总览
1.简介计算属性
2.computed 与 methods 的区别
3.computed 的简写(不修改计算属性,只显示)
4.经典应用场景
一、计算属性
1.为什么需要计算属性?
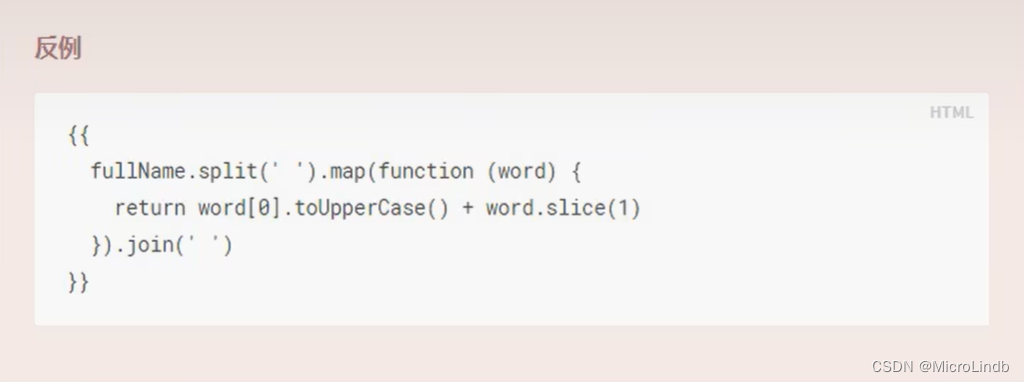
首先,如果我们要写一个插值语法,而 {{ }} 内的内容,是一个经过计算的值,那么按照原本 JS 的写法,应该是这样的:

但是在 VUE 中,不推荐这么写。这样看起来很乱。所以我们可以使用 methods 或者 computed 来实现,以降低耦合性:

2.具体案例
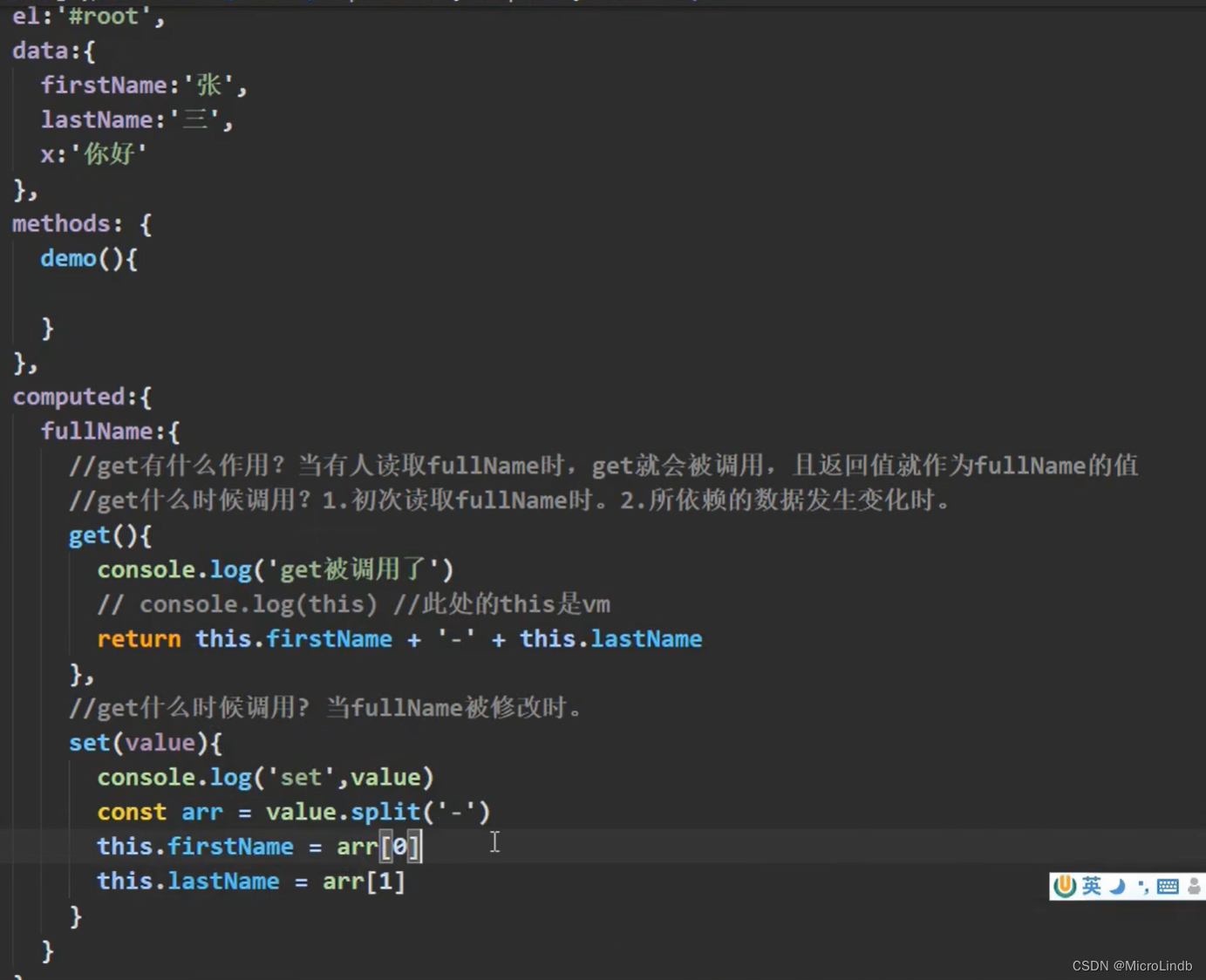
计算属性被称为“属性”,但它不被放在 data 中,而是有专门的地方存放:computed: {}。
有一个比较难以理解的点。一个计算属性并没有死数据,它只是一个容器,用于存放经过计算后的值。
我们能够理解,如果我们更改了计算属性(比如上面的 fullName)依赖的属性(比如上面的 firstName 和 LastName)那么计算属性自己也会发生改变(使用 get(){})这件事。
那如果我们直接修改计算属性呢?我们要如何让这种更改下发到计算属性依赖的基本属性上去?答案是使用 set(value){}。

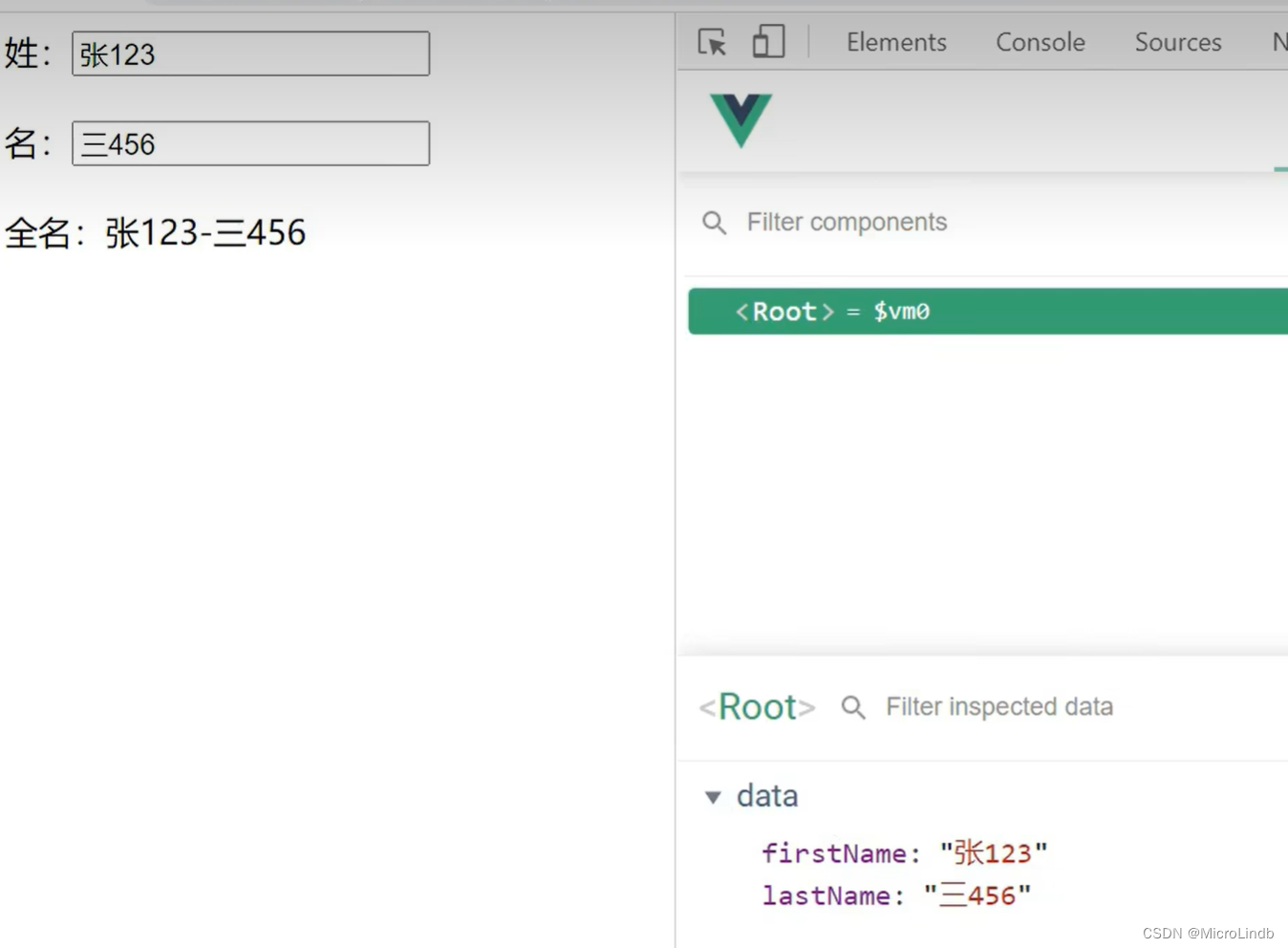
如果我们直接更改 fullName,就会让这种变化 按照我们制定的规律下发到 组成 fullName 的基础属性上去。

二、computed 与 methods 的区别
1.效率方面
computed 内置了 缓存机制,让重复的值不会被重复计算,只被计算一次,就能够反复不经过再次计算直接调用。
2.调试方便
2.1 写在 method 中时,我们无法直接查看这个计算后的值是什么:

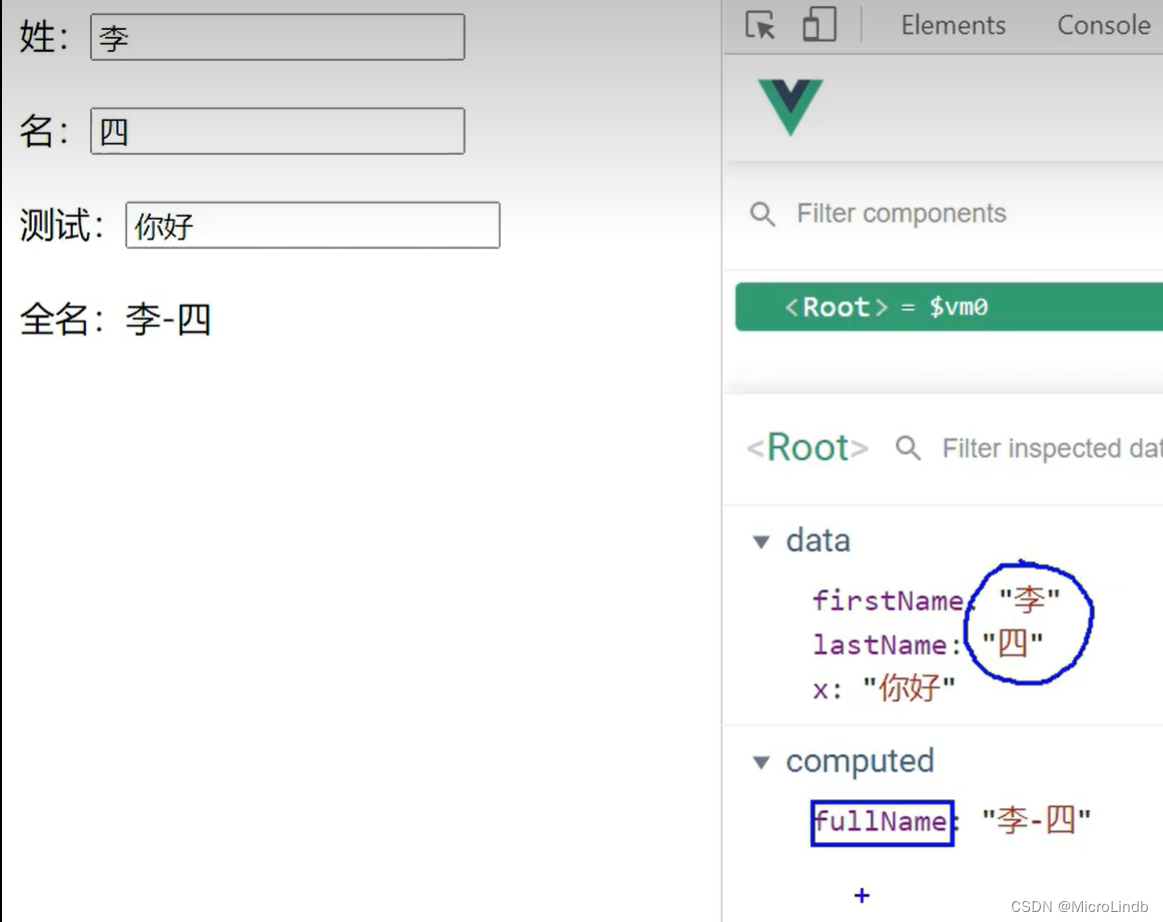
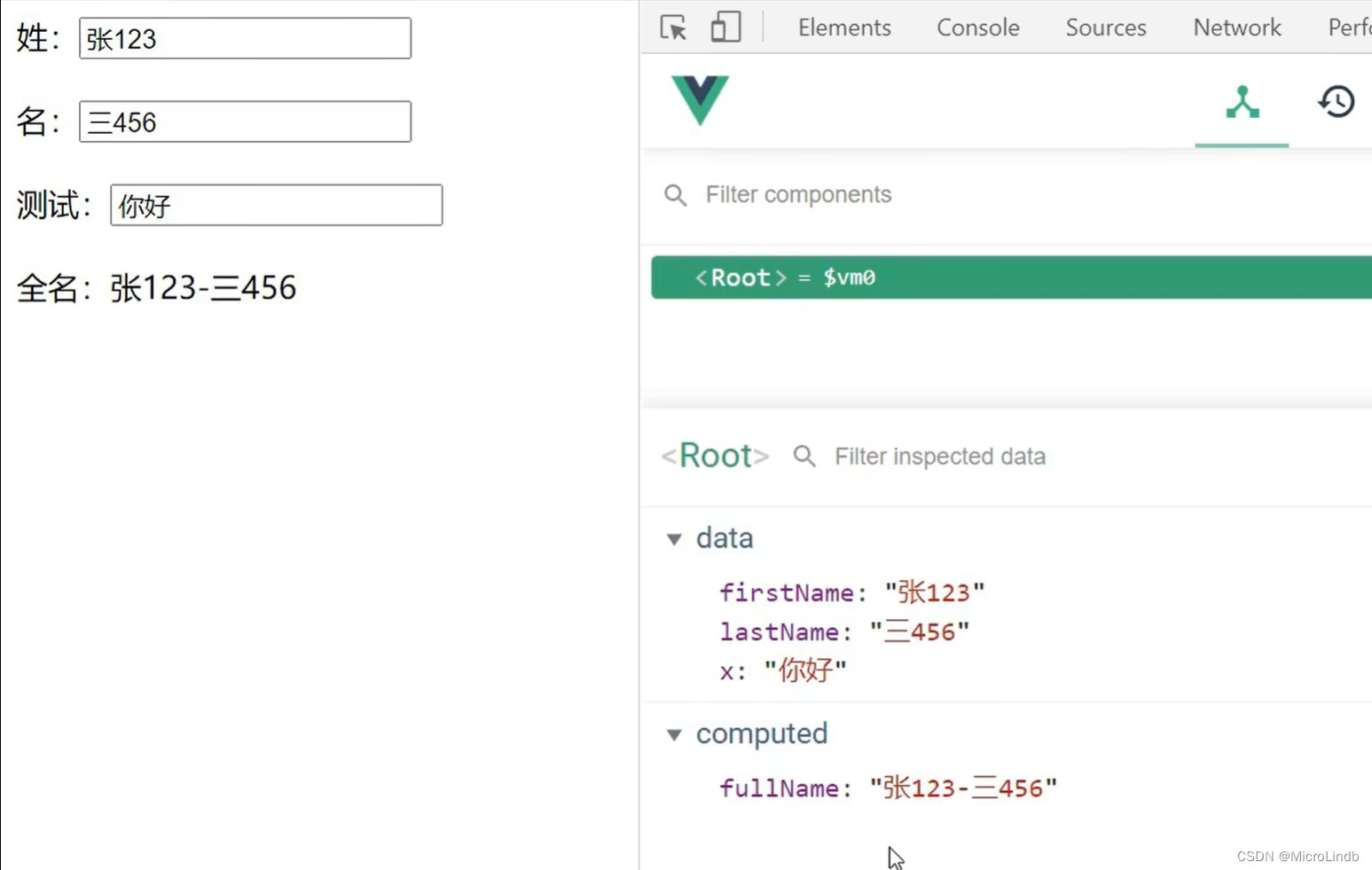
2.2 写在 computed 中时,我们能够直接在调试器上看到它:

三、computed 的简写(不修改计算属性,只显示)
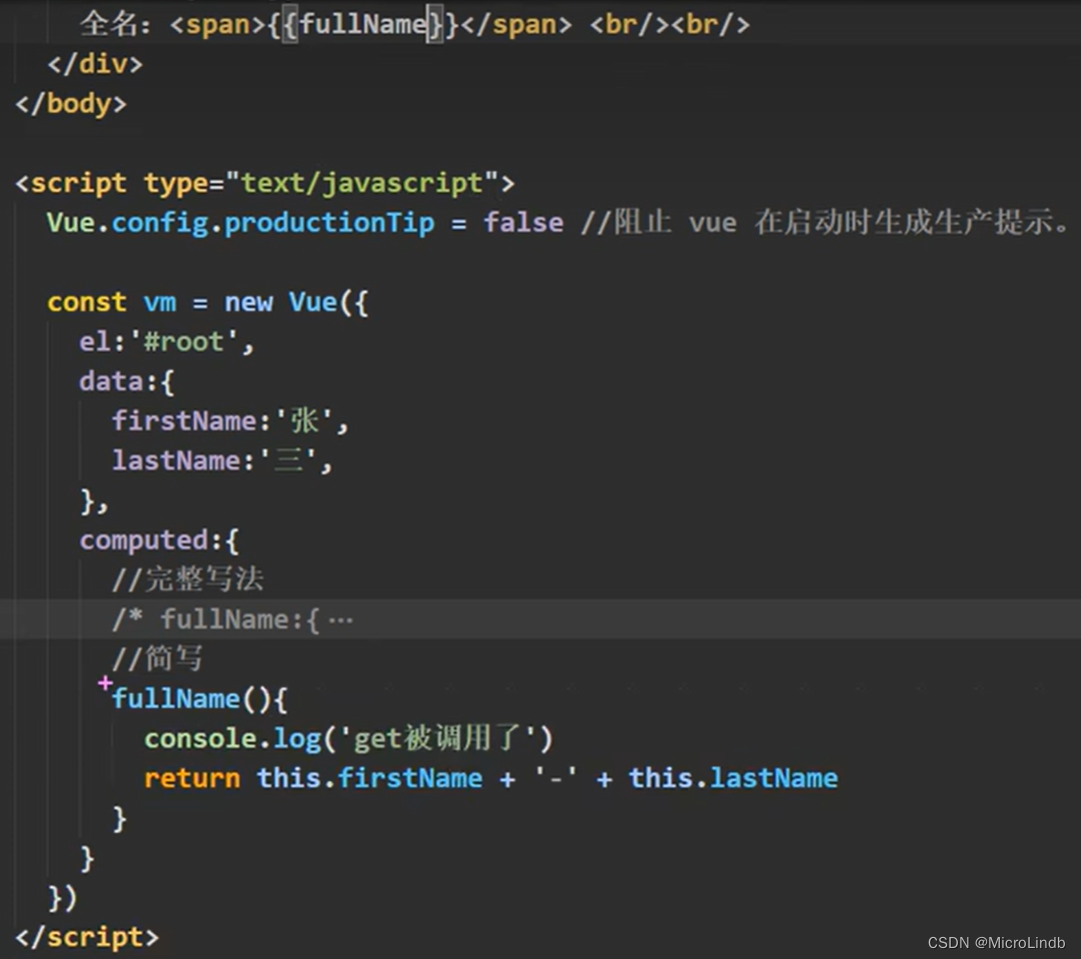
1.简写示例

2.调用方式
我们直接使用即可:{{ fullName }}
而不需要再像使用 method 时那样写成函数的形式如 {{ fullName() }}
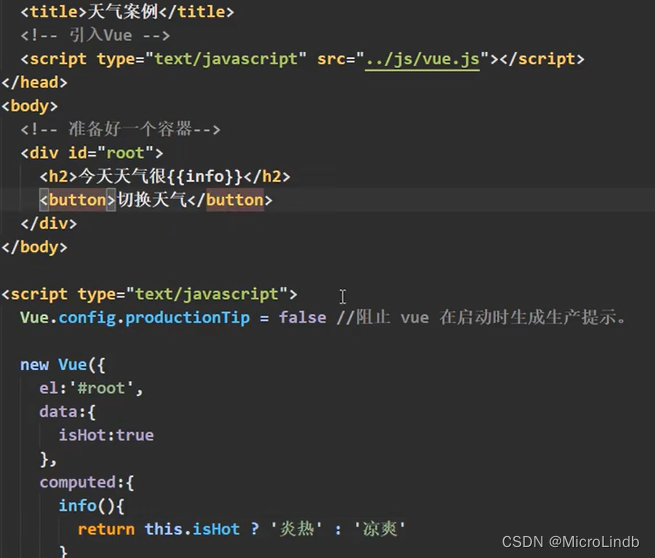
四、computed 应用案例1:值的映射
1.通过后端布尔值,前端匹配不同的值(不再需要将“是”、“否”这些中文放进数据库了)
在下面这个案例中,我们直接通过根据依赖 data 中布尔类型变量 isHot 的计算属性 info,将 data 中 isHot 的 “true” 和 “false” 映射为 computed 中 info 的 “凉爽” 和 “炎热”