/*设置滚动条宽度为 6px*/
::-webkit-scrollbar {
width: 6px;
}
/*设置背景颜色,并设置边框倒角,设置滚动动画,0.2 */
::-webkit-scrollbar-thumb {
background-color: #0003;
border-radius: 10px;
transition: all .2s ease-in-out;
}
/*设置滚动框为倒角*/
::-webkit-scrollbar-track {
border-radius: 10px;
}
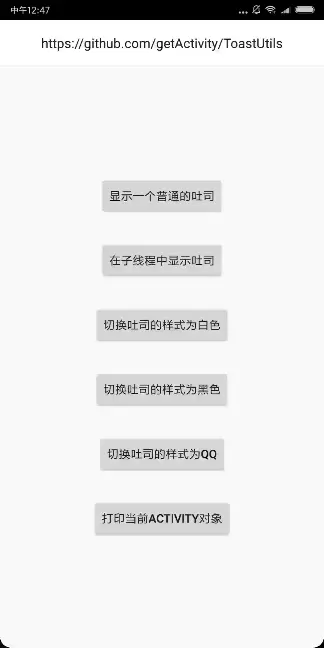
显示效果如下

参考
- https://blog.csdn.net/qq_44624742/article/details/117694764