博主主页:一季春秋
博主简介:专注Java技术领域和毕业设计项目实战、Java、微信小程序、安卓等技术开发,远程调试部署、代码讲解、文档指导、ppt制作等技术指导。
主要内容:毕业设计(Java项目、小程序等)、简历模板、学习资料、面试题库、技术咨询。🍅文末获取联系🍅
精彩专栏推荐订阅👇🏻👇🏻 不然下次找不到哟
SpringBoot+Vue项目持续更新中
http://t.csdn.cn/1mgm8
目录
一、项目介绍
二、项目主要技术
三、系统设计
四、系统实现
4.1 前台功能实现
4.2 管理员模块实现
4.3 业主模块实现
五、实现代码
一、项目介绍
这个系统的设计主要包括方便管理员和业主两者互动的后端数据库,要求系统需要良好的数据处理能力、友好的界面和易用的功能。
数据要被工作人员通过界面操作传输至数据库中。通过研究,以MySQL为后端数据库,以IDEA为开发平台,采用SPRINGBOOT架构,建立以个人中心、业主管理、小区信息管理、资产信息管理、业主车辆管理、业主宠物管理、车位信息管理、购买车位管理、缴费通知管理、留言板管理、系统管理等必要功能的、稳定的小区物业管理系统。
二、项目主要技术
开发语言:Java
使用框架:spring boot
前端技术:JavaScript、Vue 、css3
开发工具:IDEA/MyEclipse/Eclipse、Visual Studio Code
数据库:MySQL 5.7/8.0
数据库管理工具:phpstudy/Navicat
JDK版本:jdk1.8
Maven: apache-maven 3.8.1-bin三、系统设计
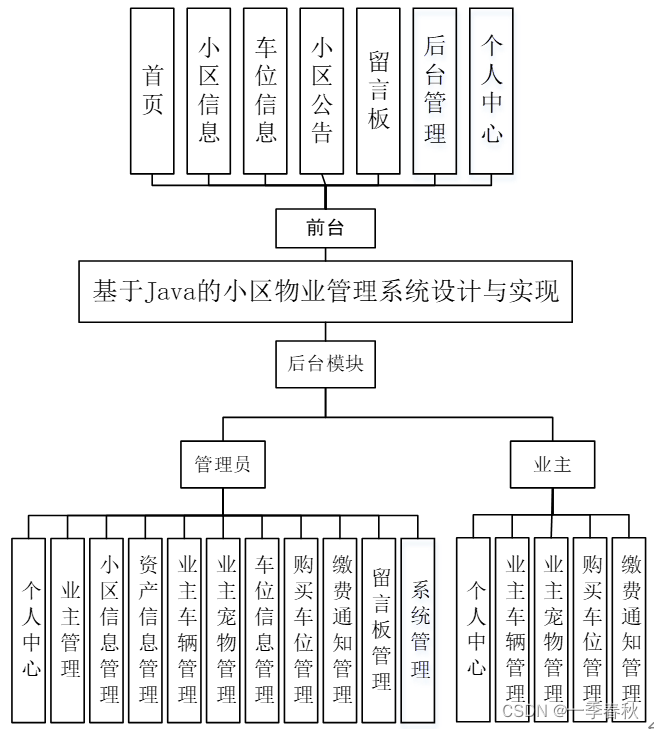
小区物业管理系统按照权限的类型进行划分,分为管理员和业主共两个模块。系统实现个人中心、业主管理、小区信息管理、资产信息管理、业主车辆管理、业主宠物管理、车位信息管理、购买车位管理、缴费通知管理、留言板管理、系统管理等功能进行操作,增强了使用者的操作体验。管理员模块主要针对整个系统的管理进行设计,提高了管理的效率和标准。系统的总体模块设计如下图所示:

四、系统实现
4.1 前台功能实现
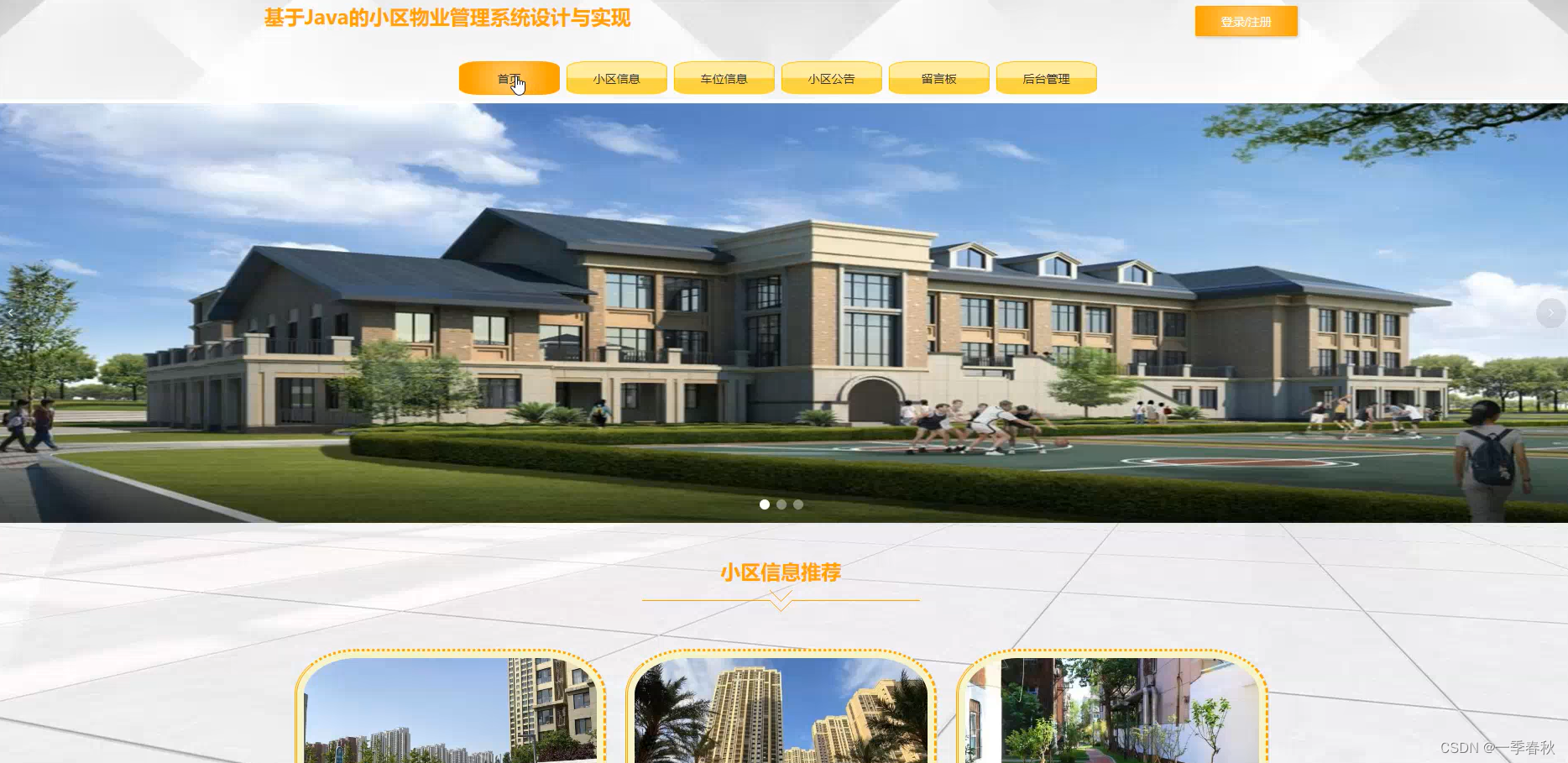
当我们打开系统的网址后,首先看到的就是首页界面。在这里,我们能够看到系统的导航条,通过导航条导航进入各功能展示页面进行操作。系统首页界面如图所示:

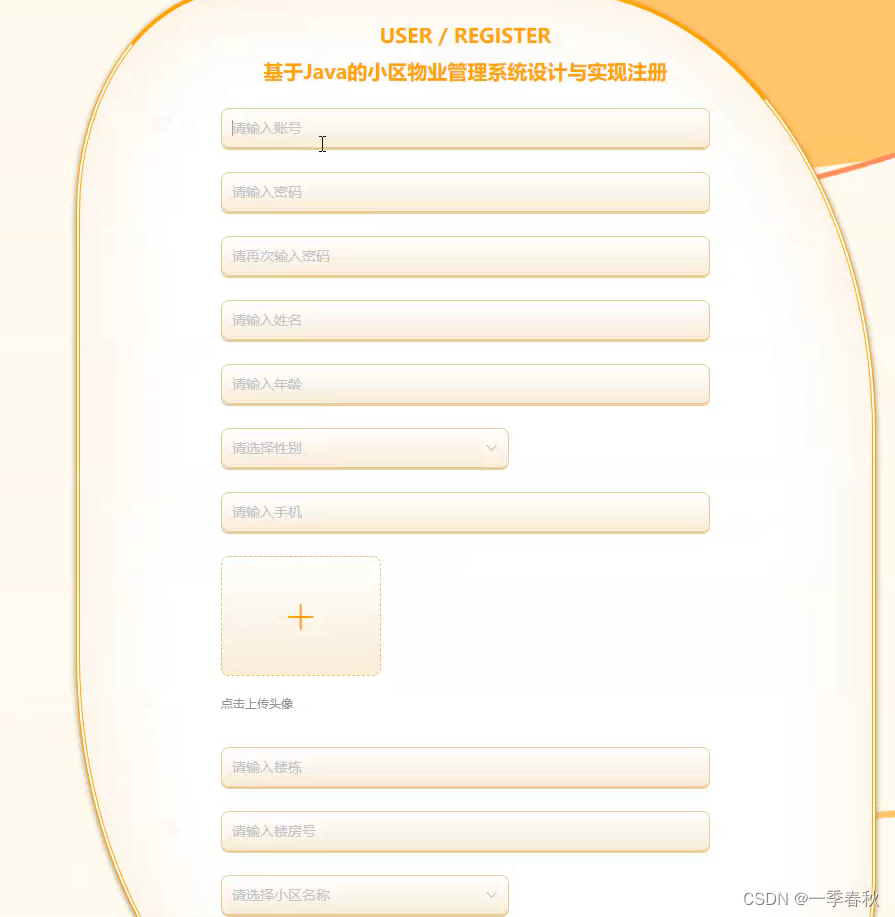
系统注册:在系统注册页面的输入栏中输入用户注册信息进行注册操作,系统注册页面如图所示:

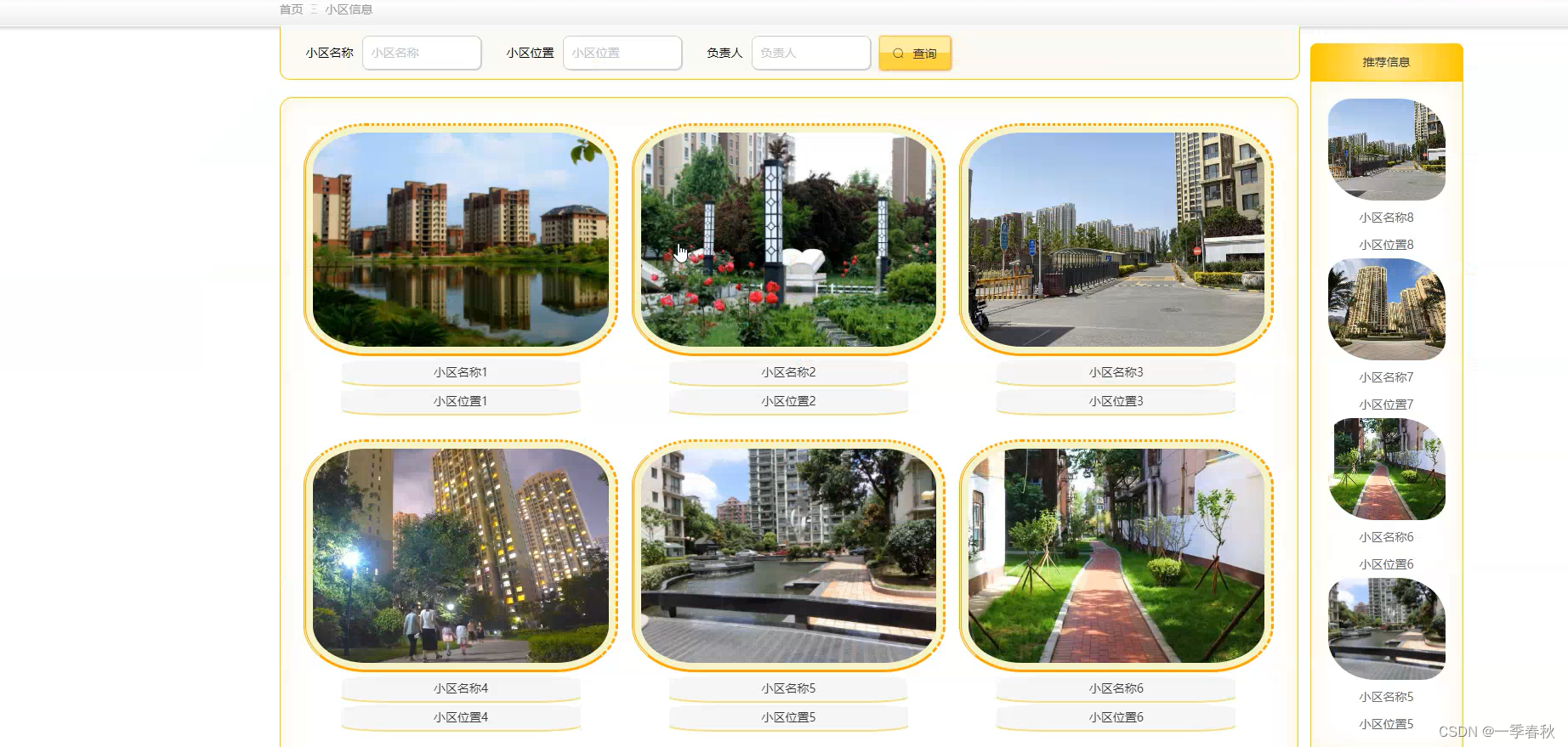
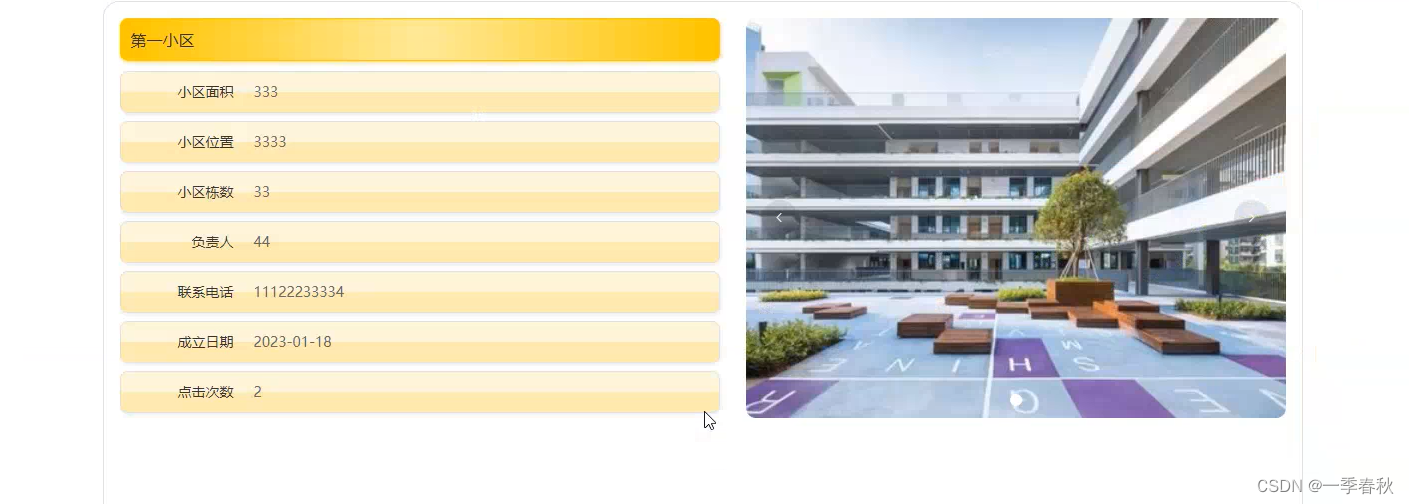
小区信息:在小区信息页面的输入栏中输入小区名称、小区位置和负责人进行查询,可以查看到小区详细信息;小区信息页面如图所示:


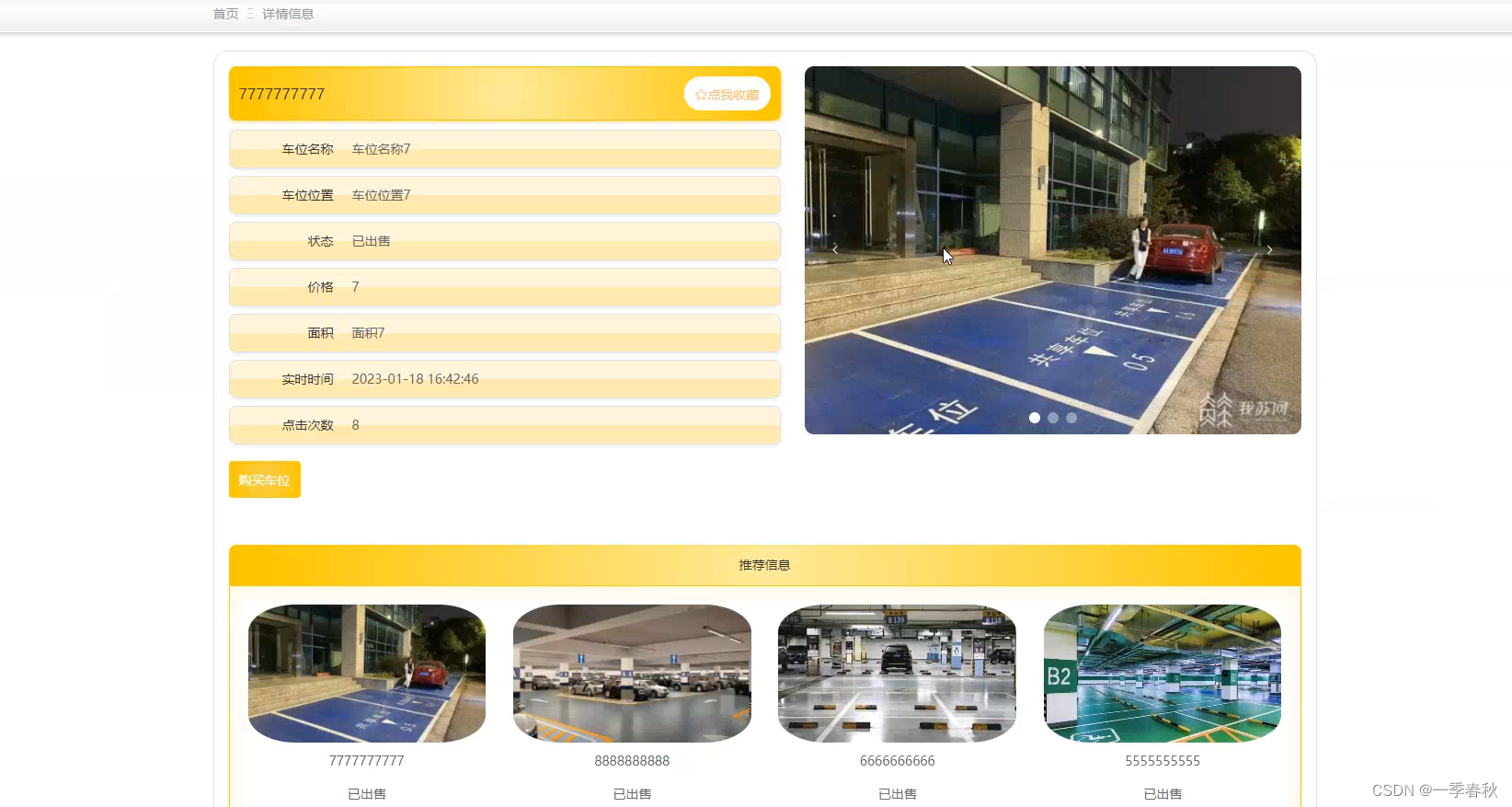
车位信息:在车位信息页面的输入栏中输入车位名称、车位位置和选择状态进行查询,可以查看到车位详细信息,并进行购买车位或收藏操作,车位信息页面如图所示:

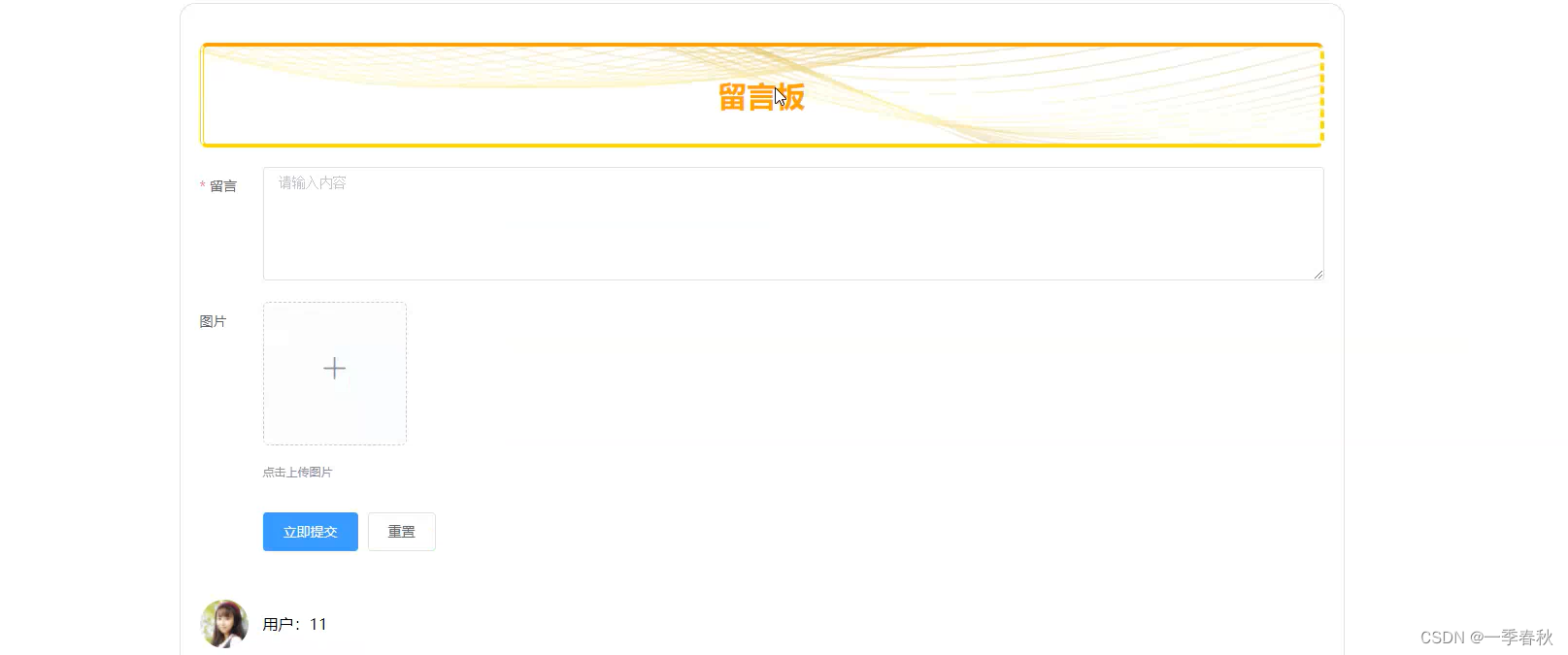
留言板:在留言板页面通过填写留言内容、上传图片并立即提交或重置进行在线留言,还可以对留言信息进行回复操作,留言板页面如图所示:

4.2 管理员模块实现
后台用户登录,在登录页面选择需要登录的角色,在正确输入用户名和密码后,进入操作系统进行操作;如图所示。

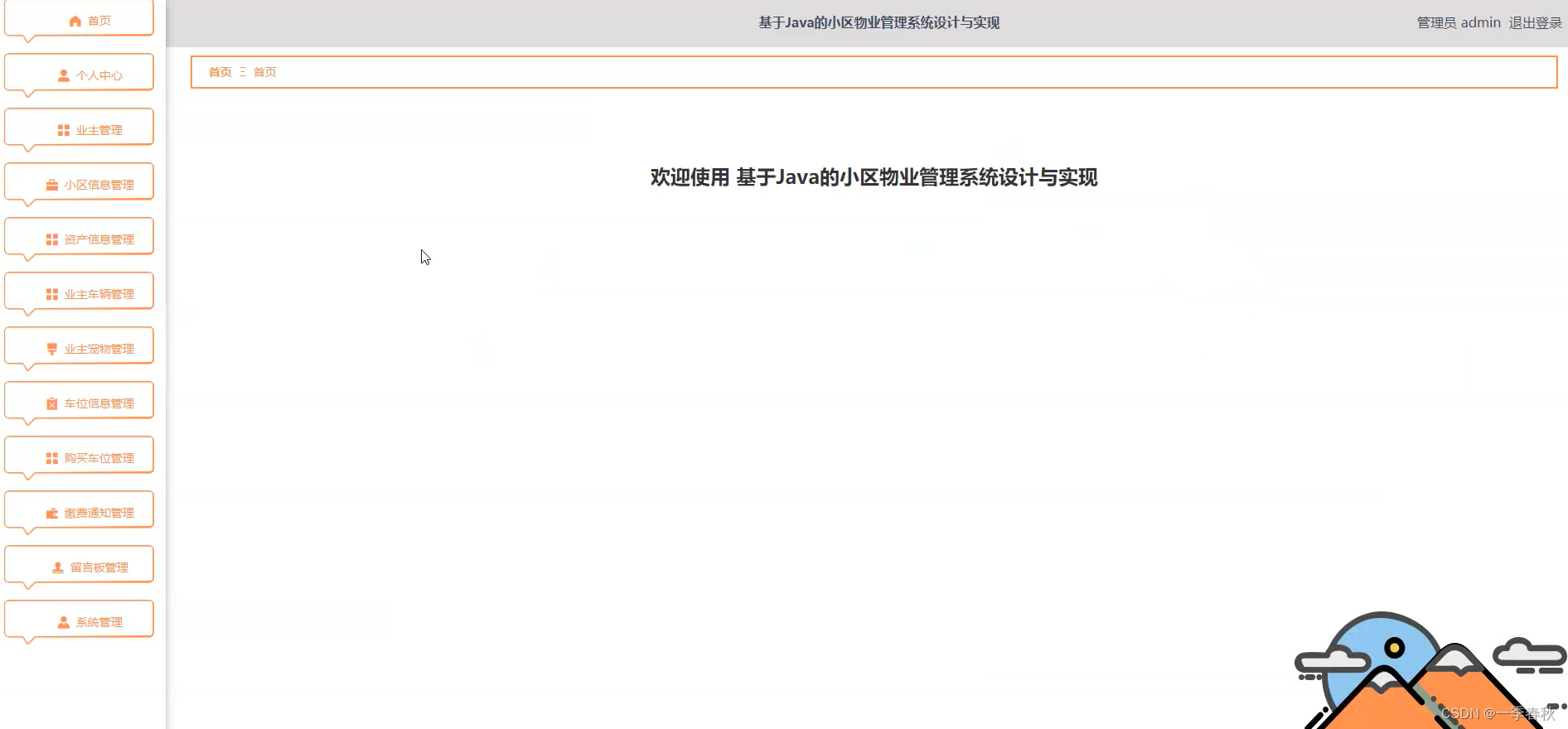
管理员进入主页面,主要功能包括对个人中心、业主管理、小区信息管理、资产信息管理、业主车辆管理、业主宠物管理、车位信息管理、购买车位管理、缴费通知管理、留言板管理、系统管理等进行操作。管理员主页面如图所示:

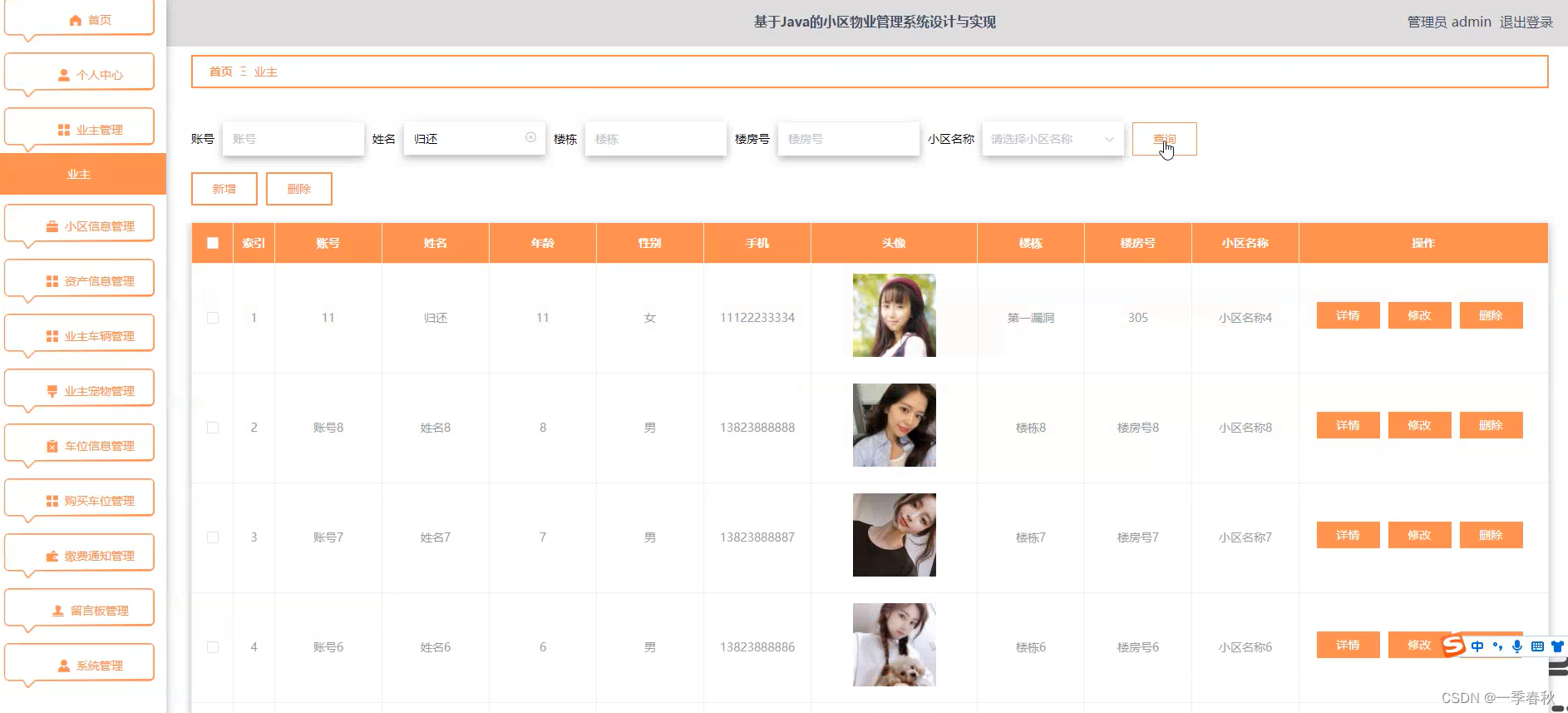
管理员点击业主管理。在业主页面输入账号、姓名、楼栋、楼房号和选择小区名称进行查询、新增或删除业主列表,并根据需要对业主详情信息进行详情、修改或删除操作;如图所示:

管理员点击小区信息管理。在小区信息页面输入小区名称、小区位置和负责人进行查询、新增或删除小区信息列表,并根据需要对小区详情信息进行详情、修改或删除操作;如图所示:

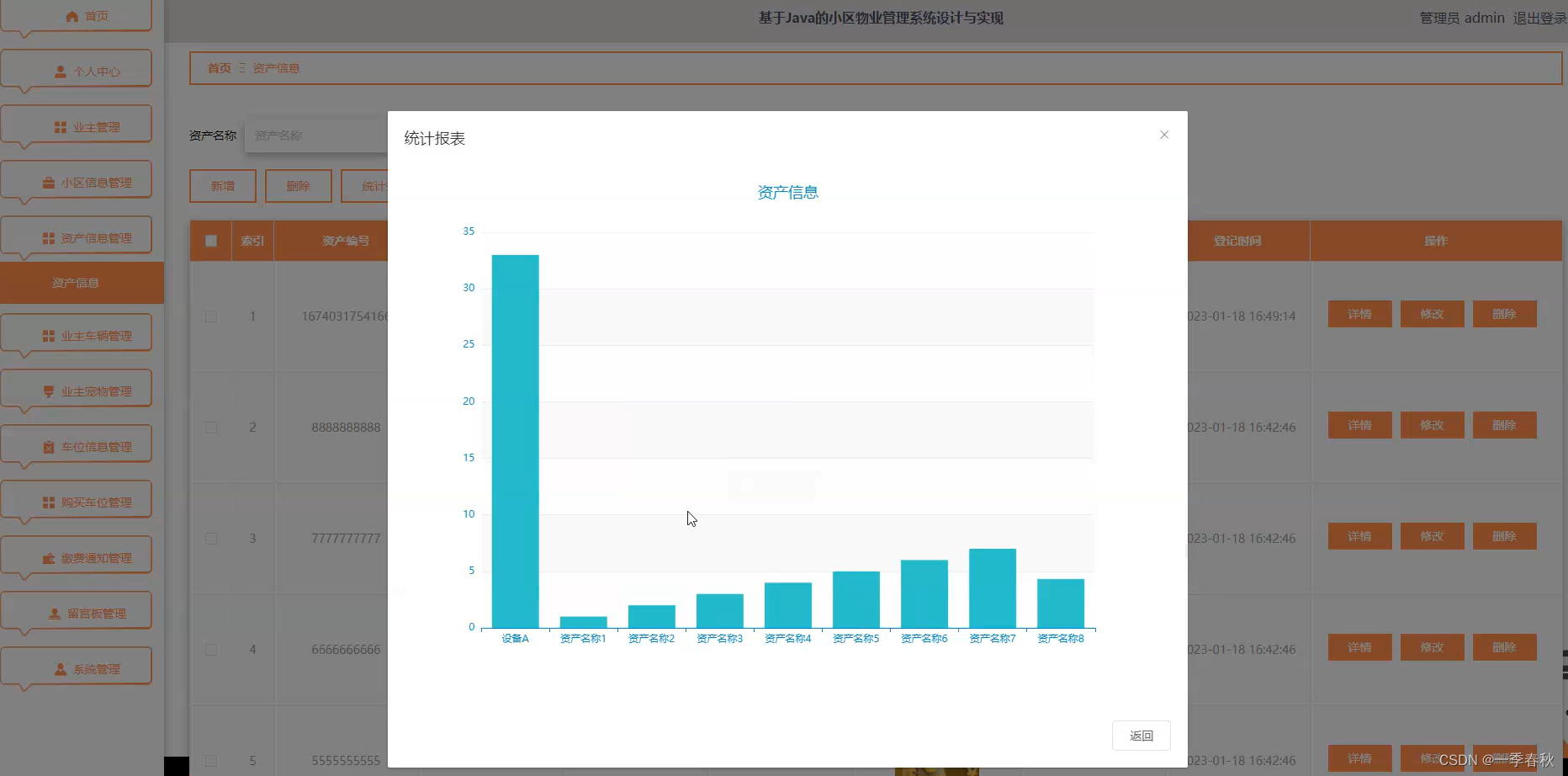
管理员点击资产信息管理。在资产信息页面输入资产名称、资产类型和选择小区名称进行查询、新增、删除或统计报表资产信息列表,并根据需要对资产详情信息进行详情、修改或删除操作;如图所示:

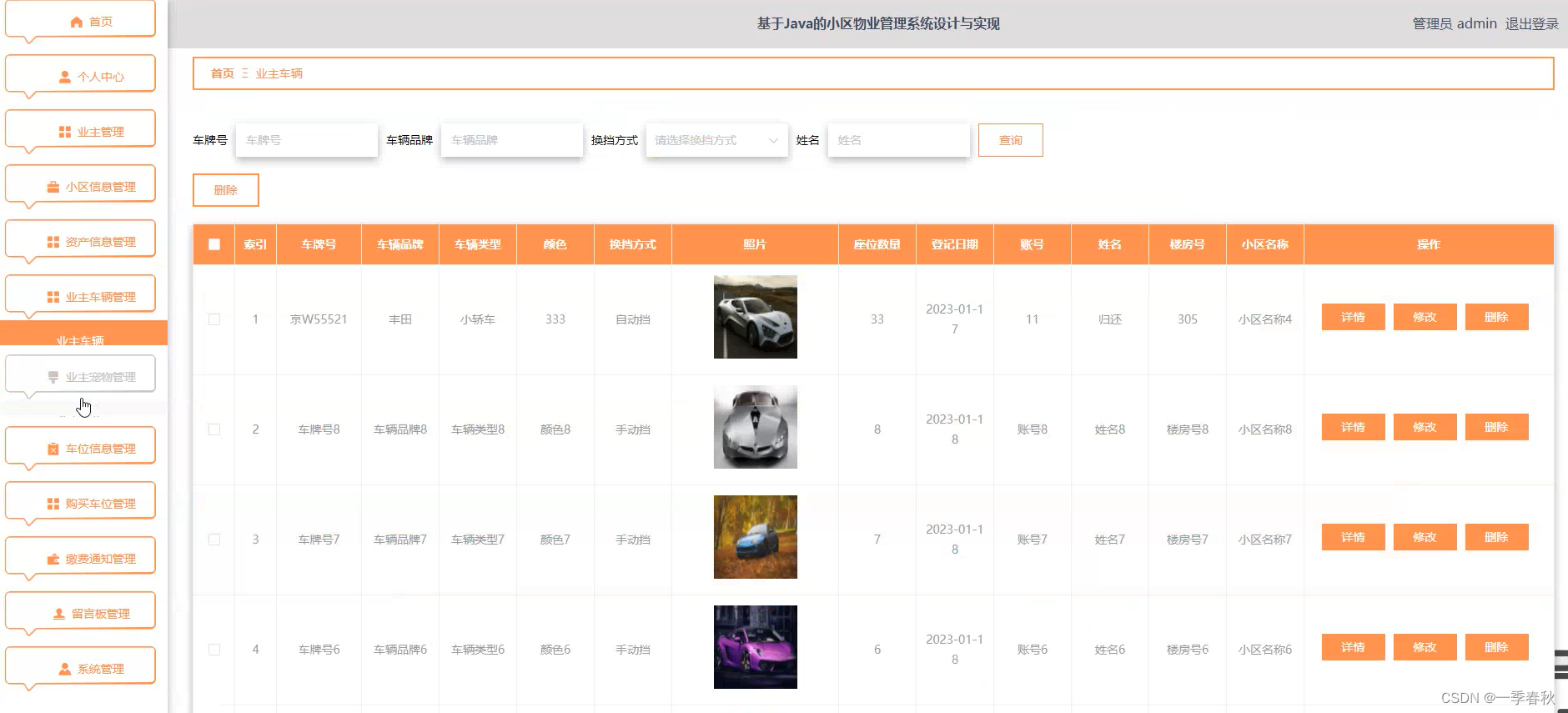
管理员点击业主车辆管理。在业主车辆页面输入车牌号、车辆品牌、姓名和选择换挡方式进行查询或删除业主车辆列表,并根据需要对业主车辆详情信息进行详情、修改或删除操作;如图所示:

管理员点击业主宠物管理。在业主宠物页面输入宠物名称、宠物种类、姓名和楼房号进行查询或删除业主宠物列表,并根据需要对业主宠物详情信息进行详情、修改或删除操作;如图所示:

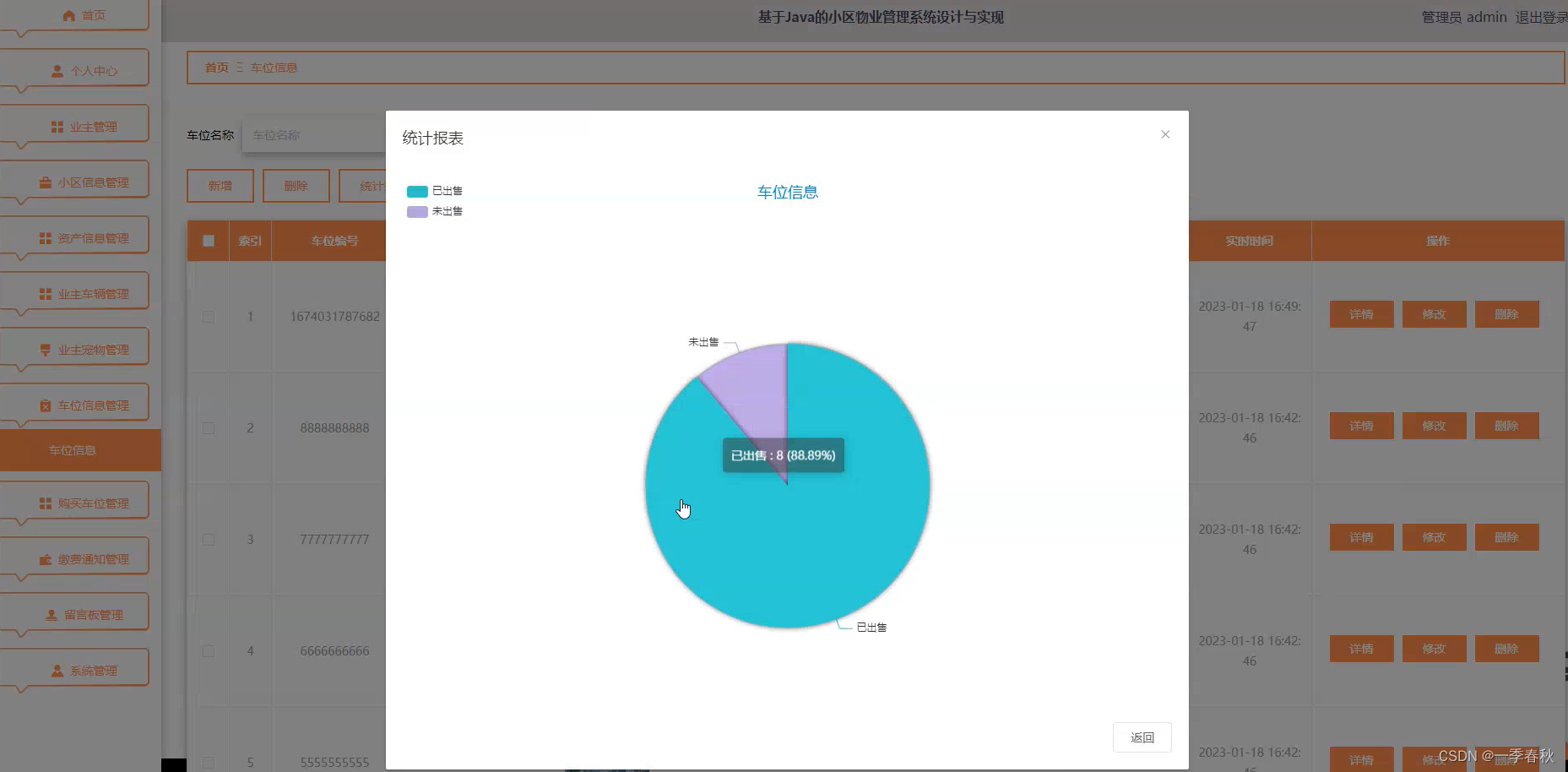
管理员点击车位信息管理。在车位信息页面输入车位名称、车位位置和选择状态进行查询、新增、删除或统计报表车位信息列表,并根据需要对车位详情信息进行详情、修改或删除操作;如图所示:

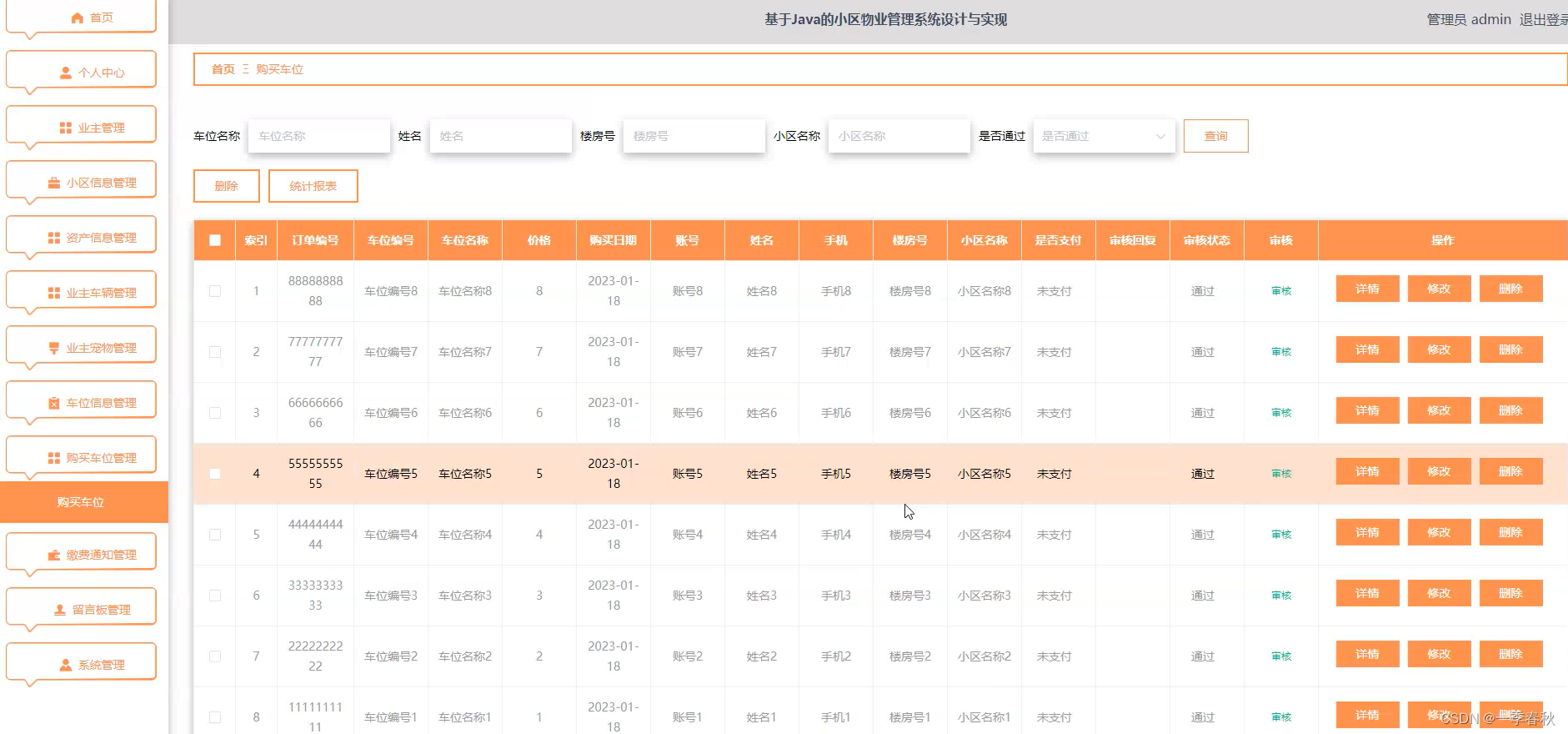
管理员点击购买车位管理。在购买车位页面输入车位名称、姓名、楼房号、小区名称和选择是否通过进行查询、删除或统计报表购买车位列表,并根据需要对购买车位详情信息进行详情、修改或删除操作;如图所示:

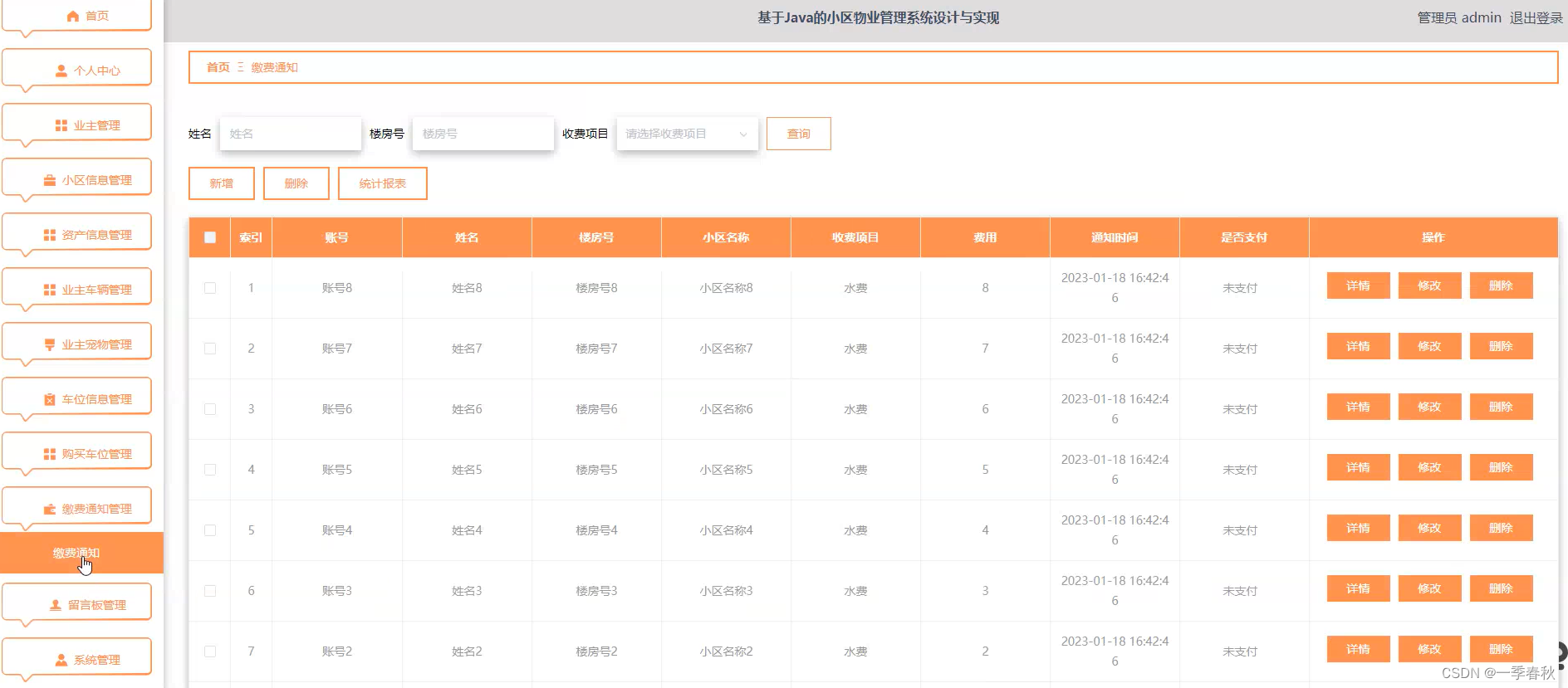
管理员点击缴费通知管理。在缴费通知页面输入姓名、楼房号和选择收费项目进行查询、新增、删除或统计报表缴费通知列表,并根据需要对缴费通知详情信息进行详情、修改或删除操作;如图所示:

管理员点击留言板管理。在留言板页面输入用户名进行查询或删除留言板列表,并根据需要对留言板详情信息进行详情、修改、回复或删除操作;如图所示:

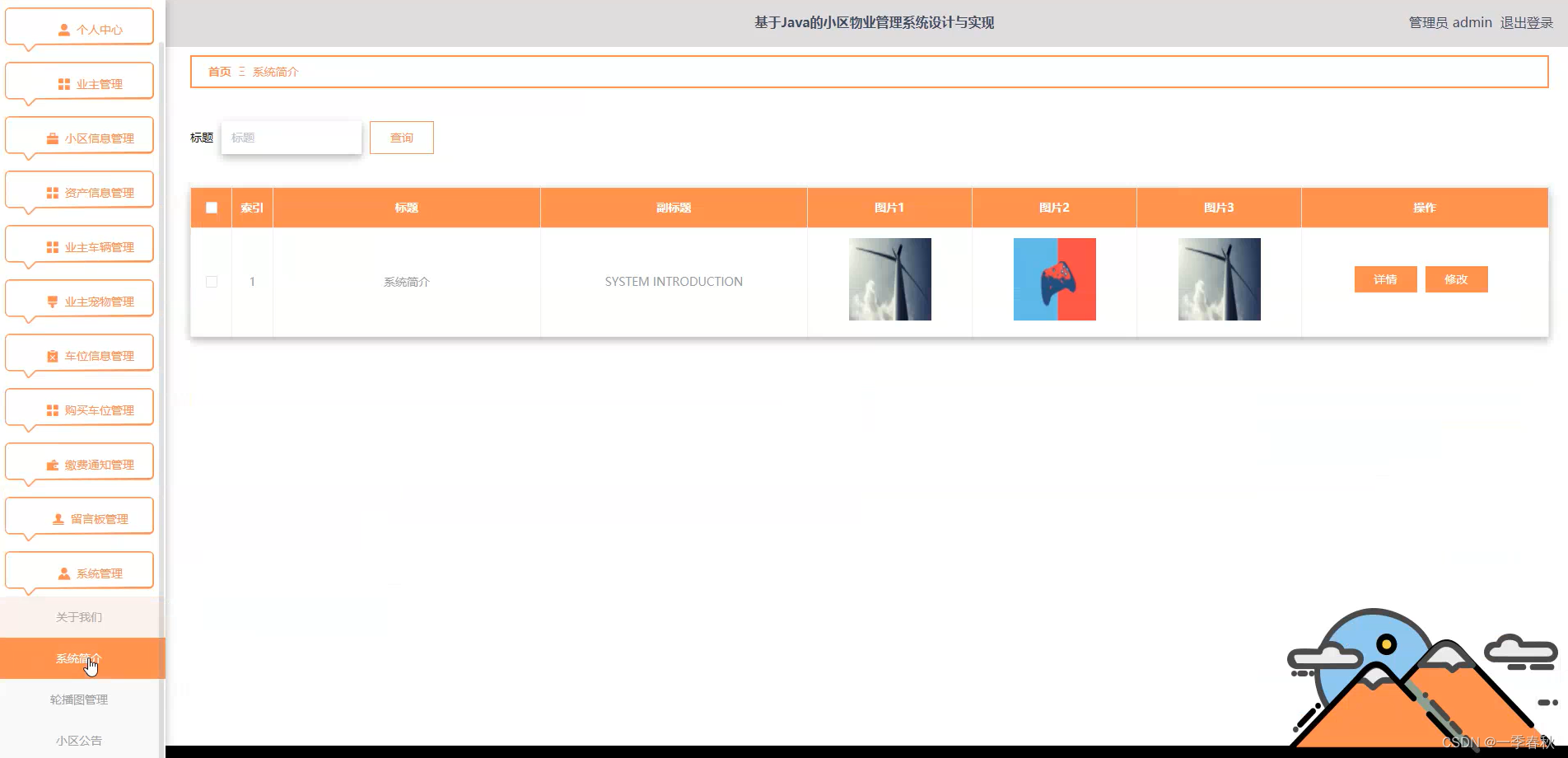
管理员点击系统管理。在小区公告页面输入标题进行查询、新增或删除小区公告列表,并根据需要对小区公告详情信息进行详情、修改或删除操作;还可以对关于我们、系统简介和轮播图管理进行详细操作;如图所示:

4.3 业主模块实现
业主进入系统可以对个人中心、业主车辆管理、业主宠物管理、购买车位管理、缴费通知管理等功能进行操作。业主主页面如图所示:

业主点击业主车辆管理。在业主车辆页面输入车牌号、车辆品牌、姓名和选择换挡方式进行查询、新增或删除业主车辆列表,并根据需要对业主车辆详情信息进行详情、修改或删除操作;如图所示:

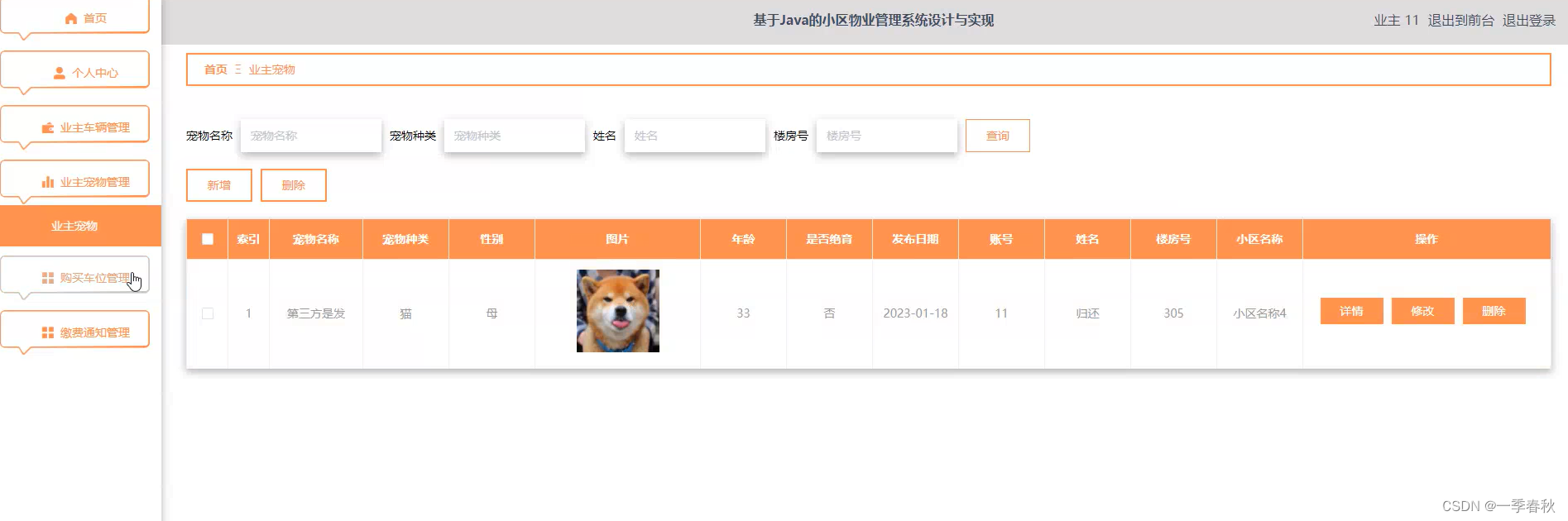
业主点击业主宠物管理。在业主宠物页面输入宠物名称、宠物种类、姓名和楼房号进行查询、新增或删除业主宠物列表,并根据需要对业主宠物详情信息进行详情、修改或删除操作;如图所示:

五、实现代码
小区信息
/**
* 小区信息
* 后端接口
* @author
* @email
* @date 2023-01-26 18:34:57
*/
@RestController
@RequestMapping("/xiaoquxinxi")
public class XiaoquxinxiController {
@Autowired
private XiaoquxinxiService xiaoquxinxiService;
/**
* 后端列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,XiaoquxinxiEntity xiaoquxinxi,
HttpServletRequest request){
EntityWrapper<XiaoquxinxiEntity> ew = new EntityWrapper<XiaoquxinxiEntity>();
PageUtils page = xiaoquxinxiService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, xiaoquxinxi), params), params));
return R.ok().put("data", page);
}
/**
* 前端列表
*/
@IgnoreAuth
@RequestMapping("/list")
public R list(@RequestParam Map<String, Object> params,XiaoquxinxiEntity xiaoquxinxi,
HttpServletRequest request){
EntityWrapper<XiaoquxinxiEntity> ew = new EntityWrapper<XiaoquxinxiEntity>();
PageUtils page = xiaoquxinxiService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, xiaoquxinxi), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/lists")
public R list( XiaoquxinxiEntity xiaoquxinxi){
EntityWrapper<XiaoquxinxiEntity> ew = new EntityWrapper<XiaoquxinxiEntity>();
ew.allEq(MPUtil.allEQMapPre( xiaoquxinxi, "xiaoquxinxi"));
return R.ok().put("data", xiaoquxinxiService.selectListView(ew));
}
/**
* 查询
*/
@RequestMapping("/query")
public R query(XiaoquxinxiEntity xiaoquxinxi){
EntityWrapper< XiaoquxinxiEntity> ew = new EntityWrapper< XiaoquxinxiEntity>();
ew.allEq(MPUtil.allEQMapPre( xiaoquxinxi, "xiaoquxinxi"));
XiaoquxinxiView xiaoquxinxiView = xiaoquxinxiService.selectView(ew);
return R.ok("查询小区信息成功").put("data", xiaoquxinxiView);
}
/**
* 后端详情
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") Long id){
XiaoquxinxiEntity xiaoquxinxi = xiaoquxinxiService.selectById(id);
xiaoquxinxi.setClicknum(xiaoquxinxi.getClicknum()+1);
xiaoquxinxi.setClicktime(new Date());
xiaoquxinxiService.updateById(xiaoquxinxi);
return R.ok().put("data", xiaoquxinxi);
}
/**
* 前端详情
*/
@IgnoreAuth
@RequestMapping("/detail/{id}")
public R detail(@PathVariable("id") Long id){
XiaoquxinxiEntity xiaoquxinxi = xiaoquxinxiService.selectById(id);
xiaoquxinxi.setClicknum(xiaoquxinxi.getClicknum()+1);
xiaoquxinxi.setClicktime(new Date());
xiaoquxinxiService.updateById(xiaoquxinxi);
return R.ok().put("data", xiaoquxinxi);
}
/**
* 后端保存
*/
@RequestMapping("/save")
public R save(@RequestBody XiaoquxinxiEntity xiaoquxinxi, HttpServletRequest request){
xiaoquxinxi.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(xiaoquxinxi);
xiaoquxinxiService.insert(xiaoquxinxi);
return R.ok();
}
/**
* 前端保存
*/
@RequestMapping("/add")
public R add(@RequestBody XiaoquxinxiEntity xiaoquxinxi, HttpServletRequest request){
xiaoquxinxi.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(xiaoquxinxi);
xiaoquxinxiService.insert(xiaoquxinxi);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
@Transactional
public R update(@RequestBody XiaoquxinxiEntity xiaoquxinxi, HttpServletRequest request){
//ValidatorUtils.validateEntity(xiaoquxinxi);
xiaoquxinxiService.updateById(xiaoquxinxi);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
xiaoquxinxiService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
/**
* 提醒接口
*/
@RequestMapping("/remind/{columnName}/{type}")
public R remindCount(@PathVariable("columnName") String columnName, HttpServletRequest request,
@PathVariable("type") String type,@RequestParam Map<String, Object> map) {
map.put("column", columnName);
map.put("type", type);
if(type.equals("2")) {
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");
Calendar c = Calendar.getInstance();
Date remindStartDate = null;
Date remindEndDate = null;
if(map.get("remindstart")!=null) {
Integer remindStart = Integer.parseInt(map.get("remindstart").toString());
c.setTime(new Date());
c.add(Calendar.DAY_OF_MONTH,remindStart);
remindStartDate = c.getTime();
map.put("remindstart", sdf.format(remindStartDate));
}
if(map.get("remindend")!=null) {
Integer remindEnd = Integer.parseInt(map.get("remindend").toString());
c.setTime(new Date());
c.add(Calendar.DAY_OF_MONTH,remindEnd);
remindEndDate = c.getTime();
map.put("remindend", sdf.format(remindEndDate));
}
}
Wrapper<XiaoquxinxiEntity> wrapper = new EntityWrapper<XiaoquxinxiEntity>();
if(map.get("remindstart")!=null) {
wrapper.ge(columnName, map.get("remindstart"));
}
if(map.get("remindend")!=null) {
wrapper.le(columnName, map.get("remindend"));
}
int count = xiaoquxinxiService.selectCount(wrapper);
return R.ok().put("count", count);
}
/**
* 前端智能排序
*/
@IgnoreAuth
@RequestMapping("/autoSort")
public R autoSort(@RequestParam Map<String, Object> params,XiaoquxinxiEntity xiaoquxinxi, HttpServletRequest request,String pre){
EntityWrapper<XiaoquxinxiEntity> ew = new EntityWrapper<XiaoquxinxiEntity>();
Map<String, Object> newMap = new HashMap<String, Object>();
Map<String, Object> param = new HashMap<String, Object>();
Iterator<Map.Entry<String, Object>> it = param.entrySet().iterator();
while (it.hasNext()) {
Map.Entry<String, Object> entry = it.next();
String key = entry.getKey();
String newKey = entry.getKey();
if (pre.endsWith(".")) {
newMap.put(pre + newKey, entry.getValue());
} else if (StringUtils.isEmpty(pre)) {
newMap.put(newKey, entry.getValue());
} else {
newMap.put(pre + "." + newKey, entry.getValue());
}
}
params.put("sort", "clicknum");
params.put("order", "desc");
PageUtils page = xiaoquxinxiService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, xiaoquxinxi), params), params));
return R.ok().put("data", page);
}
}