几何体划分顶点添加不同的材质
- 前言
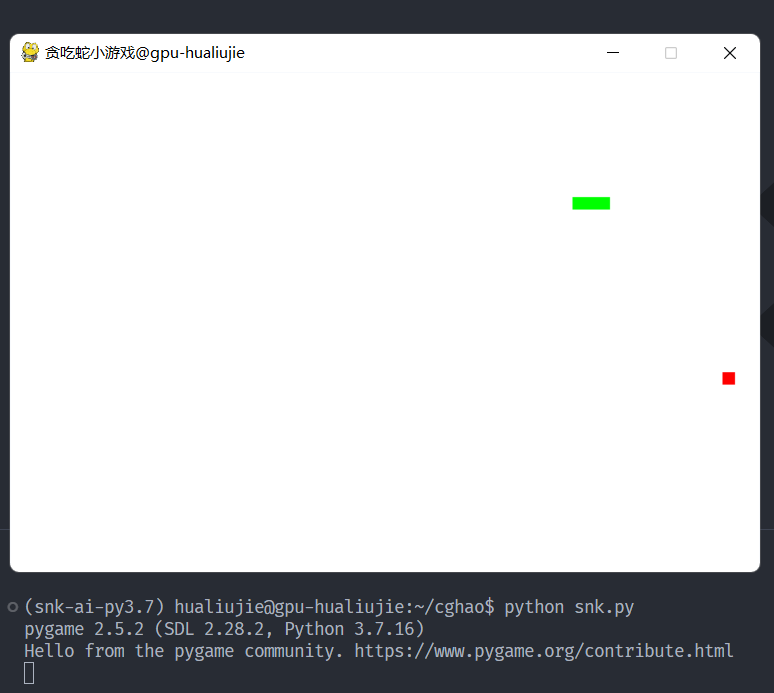
- 效果图
- .addGroup('顶点的下标', '获取几个顶点', '选择材质的下标')
- 在vue中使用
前言

上篇文章讲解了怎样通过索引划分顶点,通过顶点绘制图形,本章通过addGroup方法讲解根据划分的顶点来添加不同的材质
效果图

.addGroup(‘顶点的下标’, ‘获取几个顶点’, ‘选择材质的下标’)
在vue中使用
// 创建几何图形
const geomentryBuff = new THREE.BufferGeometry()
// 创建顶点数据
const vertices = new Float32Array([
-1.0, -1.0, 0.0,
1.0, -1.0, 0.0,
1.0, 1.0, 0.0,
-1.0, 1.0, 0.0
])
// 创建顶点属性
geomentryBuff.setAttribute('position', new THREE.BufferAttribute(vertices, 3))
// 创建索引
const indices = new Uint16Array([0, 1, 2, 2, 3, 0])
geomentryBuff.setIndex(new THREE.BufferAttribute(indices, 1))
// 设置两个顶点,形成两种材质 第一个参数是从那个下表开始, 第二个参数是取几个点 第三参数是使用那个材质
geomentryBuff.addGroup(0, 3, 0)
geomentryBuff.addGroup(3, 3, 1)
// 创建材质
const material01 = new THREE.MeshBasicMaterial({
color: 0x00ff00,
// 正反面都能看到
side: THREE.DoubleSide,
// 线条展示
wireframe:true
})
const material02 = new THREE.MeshBasicMaterial({
color: 0xff0000,
// 正反面都能看到
side: THREE.DoubleSide,
})
// 创建网格
const plane = new THREE.Mesh(geomentryBuff, [material01, material02])
// 改变网格的位置
plane.position.set(3, 0, 0)
scene.add(plane)












![[MySQL]基本介绍及安装使用详细讲解](https://img-blog.csdnimg.cn/5f58de15a1274d59a75b5ffcab695221.png)