博主介绍:✌程序员徐师兄、7年大厂程序员经历。全网粉丝30W+、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌
文章目录
- 第一章:简介
- 第二章、***\*开发环境:\****
- **后端:**
- **前端:**
- **数据库:**
- 第三章 系统设计
- 3.3 系统功能设计
- 3.3.1 用户注册模块
- 3.3.2 用户登录模块
- 3.3.3 驿站管理模块
- 第4章 系统实现
- 4.1 服务器管理员功能实现
- 4.1.1 管理员登录功能实现
- 4.1.2 用户管理功能实现
- 4.1.3 驿站管理功能实现
- 4.1.4 快递管理功能实现
- 4.2 客户端功能实现
- 4.2.1 登录管理实现
- 4.2.2 个人中心功能实现
- 4.2.3 驿站查看功能实现
- 4.2.4 快递取件管理功能实现
- 5 源码咨询
第一章:简介
原文地址
基于微信小程序的快递柜管理系统,主要功能模块划分为用户管理、驿站管理、快递柜管理、取件管理。


第二章、*开发环境:*
后端:
开发语言:Java
框架:ssm,mybatis
JDK版本:JDK1.8
数据库:mysql 5.7+
数据库工具:Navicat11+
开发软件:eclipse/idea
Maven包:Maven3.6
部署容器:tomcat7+
前端:
jsp
数据库:
mysql
第三章 系统设计
3.3 系统功能设计
结合前文对快递柜管理系统微信小程序的需求分析,将该快递柜管理系统微信小程序的主要功能模块划分为用户管理、驿站管理、快递柜管理、取件管理等。
3.3.1 用户注册模块
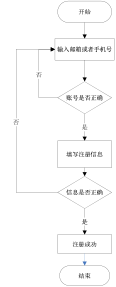
使用快递柜管理系统微信小程序时,需要先进行登录,登录的账号是通过注册信息后获取,其中注册流程图如图3.2所示:

图3-2 快递柜管理系统微信小程序注册流程图
用户注册时先输入个人的基本信息,为了获取个人的基本内容,尽量多的涉及个人信息字段,如联系方式、性别、生日等,并验证输入的信息是否正确,通过验证后,发送请求到服务器端,服务器端对注册的字段进行验证,通过验证后将信息保存到服务器数据库中,然后返回一个状态,小程序端得到注册成功的状态后,提示用户注册成功,完成注册。
3.3.2 用户登录模块
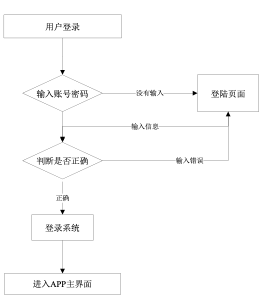
用户登录是管理系统必不可少的功能之一,防止非授权用户的破坏。流程图如图3-3所示:

图3-3 快递柜管理系统微信小程序登录流程图
在登录页面输入账号和密码,如果没有输入,点击登录将提示用户的账号和密码是必填项,通过必填验证之后,调用服务器端的登录方法,服务器对登录内容进行验证通过后,调用service层的数据库查询,判断该用户是否存在数据库中,验证通过后返回一个状态,小程序根据状态来确定是否跳转到主界面。
3.3.3 驿站管理模块
管理员登录后,录入驿站信息。包括地址、编号、说明、照片等信息。其中驿站数据管理的流程如3-4所示:

第4章 系统实现
4.1 服务器管理员功能实现
4.1.1 管理员登录功能实现
管理员登录界面设计如下图4-1所示。

图 4-1 管理员登录界面
用户登录页面,通过div进行页面的布局,使用form表单设计了用户名和密码输入框,并通过button按钮进行form表单的提交,信息提交到control的后台方法中,该方法首先判断用户的权限,如果是管理员用户,使用管理员的service方法查询该管理员账号密码是否正确,并将管理员信息保存在session对象中。
4.1.2 用户管理功能实现
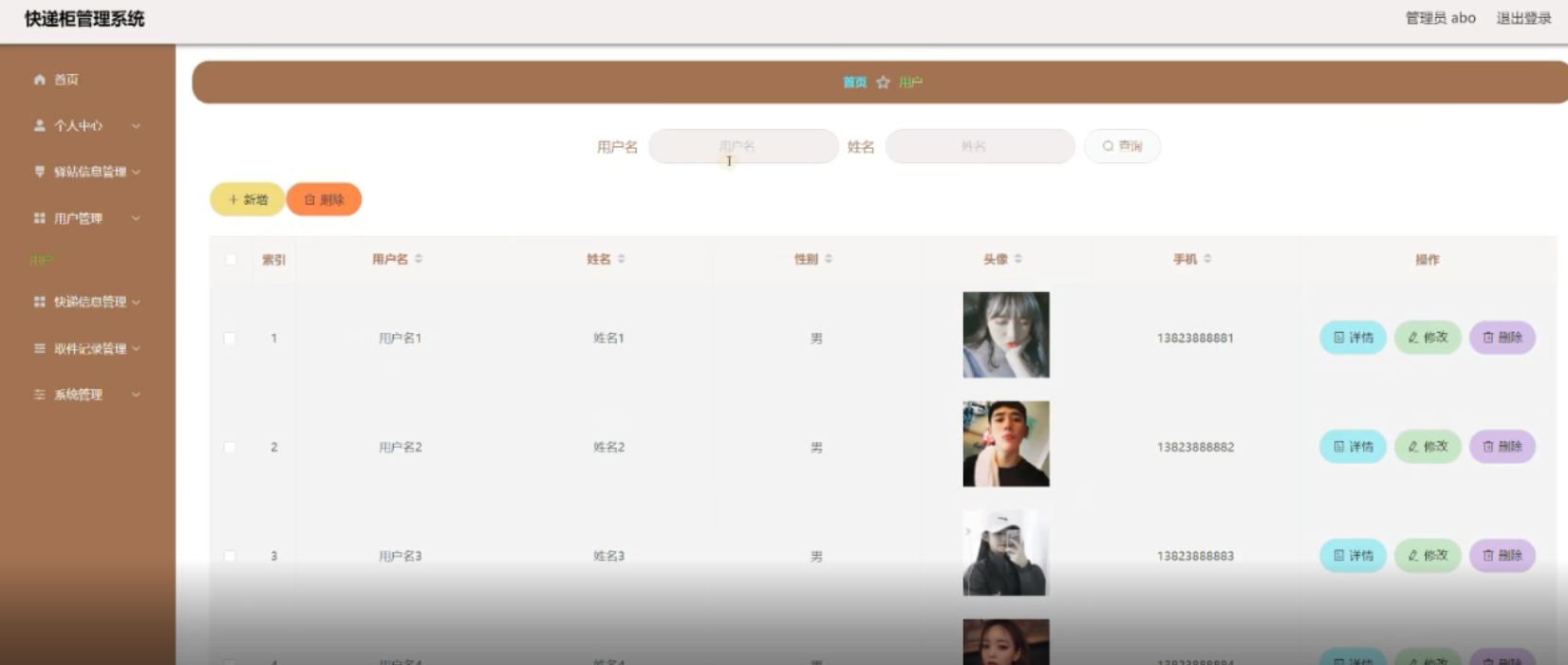
用户管理界面设计如下图4.2所示。

图 4.2 用户管理界面
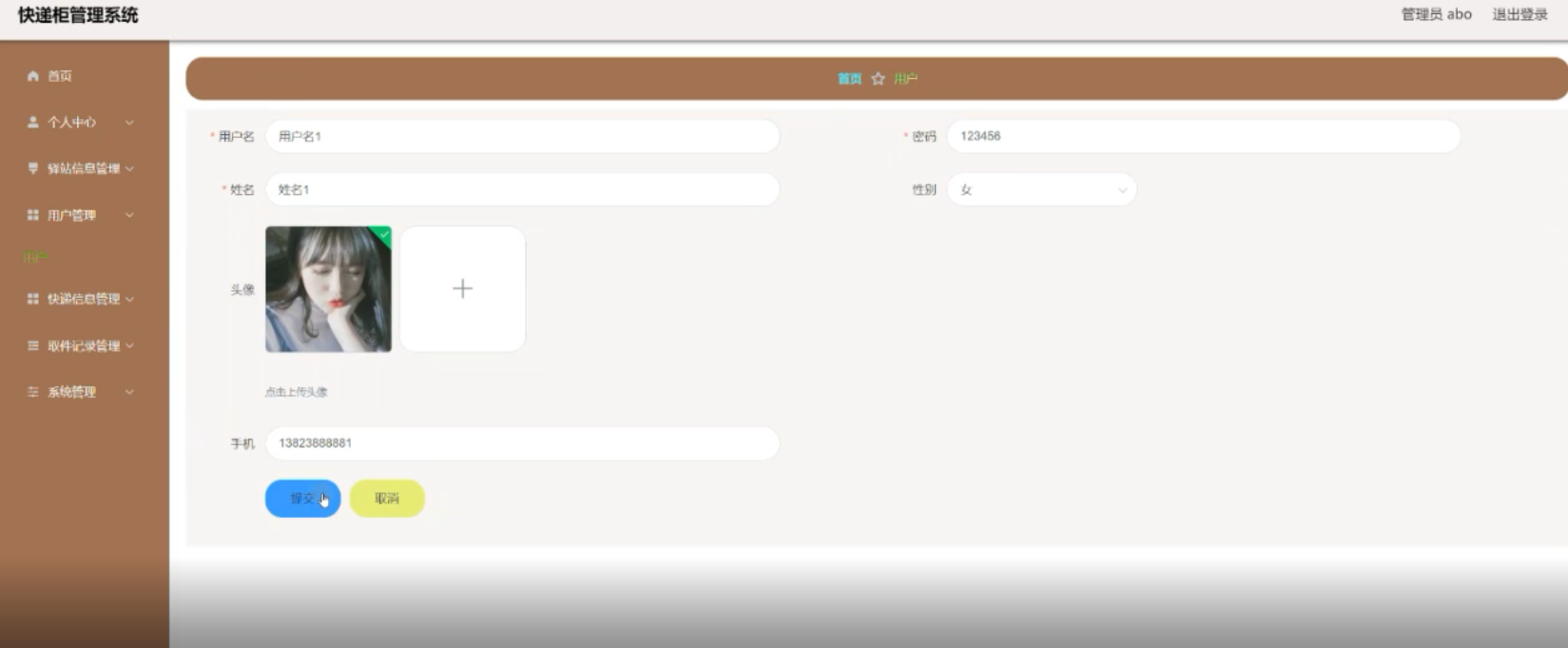
管理员点击“添加”按钮,出现添加页面。在添加页面,管理员输入用户名称、选择用户类别,点击“保存”,将该条用户信息录入数据库中。

图 4.3 用户添加界面
在用户录入页面,通过DIV进行页面的布局,Form表单收集用户基本信息,点击button按钮后提交form到后台用户保存事件中,业务层调用前台输入的用户实体对象,并将model实体进行保存,通过持久层的用户保存方法提交到数据库中,然后返回到用户列表页面。在列表页面查询用户信息,并将用户数据保存在集合中,用户列表页面使用Java的标签,通过foreach循环显示在界面,在列表中通过点击修改和删除进行数据的管理,点击修改的时候,跳转到后台编辑的页面,该方法获取用户输入的修改信息,并调用Service层的数据库修改方法,修改完成后再返回列表页面刷新集合。用户删除方法和修改方法流程类似。
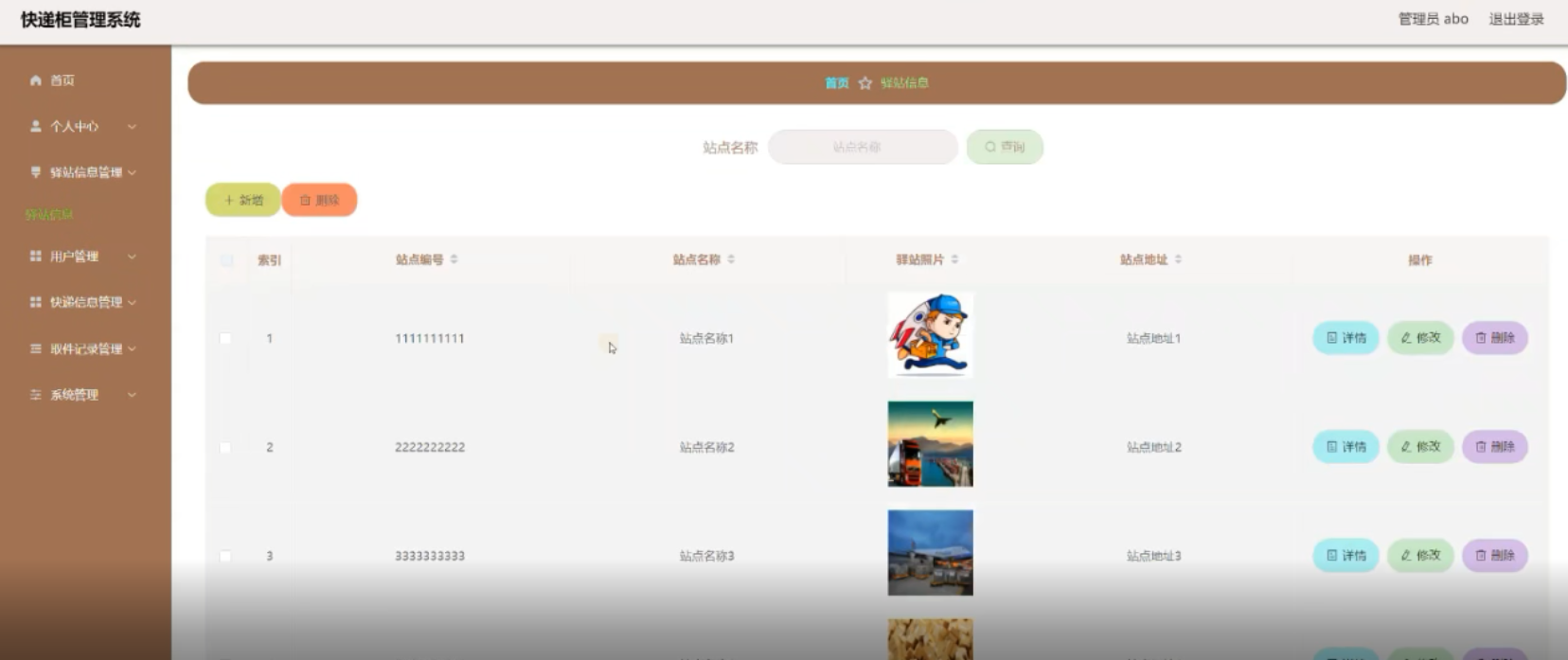
4.1.3 驿站管理功能实现
驿站管理界面设计如下图4.4所示。

图 4-4驿站管理界面
在驿站录入页面,通过DIV进行页面的布局,Form表单收集驿站基本信息,点击button按钮后提交form到后台驿站保存事件中,业务层调用前台输入的驿站实体对象,并将model实体进行保存,通过持久层的驿站保存方法提交到数据库中,然后返回到驿站列表页面。在列表页面查询驿站信息,并将驿站数据保存在集合中,驿站列表页面使用Java的标签,通过foreach循环显示在界面,在列表中通过点击修改和删除进行数据的管理,点击修改的时候,跳转到后台编辑的页面,该方法获取驿站输入的修改信息,并调用Service层的数据库修改方法,修改完成后再返回列表页面刷新集合。驿站删除方法和修改方法流程类似。
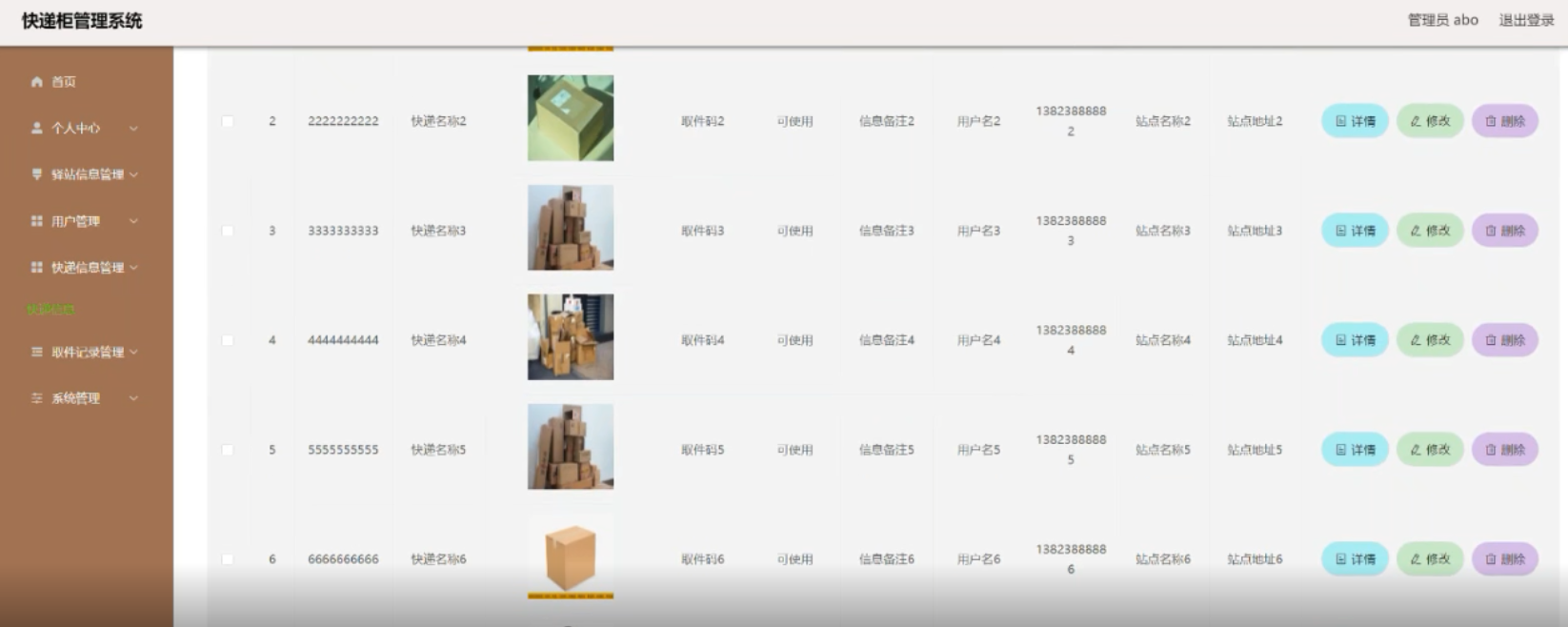
4.1.4 快递管理功能实现
管理员成功登录后台管理界面,选择“快递管理”,出现系统快递列表。在快递管理页面,管理员可以查询及删除信息。
快递管理界面设计如下图4.5所示。

图 4-5 快递管理界面
在快递录入页面,通过DIV进行页面的布局,Form表单收集快递基本信息,点击button按钮后提交form到后台快递保存事件中,业务层调用前台输入的快递实体对象,并将model实体进行保存,通过持久层的快递保存方法提交到数据库中,然后返回到快递列表页面。在列表页面查询快递信息,并将快递数据保存在集合中,快递列表页面使用Java的标签,通过foreach循环显示在界面,在列表中通过点击修改和删除进行数据的管理,点击修改的时候,跳转到后台编辑的页面,该方法获取快递输入的修改信息,并调用Service层的数据库修改方法,修改完成后再返回列表页面刷新集合。快递删除方法和修改方法流程类似。
4.2 客户端功能实现
4.2.1 登录管理实现
快递柜管理系统微信小程序运行服务器后,才能运行客户端,客户端需要调用服务器的方法才能执行。其中登录的界面设计如下图4-6所示。

图 4-6 登录界面
打开会员登录的页面,用户填写所有的登录信息后,点击登录,在登录中调用JS的AJAX方法。方法中接收用户实体信息,调用服务器端的用户登录方法。在服务器端获取用户实体信息,对实体进行序列化处理,然后调用用户信息查询的service数据库操作方法,将查询结果通过Json对象进行返回,在客户端解析Json,判断返回的信息是否登录成功。
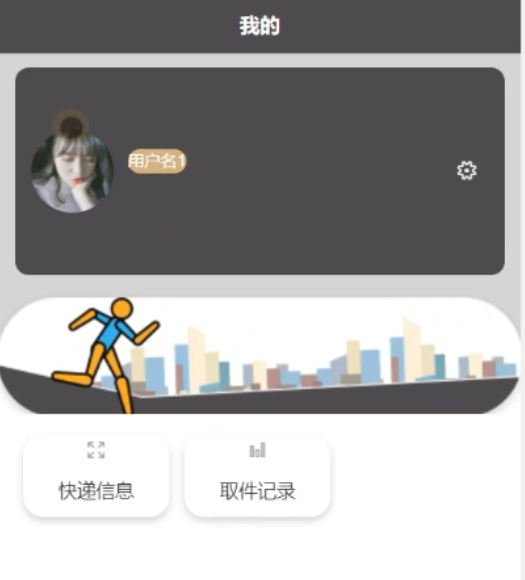
用户登录成功的主界面为:

图 4-7 登录主界面
通过点击主界面列表,完成各功能的操作。因为功能较多,下面列举了系统关键的几个功能点进行实现说明。
4.2.2 个人中心功能实现
个人中心包括用户的登录、修改密码、个人信息、以及注销等模块。
用户个人信息界面设计如下图4-8所示。

图 4-8用户个人信息界面
在个人信息修改中调用JS的AJAX方法。方法中接收用户实体信息,调用服务器端的用户个人信息修改方法。在服务器端获取用户实体信息,对实体进行序列化处理,然后调用用户信息保存的service数据库操作方法,将实体内的会员信息通过SQL语句插入到数据库,并返回一个成功标识的Json对象,在客户端解析Json。判断返回的信息是否修改成功并提供给用户,这样就实现了用户修改的完整流程。
4.2.3 驿站查看功能实现
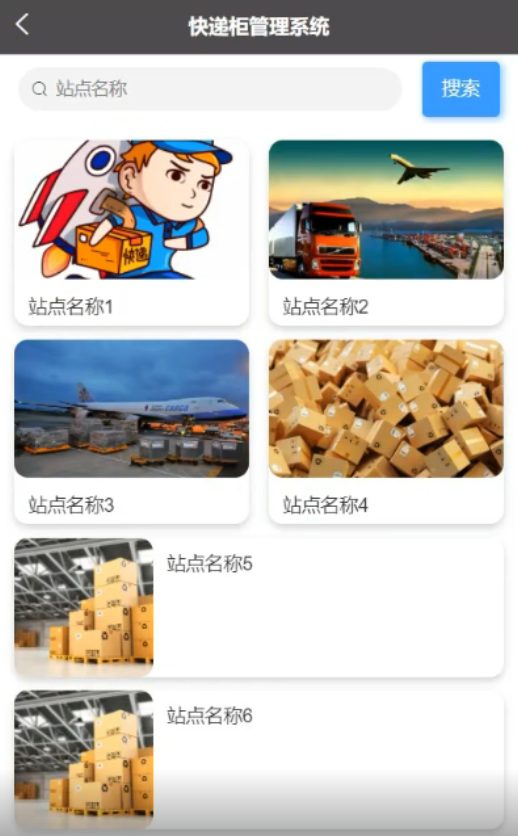
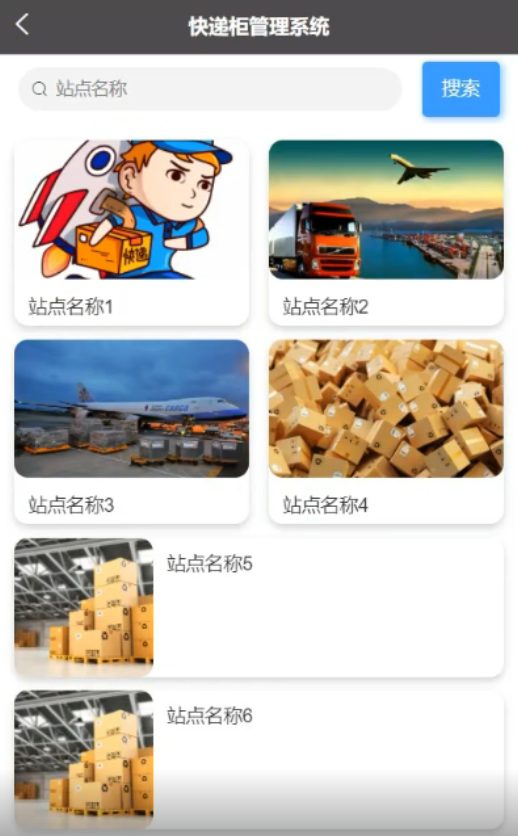
点击驿站信息,跳转到驿站信息页面,包括地址、图片等信息。驿站界面设计如下图4-9所示。

图 4-9快递驿站界面
在驿站信息页面加载时,初始化方法中,调用JS的AJAX方法。方法中接收驿站实体信息,调用服务器端的驿站查询方法。在服务器端获取驿站实体,对实体进行序列化处理,判断查询条件,然后调用驿站查询的service数据库操作方法,将查询结果通过Json对象进行返回,在客户端解析Json,把结果存储在临时集合变量中,对变量进行数据显示绑定到界面。
4.2.4 快递取件管理功能实现
点击我要取件,跳转到我要取件中,填写取件信息,然后进行提交。管理员对取件状态进行管理。其中取件订单界面设计如下图4-10所示。

图 4-10取件列表信息界面
通过ajax方法调用服务器端方法,在服务器端方法中,查询数据库的取件信息,然后返回json数据。小程序对返回的信息通过循环显示取件数据。