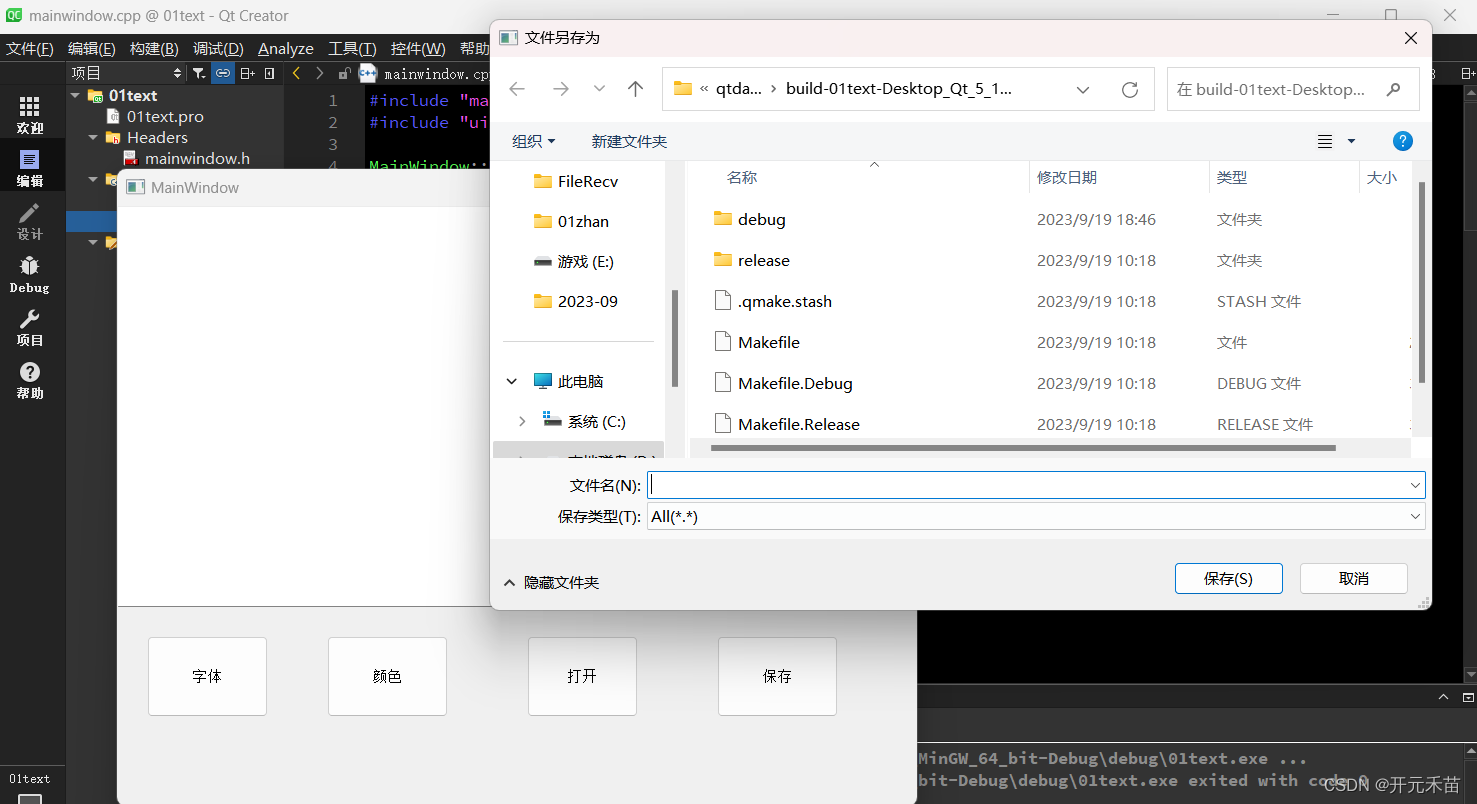
2> 完成文本编辑器的保存工作
头文件
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QFontDialog>
#include <QMainWindow>
#include <QFont>
#include <QMessageBox>
#include <QDebug>
#include <QColorDialog>
#include <QColor>
#include <QFileDialog>
#include <QFile>
QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACE
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
private slots:
void on_fontbtn_clicked();
void on_colorbtn_clicked();
void on_openbtn_clicked();
void on_savebtn_clicked();
private:
Ui::MainWindow *ui;
};
#endif // MAINWINDOW_H.cpp文件
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
}
MainWindow::~MainWindow()
{
delete ui;
}
//字体按钮对应的槽
void MainWindow::on_fontbtn_clicked()
{
bool ok;
QFont f = QFontDialog::getFont(&ok,
QFont("隶书",10,10,false),
this,
"选择字体");
if(ok)
{
//ui->textEdit->setFont(f);
ui->textEdit->setCurrentFont(f);
}else
{
QMessageBox::information(this,
"取消",
"用户取消选择字体");
}
}
void MainWindow::on_colorbtn_clicked()
{
QColor c = QColorDialog::getColor(QColor("yellow"),
this,
"选择颜色");
if(c.isValid())
{
ui->textEdit->setTextColor(c);
}else
{
QMessageBox::information(this,
"取消",
"用户取消了选择颜色");
}
}
void MainWindow::on_openbtn_clicked()
{
QString fileName = QFileDialog::getOpenFileName(this,
"选择文件",
"./",
"All(*.*);;Image (*.png *.xpm *.hpg);;Text (*.txt)");
if(fileName.isNull())
{
QMessageBox::information(this,"提示","用户取消了选择文件");
return ;
}
qDebug()<<fileName;
QFile file(fileName);
if(!file.isOpen())
{
if(!file.open(QFile::ReadWrite))
{
QMessageBox::critical(this,"失败","文件打开失败");
return;
}
}
QByteArray msg = file.readAll();
file.close();
ui->textEdit->setText(msg);
}
void MainWindow::on_savebtn_clicked()
{
QString fileName = QFileDialog::getSaveFileName(this,
"文件另存为",
"./",
"All(*.*);;Image (*.png *.xpm *.hpg);;Text (*.txt)");
if(fileName.isNull())
{
QMessageBox::information(this,"提示","用户取消了保存文件");
return ;
}
qDebug()<<fileName;
QFile file(fileName);
if(file.open(QFile::ReadWrite))
{
QByteArray msg = file.readAll();
msg=ui->textEdit->toPlainText().toLocal8Bit();
file.write(msg);
}else
{
QMessageBox::information(this,"提示","文件另存为失败");
}
}


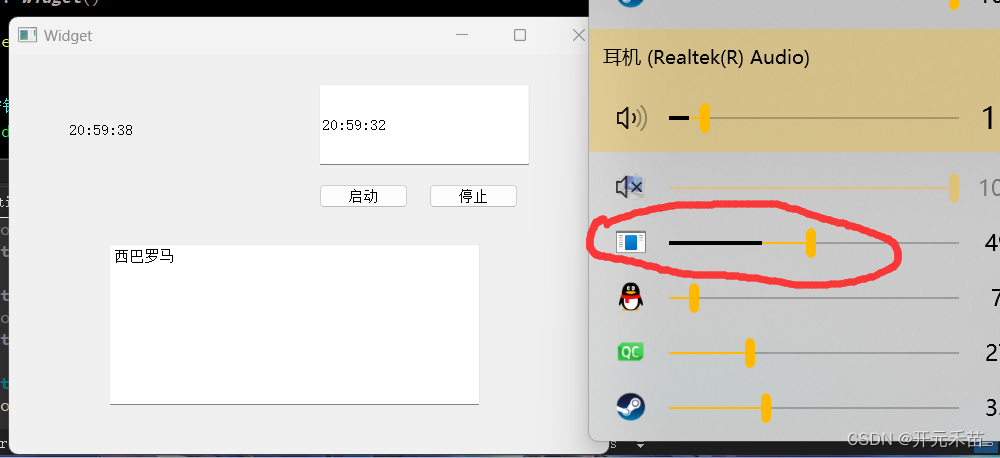
3>
头文件
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QTimerEvent>
#include <QTime>
#include <QTimer>
#include <QPushButton>
#include <QtTextToSpeech/QTextToSpeech>
#include <QVoice>
#include <QMessageBox>
#include <QElapsedTimer>
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
//时钟函数
void timerEvent(QTimerEvent *e) override;
private:
Ui::Widget *ui;
QTimer *timer;
int time_id;
QTextToSpeech *speech = new QTextToSpeech(this);
private slots:
//确定按钮
void on_pushButton_clicked();
//计时器事件函数
void on_timer_timeout();
//取消按钮
void on_pushButton_2_clicked();
};
#endif // WIDGET_H.cpp
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
this->timer=new QTimer;
//0.1s检查一次
time_id=startTimer(100);
//连接定时器信号和自定义的槽函数
connect(timer,&QTimer::timeout,this,&Widget::on_timer_timeout);
}
Widget::~Widget()
{
delete ui;
}
//启动按钮
void Widget::on_pushButton_clicked()
{
timer->start(100);
ui->textEdit->setReadOnly(true);
ui->lineEdit->setReadOnly(true);
}
//计时器函数
void Widget::on_timer_timeout()
{
if(ui->lineEdit->text()==ui->label->text())
{
//播报员
speech = new QTextToSpeech(this);
QString text = ui->textEdit->toPlainText();
speech->say(text);
}
}
//时钟
void Widget::timerEvent(QTimerEvent *event)
{
if(event->timerId()==time_id)
{
QDateTime sysDateTime=QDateTime::currentDateTime();
QString dateTime=sysDateTime.toString("hh:mm:ss");
ui->label->setText(dateTime);
}
}
//停止
void Widget::on_pushButton_2_clicked()
{
QMessageBox box(QMessageBox::Warning,"Warning","是否要重设闹钟",QMessageBox::Yes|QMessageBox::No);
int ret = box.exec();
if(ret==QMessageBox::Yes)
{
//关闭定时器
timer->stop();
//定时器关闭后行编辑器和文本编辑器重新有效
ui->textEdit->setReadOnly(false);
ui->lineEdit->setReadOnly(false);
//清空之前设置的行文本编辑器
ui->lineEdit->clear();
speech->stop();
}
}

![Flask框架-1-[群聊]: flask-socketio实现websocket的功能](https://img-blog.csdnimg.cn/d8335e34937946ae8cd7c9a54f47831f.png)