考点介绍:
es6就是es5的升级版,es5是js的通用标准,绝大多数浏览器都支持其语法,但是es6则不同,如果es6的代码需要在浏览器上运行,那就先将es6转换为es5。如果在es6中使用模块化机制,需要将个模块合并为总模块再来使用。
本期分享的前端js语言考点之ES6,分为试题、文章以及视频三部分。
前端js语言考点之ES6-相关题目及解析内容可点击文章末尾链接查看!
一、考点题目
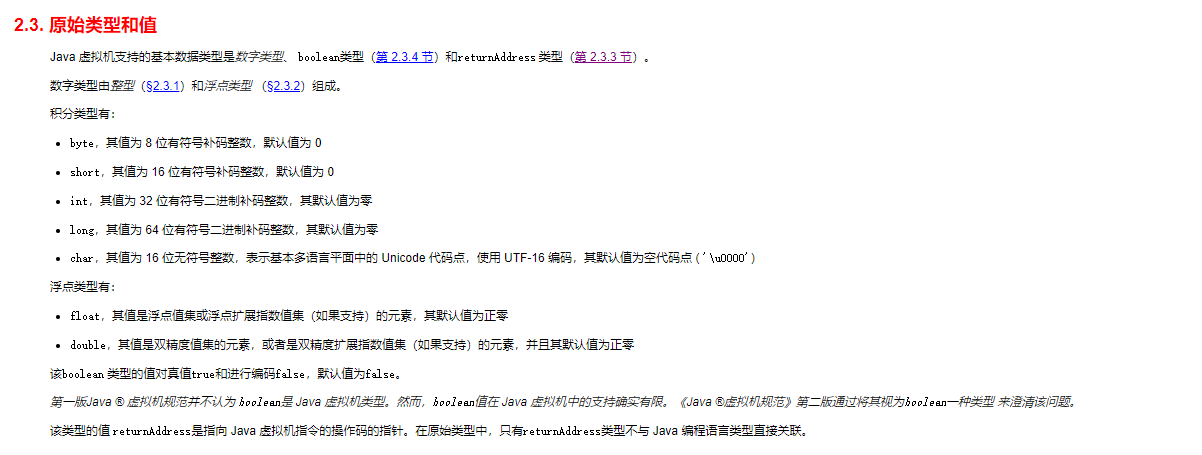
1、在ES6规范中,以下类型哪些属于基本数据类型( )
A.String
B.Null
C.Undefined
D.Symbol
正确答案:ABCD,基本数据类型:Number,String, Null, Undefined, Boolean,Symbol(es6新增)。引用数据类型:Object,Function……
2、ES6 的 class 和构造函数的区别是什么?
解答:类和模块的内部,默认就是严格模式,所以不需要使用use strict指定运行模式。只要你的代码写在类或模块之中,就只有严格模式可用。考虑到未来所有的代码,其实都是运行在模块之中,所以 ES6 实际上把整个语言升级到了严格模式......
3、ES6的模板字符串有哪些新特性?并实现一个类模板字符串的功能。
解答:基本的字符串格式化。将表达式嵌入字符串中进行拼接。用${}来界定在ES5时我们通过反斜杠()来做多行字符串或者字符串一行行拼接。ES6反引号(``)就能解决类模板字符串的功能......
4、理解 async/await以及对Generator的优势有哪些?
解答:async await 是用来解决异步的,async函数是Generator函数的语法糖,使用关键字async来表示,在函数内部使用 await 来表示异步,async函数返回一个 Promise 对象,可以使用then方法添加回调函数,当函数执行的时候,一旦遇到await就会先返回,等到异步操作完成,再接着执行函数体内后面的语句……
二、考点文章
1、ES6相关信息
为什么学习ES6
(1)提供了更加方便的新语法**弥补** JS 语言本身的**缺陷**,新增了便捷的语法
(2) 给内置对象增加了更多的方法
(3) ES6 让 JS 可以开发复杂的大型项目,成为企业级开发语言
(4)新的前端项目中大量使用 ES6 的新语法……
2、ES6的8种基本属性
ES6是ECMA Script 6.0的简称, 就是语言最新的标准, 发布与15年左右,目标让js语言成为能支持去编写大型复杂的应用语言, 成为企业级开发语言……
3、学习 ES6,一篇文章就够了
ES6前,js 是没有块级作用域 {} 的概念的。(有函数作用域、全局作用域、eval作用域)ES6后,let 和 const 的出现,js 也有了块级作用域的概念,前端的知识是日新月异的……
三、考点视频
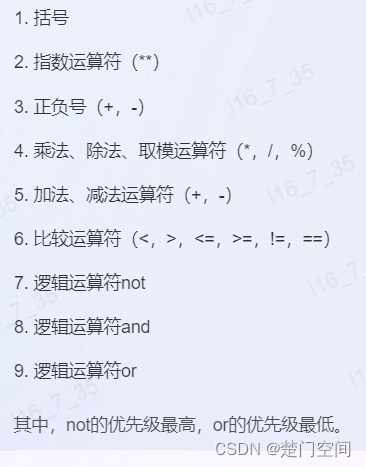
1、把CSS的复杂选择器和简单选择器放到一起比较优先级,会不会晕
当我们写页面的时候,不知道你会不会产生这样的问题,为什么我给他添加的这条样式分明已经选择到我要给的元素了,但是他的样式并没有生效,那是为什么呢?定义的属性有冲突时,浏览器会选择用那一套样式呢,下面来介绍一下选择器的优先级……
前端js语言考点之ES6-相关题目及解析内容可点击下方链接查看:
前端js语言考点之ES6-移动端链接
前端js语言考点之ES6-PC端链接









![计算机视觉与深度学习-经典网络解析-GoogLeNet-[北邮鲁鹏]](https://img-blog.csdnimg.cn/ee6b62d419af4e99bcbba943cab449c6.png)