组件一、基础多选
适用性较广的基础多选,用 Tag 展示已选项

<template>
<el-select v-model="value1" multiple placeholder="请选择">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
</template>
<script>
export default {
data() {
return {
options: [{
value: '选项1',
label: '黄金糕'
}, {
value: '选项2',
label: '双皮奶'
}, {
value: '选项3',
label: '蚵仔煎'
}, {
value: '选项4',
label: '龙须面'
}, {
value: '选项5',
label: '北京烤鸭'
}],
value1: []
}
}
}
</script>为el-select设置multiple属性即可启用多选,此时v-model的值为当前选中值所组成的数组。默认情况下选中值会以 Tag 的形式展现,你也可以设置collapse-tags属性将它们合并为一段文字。

<template>
<el-select
v-model="value2"
multiple
collapse-tags
style="margin-left: 20px;"
placeholder="请选择">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
</template>
<script>
export default {
data() {
return {
options: [{
value: '选项1',
label: '黄金糕'
}, {
value: '选项2',
label: '双皮奶'
}, {
value: '选项3',
label: '蚵仔煎'
}, {
value: '选项4',
label: '龙须面'
}, {
value: '选项5',
label: '北京烤鸭'
}],
value2: []
}
}
}
</script>组件二、el-select 下拉框多选实现全选
下拉项增加一个【全选】,然后应该有以下几种情况:
- 下拉选项全都勾选时,【全选】自动勾选;
- 下拉选项部分勾选时,点击【全选】后,所有下拉项全部勾选;
- 下拉选项全都未勾选时,点击【全选】后,所有下拉选项不勾选;
- 下拉选项和【全选】都选上的时候,不勾选任意下拉选项,【全选】按钮就不勾选了
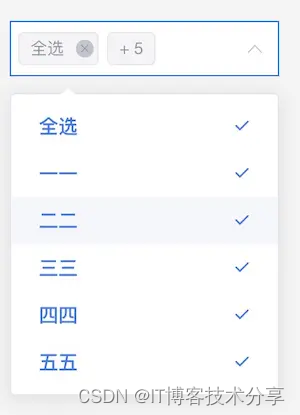
效果图一、
上代码:
<template>
<el-select multiple collapse-tags v-model='selectedArray' @change='changeSelect' @remove-tag='removeTag' placeholder='请选择'>
<el-option label='全选' value='全选' @click.native='selectAll'></el-option>
<el-option v-for='(item, index) in options' :key='index' :label='item.name' :value='item.name'></el-option>
</el-select>
</template>
export default {
data() {
return {
selectedArray: [],
options: [
{ name: '一一', label: 'one' },
{ name: '二二', label: 'tow' },
{ name: '三三', label: 'three' },
{ name: '四四', label: 'four' },
{ name: '五五', label: 'five' }
]
}
},
methods: {
selectAll() {
if (this.selectedArray.length < this.options.length) {
this.selectedArray = []
this.options.map((item) => {
this.selectedArray.push(item.name)
})
this.selectedArray.unshift('全选')
} else {
this.selectedArray = []
}
},
changeSelect(val) {
if (!val.includes('全选') && val.length === this.options.length) {
this.selectedArray.unshift('全选')
} else if (val.includes('全选') && (val.length - 1) < this.options.length) {
this.selectedArray = this.selectedArray.filter((item) => {
return item !== '全选'
})
}
},
removeTag(val) {
if (val === '全选') {
this.selectedArray = []
}
}
}
}
效果图二、
代码:
直接添加一个【全选】复选框,实现的功能跟方法一是一样的
<template>
<el-select multiple collapse-tags v-model='selectedArray' @change='changeSelect' placeholder='请选择'>
<el-checkbox v-model="checked" @change='selectAll'>全选</el-checkbox>
<el-option v-for='(item, index) in options' :key='index' :label='item.name' :value='item.name'></el-option>
</el-select>
</template>
export default {
data() {
return {
checked: false,
selectedArray: [],
options: [
{ name: '一一', label: 'one' },
{ name: '二二', label: 'tow' },
{ name: '三三', label: 'three' },
{ name: '四四', label: 'four' },
{ name: '五五', label: 'five' }
]
}
},
methods: {
selectAll() {
this.selectedArray = []
if (this.checked) {
this.options.map((item) => {
this.selectedArray.push(item.name)
})
} else {
this.selectedArray = []
}
},
changeSelect(val) {
if (val.length === this.options.length) {
this.checked = true
} else {
this.checked = false
}
}
}
}.el-checkbox {
text-align: right;
width: 100%;
padding-right: 10px;
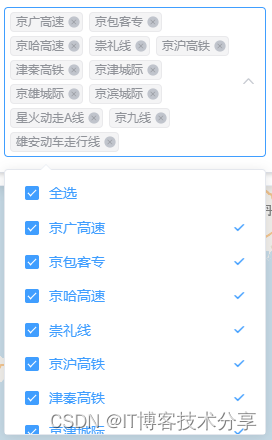
}效果图三、

下拉框和全选都加上 checkbox,选择框 el-select 全选 多选, el-option与el-checkbox的组合使用
需要注意的事项:
1. el-select与el-checkbox-group的v-model 绑定的值,需相同,绑定同一个变量
2. el-option的value与el-checkbox的label绑定的值也需要相同
3. el-checkbox 需要使用 style=“pointer-events: none”, 是为了去掉鼠标事件,阻止事件冒泡,触发了两次el-select的change事件
代码如下:
<el-select
v-model="lineNumStage"
v-bind="$attrs"
multiple
style="width: 100%;"
placeholder="请选择线路"
@change="handleSelect"
>
<div style="padding: 0 20px; line-height:34px">
<el-checkbox v-model="isCheckAll" :indeterminate="isIndeterminate" @change="handleCheckAllChange">全选</el-checkbox>
</div>
<el-checkbox-group v-model="lineNumStage">
<el-option v-for="item in checkedLineArry" :key="item.value" :label="item.name" :value="item.value">
<el-checkbox style="pointer-events: none" :label="item.value">
{{ item.label }}
</el-checkbox>
</el-option>
</el-checkbox-group>
</el-select>checkAll: false, // 是否全选
isIndeterminate: false, //全选复选框标识
options: [
{ name: '京广高速', value: '京广高速' },
{ name: '京包客专', value: '京包客专' },
{ name: '京哈高速', value: '京哈高速' },
{ name: '崇礼线', value: '崇礼线' },
{ name: '京秦高铁', value: '京秦高铁' },
{ name: '京沪高铁', value: '京沪高铁' },
{ name: '京津城际', value: '京津城际' },
],
biddingStage: [],
// 下拉框选择事件
handleSelect(value) {
const checkedCount = value.length;
this.checkAll = checkedCount === this.options.length;
this.isIndeterminate = checkedCount > 0 && checkedCount < this.options.length;
},
// 全选事件
handleCheckAllChange(val) {
const data = this.options.map(item => {
return item.value
})
this.biddingStage = val ? data : [];
this.isIndeterminate = false;
},
注: 如果需要把右边的√去掉,el-select加上class和popper-append-to-body=false属性,然后css修改
/deep/ .el-select-dropdown.is-multiple .el-select-dropdown__item.selected::after {
display: none;
}
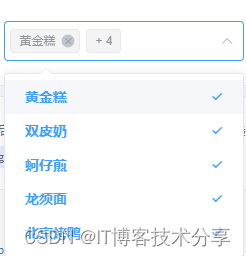
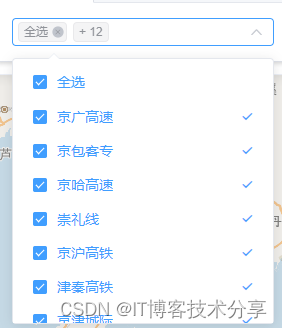
效果图四、 全选全部选中的时候,下拉框的文字是全选,后面是 + 12 数量

思路:
由于添加了:collapse-tags 属性后,全选选中的时候,正常会默认选中第一个label的值显示,后面是 + 全部数量 -1 . 我们可以在初始化的时候,把默认选中的数组里面最前面添加一项“全选”
// 初始化给下拉框选中 的数组赋值
this.biddingStage = [ '京广高速','京包客专', '京哈高速','崇礼线','京沪高铁','京津城际']
this.biddingStage.unshift('全选')然后在全选的方法里面:判断如果是全选就在最前面 添加1项 value 值 ‘全选’
// 全选事件
handleCheckAllChange(val) {
const data = this.options.map(item => {
return item.value
})
// this.biddingStage = val ? data : [];
if (val) {
this.biddingStage = data
this.biddingStage .unshift('全选')
} else {
this.biddingStage = []
}
this.isIndeterminate = false;
},
然后在 下拉框选项改变的时候:
1. 先用arr1的变量存一下,把下拉框的数组 过滤出不含 全选的,剩余全部数据
2. 用selectArr的变量存一下, value的数组 过滤出不含 全选的,剩余全部数据
然后用新的2个变量去 执行
const checkedCount = selectArr.length
this.isCheckAll = checkedCount === arr1.length
this.isIndeterminate = checkedCount > 0 && checkedCount < arr1.length最后在判断 this.isCheckAll 是否是 true 是的话,就是全选。 在数组最前面添加 1项 value ’全选‘
否则就移除 ’全选‘
if (this.isCheckAll) {
console.log('quanxuan')
this.biddingStage.unshift('全选')
} else {
this.biddingStage = this.biddingStage.filter((item) => {
return item !== '全选'
})
console.log(this.biddingStage)
}这部分全部代码如下:
// 线路下拉框选择事件
handleSelect(value) {
console.log('value:', value)
const arr1 = this.options.filter((item) => {
return item !== '全选'
})
const selectArr = value.filter((item) => {
return item !== '全选'
})
const checkedCount = selectArr.length
this.isCheckAll = checkedCount === arr1.length
this.isIndeterminate = checkedCount > 0 && checkedCount < arr1.length
if (this.isCheckAll) {
console.log('quanxuan')
this.biddingStage.unshift('全选')
} else {
this.biddingStage= this.biddingStage.filter((item) => {
return item !== '全选'
})
console.log(this.biddingStage)
}
},