文章目录
- 4.2 go.Pie() 的基本饼图
- 4.2.1 基本饼图
- 4.2.2 样式饼图
- 4.2.3 使用 uniformtext 控制文本字体大小
- 4.2.4 控制饼图中的文本方向
- 4.2.5 甜甜圈图
- 4.2.6 从中心拉出扇区
- 4.2.7 子图中的饼图
- 4.2.8 自定义颜色集的子图
- 4.2.9 绘制面积与总计数成比例的图表
- 4.2.10 旭日图
- 4.2.11 Dash中使用go.pie()
4.2 go.Pie() 的基本饼图
如果Plotly Express 没有提供一个好的起点,也可以使用go.Pie(plotly.graph_objects.)
在go.Pie中,由饼图的扇区可视化的数据设置在 中values。扇区标签设置在labels. 扇区颜色设置在 中marker.colors。
如果您正在寻找多级分层饼状图表,请转到 Sunburst 教程。
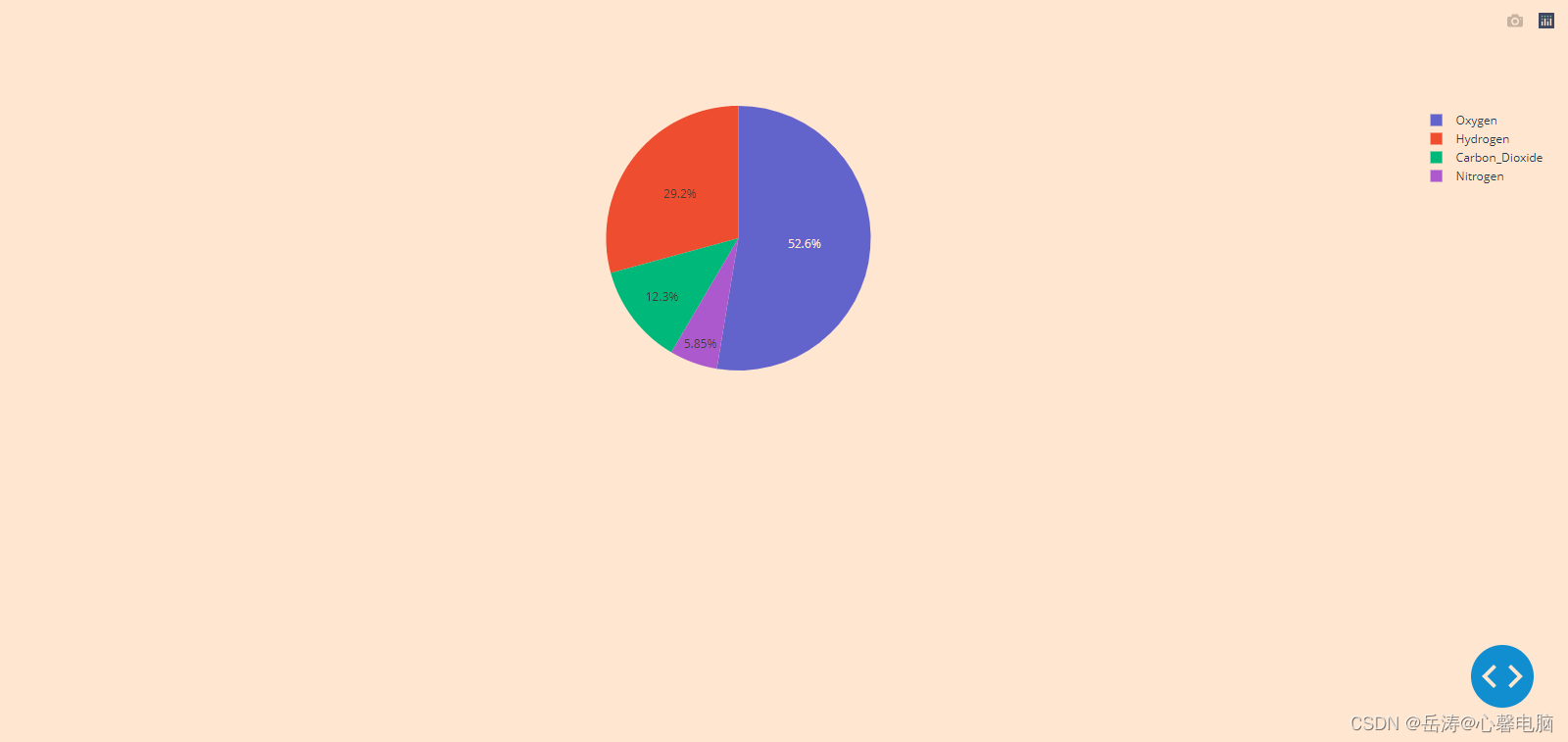
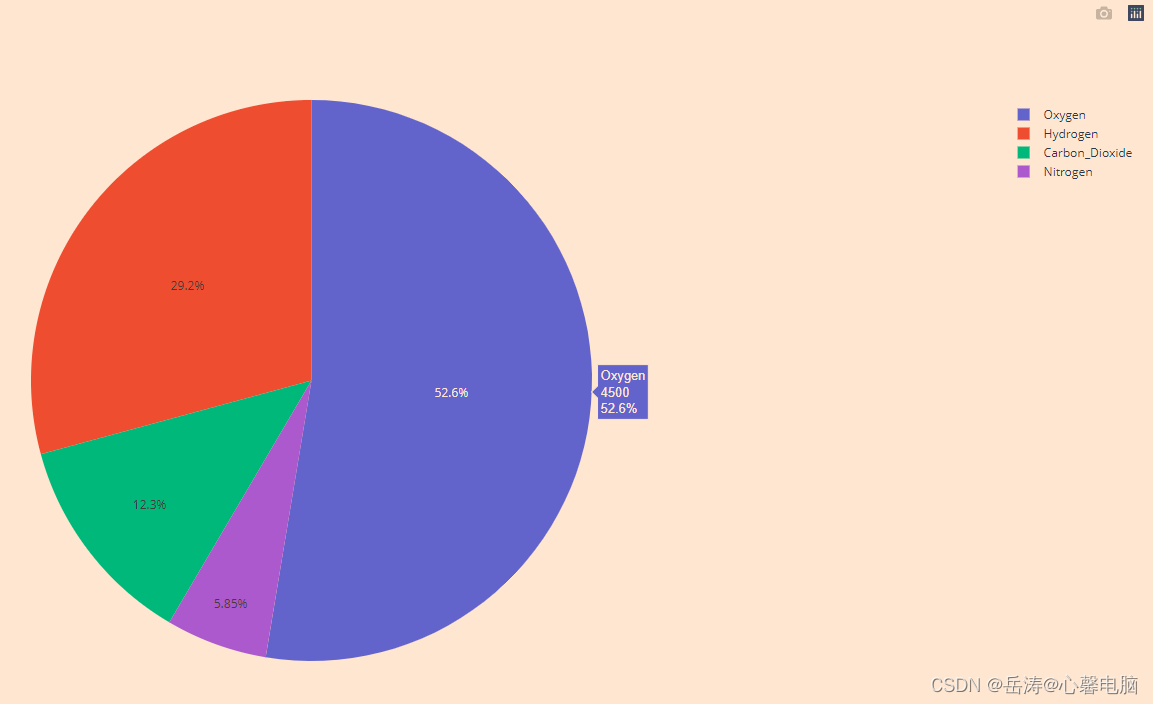
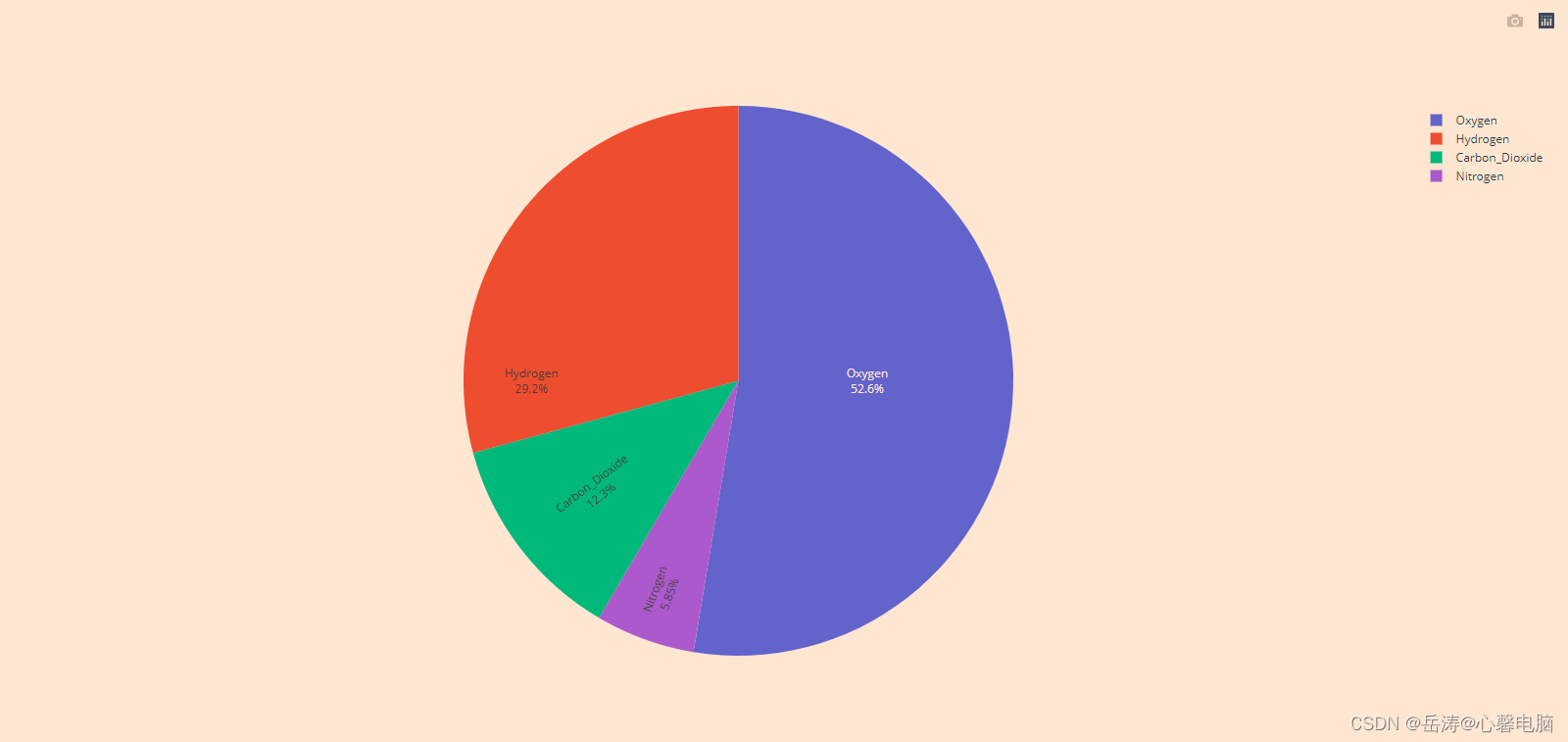
4.2.1 基本饼图
import plotly.graph_objects as go
labels = ['Oxygen','Hydrogen','Carbon_Dioxide','Nitrogen']
values = [4500, 2500, 1053, 500]
fig = go.Figure(data=[go.Pie(labels=labels, values=values)])
fig.show()

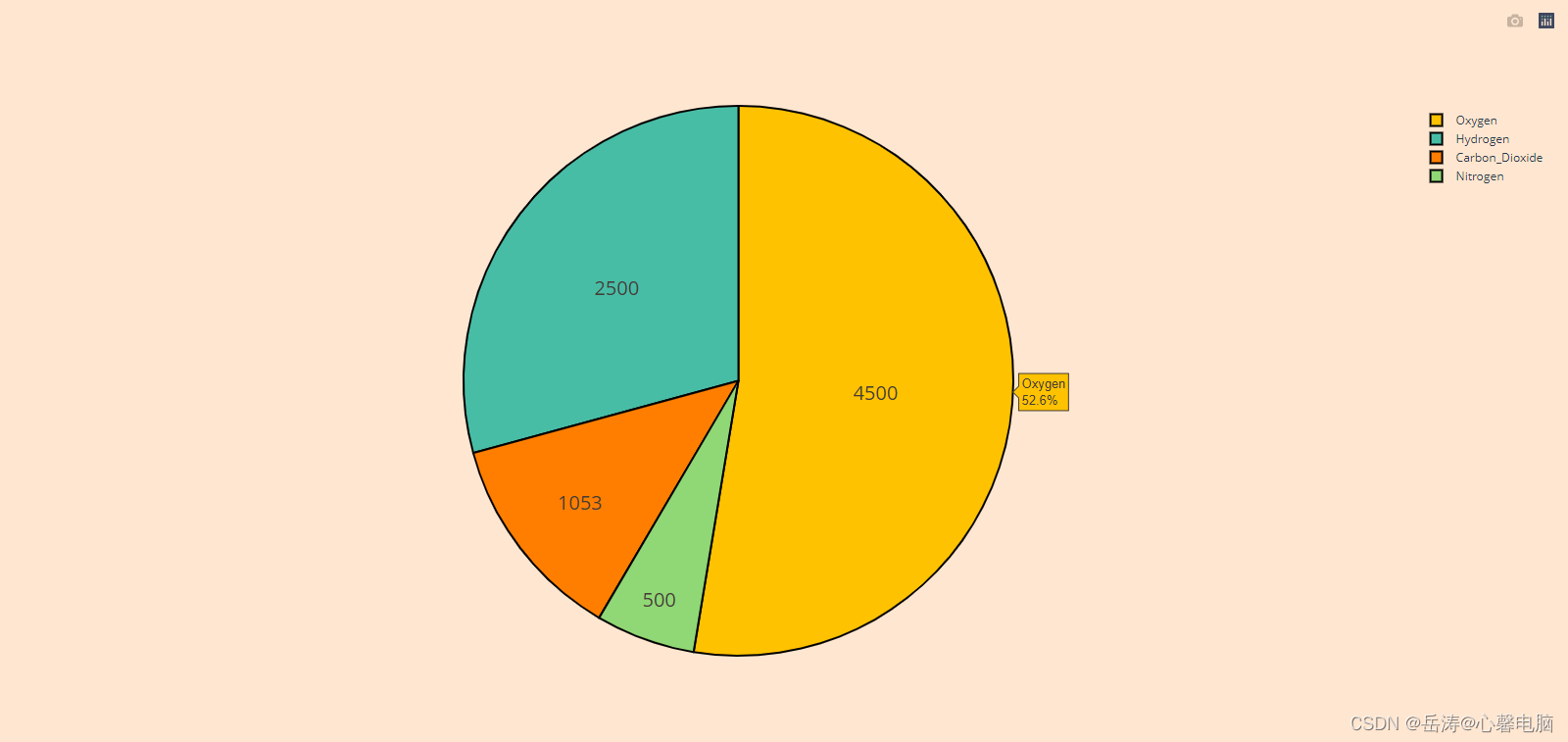
4.2.2 样式饼图
颜色可以以 RGB 三元组或十六进制字符串的形式给出,或者使用CSS 颜色名称如下。
import plotly.graph_objects as go
colors = ['gold', 'mediumturquoise', 'darkorange', 'lightgreen']
fig = go.Figure(data=[go.Pie(labels=['Oxygen','Hydrogen','Carbon_Dioxide','Nitrogen'],
values=[4500,2500,1053,500])])
fig.update_traces(hoverinfo='label+percent', textinfo='value', textfont_size=20,
marker=dict(colors=colors, line=dict(color='#000000', width=2)))
fig.show()

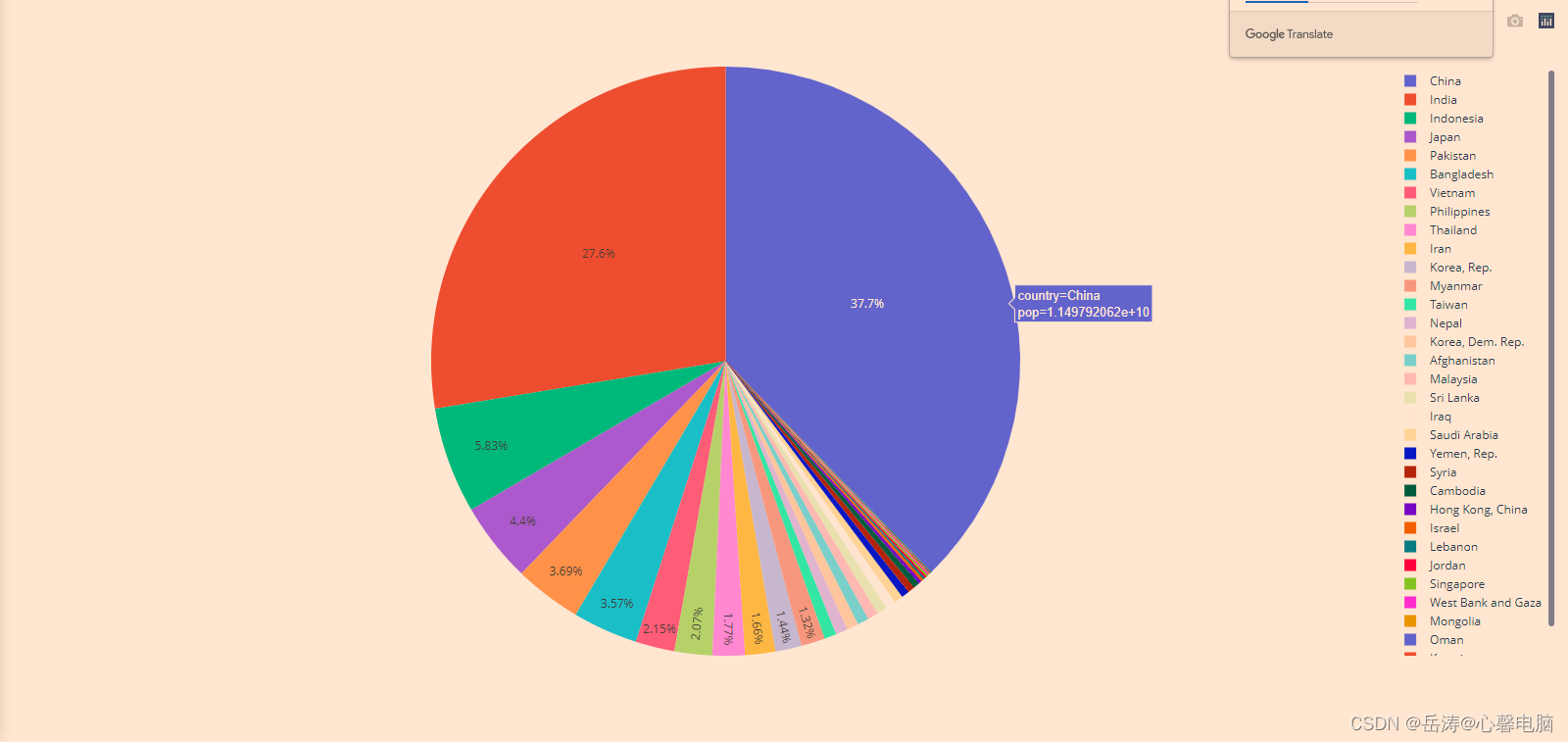
4.2.3 使用 uniformtext 控制文本字体大小
如果您希望所有文本标签具有相同的大小,可以使用uniformtextlayout 参数。该minsize属性设置字体大小,该mode属性设置不适合所需字体大小的标签会发生什么:hide它们或show溢出的标签。在下面的示例中,我们还强制文本位于内部textposition,否则不适合的文本标签将显示在扇形扇区之外。
import plotly.express as px
df = px.data.gapminder().query("continent == 'Asia'")
print(df)
'''
country continent year ... gdpPercap iso_alpha iso_num
0 Afghanistan Asia 1952 ... 779.445314 AFG 4
1 Afghanistan Asia 1957 ... 820.853030 AFG 4
2 Afghanistan Asia 1962 ... 853.100710 AFG 4
3 Afghanistan Asia 1967 ... 836.197138 AFG 4
4 Afghanistan Asia 1972 ... 739.981106 AFG 4
... ... ... ... ... ... ... ...
1675 Yemen, Rep. Asia 1987 ... 1971.741538 YEM 887
1676 Yemen, Rep. Asia 1992 ... 1879.496673 YEM 887
1677 Yemen, Rep. Asia 1997 ... 2117.484526 YEM 887
1678 Yemen, Rep. Asia 2002 ... 2234.820827 YEM 887
1679 Yemen, Rep. Asia 2007 ... 2280.769906 YEM 887
[396 rows x 8 columns]
'''
fig = px.pie(df, values='pop', names='country')
fig.update_traces(textposition='inside')
fig.update_layout(uniformtext_minsize=12, uniformtext_mode='hide')
fig.show()

4.2.4 控制饼图中的文本方向
该insidetextorientation属性控制扇区内文本的方向。使用“自动”,文本可以自动旋转以适应切片内的最大尺寸。使用 “horizontal” (resp. “radial”, “tangential”) 强制文本是水平的 (resp. Radial or tangential)
对于fig使用 plotly express 创建的图形,用于fig.update_traces(insidetextorientation=‘…’)更改文本方向。
import plotly.graph_objects as go
labels = ['Oxygen','Hydrogen','Carbon_Dioxide','Nitrogen']
values = [4500, 2500, 1053, 500]
fig = go.Figure(data=[go.Pie(labels=labels,
values=values,
textinfo='label+percent',
insidetextorientation='radial'
)])
fig.show()

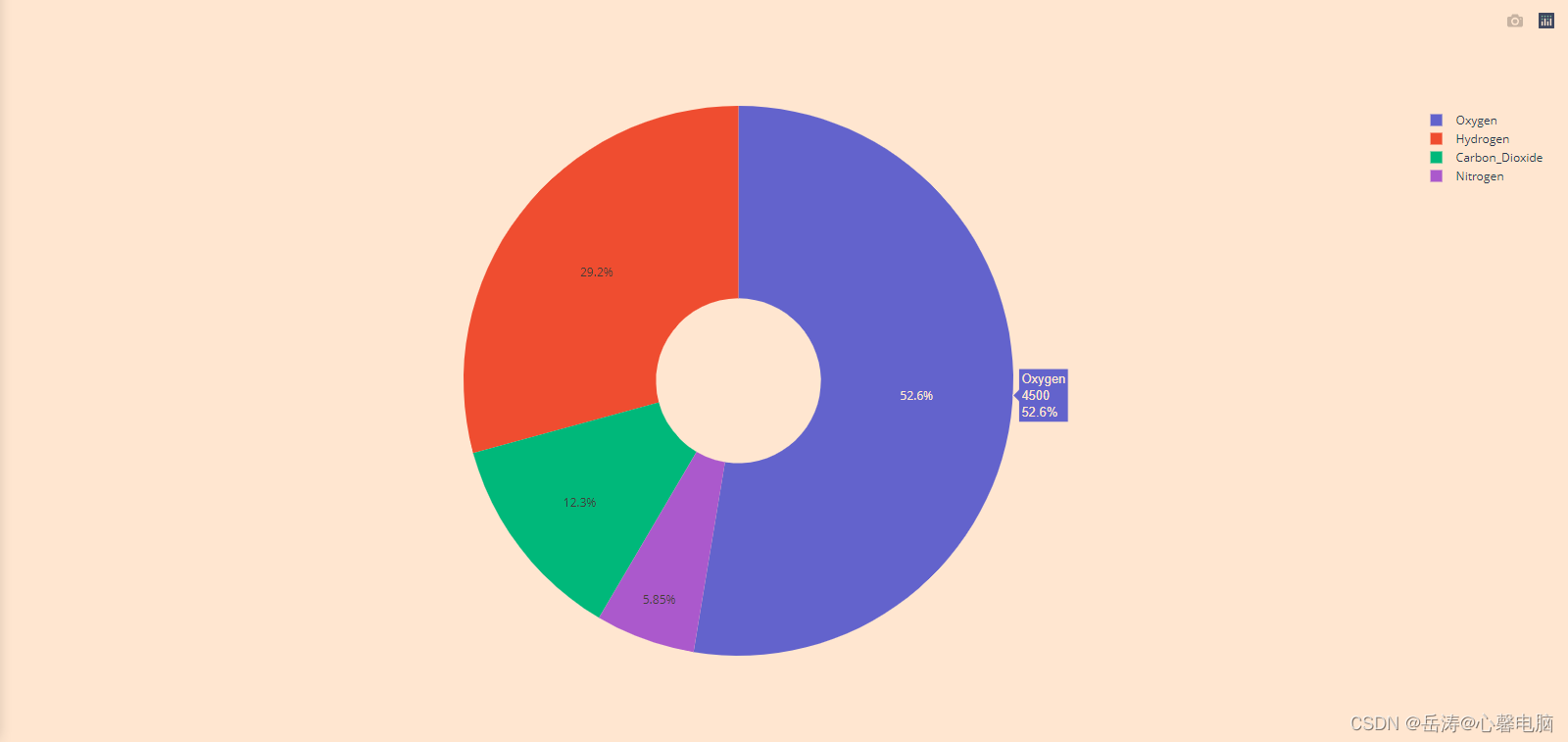
4.2.5 甜甜圈图
import plotly.graph_objects as go
labels = ['Oxygen','Hydrogen','Carbon_Dioxide','Nitrogen']
values = [4500, 2500, 1053, 500]
# 使用“hole”创建类似甜甜圈的饼图
fig = go.Figure(data=[go.Pie(labels=labels, values=values, hole=.3)])
fig.show()

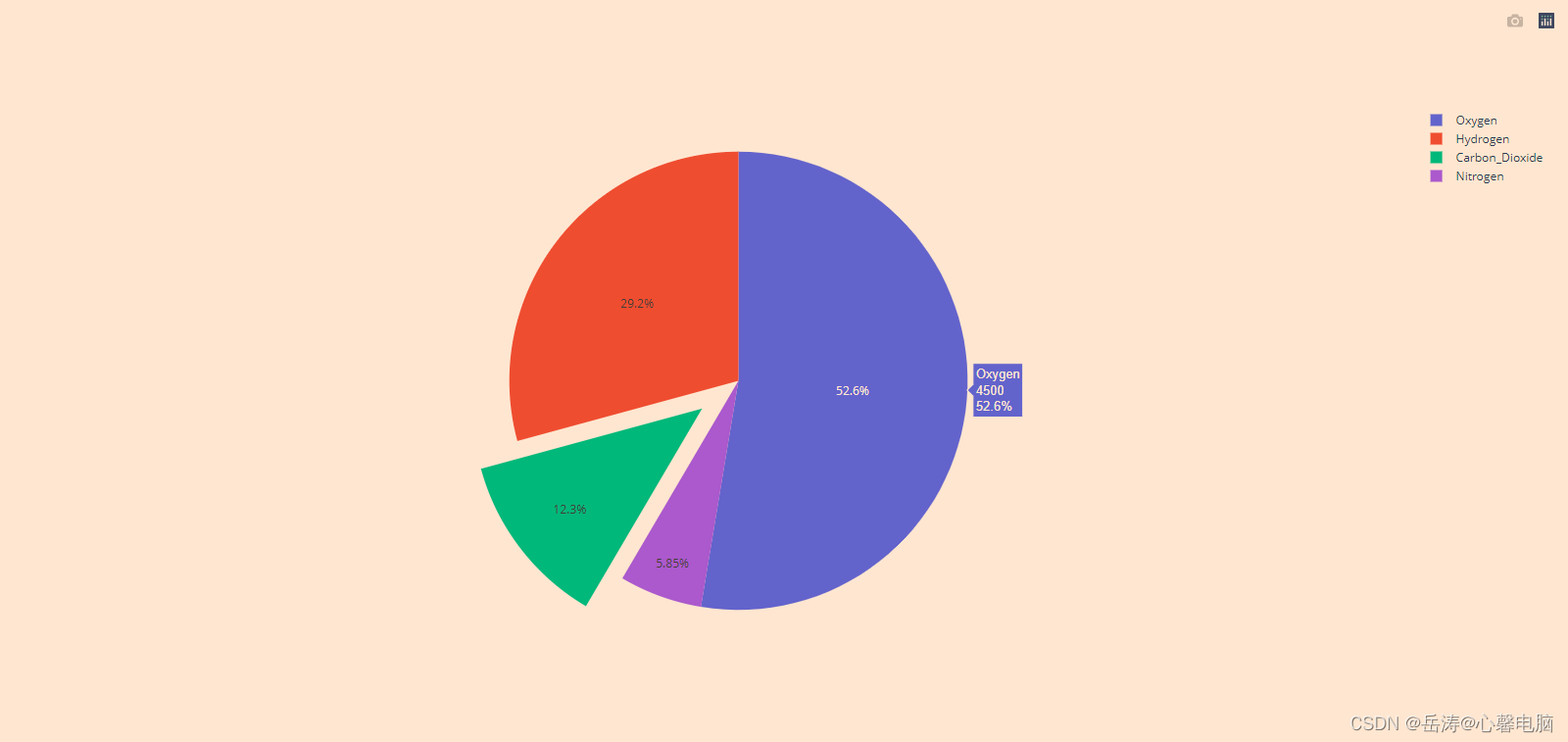
4.2.6 从中心拉出扇区
对于饼图的“拉出”或“展开”布局,请使用pull参数。它可以是拉动所有扇区的标量,也可以是仅拉动某些扇区的数组。
import plotly.graph_objects as go
labels = ['Oxygen','Hydrogen','Carbon_Dioxide','Nitrogen']
values = [4500, 2500, 1053, 500]
# 拉力以饼图半径的一小部分给出
fig = go.Figure(data=[go.Pie(labels=labels, values=values, pull=[0, 0, 0.2, 0])])
fig.show()

4.2.7 子图中的饼图
import plotly.graph_objects as go
from plotly.subplots import make_subplots
labels = ["US", "China", "European Union", "Russian Federation", "Brazil", "India",
"Rest of World"]
# 创建子地块:对饼图子地块使用“domain”类型
fig = make_subplots(rows=1, cols=2, specs=[[{'type':'domain'}, {'type':'domain'}]])
fig.add_trace(go.Pie(labels=labels, values=[16, 15, 12, 6, 5, 4, 42], name="GHG Emissions"),
1, 1)
fig.add_trace(go.Pie(labels=labels, values=[27, 11, 25, 8, 1, 3, 25], name="CO2 Emissions"),
1, 2)
# 使用“hole”创建类似甜甜圈的饼图
fig.update_traces(hole=.4, hoverinfo="label+percent+name")
fig.update_layout(
title_text="Global Emissions 1990-2011",
# 在甜甜圈馅饼的中心添加注释。
annotations=[dict(text='GHG', x=0.18, y=0.5, font_size=20, showarrow=False),
dict(text='CO2', x=0.82, y=0.5, font_size=20, showarrow=False)])
fig.show()

4.2.8 自定义颜色集的子图
import plotly.graph_objects as go
from plotly.subplots import make_subplots
labels = ['1st', '2nd', '3rd', '4th', '5th']
# 定义绘画的颜色集
night_colors = ['rgb(56, 75, 126)', 'rgb(18, 36, 37)', 'rgb(34, 53, 101)',
'rgb(36, 55, 57)', 'rgb(6, 4, 4)']
sunflowers_colors = ['rgb(177, 127, 38)', 'rgb(205, 152, 36)', 'rgb(99, 79, 37)',
'rgb(129, 180, 179)', 'rgb(124, 103, 37)']
irises_colors = ['rgb(33, 75, 99)', 'rgb(79, 129, 102)', 'rgb(151, 179, 100)',
'rgb(175, 49, 35)', 'rgb(36, 73, 147)']
cafe_colors = ['rgb(146, 123, 21)', 'rgb(177, 180, 34)', 'rgb(206, 206, 40)',
'rgb(175, 51, 21)', 'rgb(35, 36, 21)']
# 使用饼图的“domain”类型创建子图
specs = [[{'type':'domain'}, {'type':'domain'}], [{'type':'domain'}, {'type':'domain'}]]
fig = make_subplots(rows=2, cols=2, specs=specs)
# 定义饼图
fig.add_trace(go.Pie(labels=labels, values=[38, 27, 18, 10, 7], name='星夜黑',
marker_colors=night_colors), 1, 1)
fig.add_trace(go.Pie(labels=labels, values=[28, 26, 21, 15, 10], name='向日葵',
marker_colors=sunflowers_colors), 1, 2)
fig.add_trace(go.Pie(labels=labels, values=[38, 19, 16, 14, 13], name='鸢尾花',
marker_colors=irises_colors), 2, 1)
fig.add_trace(go.Pie(labels=labels, values=[31, 24, 19, 18, 8], name='咖啡色',
marker_colors=cafe_colors), 2, 2)
# 调整布局和悬停信息
fig.update_traces(hoverinfo='label+percent+name', textinfo='none')
fig.update(layout_title_text='梵高:按比例显示的5种最突出的颜色',
layout_showlegend=False)
fig = go.Figure(fig)
fig.show()

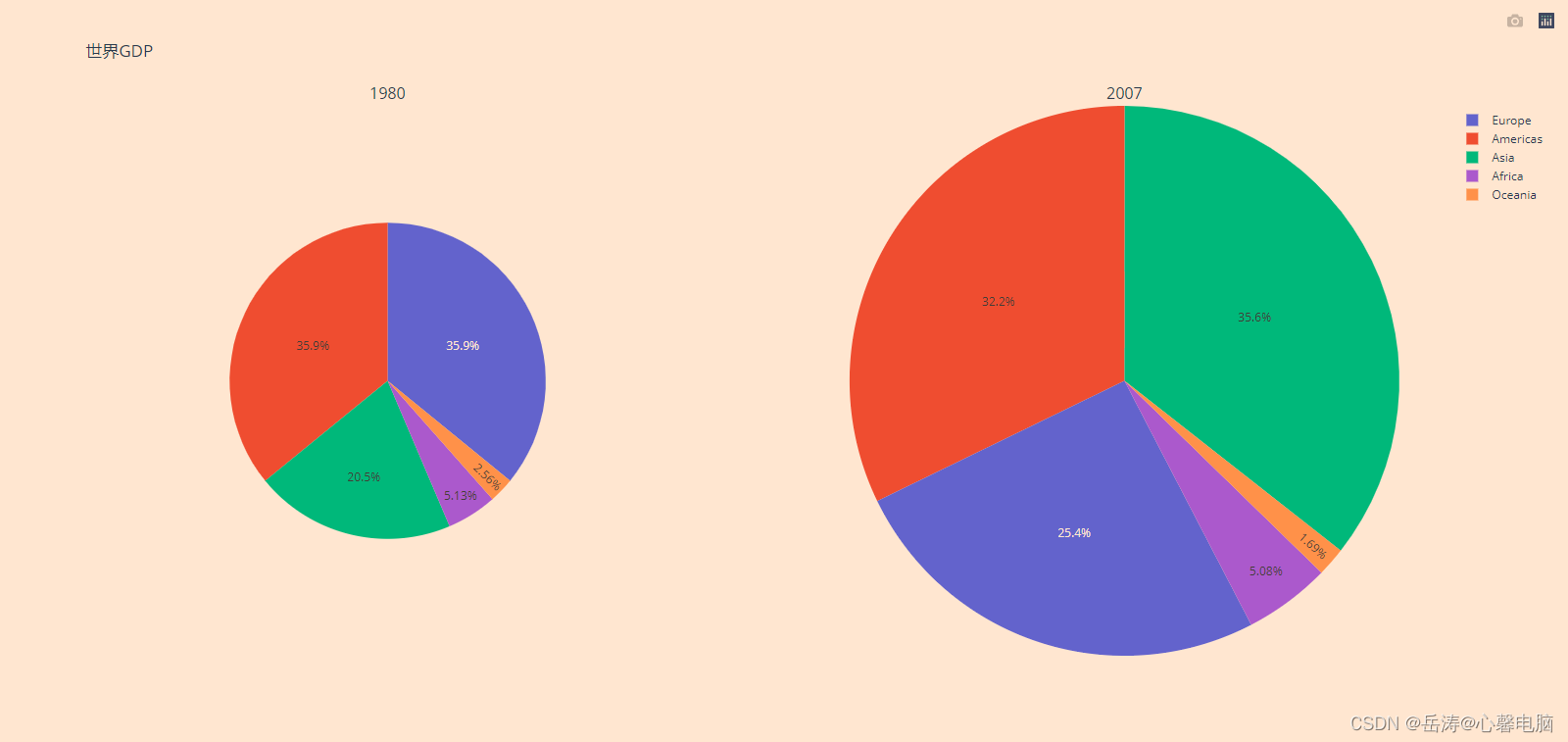
4.2.9 绘制面积与总计数成比例的图表
相同的地块scalegroup用与其总大小成比例的面积表示。
import plotly.graph_objects as go
from plotly.subplots import make_subplots
labels = ["Asia", "Europe", "Africa", "Americas", "Oceania"]
fig = make_subplots(1, 2, specs=[[{'type':'domain'}, {'type':'domain'}]],
subplot_titles=['1980', '2007'])
fig.add_trace(go.Pie(labels=labels, values=[4, 7, 1, 7, 0.5], scalegroup='one',
name="1980世界GDP"), 1, 1)
fig.add_trace(go.Pie(labels=labels, values=[21, 15, 3, 19, 1], scalegroup='one',
name="2007世界GDP"), 1, 2)
fig.update_layout(title_text='世界GDP')
fig.show()

4.2.10 旭日图
对于表示分层数据的多级饼图,您可以使用Sunburst图表。下面给出了一个简单的示例,有关更多信息,请参阅有关 Sunburst 图表的教程。
import plotly.graph_objects as go
fig =go.Figure(go.Sunburst(
labels=["Eve", "Cain", "Seth", "Enos", "Noam", "Abel", "Awan", "Enoch", "Azura"],
parents=["", "Eve", "Eve", "Seth", "Seth", "Eve", "Eve", "Awan", "Eve" ],
values=[10, 14, 12, 10, 2, 6, 6, 4, 4],
))
fig.update_layout(margin = dict(t=0, l=0, r=0, b=0))
fig.show()

4.2.11 Dash中使用go.pie()
import plotly.graph_objects as go # or plotly.express as px
import dash
from dash import html, dcc
labels = ['Oxygen','Hydrogen','Carbon_Dioxide','Nitrogen']
values = [4500, 2500, 1053, 500]
fig = go.Figure(data=[go.Pie(labels=labels, values=values)])
# fig = go.Figure() # or any Plotly Express function e.g. px.bar(...)
# fig.add_trace( ... )
# fig.update_layout( ... )
app = dash.Dash()
app.layout = html.Div([
dcc.Graph(figure=fig)
])
app.run_server(debug=True, use_reloader=False) # Turn off reloader if inside Jupyter