uni-app 之 Toast 消息提示

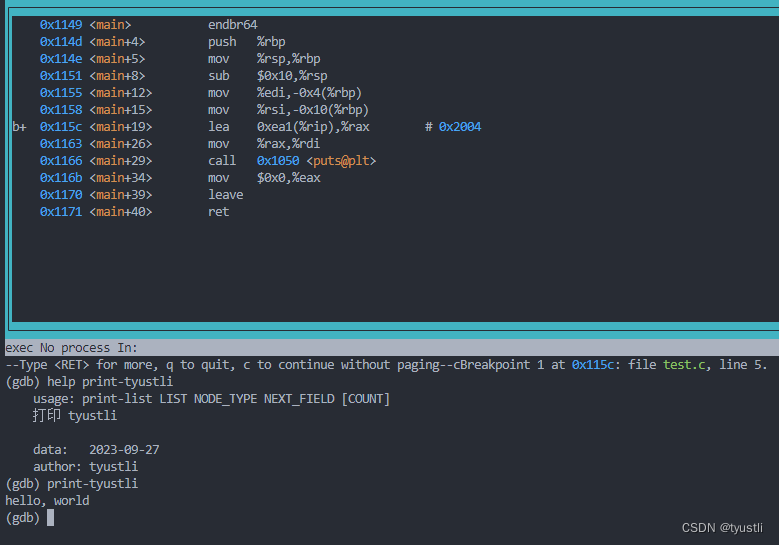
image.png
<template>
<view class="content">
<u-button @click="showToast">Toast 消息提示 </u-button>
<u-toast ref="uToast"></u-toast>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
showToast() {
this.$refs.uToast.show({
title: '正在加载111',
type: 'success',
message: "正在加载222",
iconUrl: 'https://cdn.uviewui.com/uview/demo/toast/loading.png'
})
},
},
}
</script>
<style>
</style>



![AMQP[RabbitMQ]小结](https://img-blog.csdnimg.cn/97ba2cc7ae604efd88da1c434cb6623b.png)















![[Python进阶] Pyinstaller打包程序时为程序添加图标](https://img-blog.csdnimg.cn/ce7bded798394ff39b16e74e01ce0eb4.png)