最近开发H5资源在线裁剪,最终在资源合成的步骤,选择 ffmpeg 作为合成的插件,记录下使用方式。
一、介绍
ffmpeg 一款跨平台多媒体处理工具,可以进行视频转码、裁剪、合成、音视频提取、推流等操作。
二、安装
Node js 可以利用 child_process 子进程调用 ffmpeg ,同时也可以利用 fluent-ffmpeg 插件来调用。
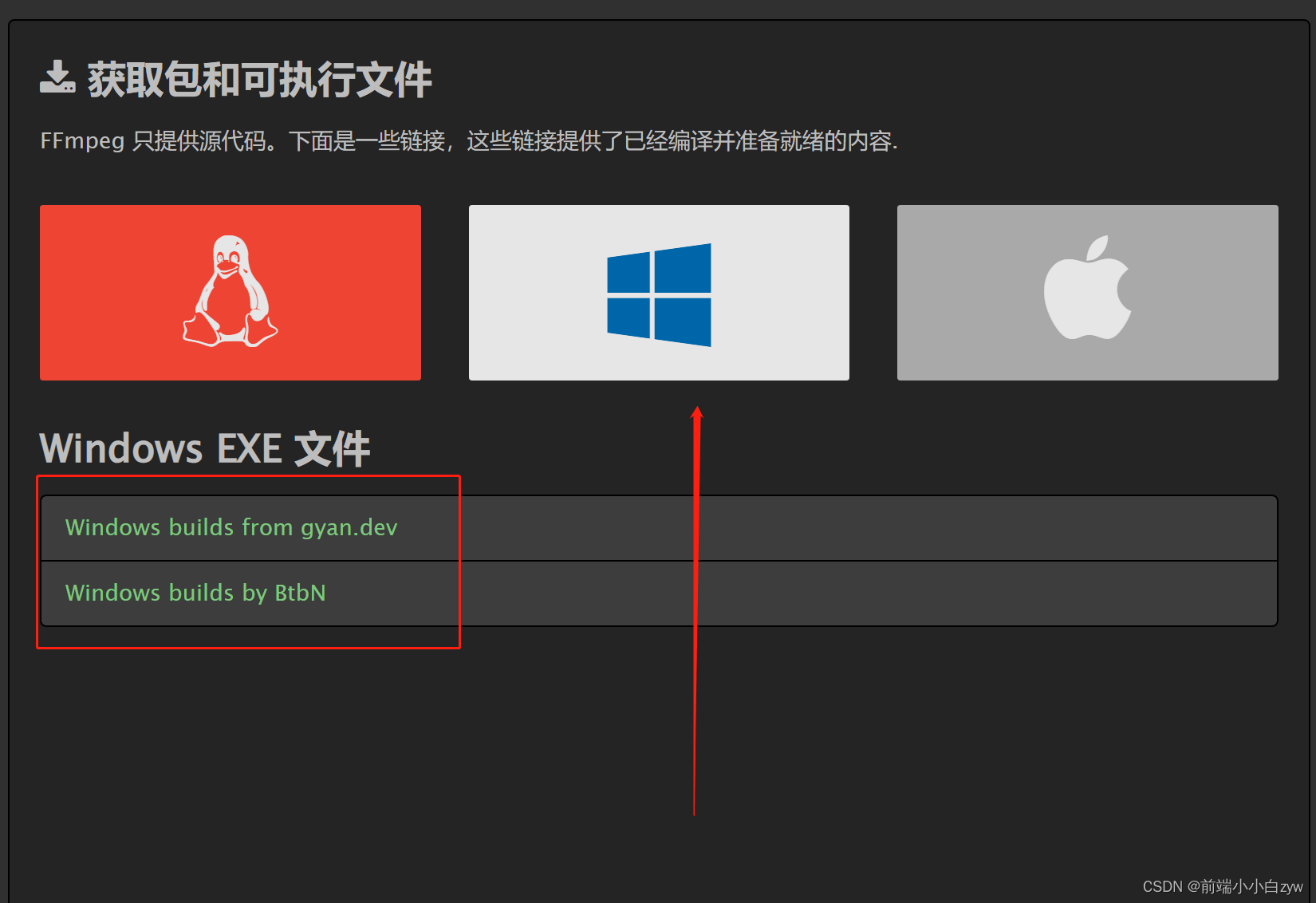
首先下载安装 ffmpeg, 选择 windows 环境,下载后解压到C盘,接着配置环境变量。

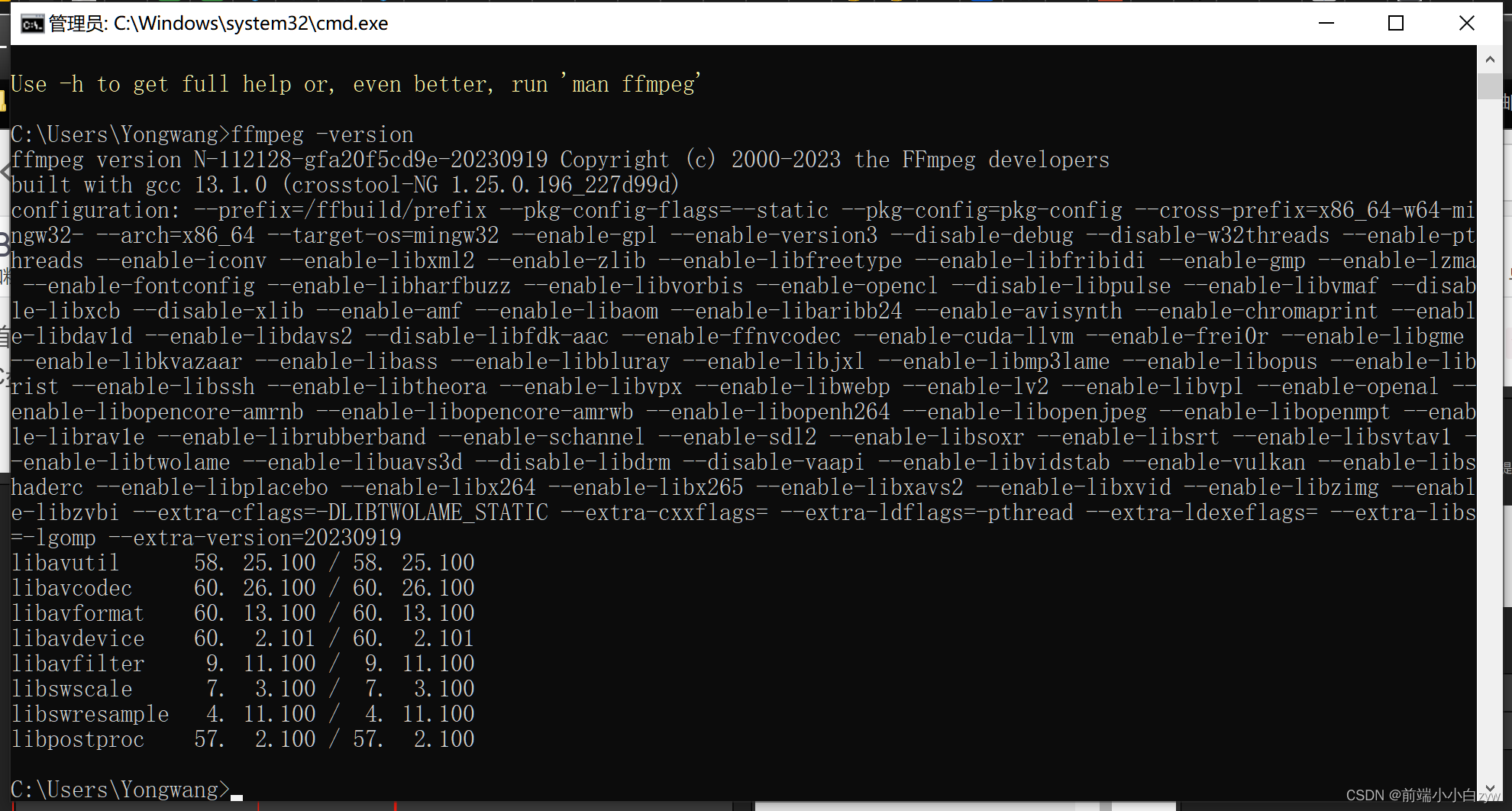
命令行执行 ffmpeg -version,走到这里说明安装成功

三、使用
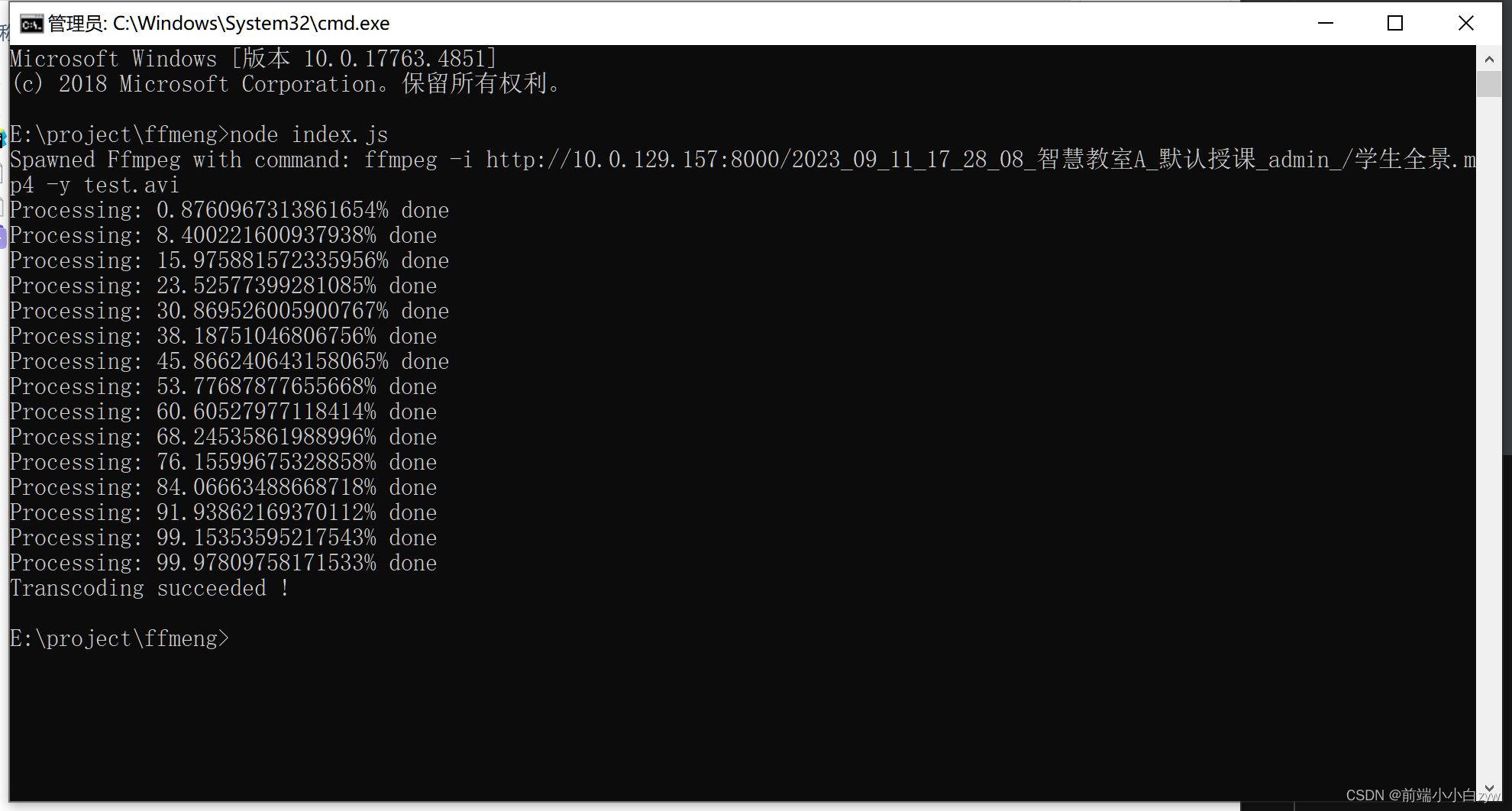
我们这里就演示下基本功能,更多功能到 ffmpeg 官网尝试,下面是一段视频格式转换的逻辑,并伴随进度打印以及任务执行钩子函数
index.js
let express = require('express') // 引入express
let app = express() // 相当于 http.createServer(app)
let ffmpeg = require('fluent-ffmpeg') // ffmpeg
let { exceSync } = require('child_process')
let command = ffmpeg('http://10.0.129.157:8000/2023_09_11_17_28_08_智慧教室A_默认授课_admin_/学生全景.mp4')
.on('start', function(commandLine) {
console.log('Spawned Ffmpeg with command: ' + commandLine);
}).on('progress', function(progress) {
console.log('Processing: ' + progress.percent + '% done');
}).on('end', function(stdout, stderr) {
console.log('Transcoding succeeded !');
}).on('error', function(err) {
console.log('An error occurred: ' + err.message);
}).save('test.avi')
/**
* @description create screenshots
*/
function createScreenshots(command) {
command.screenshots({
folder: './',
filename: 'test.png',
count: 1,
timemarks: [1],
size: '50%'
})
}
运行成功

预览转换格式后的视频: