概述
微信小程序购物车列表demo
详细
需求
-
显示食物名称、价格、数量。
-
点击相应商品增加按钮,购买数量增加1,点击食物减少按钮,购买数量减一
-
显示购买总数和总金额
-
查看当前购买的商品
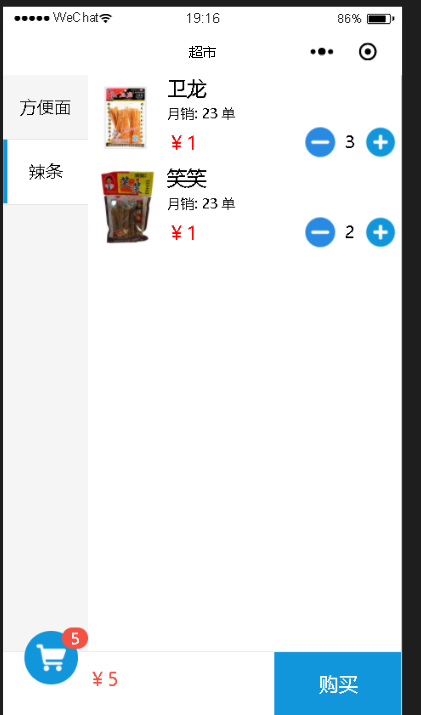
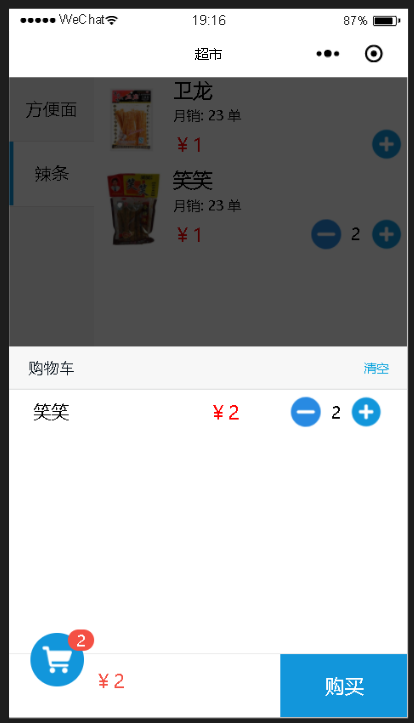
效果图(数据来自本地模拟)


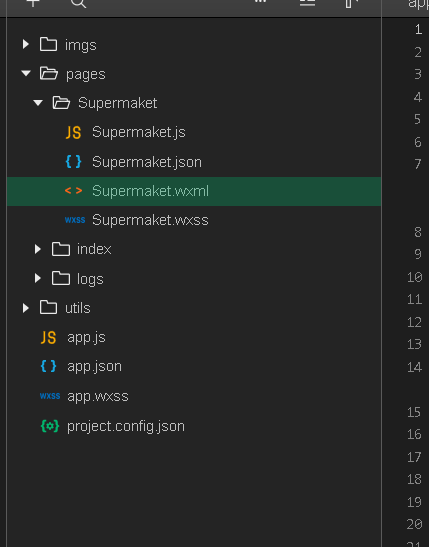
目录结构

实现过程
主要wxml
<view class='foods'>
<view class='left-food-menu'>
<scroll-view class='scroll-view' scroll-y="true" style='height:{{screenHeight-150}}px'>
<!-- 渲染类别名称 -->
<view wx:key="id" wx:for="{{AllFoodList}}" data-index='{{index}}' bindtap='changeTypeSelected' class="{{nowFoodTypeSelectIndex==index ? 'food-type-title food-type-title-selected ' : 'food-type-title'}}">
<view wx:if='{{nowFoodTypeSelectIndex==index}}' class='line'></view>
<text >{{item.foodTitle}}</text>
</view>
</scroll-view>
</view>
<!-- 渲染食物列表 -->
<view wx:key="id" wx:for="{{AllFoodList}}" wx:for-index="idx" data-index='{{idx}}' hidden='{{nowFoodTypeSelectIndex==idx?false:true}}' class='food-list'>
<scroll-view class="scroll" scroll-y="true">
<!-- 渲染这个分类下所有食物 -->
<view wx:key="id" wx:for="{{item.foodList}}" wx:for-index="foodindex">
<view class="cart_container">
<image mode='aspectFill' class="item-image" src="{{item.goodPerview}}"></image>
<view class="column">
<view class='food-info'>
<text class="food-title">{{item.goodName}}</text>
<text class="colmun-margin sales">月销: {{item.goodSales}} 单</text>
<view class="colmun-margin row">
<view>
<text class="sku-price">¥</text>
<text class="sku-price">{{item.goodPrice}}</text>
</view>
<view class="{{item.buyNum>0?'add_border':'food-item-add'}}">
<image bindtap='funFoodReduce' data-type_index='{{idx}}' data-food_index="{{foodindex}}" hidden='{{item.buyNum>0?false:true}}' class='img food-subtract' src='/imgs/ic_food_subtract.png'></image>
<text hidden='{{item.buyNum>0?false:true}}' class='food-item-number'>{{item.buyNum}}</text>
<image bindtap='funFoodAdd' data-type_index='{{idx}}' data-food_index="{{foodindex}}" class='img food-addto' src='/imgs/ic_food_item_add.png'></image>
</view>
</view>
</view>
</view>
</view>
<view class="separate"></view>
</view>
</scroll-view>
</view>
</view>点击商品增加按钮
funFoodAdd: function (e) {
this.calculationMoney;
var foodIndex = e.currentTarget.dataset.food_index
var typeIndex = e.currentTarget.dataset.type_index
var nowNum = this.data.AllFoodList[typeIndex].foodList[foodIndex].buyNum
nowNum = nowNum + 1
var tempBuyTotal = this.data.buyTotal;
this.data.AllFoodList[typeIndex].foodList[foodIndex].buyNum = nowNum
this.setData({
AllFoodList: this.data.AllFoodList, buyTotal: tempBuyTotal + 1
})
this.calculationMoney();
},点击商品减少按钮
//减去食物
funFoodReduce: function (e) {
var foodIndex = e.currentTarget.dataset.food_index
var typeIndex = e.currentTarget.dataset.type_index
var nowNum = this.data.AllFoodList[typeIndex].foodList[foodIndex].buyNum
if (nowNum == 0) {
return;
}
nowNum = nowNum - 1
var tempBuyTotal = this.data.buyTotal;
this.data.AllFoodList[typeIndex].foodList[foodIndex].buyNum = nowNum
this.setData({
AllFoodList: this.data.AllFoodList, buyTotal: tempBuyTotal - 1
})
this.calculationMoney();
},计算购买商品价格
//计算总价
calculationMoney: function () {
var tempMoney = 0;
var parent = this.data.AllFoodList.length;
for (var i = 0; i < parent; i++) {
for (var j = 0; j < this.data.AllFoodList[i].foodList.length; j++) {
tempMoney = tempMoney + (this.data.AllFoodList[i].foodList[j].buyNum * this.data.AllFoodList[i].foodList[j].goodPrice)
}
}
this.setData({
totalMoney: tempMoney
})
},
//显示购物车
showCartDialog: function () {
this.setData({
cartVisible: !this.data.cartVisible
})
},
//清空购物车
funCartEmpty: function () {
var temp = this.data.AllFoodList;
for (var i = 0; i < temp.length; i++) {
for (var j = 0; j < temp[i].foodList.length; j++) {
temp[i].foodList[j].buyNum = 0;
}
}
this.calculationMoney();
this.setData({
AllFoodList: temp, buyTotal: 0
})
},