vite.config.js
这个官网有写
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import path from "path"
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
server:{
open:true, //自动打开浏览
port:8088 //默认端口
},
resolve:{
// 别名
alias:{
"@":path.resolve(__dirname,"src")
}
},
build: {
lib: {
entry: path.resolve(__dirname, 'src/index.js'),
name: 'vue3-map',
fileName: (format) => `vue3-map.${format}.js`
},
rollupOptions: {
// 确保外部化处理那些你不想打包进库的依赖
external: ['vue'],
output: {
// 在 UMD 构建模式下为这些外部化的依赖提供一个全局变量
globals: {
vue: 'Vue'
}
}
}
}
})
入口文件
// 入口文件
import 'ol/ol.css'
import "./assets/css/common.css"
import Index from "./views/index.vue" // 引入封装好的组件
import Map from "./views/map.vue"
const components = [Index,Map];
// 组件注册
const install = function (App, options) {
components.forEach((component) => {
App.component(component.name, component);
});
};
// Vue 是全局变量时,自动 install
if (typeof window !== 'undefined' && window.Vue) {
install(window.Vue)
}
// 通过export default 实现全部加载,通过export 的方式实现按需加载
// 批量的引入
export default {
install,
Index,//在这里多写一次可以单独调用,例如:Vue.use(vueutils.ReturnTop)
Map
}
// 实现按需引入
export { Index,Map }
package.json 核心
"files": [
"dist"
],
"main": "./dist/vue3-map.umd.cjs",
"module": "./dist/vue3-map.es.js",
"style":"./dist/style.css",
"exports": {
".": {
"import": "./dist/vue3-map.es.js",
"require": "./dist/vue3-map.umd.cjs"
},
"./dist/style.css":{
"import": "./dist/style.css",
"require": "./dist/style.css"
}
},
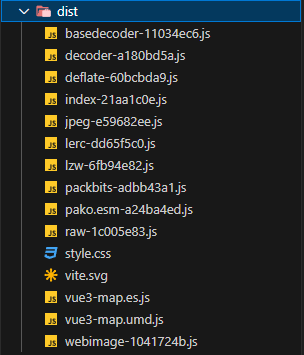
打包之后dist文件发布至包管理

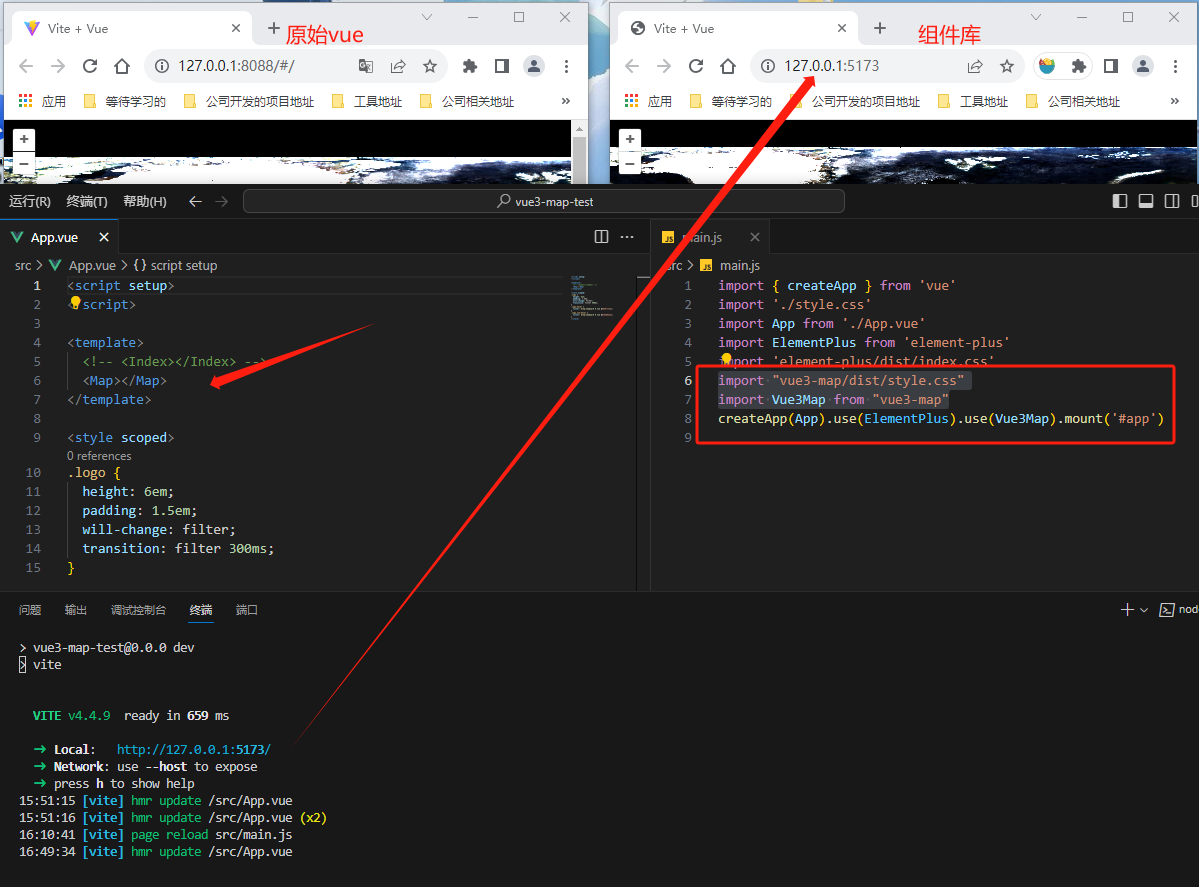
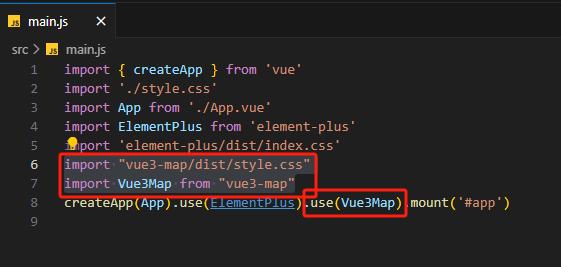
安装后main.js全局导入

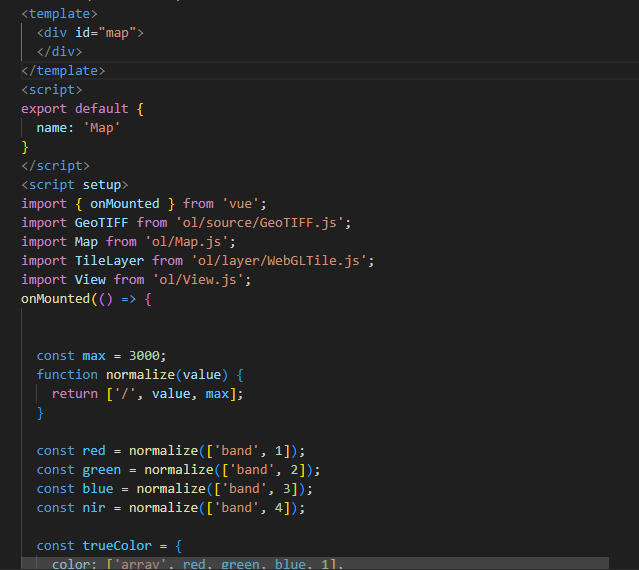
**map原始vue文件,注意要加上 组件name字段,不然全局导入使用有问题 **

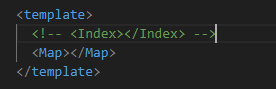
安装后使用,因为我全局导入了,所以这里直接使用

效果: