我们在用手机查看网页时可以通过传入经纬度去设置目的地然后跳转到对应的地图导航软件,如果没有下载软件则会跳转到下载界面
注意:
- 高德地图是一定会跳转到一个新网页然后去询问用户是否需要打开软件
- 百度和腾讯地图是直接调用软件的
- 这个方法有缺陷,因为我们判断用户是否下载软件是通过监听用户的行为,判断页面是否发生变化来决定的,但是某些移动操作系统,如iOS,在使用深度链接时可能总是提示用户确认是否打开第三方应用。(此时我们如果不去点击确认打开第三方应用,过两秒后页面也会自动跳转到对应的下载界面)这种行为是由操作系统控制的,可能没有办法绕过它。第三方应用程序的行为也起着作用。如果应用程序不能正确处理深度链接,它可能总是提示用户打开应用程序,即使它已经安装了。
不幸的是,由于这种行为受到移动操作系统和第三方应用的影响,可能没有一个放之四海而皆通的解决方案,这种行为可能会因不同的设备和应用版本而有所不同。当你在应用中实现深度链接时,测试和考虑你所瞄准的特定应用行为是很重要的。
代码
<template>
<div class="app-container">
<div>
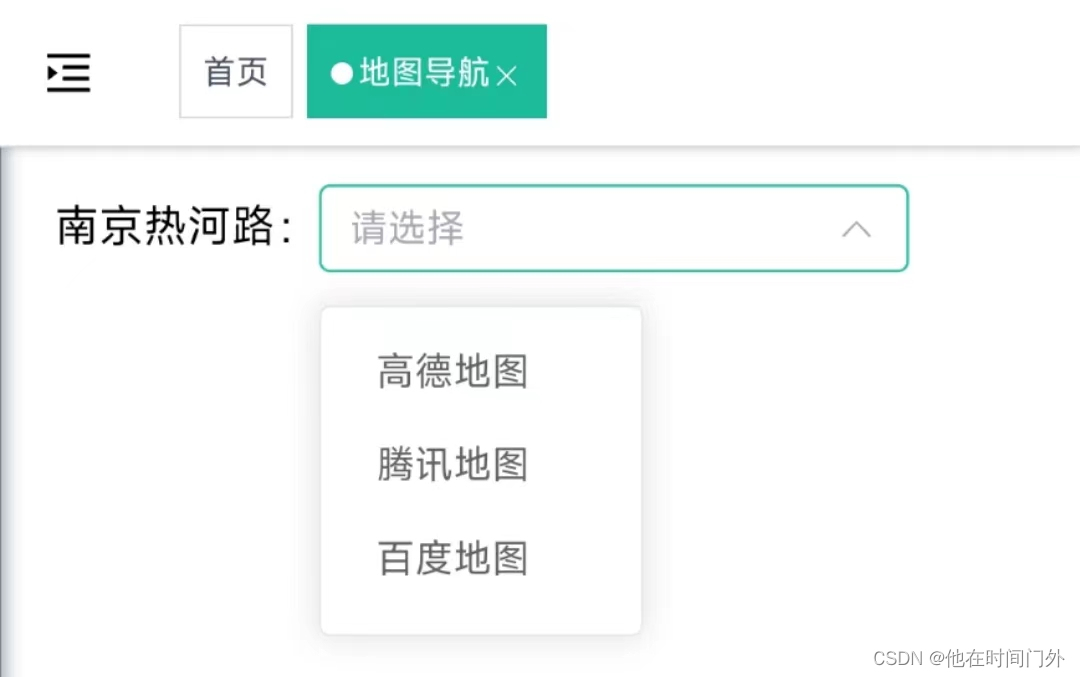
<span>南京热河路:</span>
<el-select
v-model="form.guestType"
clearable
@change="(e) => navigateToMap(form.guestType)"
>
<el-option label="高德地图" value="gaode"> </el-option>
<el-option label="腾讯地图" value="tencent"></el-option>
<el-option label="百度地图" value="baidu"> </el-option>
</el-select>
</div>
</div>
</template>
<script setup>
import { ref } from "vue";
const data = reactive({
form: {},
});
const { form } = toRefs(data);
const userLocation = ref({});
const appOpenedFlag = ref(false);
// 获取用户当前位置
function getCurrentLocation() {
navigator.geolocation.getCurrentPosition((position) => {
userLocation.value = {
lat: position.coords.latitude,
lng: position.coords.longitude,
};
});
}
// 生成导航链接
function navigateToMap(type) {
getCurrentLocation();
let url = "";
const destination = "32.088169,118.74247";
const longitude = 118.74247;
const latitude = 32.088169;
const destinationName = "目的地位置";
switch (type) {
case "gaode":
url = `https://uri.amap.com/navigation?to=${longitude},${latitude},${destinationName}&mode=car&policy=2&src=myLocation&coordinate=gaode&callnative=1`;
break;
case "baidu":
url = `baidumap://map/direction?origin=${userLocation.value.lat},${userLocation.value.lng}&destination=${destination}&mode=driving&src=yourAppName`;
break;
case "tencent":
url = `qqmap://map/routeplan?type=drive&fromcoord=${userLocation.value.lat},${userLocation.value.lng}&tocoord=${destination}&referer=yourAppName`;
break;
}
appOpenedFlag.value = false;
window.location.href = url;
// 检查用户在打开应用程序后是否返回到网页
setTimeout(() => {
if (!appOpenedFlag.value) {
redirectToDownloadPage(type);
}
}, 2000);
}
// 回调函数,用于在应用程序成功打开时设置标志
window.addEventListener("visibilitychange", () => {
if (document.visibilityState === "visible") {
appOpenedFlag.value = true;
}
});
// 重定向到下载页面
function redirectToDownloadPage(type) {
switch (type) {
case "gaode":
window.location.href = "https://www.amap.com/";
break;
case "baidu":
window.location.href = "https://map.baidu.com/";
break;
case "tencent":
window.location.href = "https://map.qq.com/";
break;
}
}
</script>
效果