-align

字体属性
字体大小
- 属性名:
font-size - 作用:控制字体的大小。
- 语法:
div {
font-size: 40px;
}
值得注意:

扩展:
- 由于字体设计原因,文字最终呈现的大小,并不一定与
font-size的值一致,可能大,也可能小。 - 通常情况下,文字相对字体设计框,并不是垂直居中的,通常都靠下 一些。
字体族
- 属性名:
font-family - 作用:控制字体类型。
- 语法:
div {
font-family: "STCaiyun", "Microsoft YaHei", sans-serif
}
值得注意:

字体风格
- 属性名:
font-style - 作用:控制字体是否为斜体
- 常用值:
normal:正常(默认值)italic:斜体(使用字体自带的斜体效果))oblique:斜体(强制倾斜产生的斜体效果)

字体粗细
- 属性名:
font-weight - 作用:控制字体的粗细
- 常用值:
- 关键词:

- 数值:

- 关键词:
字体复合写法
-
属性名:
font -
作用:将上述所有字体相关的属性复合在一起编写。
-
编写规则:
- 字体大小、字体族必须都写上
字体族必须是最后一位、字体大小必须是倒数第二位- 各个属性间用空格隔开
-
实际开发中更推荐复合写法,但这也不是绝对的,比如只想设置字体大小,那就直接用
fontsize属性。 -
语法:
span{
font: bold italic 100px "微软雅黑";
}
文本属性
文本间距
- 字母间距:
letter-spacing - 单词间距:
word-spacing(通过空格识别词) - 属性值为像素(
px),正值让间距增大,负值让间距缩小。
文本修饰
-
属性名:
text-decoration -
作用:控制文本的各种装饰线
-
可选值:
none: 无装饰线(常用)underline:下划线(常用)overline :上划线line-through: 删除线
-
可搭配如下值使用:
dotted: 点虚线dashed: 杠虚线double: 双下划线wavy:波浪线- 也可以
指定颜色
-
语法:
p {
text-decoration: underline dotted red;
}
文本缩进
- 属性名:
text-indent。 - 作用:控制文本
首字母的缩进。 - 属性值: css 中的长度单位,例如: px ; rem % …
文本水平对齐
-
属性名:
text-align。 -
作用:控制文本的
水平对齐方式。 -
常用值:
left:左对齐(默认值)right:右对齐center:居中对齐
行高
-
属性名:
line-height -
作用: 控制一行文字的高度。
-
可选值:
normal:由浏览器根据文字大小决定的一个默认值。
- 像素(
px)。 - 数字:参考自身
font-size的倍数(很常用)。 - 百分比:参考自身
font-size 的百分比。
-
应用场景:
- 对于多行文字:控制
行与行之间的距离。 - 对于单行文字:让
height 等于 line-height ,可以实现文字垂直居中。
- 对于多行文字:控制
-
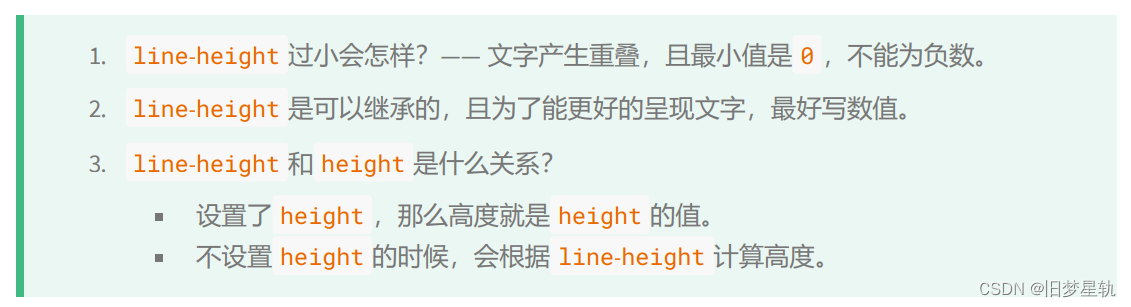
值得注意:

vertical-align
-
属性名:
vertical-align。 -
作用:用于指定
同一行元素之间,或表格单元格内文字的垂直对齐方式。 -
常用值:
baseline(默认值):使元素的基线与父元素的基线对齐。top:使元素的顶部与其所在行的顶部对齐。middle:使元素的中部与父元素的基线加上父元素字母 x的一半对齐。bottom:使元素的底部与其所在行的底部对齐。
注明:vertical-align 不能控制块元素。
🚵♂️ 博主座右铭:向阳而生,我还在路上!
——————————————————————————————
🚴博主想说:将持续性为社区输出自己的资源,同时也见证自己的进步!
——————————————————————————————
🤼♂️ 如果都看到这了,博主希望留下你的足迹!【📂收藏!👍点赞!✍️评论!】
——————————————————————————————