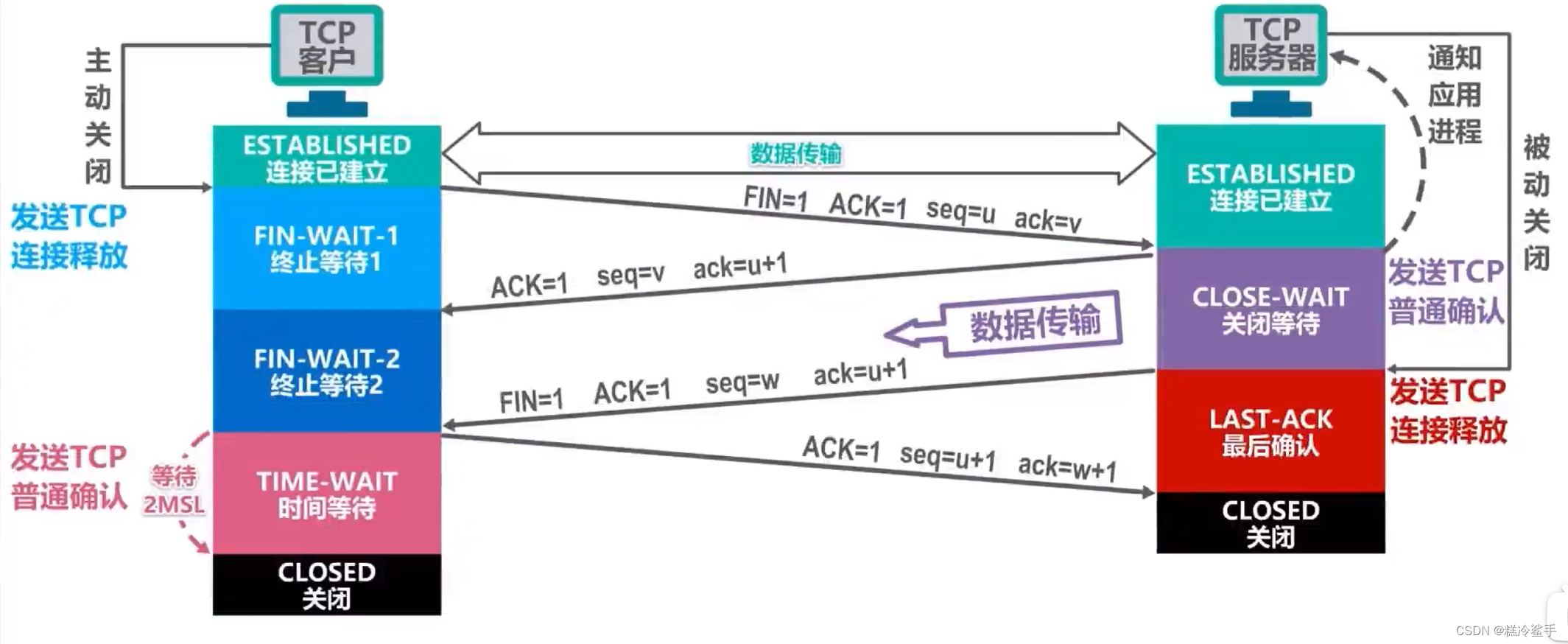
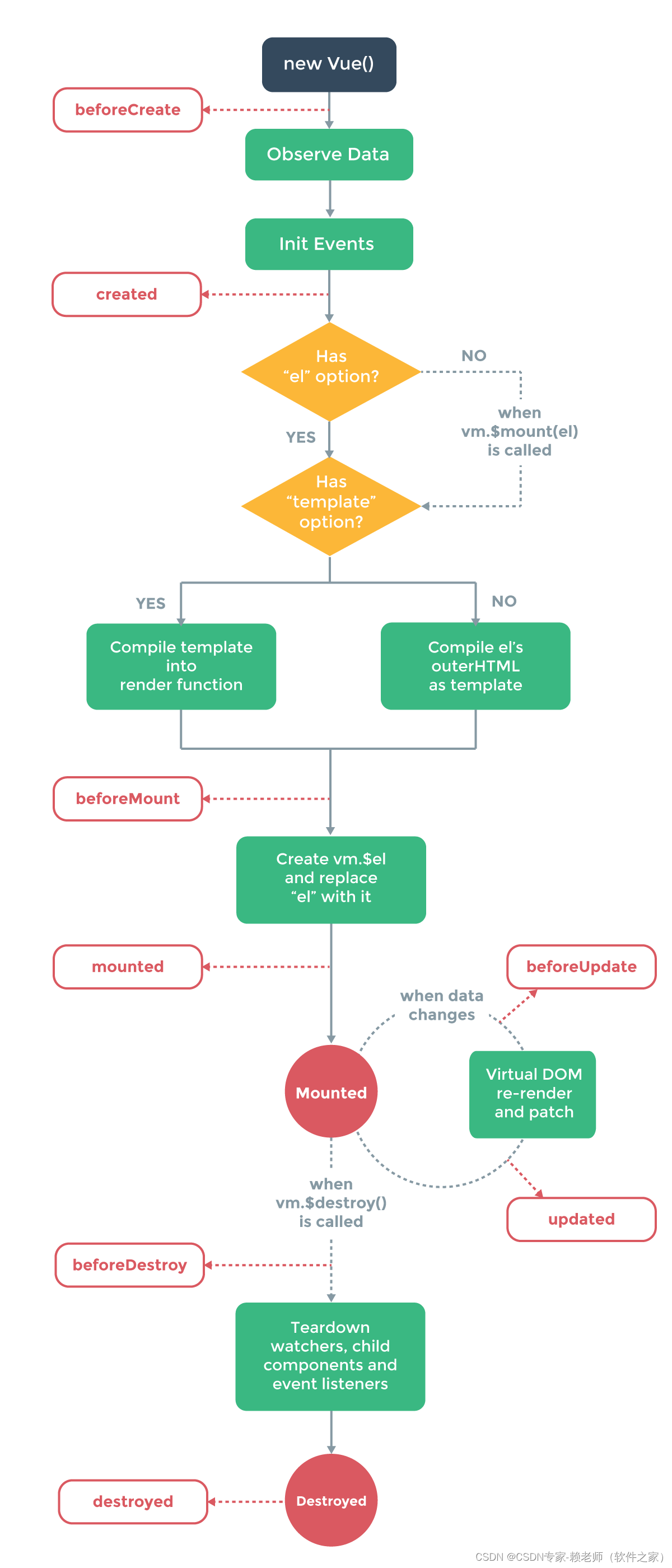
生命周期图示

Vue 对象的生命周期函数
1、beforeCreate(创建前):在此生命周期函数执行的时候,data和methods中的数据都还没有初始化。
2、created(创建后):在此生命周期函数中,data和methods都已经被初始化好了,如果要调用 methods中的方法,或者操作data中的数 据,最早只能在created中操作。
3、beforeMount(载入前):在此生命周期函数执行的时候,模板已经在内存中编译好了,但是尚未挂载到页面中去,此时页面还是旧的。
4、mounted(载入后):此时页面和内存中都是最新的数据,这个钩子函数是最早可以操作dom节点的方法。
5、beforeUpdate(更新前):此时页面中显示的数据还是旧的,但是data中的数据是最新的,且页面并未和最新的数据同步。
6、Updated(更新后):此时页面显示数据和最新的data数据同步。
7、beforeDestroy(销毁前):当执行该生命周期函数的时候,实例身上所有的data,所有的methods以及过滤器…等都处于可用状态,并没有真正执行销毁。
8、destroyed(销毁后):此时组件以及被完全销毁,实例中的所有的数据、方法、属性、过滤器…等都已经不可用了
下面两个钩子函数一般配合使用
9、activated(组件激活时):和上面的beforeDestroy和destroyed用法差不多,但是如果我们需要一个实例,在销毁后再次出现的话,用 beforeDestroy和destroyed的话,就太浪费性能了。实例被激活时使用,用于重复激活一个实例的时候
10、deactivated(组件未激活时):实例没有被激活时。
11、errorCaptured(错误调用):当捕获一个来自后代组件的错误时被调用
测试生命周期函数的触发时机
<template>
<div>
<h2>Vue的生命周期</h2>
<hr>
msg={{msg}}<br>
<input type="text" v-model="msg">
<input type="button" value="修改msg的值" @click="update()">
</div>
</template>
<script>
export default({
name: 'Life',
data(){
return{
msg:'初始化字符串',
myInfo: ''
}
},
//beforeCreate生命周期
beforeCreate(){
console.log('页面初始化之前自动调用beforecreate方法')
},
created(){
console.log('初始化页面自动调用created方法')
},
beforeMount(){
console.log('vm绑定之前自动调用beforeMount方法')
},
mounted(){
console.log('vm绑定成功后自动调用mounted方法')
},
beforeUpdate(){
console.log('更新数据之前自动调用beforeUpdate方法')
},
updated(){
console.log('更新数据之后自动调用updated方法')
},
methods:{
update(){
this.msg="修改之后的值"
}
}
})
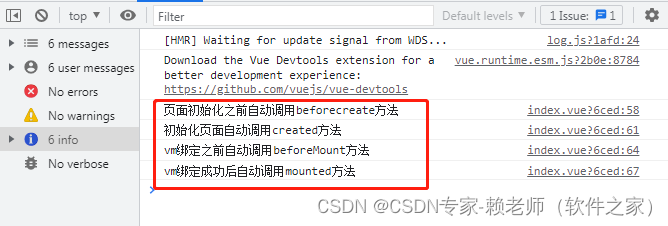
</script>执行效果

函数执行顺序

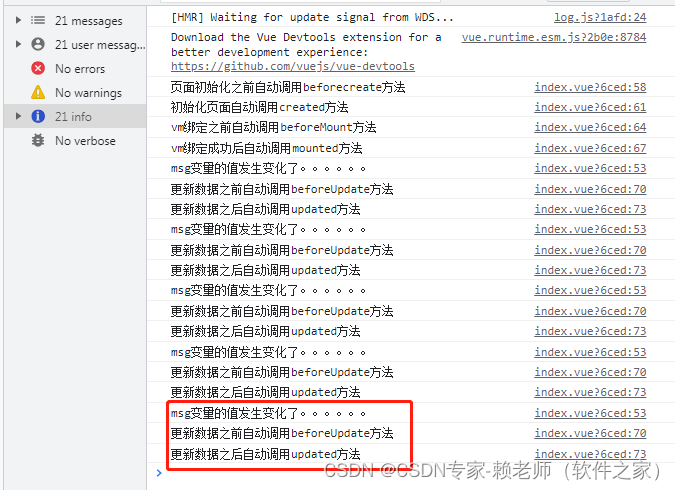
修改msg变量的值

生命周期函数执行变化

本人从事软件项目开发20多年,2005年开始从事Java工程师系列课程的教学工作,录制50多门精品视频课程,包含java基础,jspweb开发,SSH,SSM,SpringBoot,SpringCloud,人工智能,在线支付等众多商业项目,每门课程都包含有项目实战,上课PPT,及完整的源代码下载,有兴趣的朋友可以看看我的在线课堂
讲师课堂链接:https://edu.csdn.net/lecturer/893