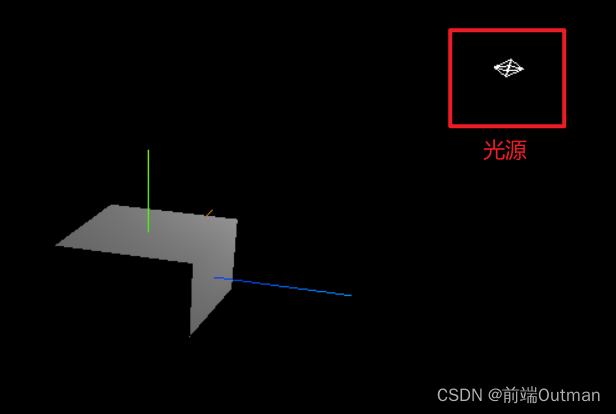
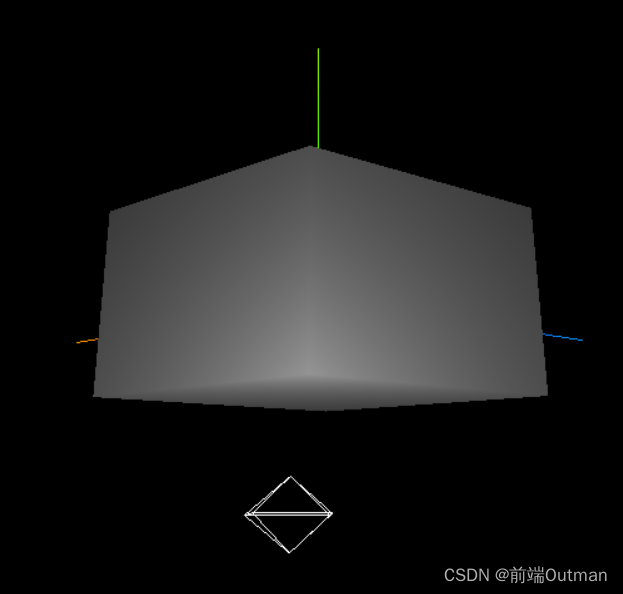
const pointLightHelper = new THREE. PointLightHelper ( pointLight, 10 ) ;
scene. add ( pointLightHelper) ;
pointLight. position. set ( 200 , 200 , 200 ) ;
pointLight. position. set ( - 100 , - 100 , - 100 ) ;
scene. add ( pointLight) ;
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < title> </ title> < scriptsrc = " ../build/three.js" > </ script> < scripttype = " importmap" >
{
"imports" : {
"three" : "../build/three.module.js" ,
"three/addons/" : "../examples/jsm/"
}
}
</ script> </ head> < body> < scripttype = " module" >
import { OrbitControls } from 'three/addons/controls/OrbitControls.js' ;
const scene = new THREE. Scene ( ) ;
const axesHelper = new THREE. AxesHelper ( 150 ) ;
scene. add ( axesHelper) ;
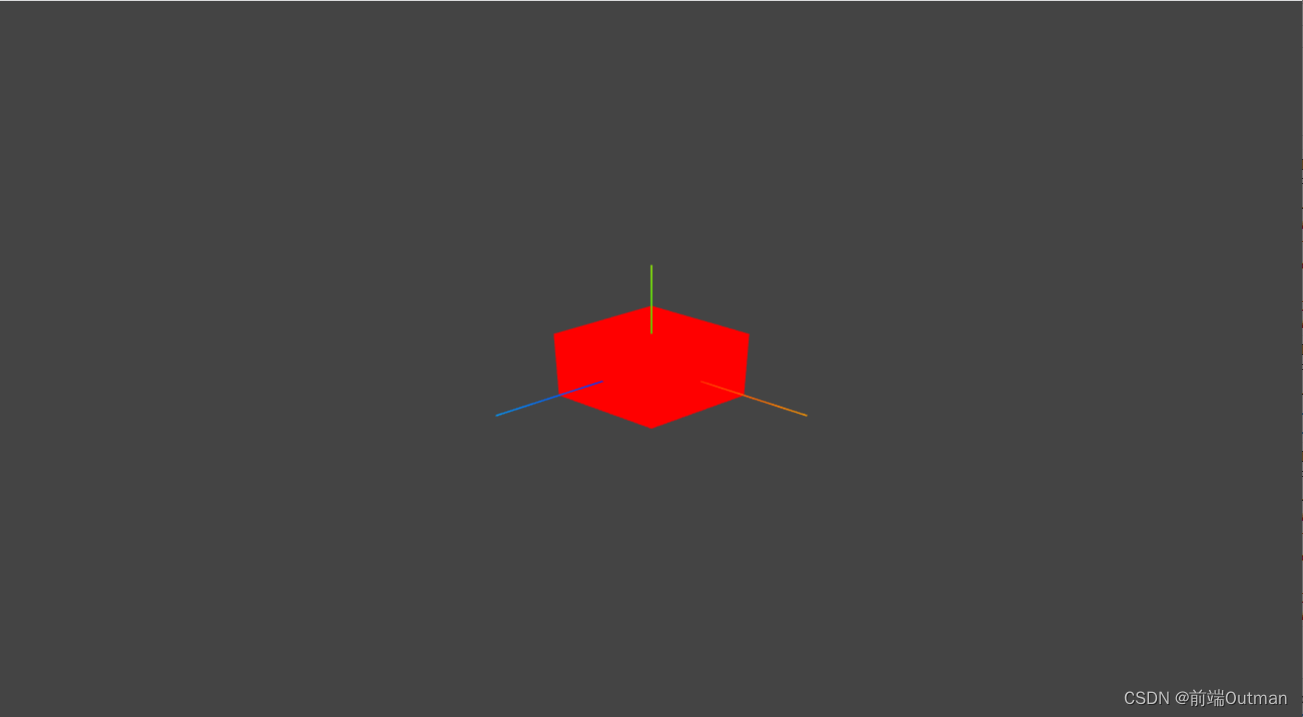
const geometry = new THREE. BoxGeometry ( 100 , 100 , 100 ) ;
const material = new THREE. MeshLambertMaterial ( ) ;
const pointLight = new THREE. PointLight ( 0xffffff , 1.0 ) ;
pointLight. position. set ( 200 , 200 , 200 ) ;
pointLight. position. set ( - 100 , - 100 , - 100 ) ;
scene. add ( pointLight) ;
const pointLightHelper = new THREE. PointLightHelper ( pointLight, 10 ) ;
scene. add ( pointLightHelper) ;
const mesh = new THREE. Mesh ( geometry, material) ;
mesh. position. set ( 0 , 0 , 0 ) ;
scene. add ( mesh) ;
const camera = new THREE. PerspectiveCamera ( ) ;
camera. position. set ( 200 , 200 , 200 ) ;
camera. lookAt ( 0 , 0 , 0 ) ;
const width = 800 ;
const height = 500 ;
const renderer = new THREE. WebGLRenderer ( ) ;
renderer. setSize ( width, height) ;
renderer. render ( scene, camera) ;
document. body. appendChild ( renderer. domElement) ;
const controls = new OrbitControls ( camera, renderer. domElement) ;
controls. addEventListener ( 'change' , function ( ) {
renderer. render ( scene, camera) ;
} ) ;
</ script> </ body> </ html>


![[补题记录] Atcoder Beginner Contest 308(C~E)](https://img-blog.csdnimg.cn/18b7257c2e6f42b0aa734ffc712f372f.png)