效果

步骤
1. 新建一个材质,这里命名为“Mat_Beam”

设置材质域为表面,混合模式为半透明,着色模型为无光照

材质节点如下:

2. 新建一个粒子系统,命名为“P_Beam”

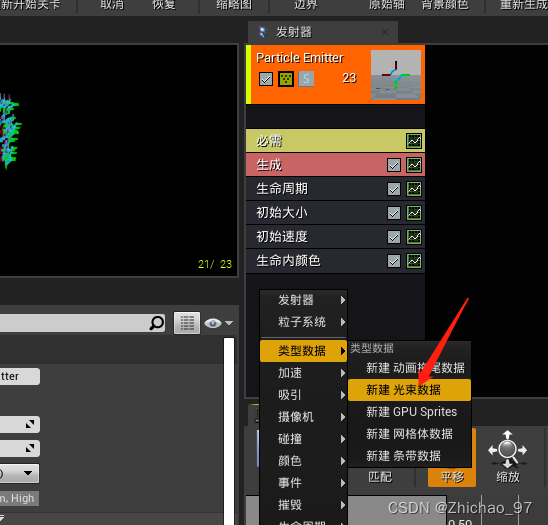
打开“P_Beam”,在发射器中新建一个光束数据

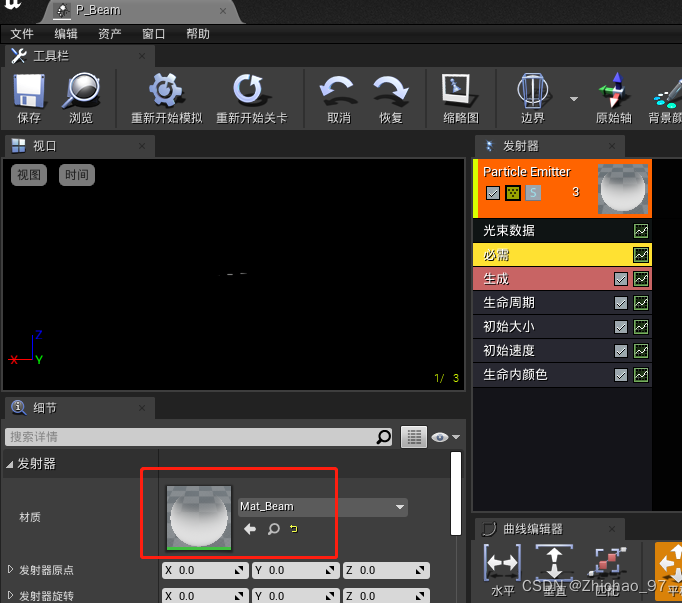
在必需模块中将材质改为上一步创建的材质“Mat_Beam”

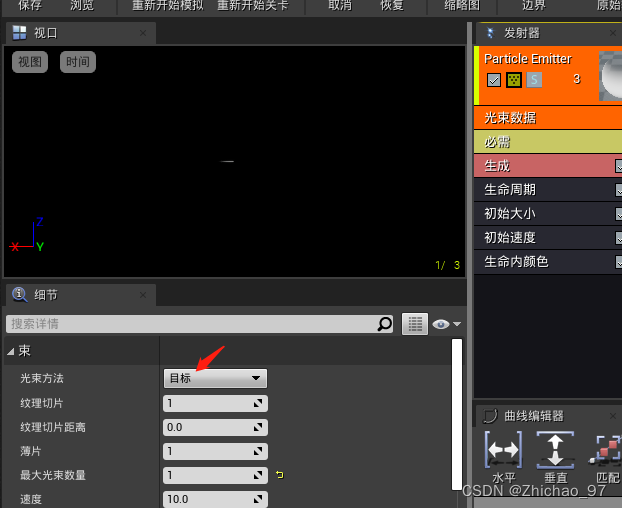
在“光束数据”模块中,设置光束方法为“目标”,这表示我们需要提供源和目标

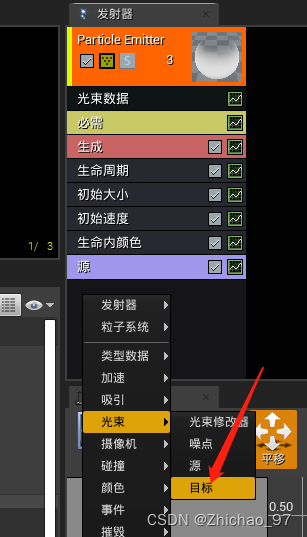
因此需要在发射器中添加“光束-》源”和“光束-》目标”两个模块


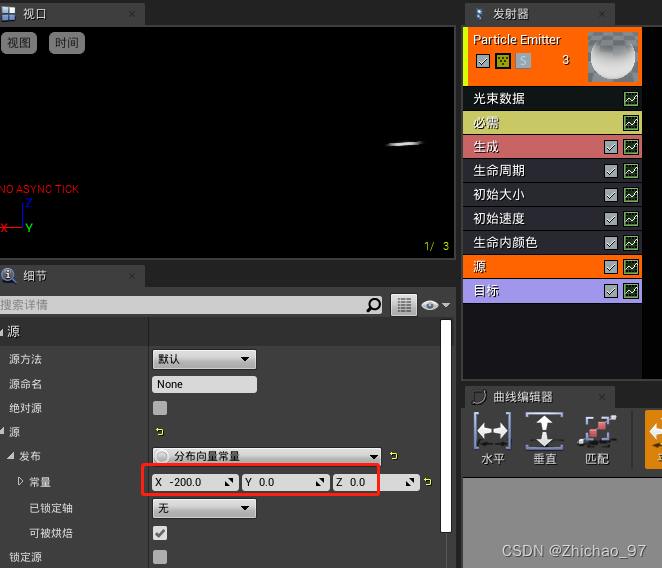
设置“源”模块中的源坐标为(-200,0,0)

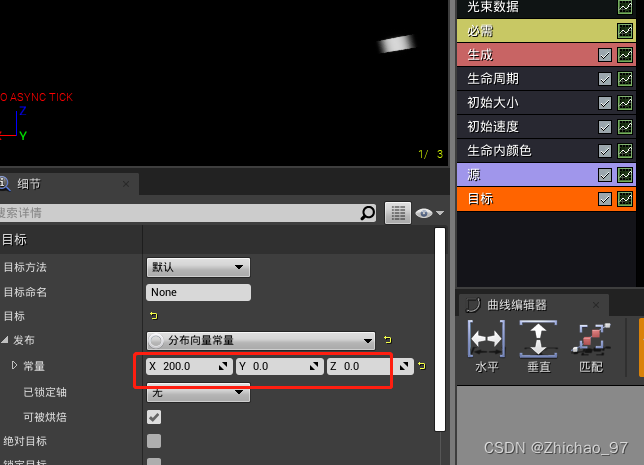
设置“目标模块”中的目标坐标为(200,0,0)

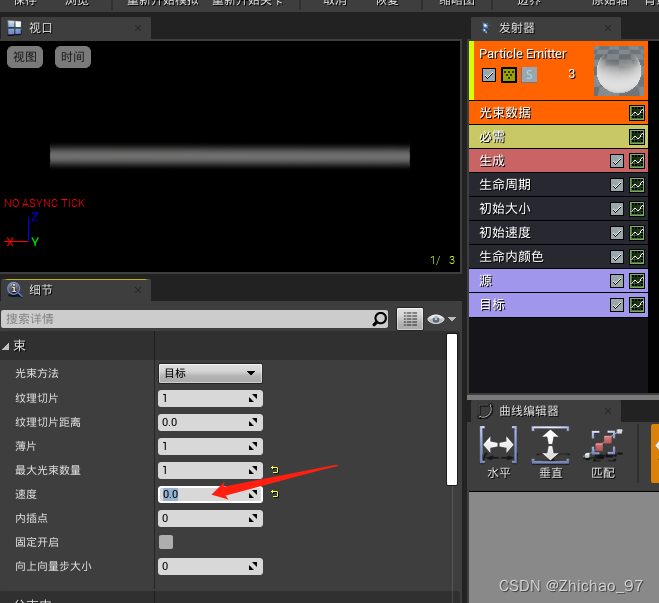
在“光束数据”模块中,设置速度为0,表示瞬时光束

此时就能看到从(-200,0,0)到(200,0,0)的一道光束

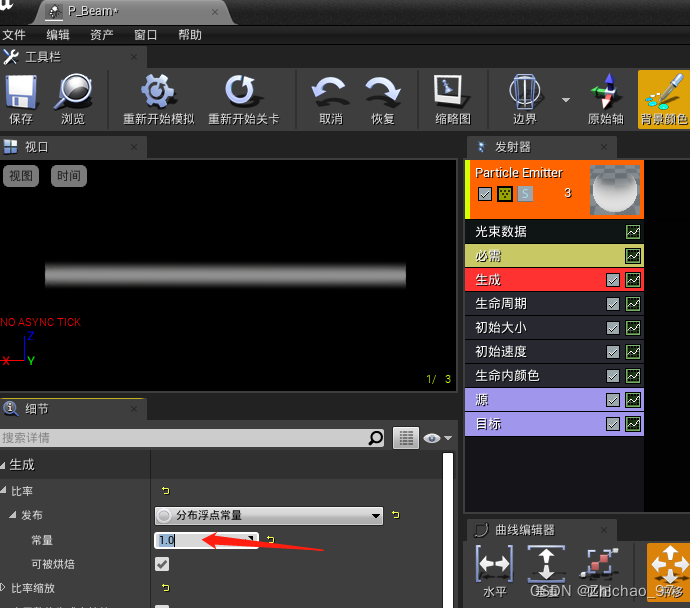
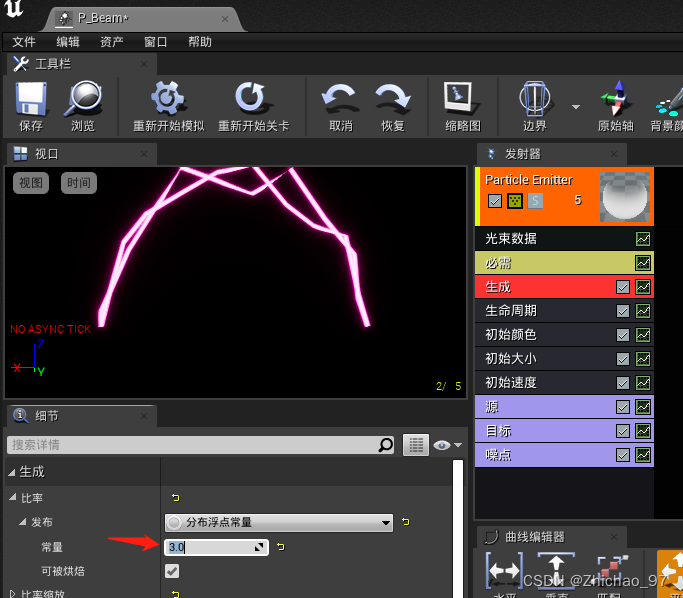
在生成模块中我们可以将生成的粒子数量改为1

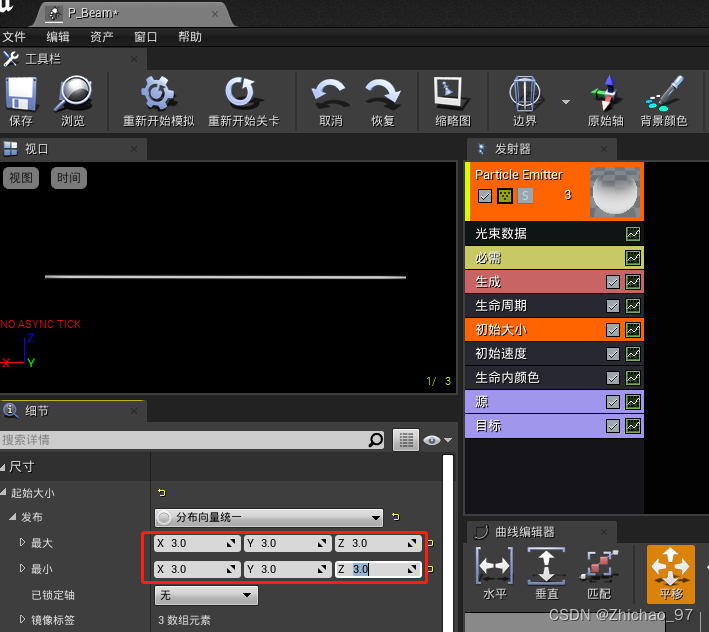
为了让光束变得细一些,我们可以将初始大小改为3

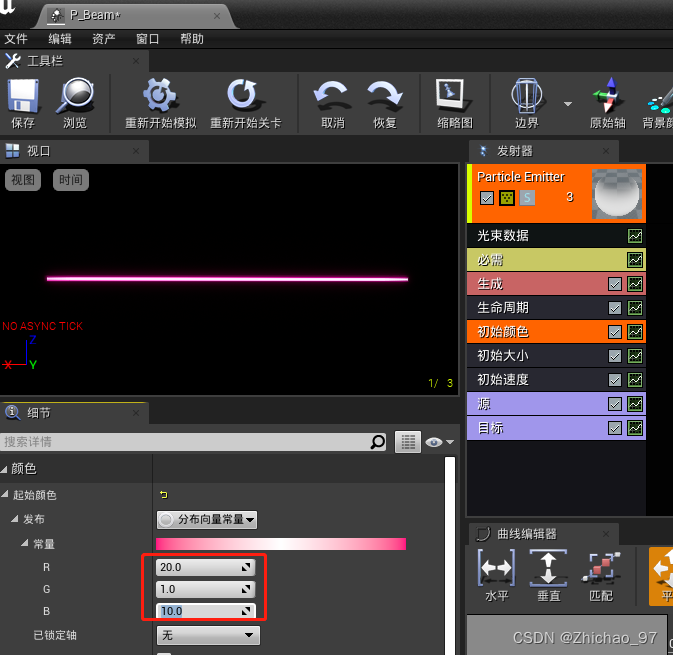
在发射器中删除“生命内颜色”模块,添加一个“初始颜色”模块

我们可以给光束设置一个初始颜色

下面我们希望能够让这个光束弯曲,因此需要在这个直线间设置一些关键点
点击“光束数据”模块,设置“内插点”数量为5

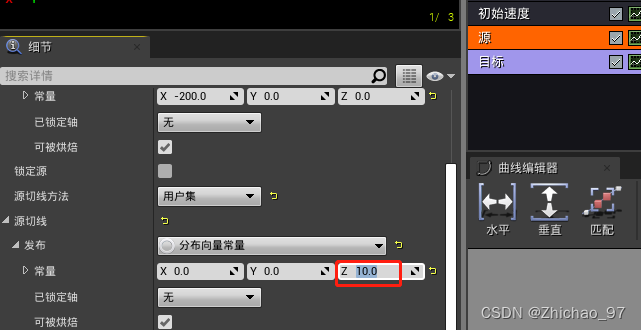
在“源”模块中设置源切线方法为“用户集”

设置源切线的旋转方向为(0,0,10)

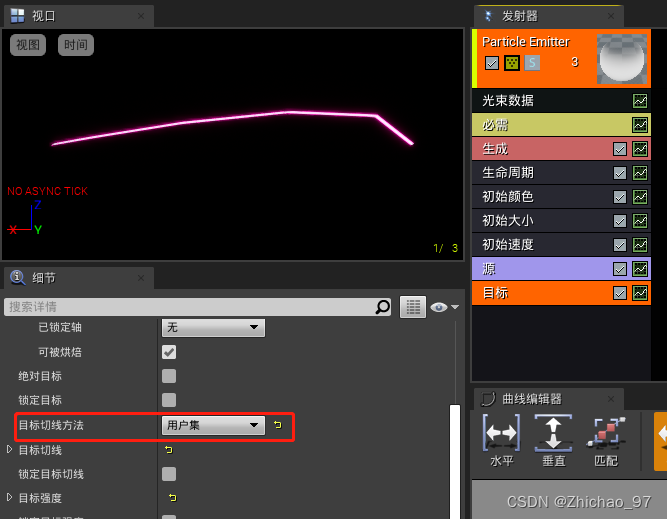
在“目标”模块中,我们同样设置目标切线方法为用户集

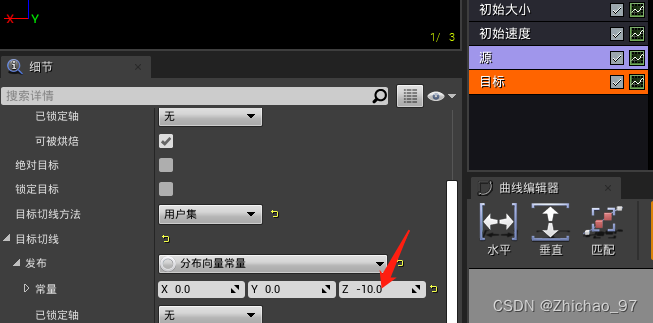
设置目标切线方向为(0,0,-10)

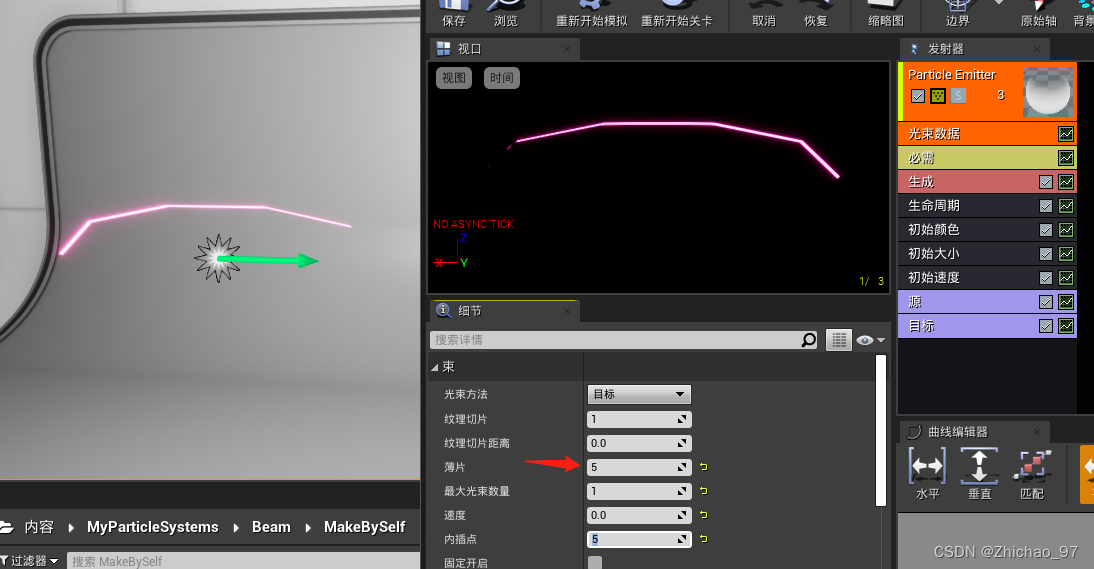
此时光束粒子形状如下

在“光束数据”模块中,设置薄片为5

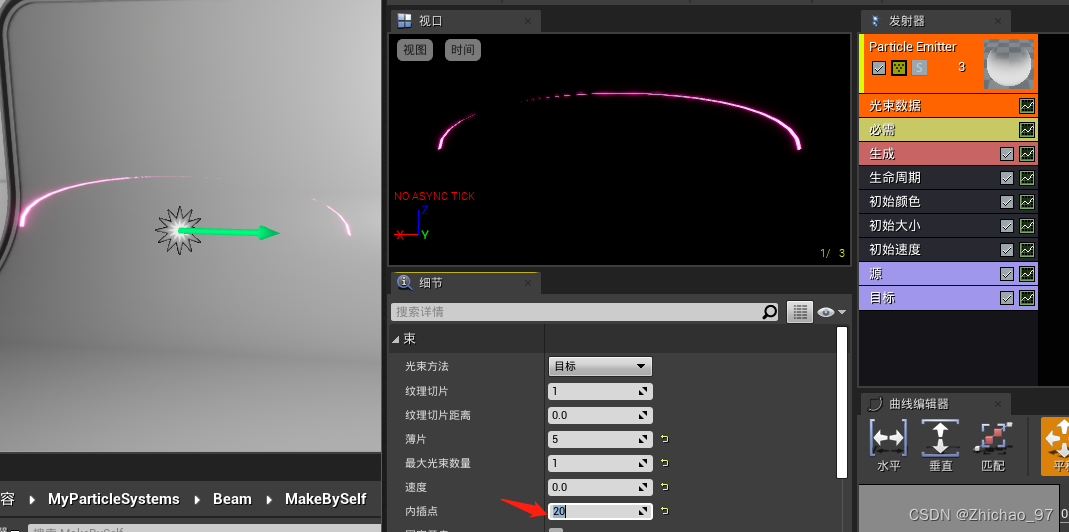
内插点数量增加到20

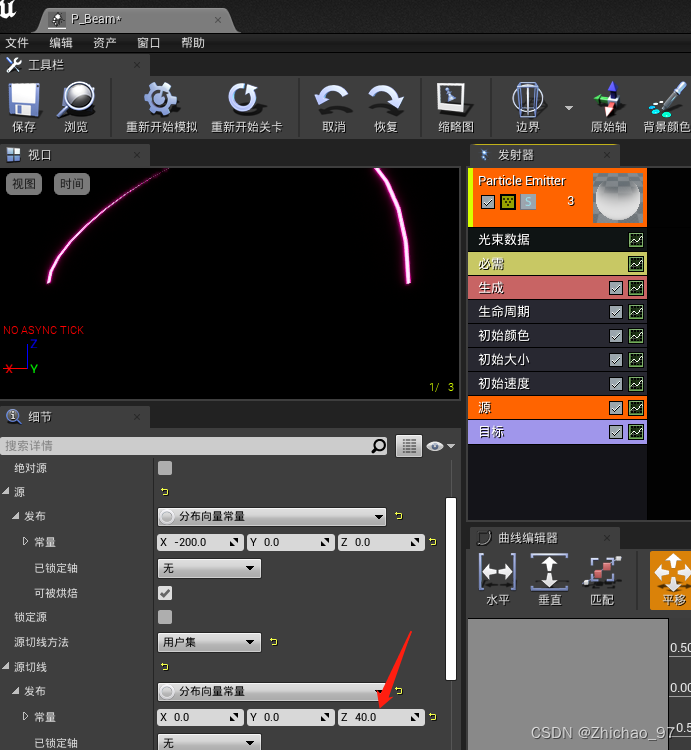
在“源”模块中,将源切线方向增大到(0,0,40)

在“目标”模块中,将目标切线方向也增大到(0,0,-40)

接下来我希望能够让该粒子能够实现像类似闪电一样的效果
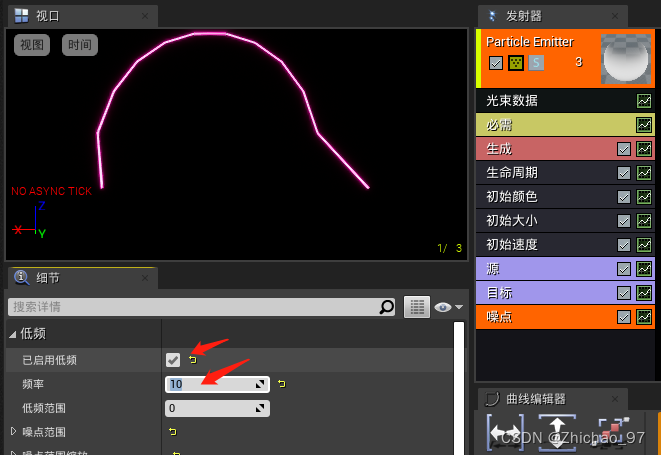
在发射器中添加“光束-》噪点”模块

在“噪点”模块中,勾选“已启用低频”,频率值设置为10

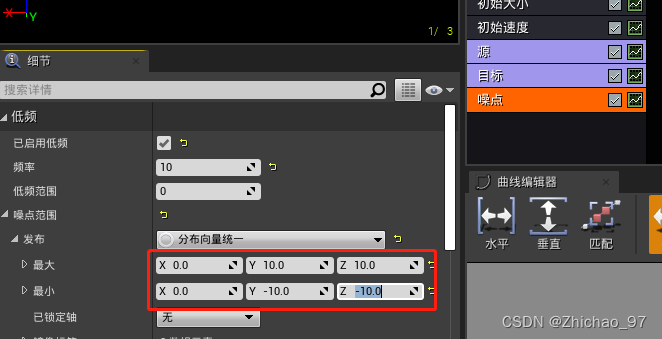
设置噪点范围如下:

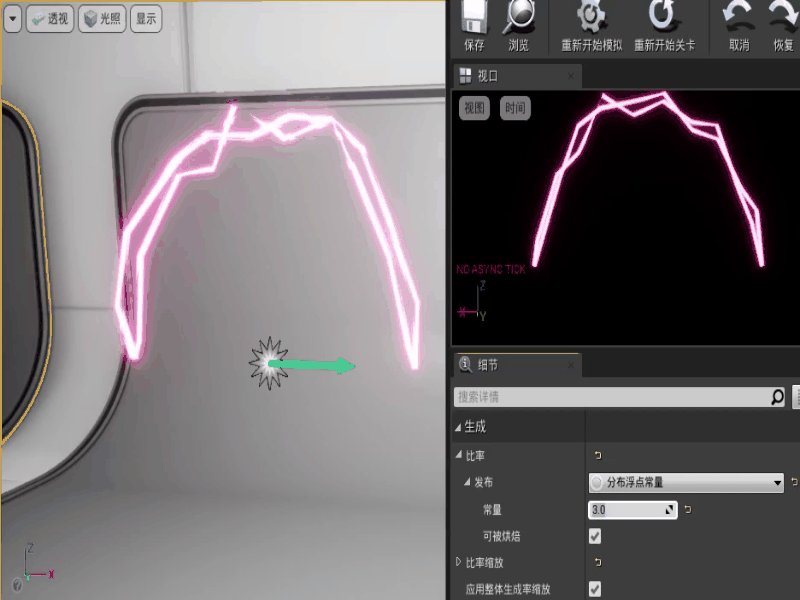
此时就可以看到类似电流的效果

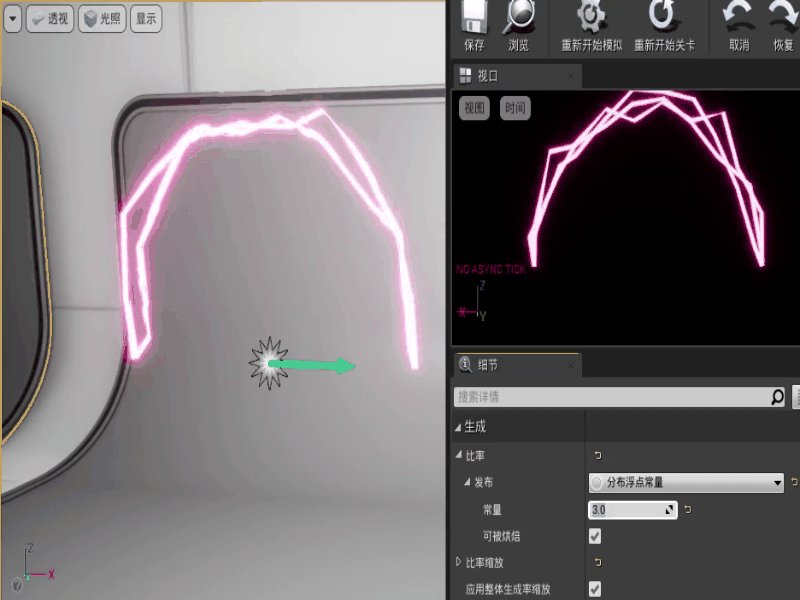
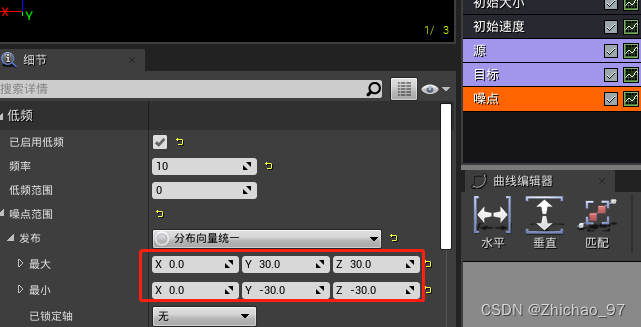
可以将噪点范围加大

可以看到光束抖动的幅度更大:

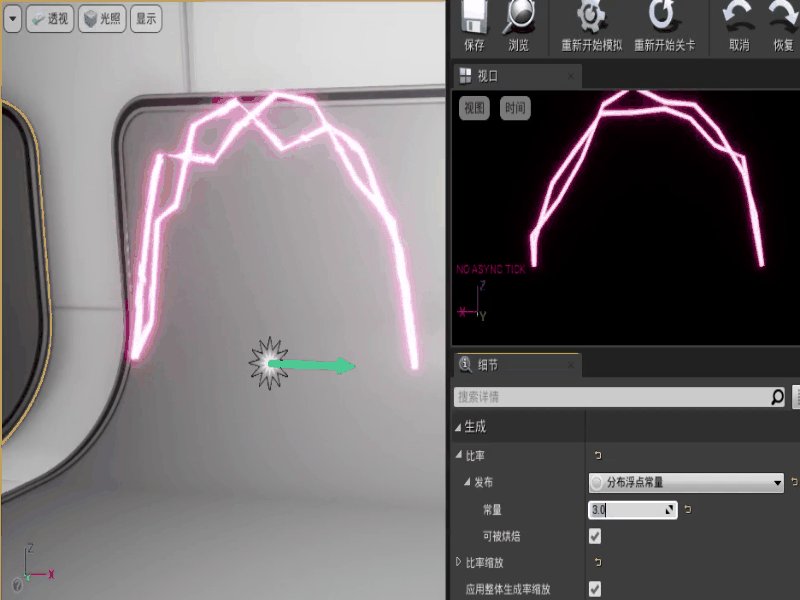
如果感觉光束太细了,可以增加初始大小

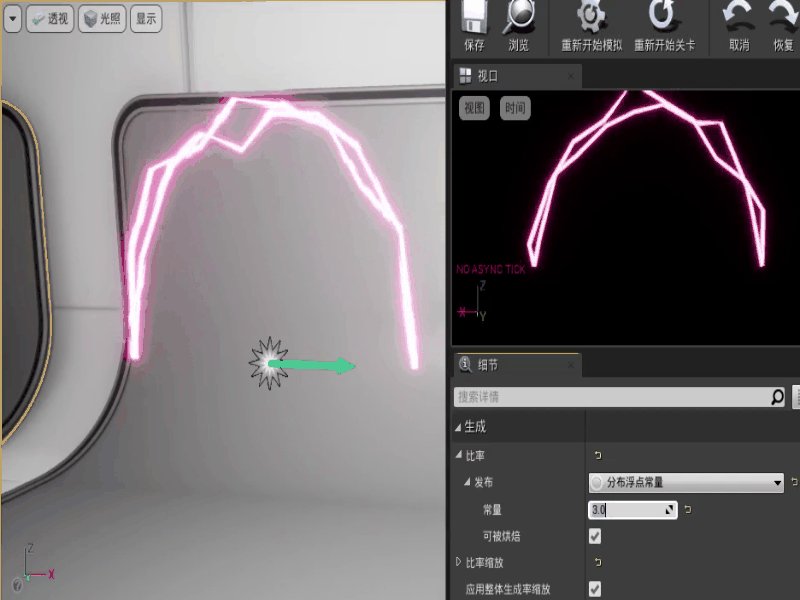
为了增加光束数量,我们可以在“光束数据”模块中增加最大光束数量,然后在“生成”模块中增加粒子的生成数量


此时效果如下: