const geometry_list = [ ]
const geometry_box = new THREE. BoxGeometry ( 100 , 100 , 100 ) ;
geometry_list. push ( geometry_box) ;
const geometry_sphere = new THREE. SphereGeometry ( 50 ) ;
geometry_list. push ( geometry_sphere) ;
const geometry_cylinder = new THREE. CylinderGeometry ( 50 , 50 , 100 ) ;
geometry_list. push ( geometry_cylinder) ;
const geometry_plane = new THREE. PlaneGeometry ( 100 , 50 ) ;
geometry_list. push ( geometry_plane) ;
const geometry_circle = new THREE. CircleGeometry ( 50 ) ;
geometry_list. push ( geometry_circle) ;
const material = new THREE. MeshLambertMaterial ( {
color : 0x00ffff ,
transparent : true ,
opacity : 0.5 ,
side : THREE . DoubleSide,
} ) ;
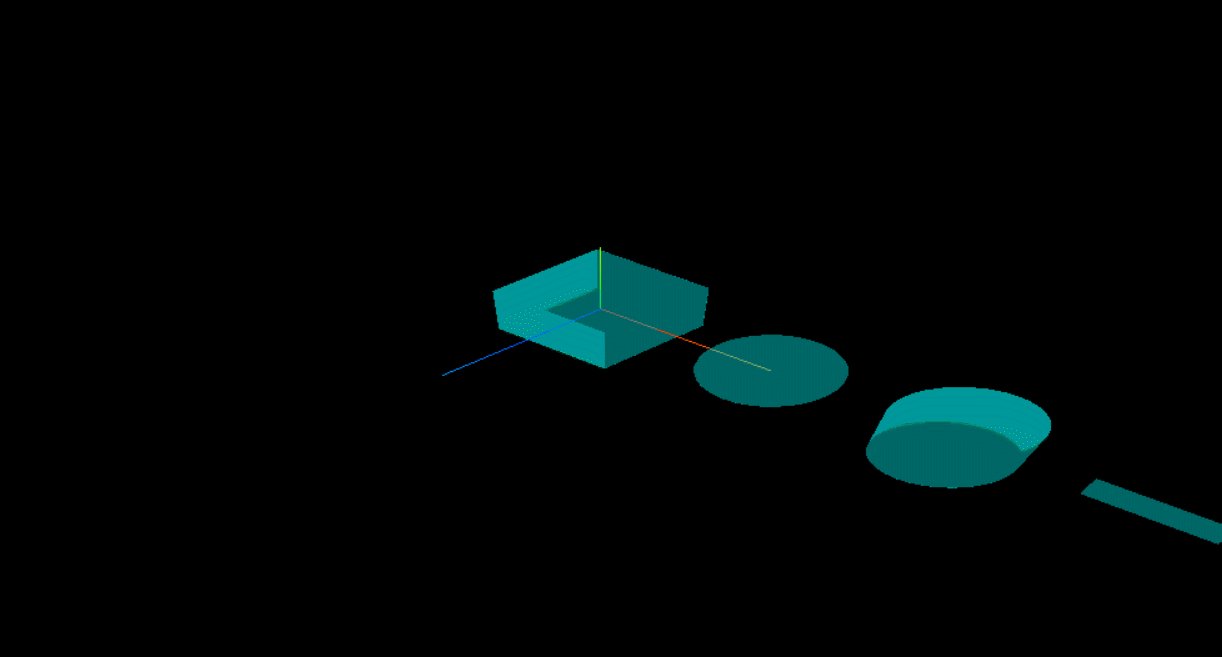
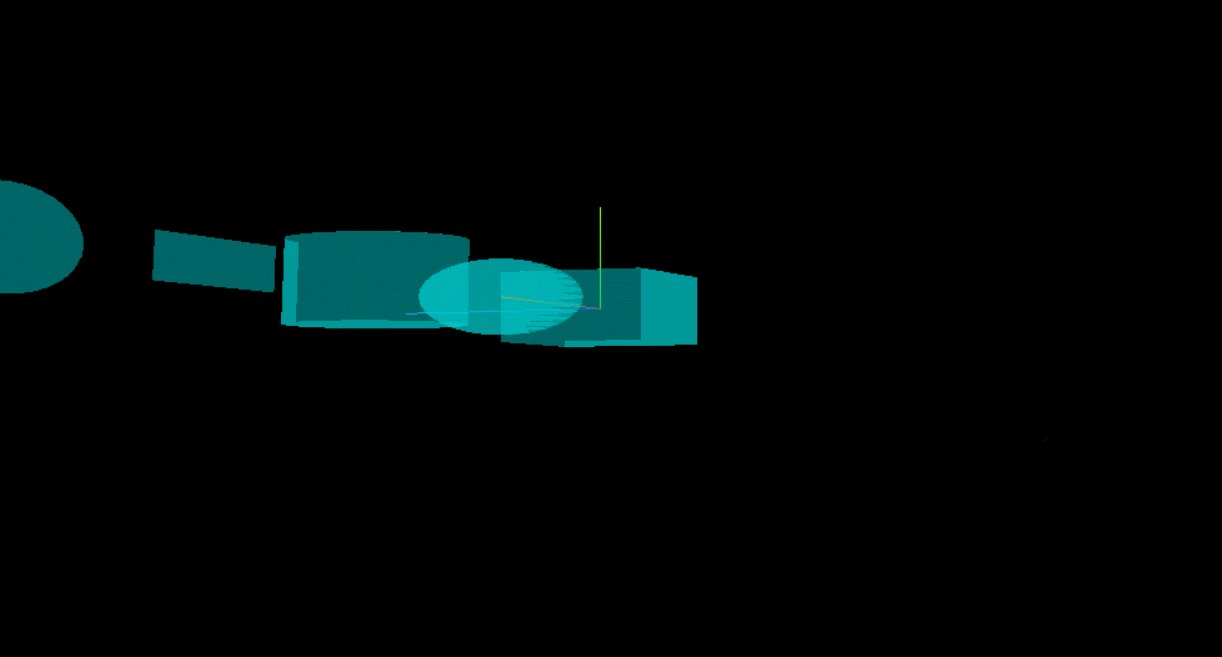
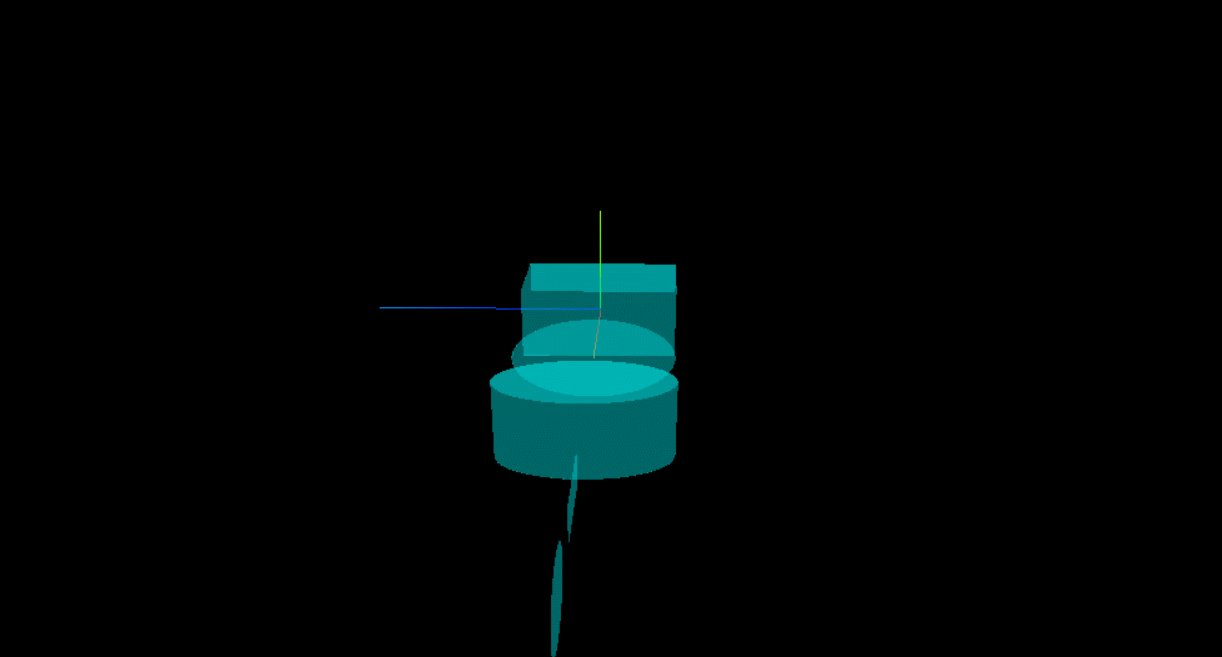
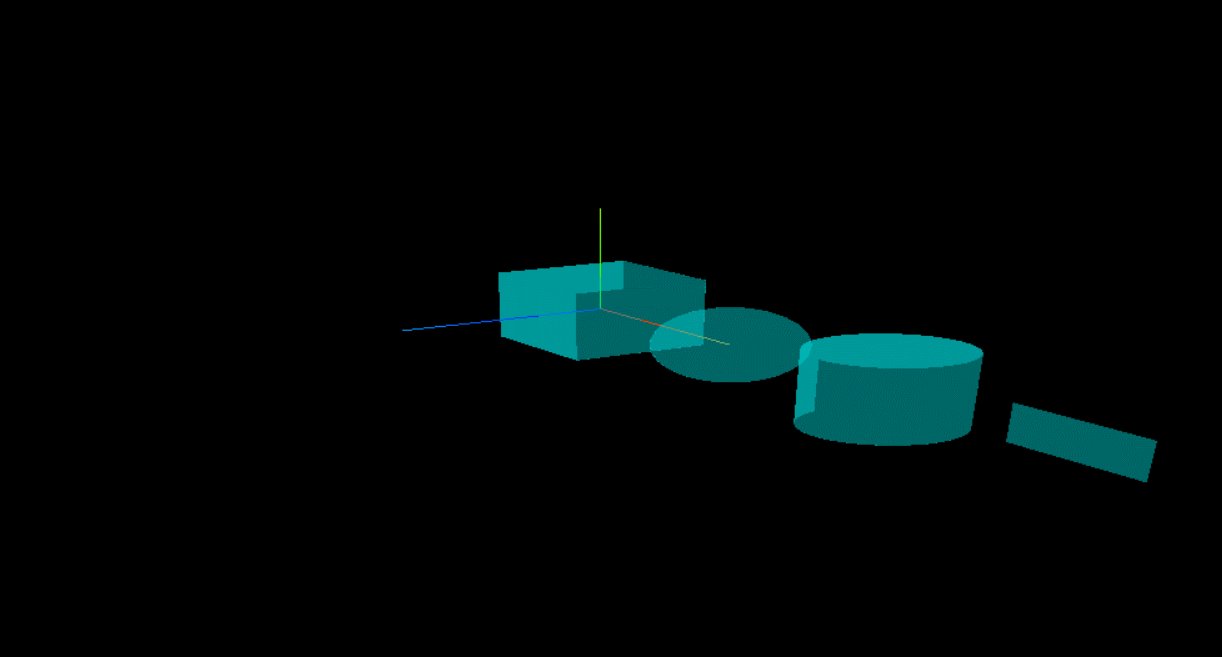
for ( const gIdx in geometry_list) {
const mesh = new THREE. Mesh ( geometry_list[ gIdx] , material) ;
mesh. position. set ( gIdx * 150 , 0 , 0 ) ;
scene. add ( mesh) ;
}
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < title> </ title> < scriptsrc = " ../build/three.js" > </ script> < scripttype = " importmap" >
{
"imports" : {
"three" : "../build/three.module.js" ,
"three/addons/" : "../examples/jsm/"
}
}
</ script> </ head> < body> < scripttype = " module" >
import { OrbitControls } from 'three/addons/controls/OrbitControls.js' ;
const scene = new THREE. Scene ( ) ;
const axesHelper = new THREE. AxesHelper ( 150 ) ;
scene. add ( axesHelper) ;
const geometry_list = [ ]
const geometry_box = new THREE. BoxGeometry ( 100 , 100 , 100 ) ;
geometry_list. push ( geometry_box) ;
const geometry_sphere = new THREE. SphereGeometry ( 50 ) ;
geometry_list. push ( geometry_sphere) ;
const geometry_cylinder = new THREE. CylinderGeometry ( 50 , 50 , 100 ) ;
geometry_list. push ( geometry_cylinder) ;
const geometry_plane = new THREE. PlaneGeometry ( 100 , 50 ) ;
geometry_list. push ( geometry_plane) ;
const geometry_circle = new THREE. CircleGeometry ( 50 ) ;
geometry_list. push ( geometry_circle) ;
const material = new THREE. MeshLambertMaterial ( {
color : 0x00ffff ,
transparent : true ,
opacity : 0.5 ,
side : THREE . DoubleSide,
} ) ;
for ( const gIdx in geometry_list) {
const mesh = new THREE. Mesh ( geometry_list[ gIdx] , material) ;
mesh. position. set ( gIdx * 150 , 0 , 0 ) ;
scene. add ( mesh) ;
}
const ambient = new THREE. AmbientLight ( 0xffffff , 0.8 ) ;
scene. add ( ambient) ;
const camera = new THREE. PerspectiveCamera ( ) ;
camera. position. set ( 800 , 800 , 800 ) ;
camera. lookAt ( 200 , 0 , 0 ) ;
const width = window. innerWidth;
const height = window. innerHeight;
const renderer = new THREE. WebGLRenderer ( ) ;
renderer. setSize ( width, height) ;
renderer. render ( scene, camera) ;
document. body. appendChild ( renderer. domElement) ;
const controls = new OrbitControls ( camera, renderer. domElement) ;
controls. addEventListener ( 'change' , function ( ) {
renderer. render ( scene, camera) ;
} ) ;
</ script> </ body> < style>
body {
overflow : hidden;
margin : 0px;
}
</ style> </ html>