背景
开发中我们需要填写图文内容,就是含有图片和文字,html标准组件中是没有的。都是第三方来实现,就需要我们去集成。
有早期的fckEditor、ckEditor等,新的我们使用了vue框架,市场又推出了quillEditor。下面我们就在vite+vue项目中集成了这个组件。
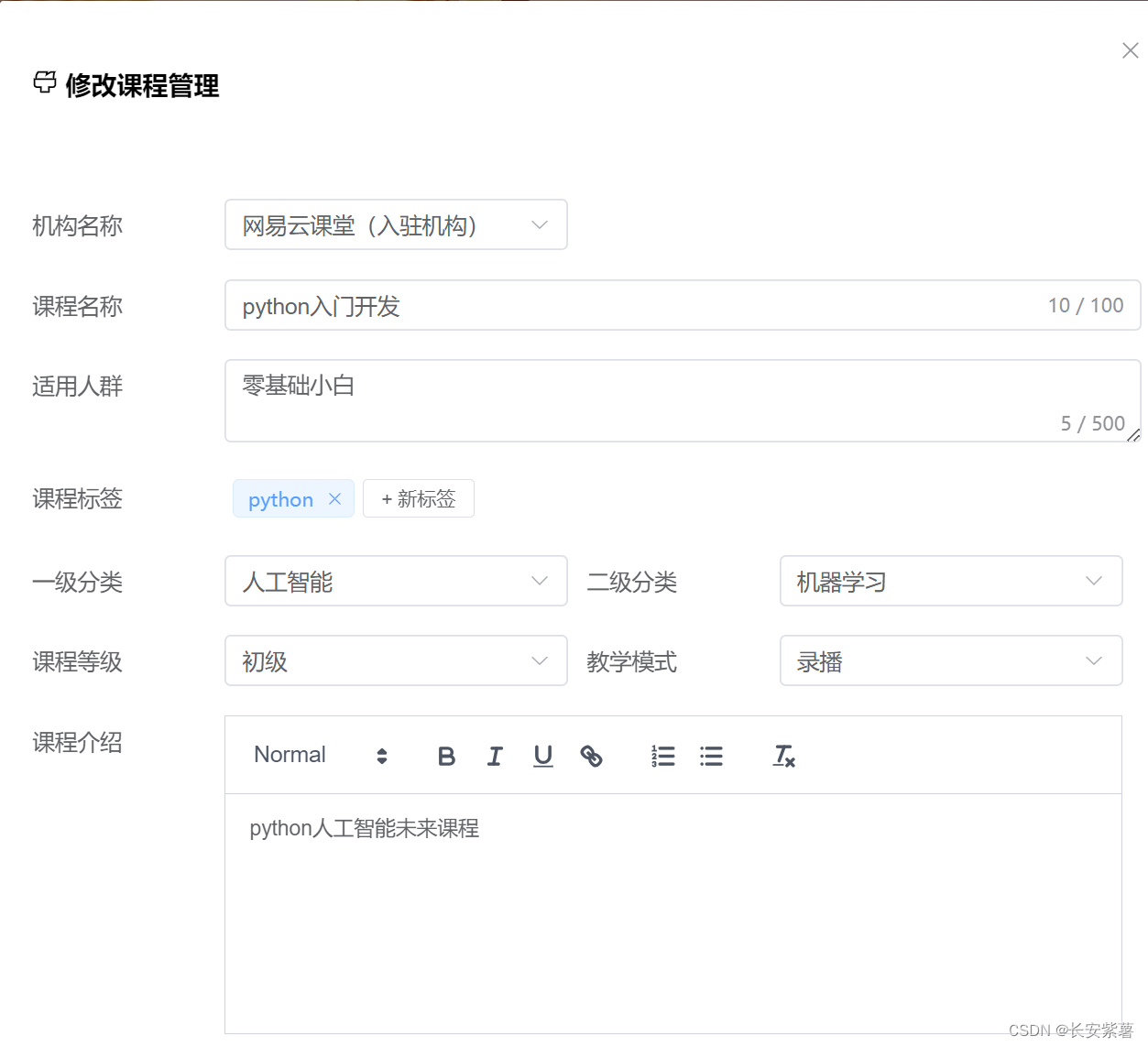
效果图

1、安装组件
安装Quill
cnpm install @vueup/vue-quill@latest --save
安装拖放组件
cnpm install quill-image-drop-module --save
安装图片缩放组件
cnpm install quill-blot-formatter --save
2、创建子组件
封装子组件:src/components/QuillEditor/index.vue
<template>
<QuillEditor
ref="myQuillEditor"
class="quill-editor"
:style="{ height: height + 'px' }"
contentType="html"
v-model:content="innerContent"
:modules="modules"
:options="options"
@update:content="handleUpdate"
>
</QuillEditor>
</template>
<script setup>
/**
* 官方文档: https://vueup.github.io/vue-quill/
*/
import { Quill, QuillEditor } from '@vueup/vue-quill';
import '@vueup/vue-quill/dist/vue-quill.snow.css'; //snow主题使用次样式
// import '@vueup/vue-quill/dist/vue-quill.bubble.css'; //bubble主题使用次样式
// import ImageUploader from 'quill-image-uploader';
import { computed, getCurrentInstance, reactive } from 'vue';
// import { customerUpload, DownloadBaseUrl } from '@/utils';
// Quill.register('modules/imageUploader', ImageUploader);
//引入并注册图片改变尺寸插件
// cnpm install quill-image-drop-module --save
import { ImageDrop } from "quill-image-drop-module";
Quill.register('modules/imageDrop', ImageDrop)
// cnpm install quill-blot-formatter --save
import BlotFormatter from "quill-blot-formatter"
Quill.register("modules/blotFormatter", BlotFormatter)
const modules = {
module: BlotFormatter,
}
const props = defineProps({
height: {
type: Number,
default: 500
},
content: {
type: String,
default: ''
},
toolbar: {
type: Array,
default() {
return [
['bold', 'italic', 'underline', 'strike'], // toggled buttons
['blockquote', 'code-block'],
[{ header: 1 }, { header: 2 }], // custom button values
[{ list: 'ordered' }, { list: 'bullet' }],
[{ script: 'sub' }, { script: 'super' }], // superscript/subscript
[{ indent: '-1' }, { indent: '+1' }], // outdent/indent
[{ direction: 'rtl' }],
[{ size: ['small', false, 'large', 'huge'] }], // text direction // custom dropdown
[{ header: [1, 2, 3, 4, 5, 6, false] }],
[{ color: [] }, { background: [] }], // dropdown with defaults from theme
[{ font: [] }],
[{ align: [] }],
['link', 'video', 'image'],
['clean'] // remove formatting button
];
}
}
});
const emit = defineEmits(['update:content']);
const innerContent = computed({
get() {
return props.content;
},
set(value) {
emit('update:content', value);
}
});
const { proxy } = getCurrentInstance();
const options = reactive({
modules: {
imageResize: {
displayStyles: {
backgroundColor: "black",
border: "none",
color: "white"
},
modules: ["Resize", "DisplaySize", "Toolbar"]
},
toolbar: props.toolbar,
imageUploader: {
upload: (file) => {
return new Promise((resolve, reject) => {
customerUpload(file)
.then((res) => {
console.log('res:', res);
resolve(`${DownloadBaseUrl}pk=${res.data[0].pk}`);
})
.catch((err) => {
proxy.$message.error(err);
reject(err);
});
});
}
}
},
placeholder: '请输入内容',
readOnly: false,
theme: 'snow'
});
const handleUpdate = (content) => {
console.log(content, innerContent.value);
};
</script>
<style></style>
3、页面调用
<template>
<QuillEditor ref="quillRef" v-model:content="content" :content='content' :options='editorOption'/>
{{content}}
</template>
<script setup>
import { ref } from 'vue'
import QuillEditor from '../components/QuillEditor/index.vue'
let content = ref("<p> 请填写内容...</p>");
let editorOption = {
modules: {
toolbar: [
['bold', 'italic', 'underline', 'strike'], // 加粗 斜体 下划线 删除线
[{ list: 'ordered' }, { list: 'bullet' }], // 有序、无序列表
[{ script: 'sub' }, { script: 'super' }], // 上标/下标
['blockquote', 'code-block'], // 引用 代码块
[{ color: [] }, { background: [] }], // 字体颜色、字体背景颜色
[{ align: [] }], // 对齐方式
[{ size: ['small', false, 'large', 'huge'] }], // 字体大小
[{ font: [] }], // 字体种类
[{ header: [1, 2, 3, 4, 5, 6, false] }], // 标题
[{ direction: 'rtl' }], // 文本方向
[{ indent: '-1' }, { indent: '+1' }], // 缩进
['clean'], // 清除文本格式
['link', 'image'], // 链接、图片、视频
],
},
};
function editorBlur(val) {
console.log('当前的文本框的内容:' + val);
}
</script>
<style></style>