问题描述:vue+element项目中使用到了tab切换选项卡,其中有一个tab下的内容是echarts,出现了echarts宽度缩减为100px无法继承100%属性。
问题:
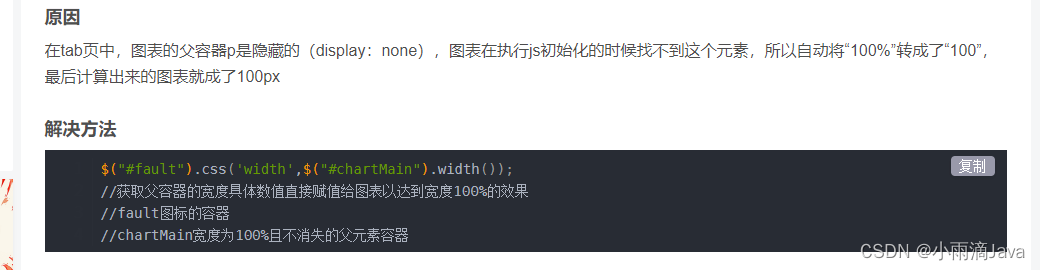
echarts渲染时tab选项卡display为none,所以width:100%没有可继承项,被echarts自带方法切割成100px。
我他喵的解决这个问题还是我在刚开始学前端的时候,我他喵的是个纯后端 ,解决这问题快帮我打通了前端的前督后脉,真的是,我真是个倔驴,明明只会点js,练element和vue是啥都不知道,echarts都不知道,硬上,这会解决了一天,啥都懂点了。

话说,大家都有不同的解决方式,但是我试来试去,不管用啊


我反正都头都大了,搞了一天啊,谁能懂,我非得在这发个牢骚,我真的太牛批了,我居然解决了这个问题。给大家上代码。
<