文章目录
- 旭日图 简介
- 配置过程
- 简易示例
旭日图 简介
Echarts旭日图是一种数据可视化图表类型,用于展示层次关系数据的分布情况。旭日图通过不同的环形区域和扇形区域来表示数据的层次和大小关系,从而形成一个太阳的形状,因此得名旭日图。
Echarts旭日图的特点如下:
-
层次结构展示:旭日图适用于展示层次结构数据,通过不同的扇形区域来表示不同层次的数据。每个扇形区域的大小和位置表示了数据的大小和层次关系。
-
渐进式呈现:旭日图支持渐进式呈现,可以通过交互操作逐步展开或收缩各个层次结构,使得用户可以更加深入地了解数据的细节。
-
编码多个维度:旭日图可以编码多个维度的数据,通过扇形区域的颜色、半径或角度来表示数据的不同维度。这样可以在一个图表中同时展示多个维度的数据,方便进行数据的对比和分析。
-
交互操作丰富:Echarts旭日图支持选中、高亮、点击事件等交互操作,用户可以与旭日图进行交互,进行数据的筛选和查看。例如,可以通过点击某个扇形区域来展开或收缩该层次的子层次数据。
-
兼容性强:Echarts旭日图能够兼容主流的浏览器,并且提供了响应式布局的功能,可以自适应不同的屏幕尺寸。
-
可扩展性好:Echarts提供了丰富的扩展插件和主题,用户可以根据需求自定义图表的功能和外观。同时,Echarts还支持与其他前端框架(如Vue、React)的集成,方便开发者更好地使用和扩展。
总之,Echarts旭日图是一种功能强大、配置灵活、交互性好的数据可视化工具,能够有效地展示层次结构数据的分布和关系。通过旭日图,用户可以更加直观地理解数据的层次结构和大小关系,从而做出更准确的数据分析和决策。
配置过程
Echarts旭日图的详细配置过程如下:
- 引入Echarts库:在HTML文件中引入Echarts库的JavaScript文件。
<script src="echarts.min.js"></script>
- 创建一个具有指定宽度和高度的DOM容器,用于显示旭日图。
<div id="chart" style="width: 600px; height: 400px;"></div>
- 初始化echarts实例,并将其绑定到指定的DOM容器上。
var chart = echarts.init(document.getElementById('chart'));
- 配置旭日图的相关参数:
var option = {
title: {
text: '旭日图示例', // 图表标题
x: 'center' // 标题位置
},
tooltip: {}, // 鼠标悬浮时的提示框配置
series: [{
name: '旭日图', // 数据系列的名称
type: 'sunburst', // 图表类型为旭日图
data: [
{
name: 'A', // 数据项的名称
children: [
{ name: 'A1', value: 10 }, // 子层次数据项的名称和数值
{ name: 'A2', value: 20 }
]
},
{
name: 'B',
children: [
{ name: 'B1', value: 15 },
{ name: 'B2', value: 25 }
]
}
]
}]
};
- 将配置应用到旭日图上,并显示出来。
chart.setOption(option);
以上是一个简单的旭日图配置过程,可以根据需求进行更多的配置,例如设置图表的颜色、调整图表的样式、添加交互操作等。详细的配置选项可以参考Echarts官方文档。
简易示例
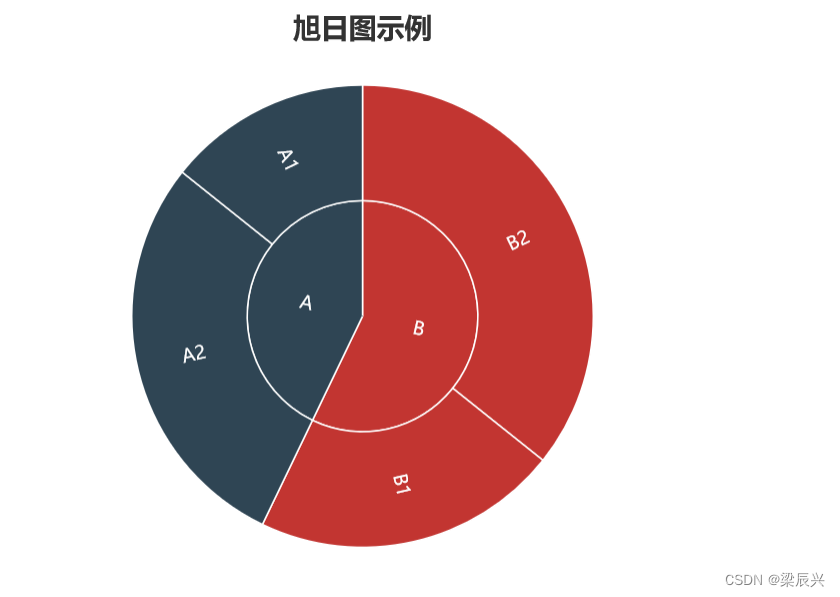
以下是一个示例,展示了一个简单的旭日图:
<!DOCTYPE html>
<html>
<head>
<title>Echarts旭日图示例</title>
<script src="echarts.min.js"></script>
</head>
<body>
<div id="chart" style="width: 600px; height: 400px;"></div>
<script>
var chart = echarts.init(document.getElementById('chart'));
var option = {
title: {
text: '旭日图示例',
x: 'center'
},
tooltip: {},
series: [{
name: '旭日图',
type: 'sunburst',
data: [
{
name: 'A',
children: [
{ name: 'A1', value: 10 },
{ name: 'A2', value: 20 }
]
},
{
name: 'B',
children: [
{ name: 'B1', value: 15 },
{ name: 'B2', value: 25 }
]
}
]
}]
};
chart.setOption(option);
</script>
</body>
</html>
以上代码会在页面中显示一个宽度为600px、高度为400px的旭日图,图表标题为"旭日图示例",展示了两个层次的数据,每个层次下有两个子层次数据,并且每个数据项都有对应的数值,效果图如下所示。

可以根据自己的需求,修改数据和配置选项来创建不同样式和功能的旭日图。