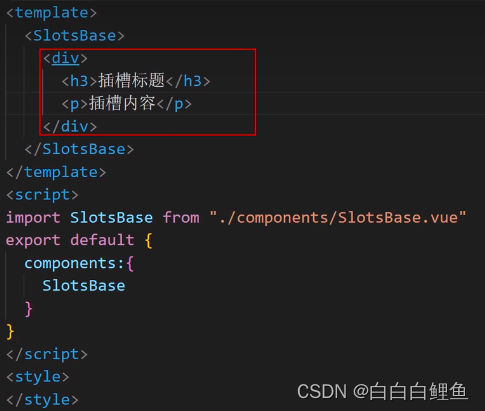
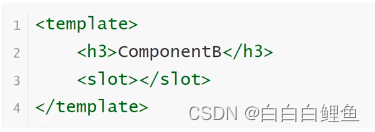
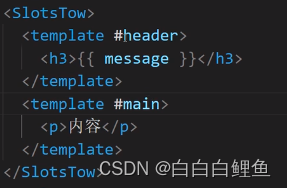
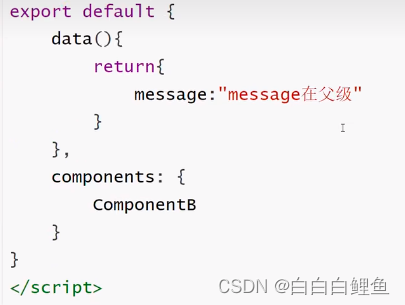
我们已经了解到组件能够接收任意类型的 JavaScript 值作为 props ,但组件要如何接收模板内容呢? 在某些场景中,我们可能想要为子组件传递一些模板片段,让子组件在它们的组件中渲染这些片段。


此处,传递的是标签结构而不再是数据了。








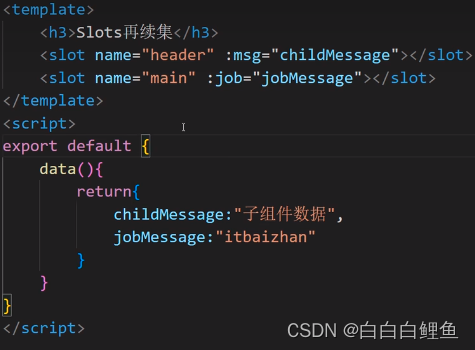
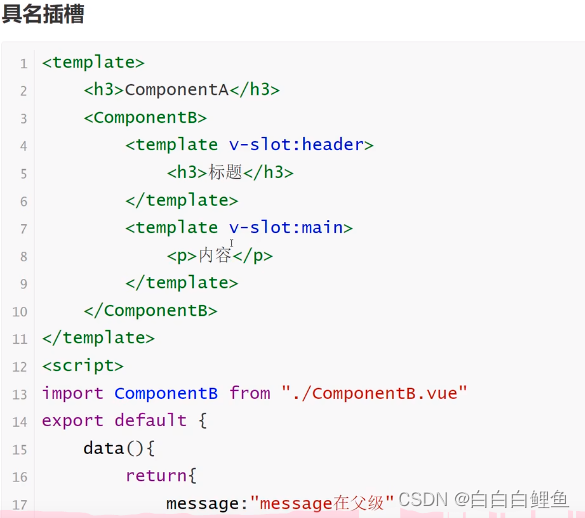
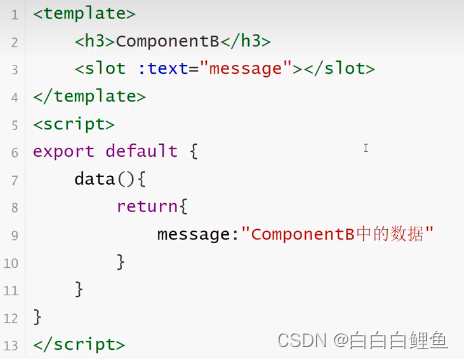
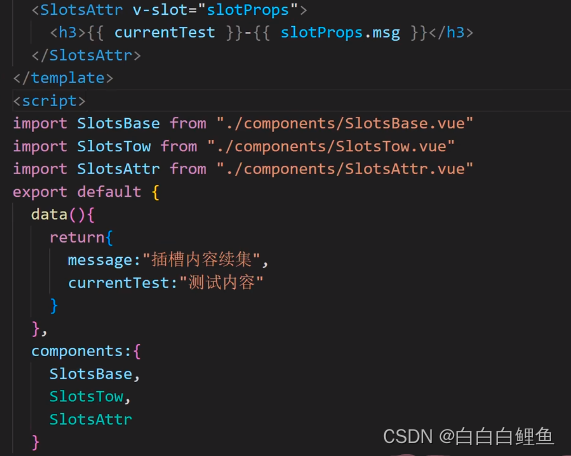
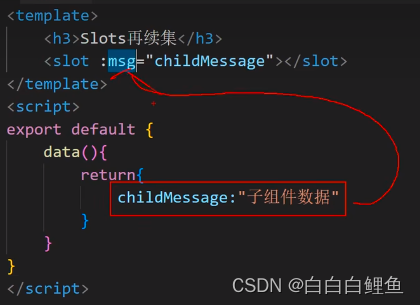
在某些场景下插槽的内容可能想要同时使用父组件域内和子组件域内的数据。要做到这一点,我们需要一种方法来让子组件在渲染时将一部分数据提供给插槽,我们也确实有办法这么做! 可以像对组件传递 props 那样,向一个插槽的出口上传递 attributes(属性) 。




 、
、