EFLAGS寄存器
EFLAGS寄存器有32位,EFLAGS 寄存器的标志位可以通过各种指令进行操作和判断,例如条件分支指令、算术指令和控制指令等。程序可以根据标志位的值来进行条件判断和控制流程,从而实现不同的逻辑和功能。
EFLAGS 寄存器的各个位和标志位含义如下:
-
CF (Carry Flag):进/借位标志位。用于表示某些算术操作或移位操作是否产生了进位或借位。
-
PF (Parity Flag):奇偶标志位。用于表示结果中 1 的个数的奇偶性。
-
AF (Auxiliary Carry Flag):辅助进位标志位。用于表示低 4 位的进位或借位情况。
-
ZF (Zero Flag):零标志位。用于表示操作结果是否为零。
-
SF (Sign Flag):符号标志位。用于表示操作结果的最高有效位(符号位)。
-
TF (Trap Flag):陷阱标志位。用于控制单步执行调试功能。
-
IF (Interrupt Flag):中断标志位。用于控制是否允许中断响应。
-
DF (Direction Flag):方向标志位。用于控制字符串传输指令的方向(正向或反向)。
-
OF (Overflow Flag):溢出标志位。用于表示有符号算术操作是否发生溢出。
-
IOPL (I/O Privilege Level):I/O 特权级。用于管理对 I/O 端口的访问权限。
-
NT (Nested Task Flag):嵌套任务标志位。用于表示当前是否处于嵌套任务的执行环境。
-
RF (Resume Flag):恢复标志位。用于控制中断返回时是否进入恢复处理器状态的过程。
-
VM (Virtual Mode Flag):虚拟模式标志位。用于指示处理器是否处于虚拟模式。
-
AC (Alignment Check):对齐检查标志位。用于控制是否进行内存对齐检查。
-
VIF (Virtual Interrupt Flag):虚拟中断标志位。用于指示当前是否处于虚拟 8086 模式的中断响应中。
-
VIP (Virtual Interrupt Pending):虚拟中断等待标志位。用于指示是否有虚拟中断正在等待响应。
-
ID (ID Flag):识别标志位。用于指示是否支持 CPUID 指令。
目前我们只需要关注下面9个就可以了
- CF 进位标志:当算术结果产生进位或者借位的时候被置1
- PF 奇偶标志:当算术结果为偶数时被置1
- AF 辅助进位标志:算术操作在结果的第三位发生进位或借位则将该标志置1
- ZF 零标志:当结果为0时被置1
- SF 符号标志:当算术结果为负数时被置1
- TF 单步标志 :和调试原理相关
- IF 中断标志:和内核有关系
- DF 方向标志:会影响MOVS STOS两个串操作指令中EDI和ESI的值
- OF 溢出标志:当有符号数的数值超过最大范围时被置1
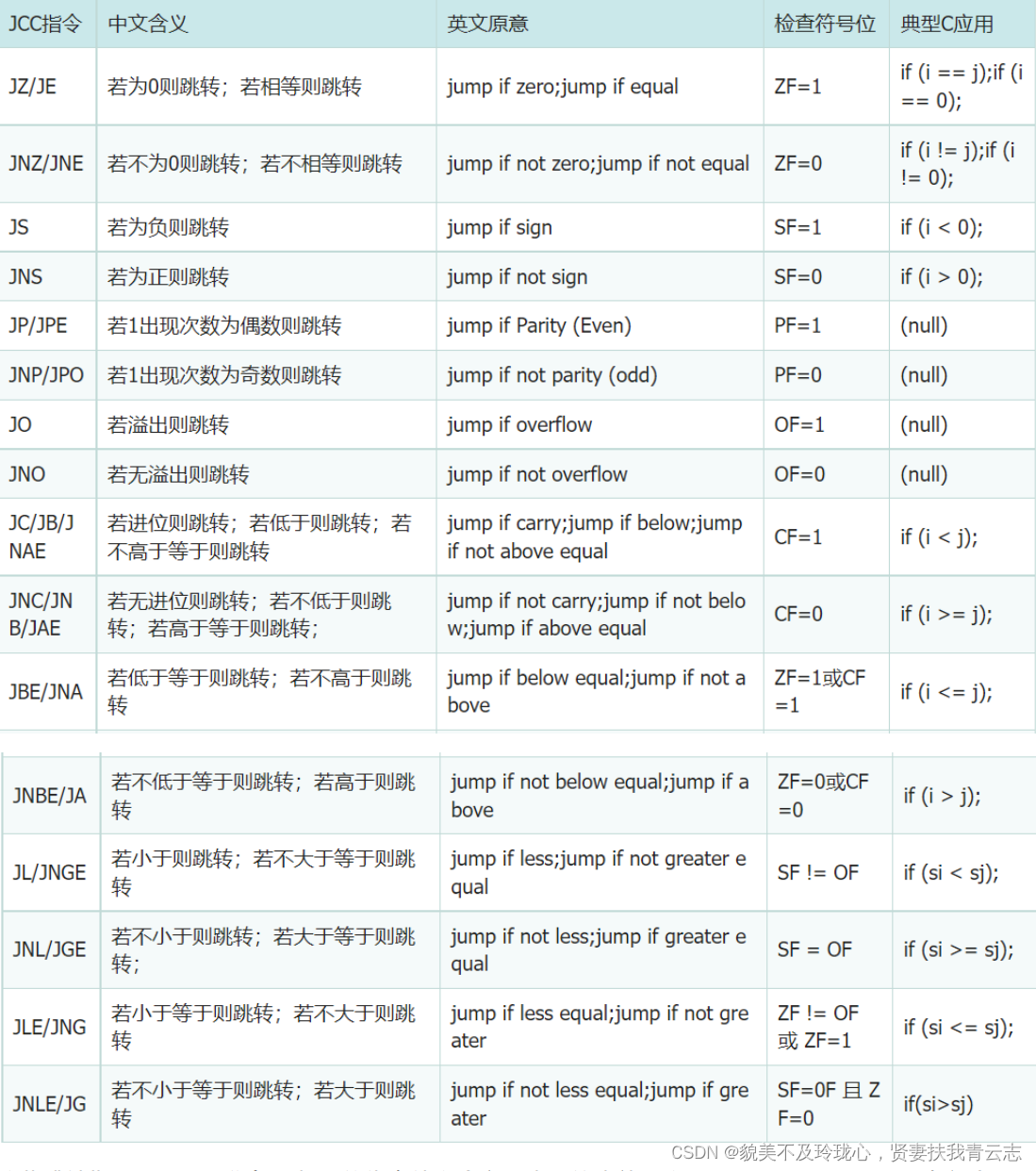
JCC指令

经常使用的也就是JZ,JE,其他的用到了再查即可
JZ/JE:如果ZF=0,也就是两个值相等,就跳转