电商项目高级篇-02 elasticsearch-下
- 4.2、QueryDSL
- 返回指定字段
4.2、QueryDSL
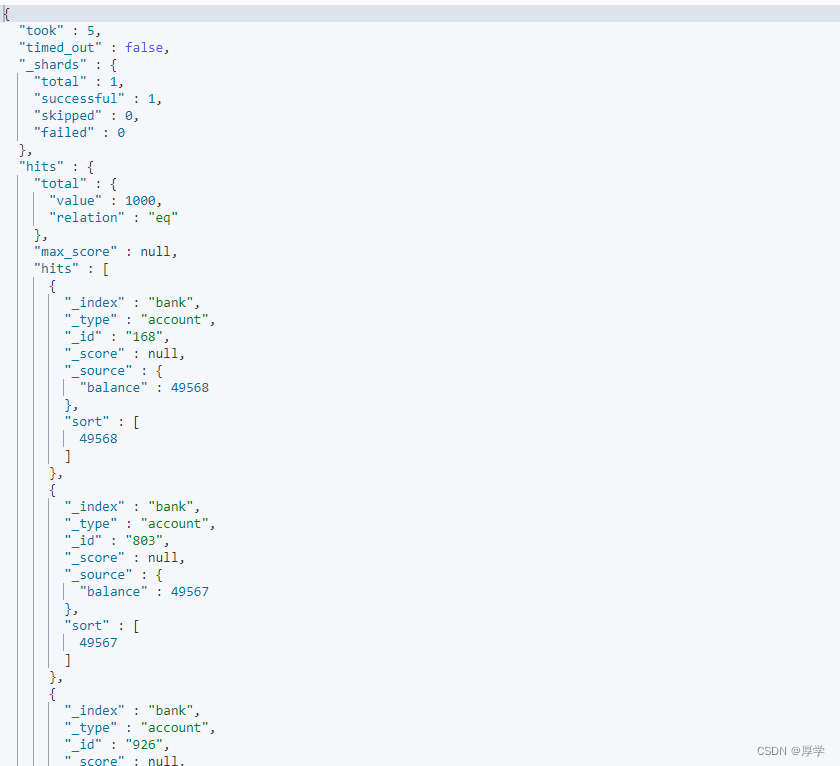
返回指定字段
返回单个字段
GET bank/_search
{
"query": {
"match_all": {}
}
, "sort": [
{
"balance": {
"order": "desc"
}
}
]
, "from": 5
, "size": 5
, "_source": "balance"
}

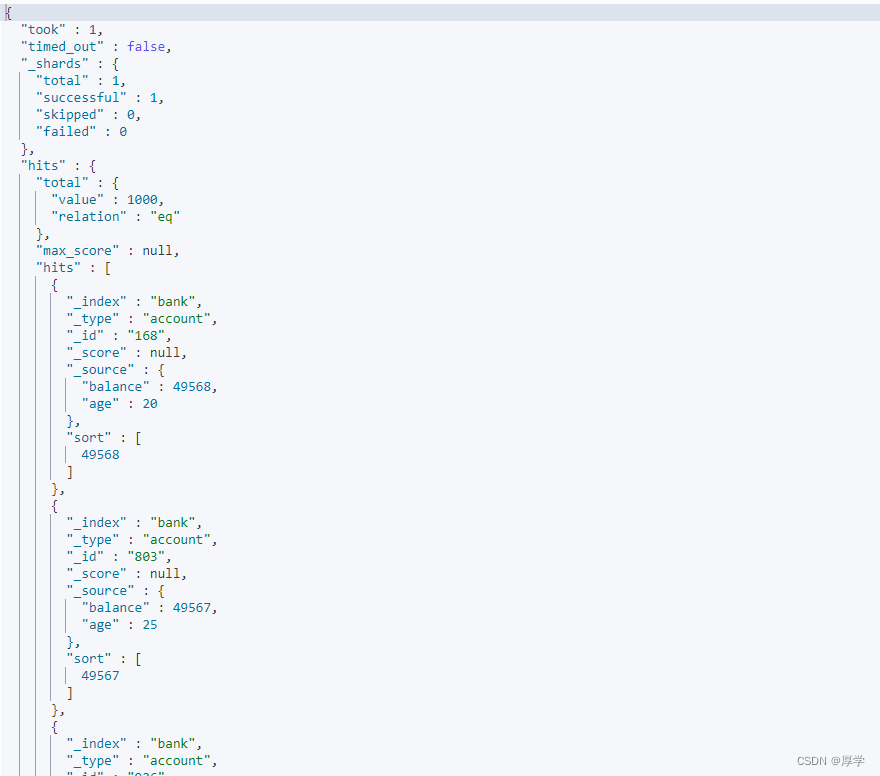
返回多个字段:
GET bank/_search
{
"query": {
"match_all": {}
}
, "sort": [
{
"balance": {
"order": "desc"
}
}
]
, "from": 5
, "size": 5
, "_source": ["balance","age"]
}