说明:在vue项目中使用的threejs;
刚开始,我是从网上下载的gltf文件,将.gltf 文件放在了src/assets/xxx.gltf , 对gltf格式的文件并不了解,使用如下方式加载gltf文件时,
// 创建gltf加载器对象
const loader = new GLTFLoader();
let that = this;
loader.load("/models/gltf/box.gltf", (gltf) => {
const model = gltf.scene;
that.scene.add(model);
});提示 : Unexpected token '<', "<!DOCTYPE "... is not valid JSON
经过CSDN的查找,找到了解决办法:将 .gltf 文件放在了public下才行;
将文件路径更改后,报错了,提示:GLTFLoader.js:191 RangeError: Invalid typed array length: 75201
原来是 .gltf 文件中 引入了 .bin 格式的文件了,虽然 .gltf 和 .bin 两个文件在同一个路径下,在 .gltf 文件中就是找不到 .bin 格式的文件;
更改路径,暂时还不会,无奈只能在blender工具中自己做一个demo,然后导出 .gltf 格式的文件,然后在threejs中使用了;
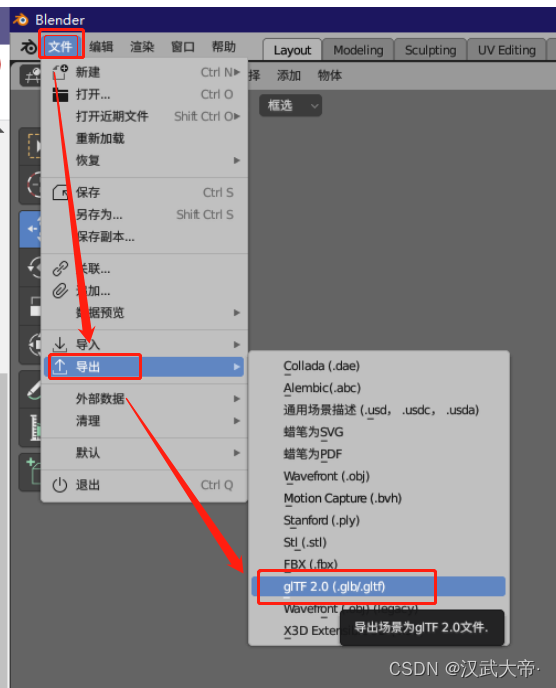
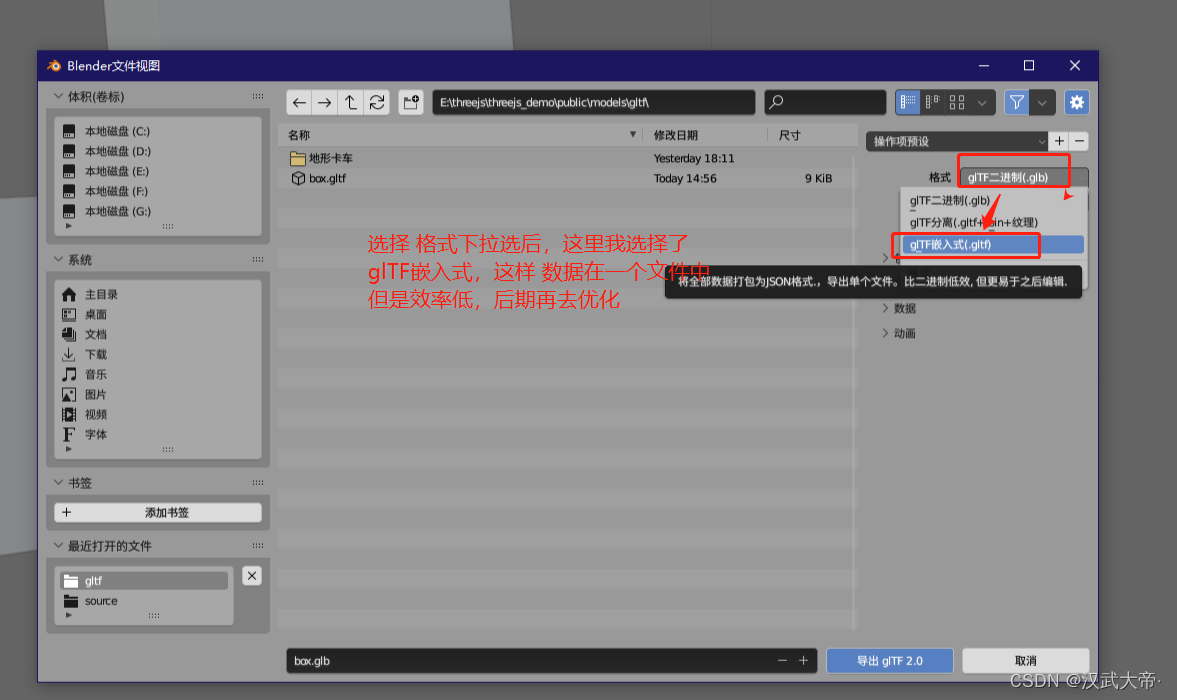
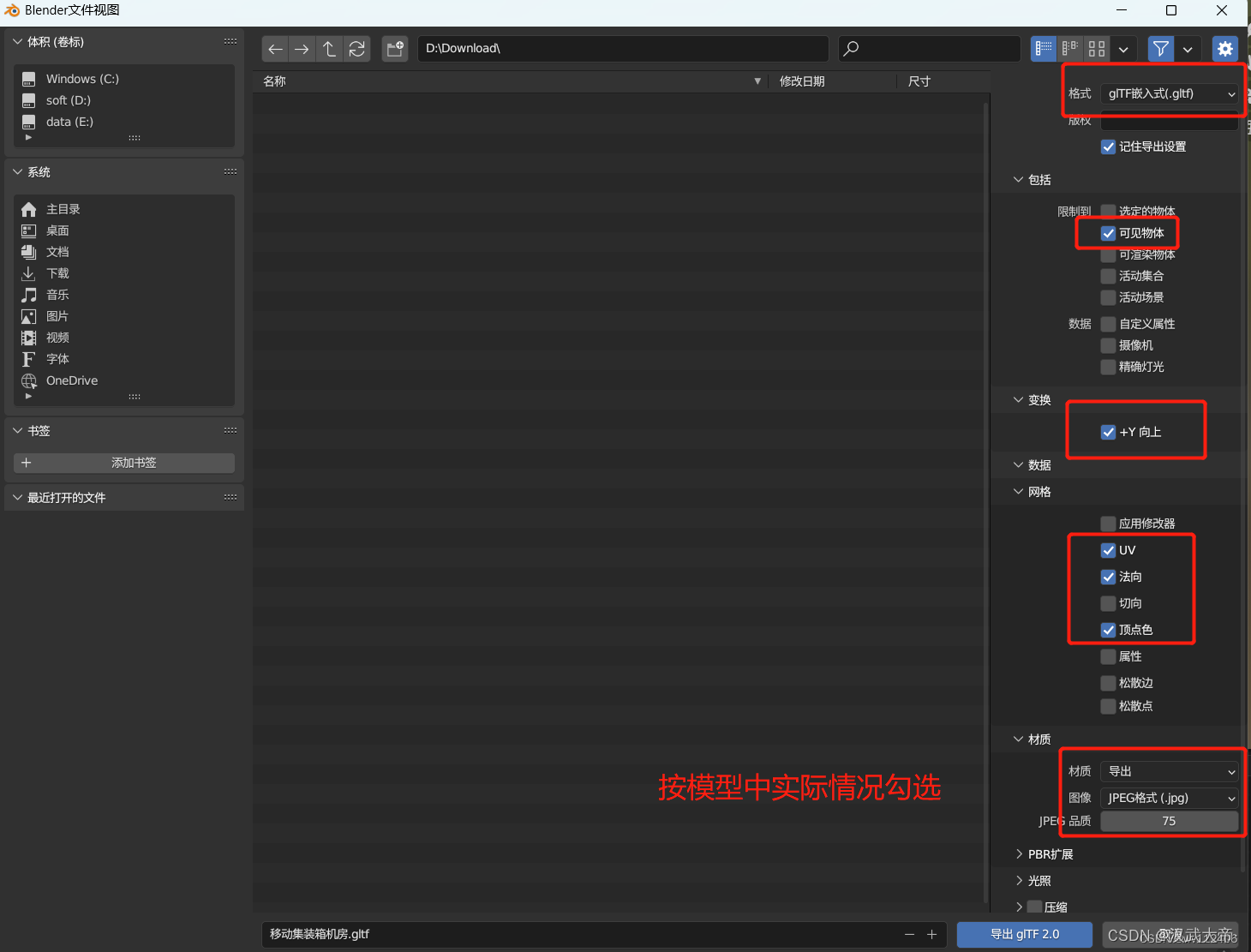
导出设置如下:



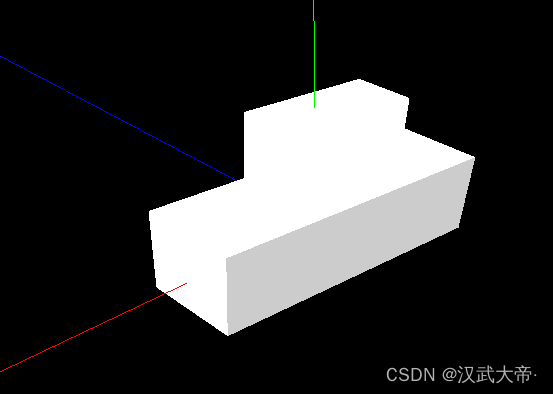
如此设置,页面中终于可以显示效果了;效果如下:

在代码中,我单独加了一个环境光;
主要代码如下:
<template>
<div>
<el-container>
<el-header
style="
display: flex;
align-items: center;
justify-content: space-between;
"
>
<el-page-header @back="goBack" :content="name + '详情页面'">
</el-page-header>
</el-header>
<el-main>
<div class="box-card-left">
<div id="threejs" style=""></div>
<div class="box-right">
glTF是一种免版税的规范,用于引擎和应用程序高效传输和加载3D场景和模型。<br />
glTF最小化了3D资产的大小,以及解包和使用它们所需的运行时处理。<br />
glTF定义了一种可扩展的发布格式,通过在整个行业中实现3D内容的互操作使用,简化了创作工作流程和交互服务。<br />
glTF2.0已作为ISO/IEC 12113:2022国际标准发布。<br />
</div>
</div>
</el-main>
</el-container>
</div>
</template>
<script>
import Drawer from "@/components/Drawer.vue";
// 引入轨道控制器扩展库OrbitControls.js
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls.js";
import { GLTFLoader } from "three/examples/jsm/loaders/GLTFLoader.js";
import { onlyEnterMoney } from "@/utils/fn.js";
export default {
components: { Drawer },
data() {
return {
name: "",
x: 0,
y: 0,
z: 0,
cameraX: 200,
cameraY: 200,
cameraZ: 200,
scene: null,
camera: null,
renderer: null,
mesh: null,
mesh_sun: null,
geometry: null,
group: null,
axis: null,
texture: null,
};
},
created() {},
mounted() {
this.name = this.$route.query.name;
this.init();
},
methods: {
goBack() {
this.$router.go(-1);
},
// 沿着自定义的方向移动。
init() {
// 1,创建场景对象
this.scene = new this.$three.Scene();
// 创建透视投影相机对象
this.camera = new this.$three.PerspectiveCamera(60, 1, 0.01, 1000);
this.camera.position.set(20, 20, 20);
this.camera.lookAt(0, 0, 0); // 记得设置相机指向,
// 创建辅助坐标轴对象
const axesHelper = new this.$three.AxesHelper(200);
this.scene.add(axesHelper);
// 创建环境光对象
const light = new this.$three.AmbientLight(0xffffff);
this.scene.add(light);
// 4,创建渲染器
this.renderer = new this.$three.WebGLRenderer();
this.renderer.setSize(1000, 800);
this.renderer.render(this.scene, this.camera);
document.getElementById("threejs").appendChild(this.renderer.domElement);
// 创建gltf加载器对象
const loader = new GLTFLoader();
let that = this;
loader.load("/models/gltf/box.gltf", (gltf) => {
const model = gltf.scene;
that.scene.add(model);
this.renderFun();
const controls = new OrbitControls(this.camera, this.renderer.domElement);
controls.addEventListener('change', () => {
this.renderer.render(this.scene, this.camera);
})
});
},
renderFun() {
this.renderer.render(this.scene, this.camera);
},
},
};
</script>
<style lang="less" scoped>
.msg {
padding: 20px;
text-align: left;
display: flex;
justify-content: flex-start;
flex-wrap: wrap;
.span {
margin: 0 30px 30px 0;
// white-space: nowrap;
}
.p {
text-align: left;
}
}
.box-card-left {
display: flex;
align-items: flex-start;
flex-direction: row;
width: 100%;
.box-right {
text-align: left;
.xyz {
width: 100px;
margin-left: 20px;
}
.box-btn {
margin-left: 20px;
}
}
}
</style>
附件放在了中国移动云盘上 了,坚决抵制垃圾的恶心的最2比百度云盘,限速,就是让你开通会员,开通会员后下载文件,下的也不一定完整;
附件地址:
链接:https://caiyun.139.com/m/i?185C7GGV8U40d
提取码:PZWy
复制内容打开移动云盘PC客户端,操作更方便哦
![[RF学习记录][参数读取]从yaml文件读取参数变量](https://img-blog.csdnimg.cn/301c738fb90e43fda86a3464ddf05ec6.png)















![[医学图像知识]CT图和PET图的成像表现形式](https://img-blog.csdnimg.cn/1158a93fd4484fa9b0dd2a458986055b.png)