安装 ui uni-app官网 (dcloud.net.cn)
(一)安装 pages.js配置
安装 sass
npm i sass -D 或 yarn add sass -D
安装 sass-loader
npm i sass-loader@10.1.1 -D 或 yarn add sass-loader@10.1.1 -D
安装 uni-ui
npm i @dcloudio/uni-ui 或 yarn add @dcloudio/uni-ui
// pages.json
{
"easycom": {
"autoscan": true,
"custom": {
// uni-ui 规则如下配置
"^uni-(.*)": "@dcloudio/uni-ui/lib/uni-$1/uni-$1.vue"
}
},
// 其他内容
pages:[
// ...
]
}

(二)使用
<template>
<view class="bg">
<div class="title">
<uni-data-select
v-model="value"
:localdata="range"
@change="change"
>asa</uni-data-select>
<p style="color: white;">金字塔—航天镇</p>
</div>
<image src="../../static/QQ截图20230922110211.jpg" mode="" class="img"></image>
</view>
</template>
<script>
export default {
data() {
return {
value: 0,
range: [
{ value: 0, text: "篮球" },
{ value: 1, text: "足球" },
{ value: 2, text: "游泳" },
],
};
},
methods: {
change(e) {
console.log("e:", e);
},
},
};
</script>
<style>
.bg {
height: 200px;
width: 100%;
background-image: url('/static/QQ截图20230925091714.jpg');
background-position: center center;
background-repeat: no-repeat;
}
.img {
margin: 20px;
height: 150px;
}
.title {
display: flex;
justify-content: space-between;
}
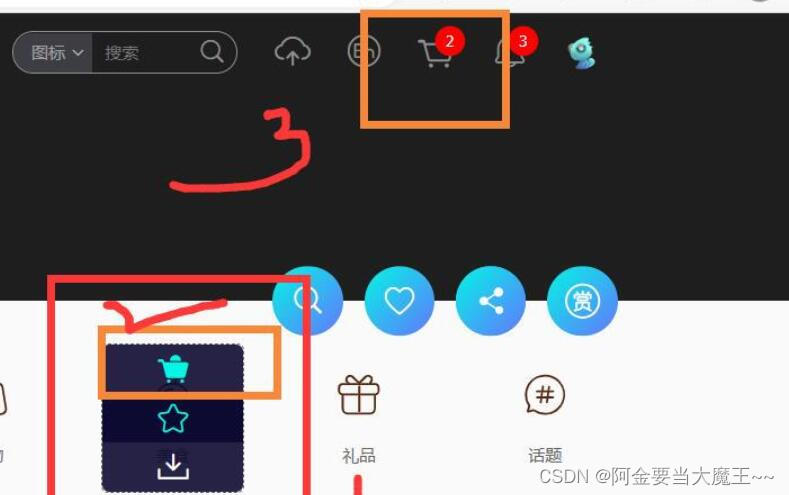
</style>(三)uni.ui 安装 使用 找到icon 找到获取图标
选取自己喜欢的图标 保存购物车 点击购物车下载 选取颜色保存即可


报错
Assignment to constant variable.
const一般是声明常量,如const a=1,const声明的变量不得改变值,这意味着,const一旦声明变量,就必须立即初始化,不能留到以后赋值。
解决 看看是不是有些错的地方 看看是v2 还是v3 v3要用响应式 ref