系统使用权限分别包括管理员、病人和医生,其中管理员拥有着最大的权限,同时管理员的功能模块也是最多的,管理员可以对系统上所有信息进行管理。用户可以修改个人信息,对医院病历信息进行查询,对住院信息进行添加、修改或删除等;研发该系统要站在医生和病人的角度思考,实现用户需要的全部功能需求,并且使用起来方便快捷,易于操作

 开发一套完整的系统需要花费大量的资源,所以在做系统之前我们要进行充分的可行性分析,从而得到最佳的选择。在做系统的过程中需要大量的人手、资源、材料和工具,同时还要考虑各种情况,要做一些准备工作,以及本系统能否带来同等价值的收益 研发该系统时,需要明确一些数据,主要包括人员信息、医院病历信息等。人员信息包括病人信息、医生信息和管理员信息;医院病历信息主要是住院信息管理、出院信息、病历信息和科室等信息。
开发一套完整的系统需要花费大量的资源,所以在做系统之前我们要进行充分的可行性分析,从而得到最佳的选择。在做系统的过程中需要大量的人手、资源、材料和工具,同时还要考虑各种情况,要做一些准备工作,以及本系统能否带来同等价值的收益 研发该系统时,需要明确一些数据,主要包括人员信息、医院病历信息等。人员信息包括病人信息、医生信息和管理员信息;医院病历信息主要是住院信息管理、出院信息、病历信息和科室等信息。
前端技术:nodejs+vue+elementui,
Express 框架于Node运行环境的Web框架,
语言 node.js
框架:Express
前端:Vue.js
数据库:mysql
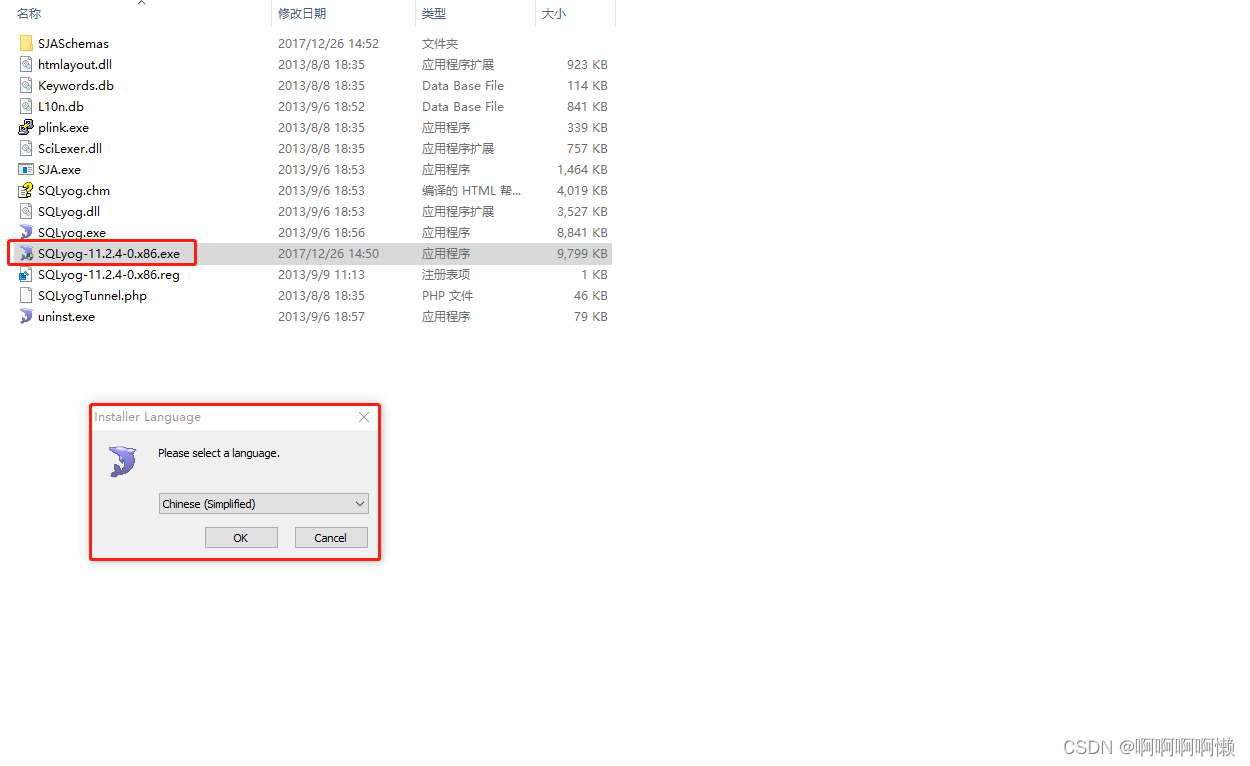
数据库工具:Navicat
开发软件:VScode
视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。
代码结构讲解
1、 node_modules文件夹(有npn install产生)
这文件夹就是在创建完项目后,cd到项目目录执行npm install后生成的文件夹,下载了项目需要的依赖项。
2、package.json文件
此文件是项目的配置文件(可定义应用程序名,版本,依赖项等等)。node_modules文件夹下的依赖项是从哪里知道的呢?原因就是项目根目录下的这个package.json文件,执行npm install时会去找此文件中的dependencies,并安装指定的依赖项。
3、public文件夹(包含images、javascripts、stylesheets)
这个文件夹做过Web开发的应该一看就知道,为了存放图片、脚本、样式等文件的。
4、routes文件夹
用于存放路由文件。
5、views文件夹
存放视图。
这时我们就需要创造更加便利的管理方法,对医院病历信息进行统计,便于医院病历信息进行统一管理。将管理方式转变为信息化、智能化显得尤为重要,医院病历管理系统可以在短时间内完成大量的数据处理、帮助用户快速的查找医院病历相关信息,实现的效益更加直观。医院病历管理系统中采用nodejs技术和mysql数据库。主要包括管理员、病人和医生三大部分,主要功能是实现对个人中心、病人管理、医生管理、住院信息管理、出院信息管理、病历信息管理、科室管理等功能进行解析,使管理变得方便快捷。相对于管理者而言,本系统可以减少工作人员的工作量,从而提高工作效率。经过对本系统的全面测试,表明了本系统具有良好的可行性。















![[XR-FRAME] 1.O4 文档导览 || XR-FRAME / 让场景更丰富,环境数据](https://img-blog.csdnimg.cn/54665ff58c814519883b18920a20e8f5.png)