项目运行
环境配置:
Jdk1.8 + Tomcat7.0 + Mysql + HBuilderX(Webstorm也行)+ Eclispe(IntelliJ IDEA,Eclispe,MyEclispe,Sts都支持)。
项目技术:
SSM + mybatis + Maven + Vue 等等组成,B/S模式 + Maven管理等等。
环境需要
1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。
2.IDE环境:IDEA,Eclipse,Myeclipse都可以。推荐IDEA;
3.tomcat环境:Tomcat 7.x,8.x,9.x版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
5.是否Maven项目: 否;查看源码目录中是否包含pom.xml;若包含,则为maven项目,否则为非maven项目
6.数据库:MySql 5.7/8.0等版本均可;
毕设帮助,指导,本源码分享,调试部署(见文末)
3.1 系统可行性分析及目的
3.1.1经济可行性
首先就开发技术来说,开发系统所借助的开发环境都是全部免费的,所以在开发的过程中并不需要额外的成本去使用其他的一些开发技术。其次,此系统需要的电脑都是很普遍的,用户和管理人员都具有电脑,所以不需要额外佩备;网络可以使用当地的无线网络或者手机的数据流量,所以成本较低,是可以接受的。学生在线请假管理系统的开发不仅可以节约学校所需要的花费,节约资源,还可以更好的管理人员。
3.1.2 法律可行性
系统平台的设计与开发与国家政策法规之间不存在冲突。此外,平台的设计和开发采用的操作和工作模式符合用户的日常习惯,操作方便、灵活、易于管理,具有较高的实用性。开发过程中所采用的数据均来自开源代码,不存在知识产权的争议,在法律上也是行的通的。
3.1.3 技术可行性
本系统开发选择JSP技术,它被研究的目的就是在于能够为网页创建等可以看到的信息。随着移动互联网技术的不断发展和创新,JSP技术已成为下一代互联网的Web标准。JSP在网页制作中各方面的优势都较明显,网页前端开发者更倾向于将它与CSS3整合一起,这种整合将会促进交互性良好的网页产生。JSP的开发存在很多优势如:绘制图形、多媒体、页面结构优化、处理方式优化以及几个api拖放元素等。CSS是级联样式表,它的作用是控制页面里每一个元素的表现形式,比如字体样式、背景、排列方式、区域尺寸、边框等。所以后台设计选择使用MYSQL数据库主要用来的建立和维护信息。对于后台开发要求应具备功能完善、易于操作等优点,后台数据库的要求则是能够建立和维护数据信息的统一性和完整性。
3.1.4 操作可行性
现在随着科技的飞速发展,计算机早已经进入了人们的日常生活中,人们的工作环境也不像以前有那么多的要求,这使得人们的工作效益有了很大的提高。操作的多样性也变高了。因此,管理的计算机化,智能化是社会发展而带来的必然趋势,各种智能的软件层出不穷,不同的软件能完成用户不同的需求,提高了工作效率。本系统不仅界面简洁明了还采用可视化界面,用户只要用鼠标和键盘就可以完成对相关信息的修改,删除,添加等操作。因为这个系统的操作十分简单,方便上手,对于第一次使用系统的人,只需要很少的时间就可以上手操作。由此可见,本系统在操作上是可行的。
3.2系统功能需求
功能需求分析的任务是通过详细调查学生在线请假管理系统要处理的所有对象,通过充分了解学生在线请假管理系统的工作流程,明确使用者的各种需求,充分思考之后可能扩充和改变的情况,然后在这个基础上来设计数据库。
3.2.1 学生模块
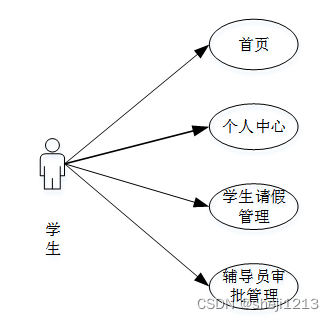
学生登录之后,进入系统,可以查看到首页、个人中心、学生请假管理、辅导员审批管理 等。学生用例图如图3-1所示:

图3-1 学生用例图
3.2.2 教师模块
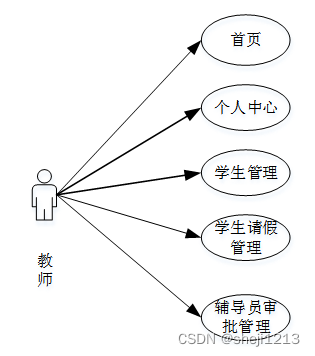
教师登录之后,进入系统,可以查看到首页、个人中心、学生管理、学生请假管理、辅导员审批管理等。教师用例图如图3-2所示:

图3-2 教师用例图
3.2.3 辅导员模块
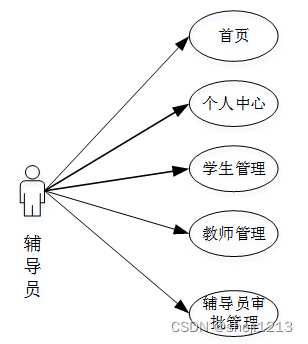
辅导员登录之后,进入系统,可以查看到首页、个人中心、学生管理、教师管理、辅导员审批管理等。辅导员用例图如图3-3所示:

图3-3辅导员用例图
3.2.4管理员模块
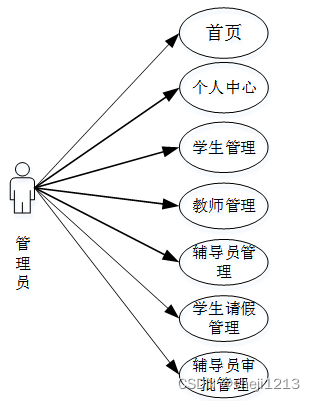
管理员登录之后,进入系统界面,可以对;首页、个人中心、学生管理、教师管理、辅导员管理、学生请假管理、辅导员审批管理等进行管理。管理员用例图如图3-4所示;

图3-4 管理员用例图
3.3系统流程分析
3.3.1操作流程
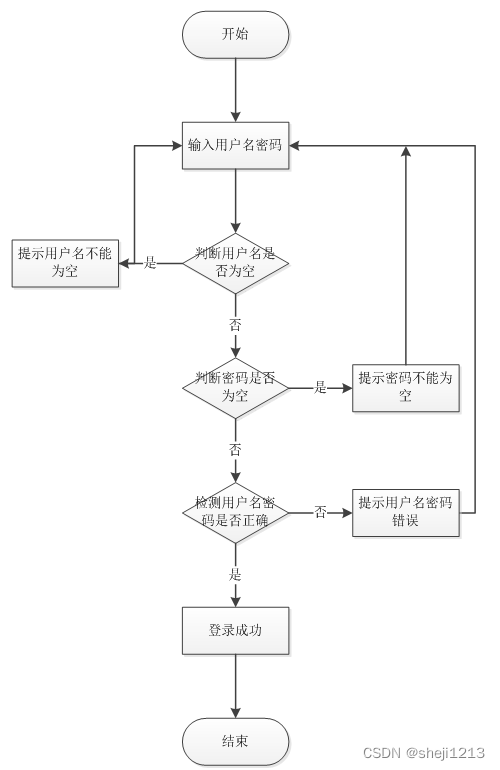
对于系统的安全性的第一关,就是用户想要进入系统,必须通过登录窗口,输入自己的登录信息才可以进行登录,用户输入的信息准确无误后才可以进入到操作系统界面,进行功能模块的相对应操作,如果用户输入的信息不正确,则窗口出现提示框,用户登录失败,返回到第一步进行重新输入,如图3-5所示。

图3-5登录流程图
3.3.2添加信息流程
用户在添加信息时,信息编号自动生成,系统会对添加的信息进行验证,验证通过则添加至数据库,添加信息成功,反之添加失败。添加信息流程如图3-6所示。

图3-6添加信息流程图
3.3.3删除信息流程
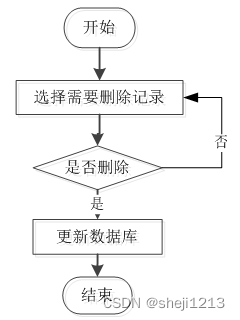
用户可选择要删除的信息进行信息删除操作,在删除信息时系统提示是否确定删除信息,是则删除信息成功,系统数据库将信息进行删除。删除信息流程图如图3-7所示。
图3-7删除信息流程图
4 系统总体设计
4.1 系统体系结构
学生在线请假管理系统采用了结构化开发的方法。这种开发方法的优点是控制性比较强,开发过程中采用了结构化和模块化的设计思想,自顶向下,从总体到部分,合理划分系统的结构和模块。结构化开发时使用模块式开发,各模块之间互不影响,方便系统的开发与管理。
本系统的设计是基于 B/S架构的三层体系结构,也就是浏览器和服务器结构。计算机技术发展的速度非常快,以前的设计结构都以C/S的模式为主,但随着网页技术的发展,越来越多的用户习惯于使用浏览器。现在的网页技术可以在浏览器中实现非常漂亮的效果,以前的单一低调的用户端页面已经无法满足用户的需求。在B/S这种结构下,技术人员可以很轻松的设计出用户所需要的工作界面,页面代码通过浏览器进行解析展示,在浏览器中不做过多的事务逻辑的处理。主要的事务逻辑放在服务端进行处理。这样用户的电脑就不会承载过多的东西,只需要浏览器展示即可。对于开发人员也很方便进行系统的维护和升级。开发人员只需要在服务端进行系统的维护就可以了。使用JSP这样的跨平台性非常好的技术,这样的开发模式更加的方便,高效。本系统合理的进行了模块划分和组合,因此由于各个模块之间基本上是相互独立的,所以每个模块都可以独立的被解释、执行、调试和修改,让繁琐的系统设计工作简单化。
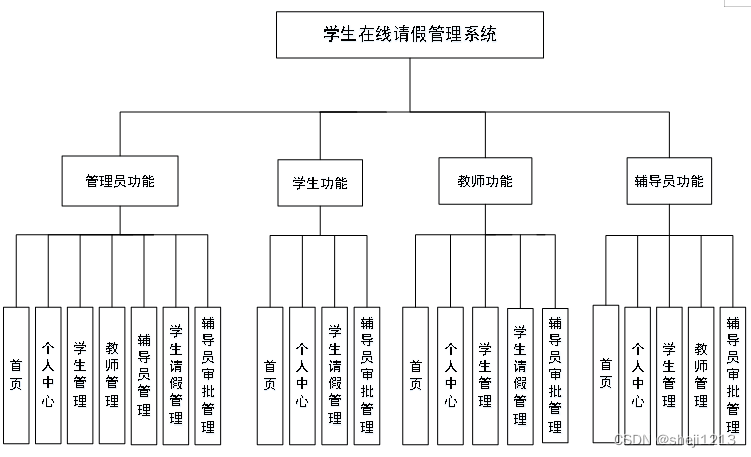
这些功能可以充分满足学生在线请假管理系统的需求。此系统功能较为全面如下图系统功能结构如图4-1所示。

图4-1系统功能结构图
4.2 数据库设计
本系统使用MYSQL 作为系统的数据库,用来设计用户注册表的表等等。
4.2.1 数据库概念结构设计
概念结构设计是根据用户需求形成的。用最常的E-R方法描述数据模型进行数据库的概念设计,首先设计局部的E-R模式,最后各局部ER模式综合成一个全局模式。然后再把概念模式转换成逻辑模式。将概念设计从设计过程中独立开来,设计复杂程度降低,不受特定DBMS的限制。
1.所有实体和属性的定义如下所示。
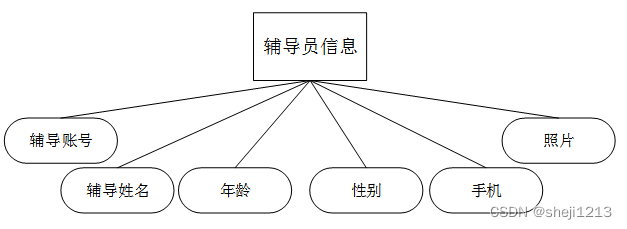
辅导员信息实体属性图,如图4-2所示。

图4-2 辅导员信息实体属性图
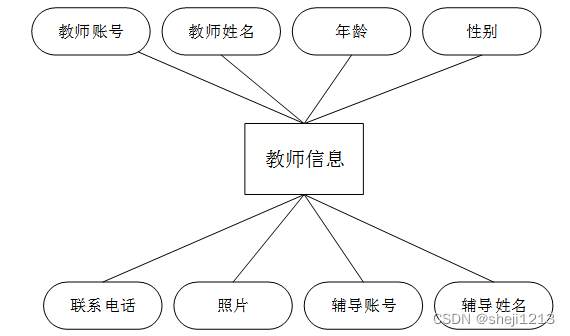
教师信息实体属性图,如图4-3所示:

图4-3教师信息实体属性图
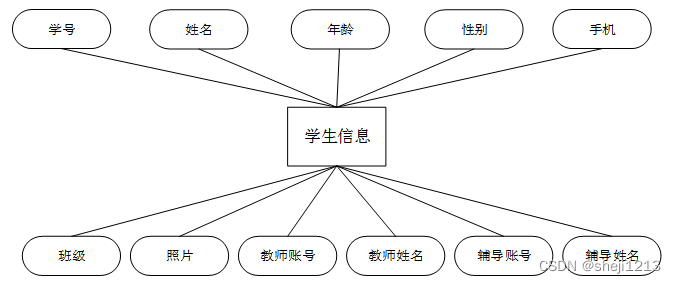
学生信息实体属性图,如图4-4所示:

图4-4学生信息实体属性图
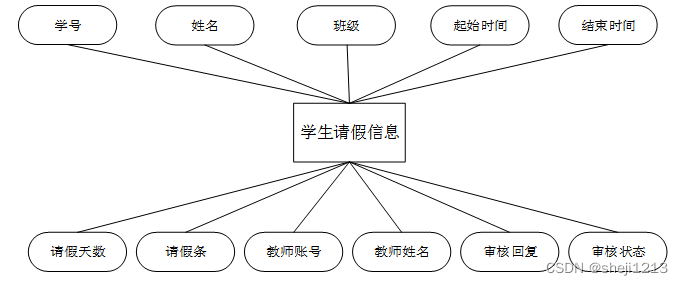
学生请假信息实体属性图,如图4-5所示。

图4-5学生请假信息实体属性图
5.1管理员功能模块
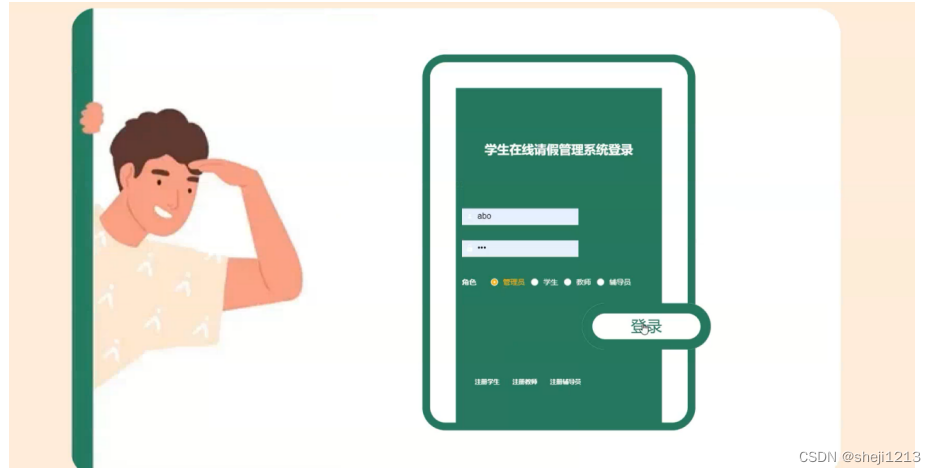
管理员进行登录,进入系统前在登录页面根据要求填写用户名和密码,选择角色等信息,点击登录进行登录操作,如图5-1所示。

图5-1管理员登录界面图
管理员登录系统后,可以对首页、个人中心、学生管理、教师管理、辅导员管理、学生请假管理、辅导员审批管理等进行相应的操作管理,如图5-2所示。

图5-2管理员功能界面图
学生管理,在学生管理页面可以对学号、姓名、年龄、性别、手机、班级、照片、教师账号、教师姓名、辅导账号、辅导姓名等内容进行详情、修改和删除等操作,如图5-3所示。

图5-3学生管理界面图
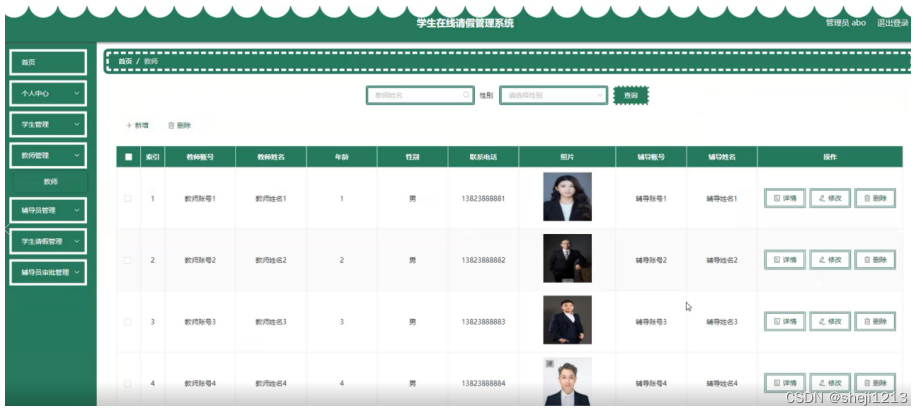
教师管理,在教师管理页面可以对教师账号、教师姓名、年龄、性别、联系电话、照片、辅导账号、辅导姓名等内容进行详情、修改、删除等操作,如图5-4所示。

图5-4教师管理界面图
辅导员管理,在辅导员管理页面可以对辅导账号、辅导姓名、年龄、性别、手机、照片等内容进行详情、修改和删除等操作,如图5-5所示。

图5-5辅导员管理界面图
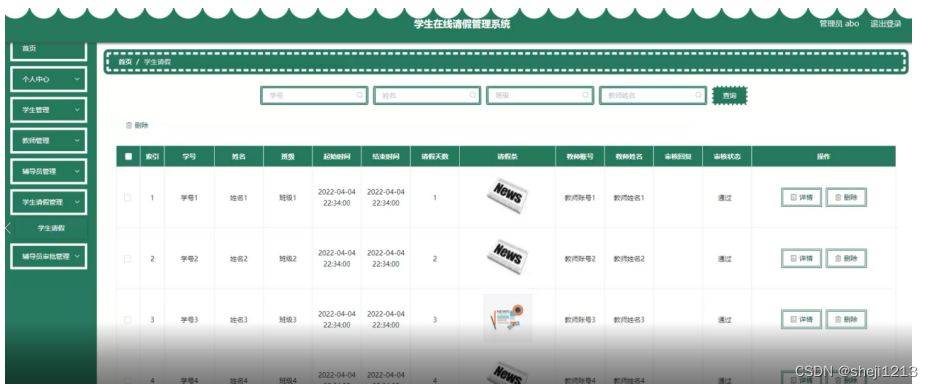
学生请假管理,在学生请假管理页面可以对学号、姓名、班级、起始时间、结束时间、请假天数、请假条、教师账号、教师姓名、审核回复、审核状态等内容进行详情和删除等操作,如图5-6所示。

图5-6学生请假管理界面图
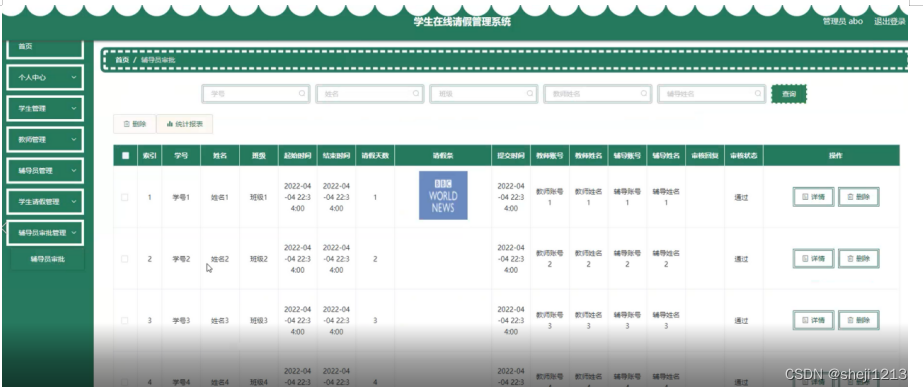
辅导员审批管理,在辅导员审批管理页面可以对学号、姓名、班级、起始时间、结束时间、请假天数、请假条、提交时间、教师账号、教师姓名、辅导账号、审核回复、审核状态等内容进行详情和删除等操作,如图5-7所示。

图5-7辅导员审批管理界面图
5.3学生功能模块
学生注册,在学生注册页面通过填写学号、密码、确认密码、姓名、年龄、手机、班级等信息完成学生注册操作,如图5-8所示。

图5-8学生注册界面图
学生登录,在学生登录页面通过填写账号、密码等信息并选择角色登录操作,如图5-9所示。

图5-9学生登录界面图
学生登录进入系统后可以对首页、个人中心、学生请假管理、辅导员审批管理等进行相应操作,如图5-10所示。
图5-10学生功能界面图
用户在个人中心页面填写学号、姓名、年龄、性别、手机、班级、照片等内容,进行修改,还能修改密码,如图5-11所示。

图5-11个人中心界面图
学生在学生请假管理页面查看学号、姓名、班级、起始时间、结束时间、请假天数、请假条、教师账号、教师姓名、审核回复、审核状态等内容进行详情、修改、删除操作,如图5-12所示。
图5-12学生请假管理界面图