上一篇我们讲解了会员的充值,会员消费和充值的逻辑类似,也是先记录消费金额,然后给会员卡余额减去消费金额,有个逻辑是如果余额不足需要提示信息。
1 创建消费记录表
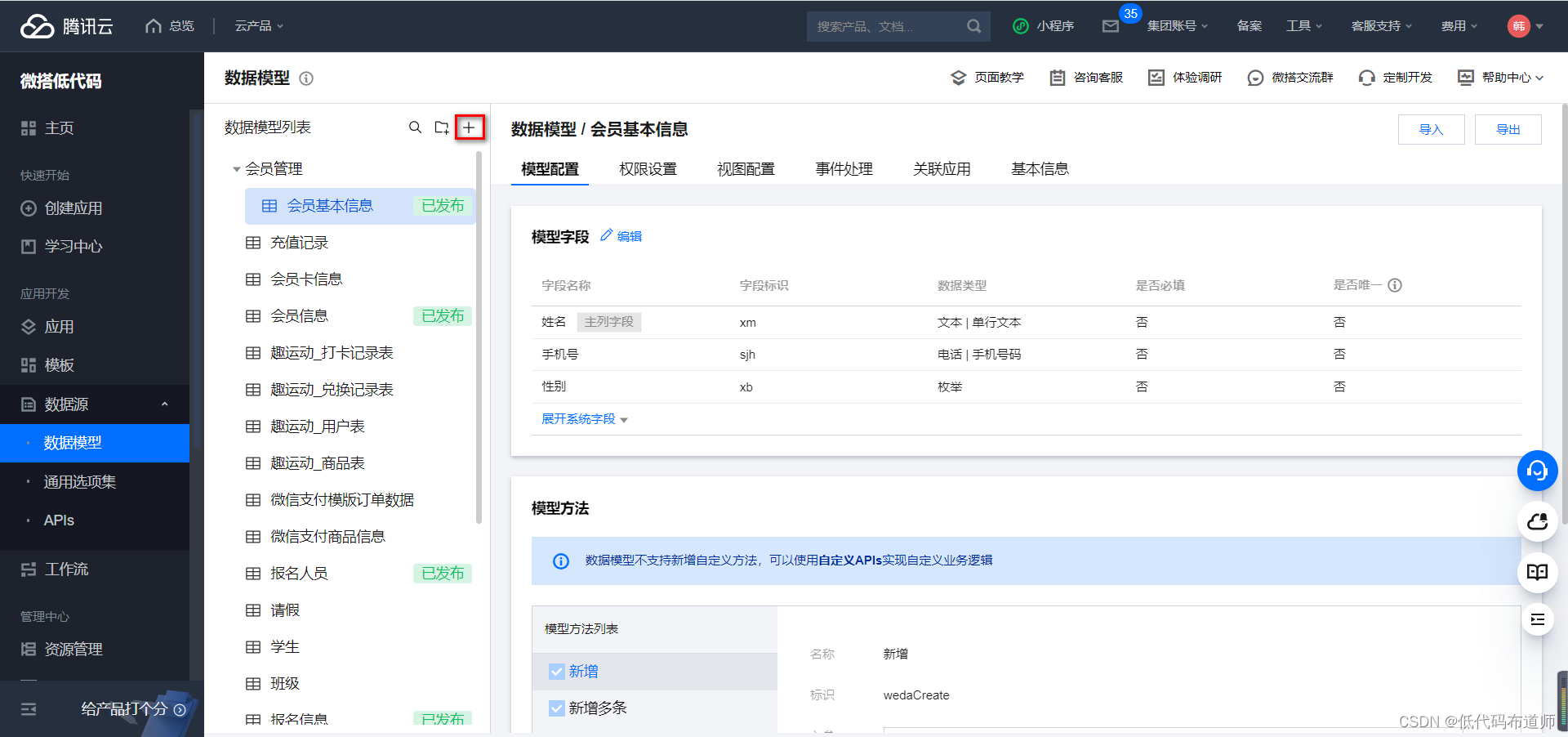
我们先需要创建表来保存会员的消费记录信息,打开控制台,点击数据模型,点击+

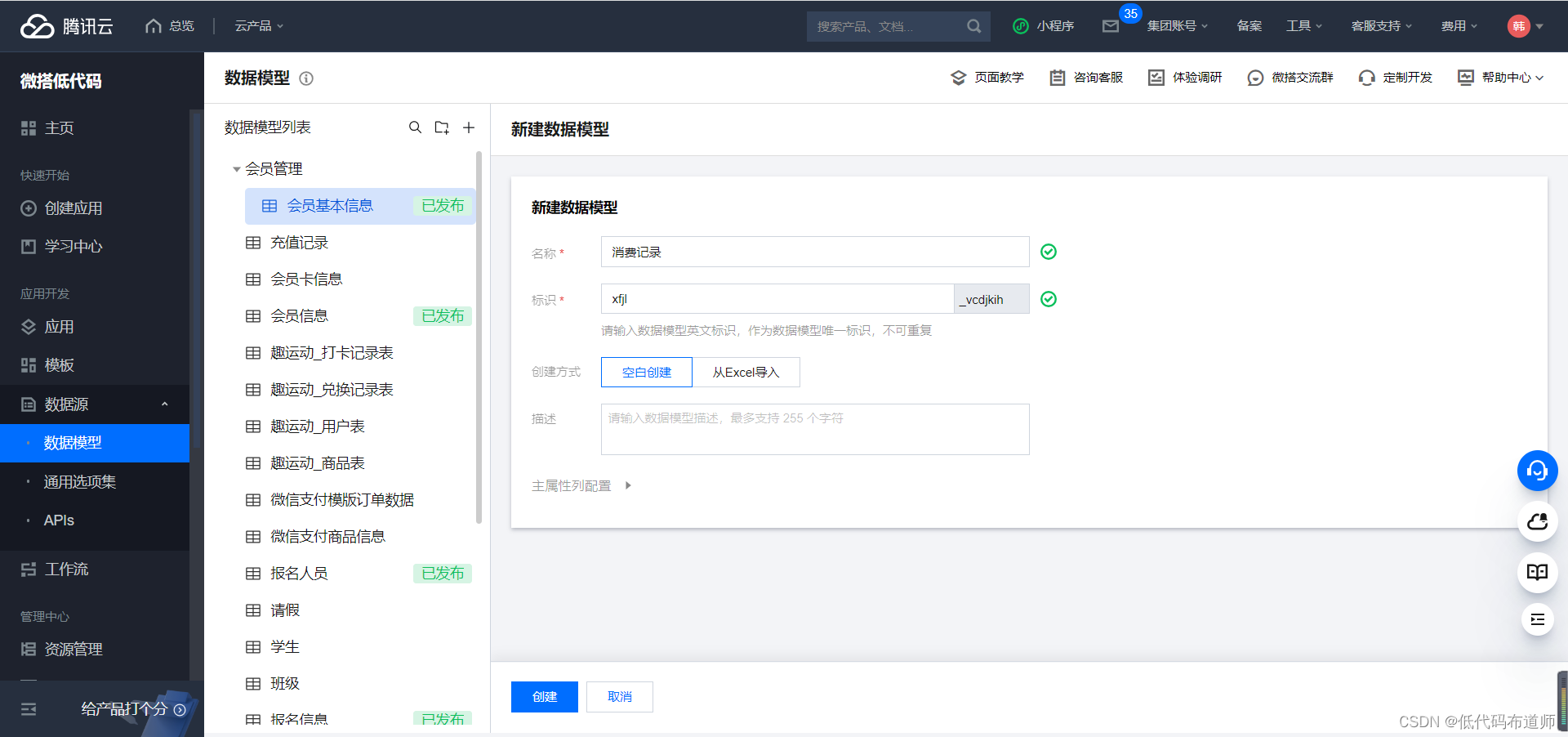
输入数据源的名称消费记录

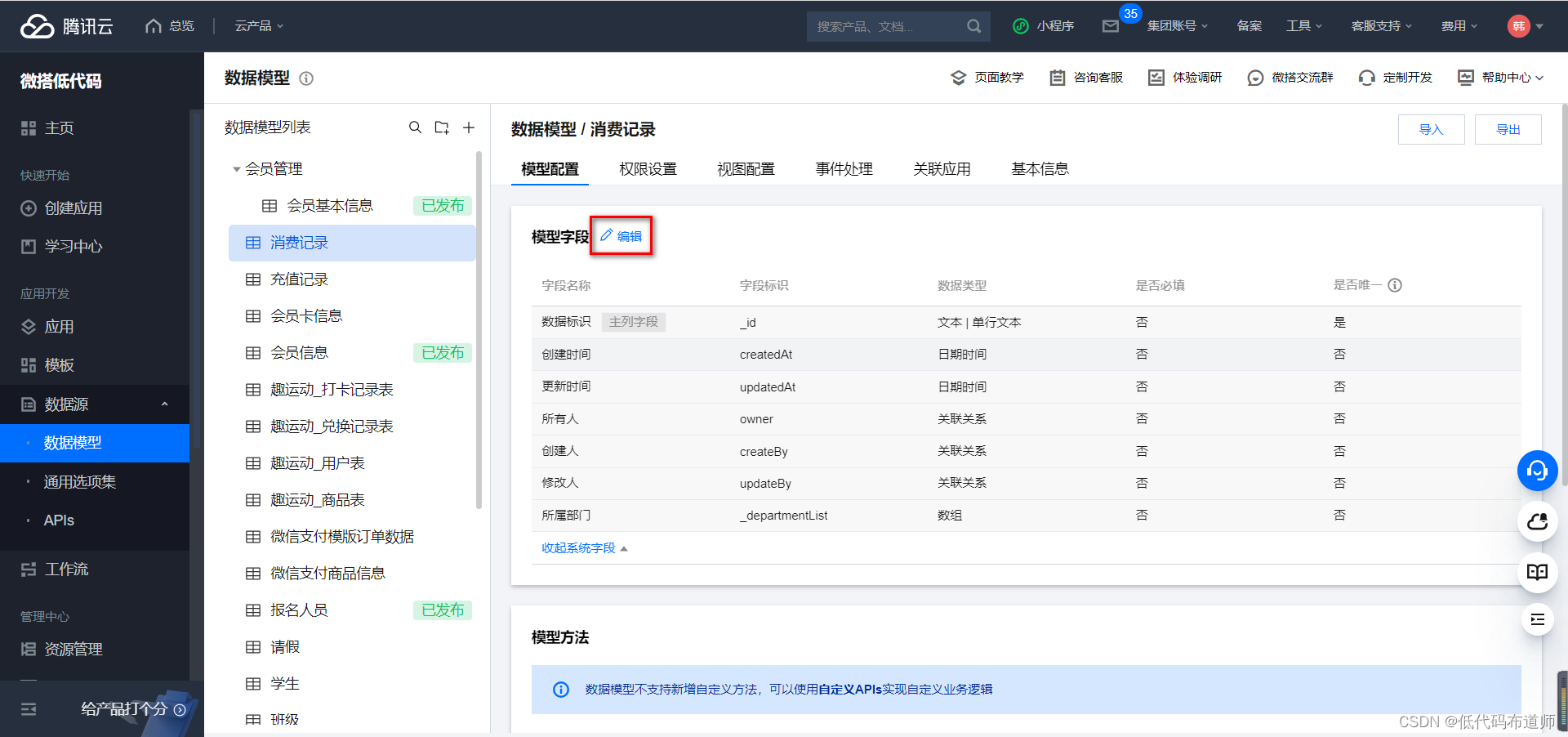
点击编辑按钮进入添加字段视图

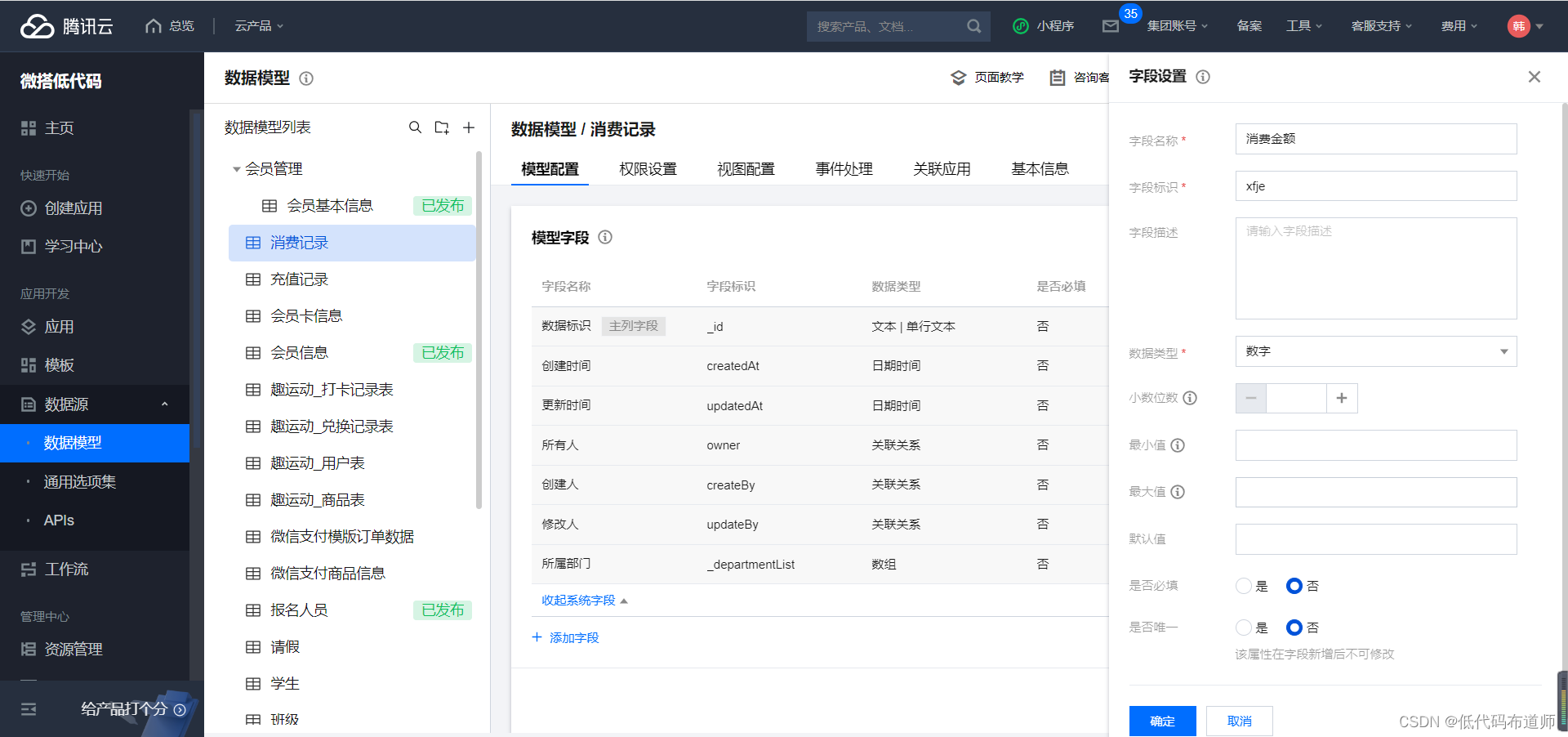
添加字段,输入消费金额,类型选择数字

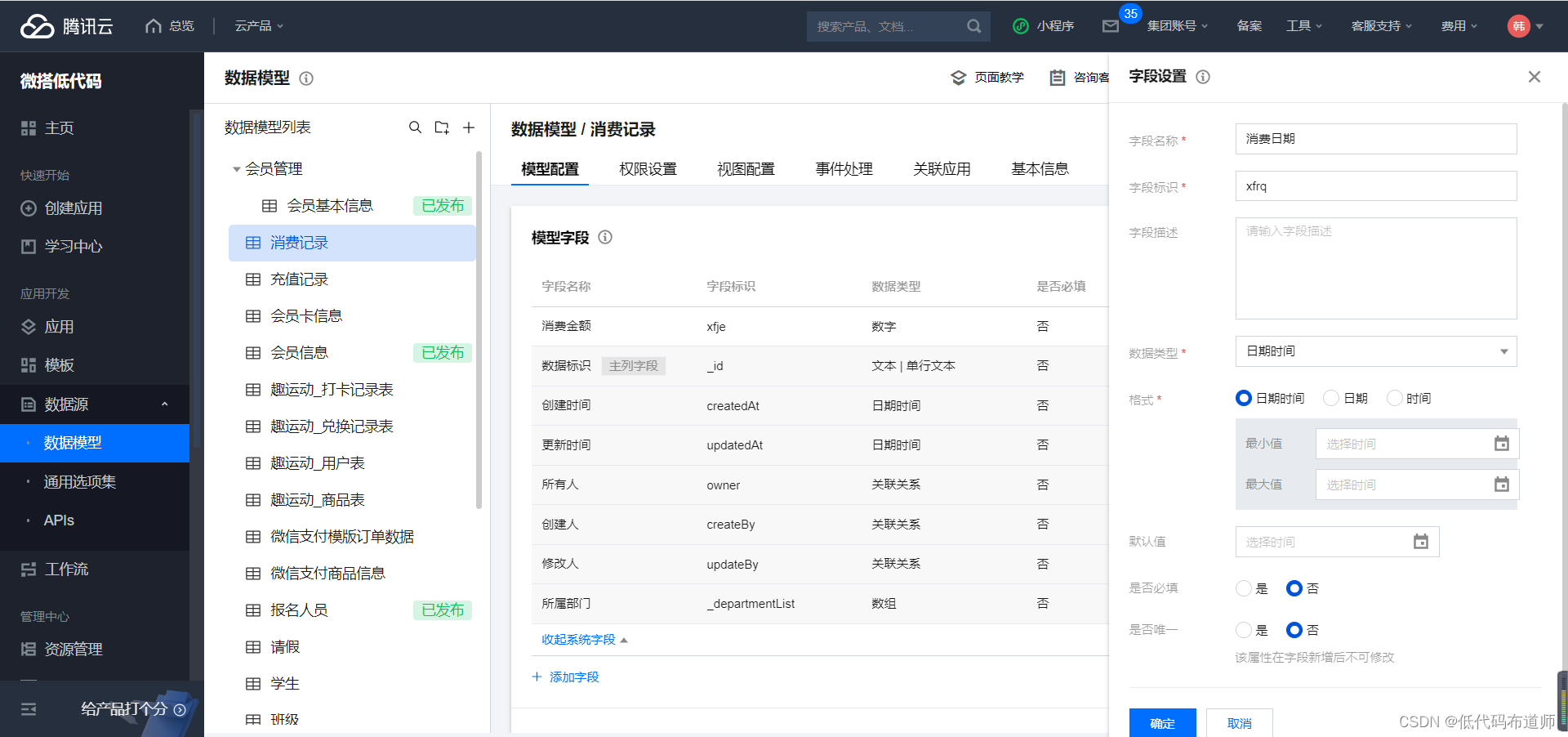
添加字段,输入消费日期,类型选择日期时间

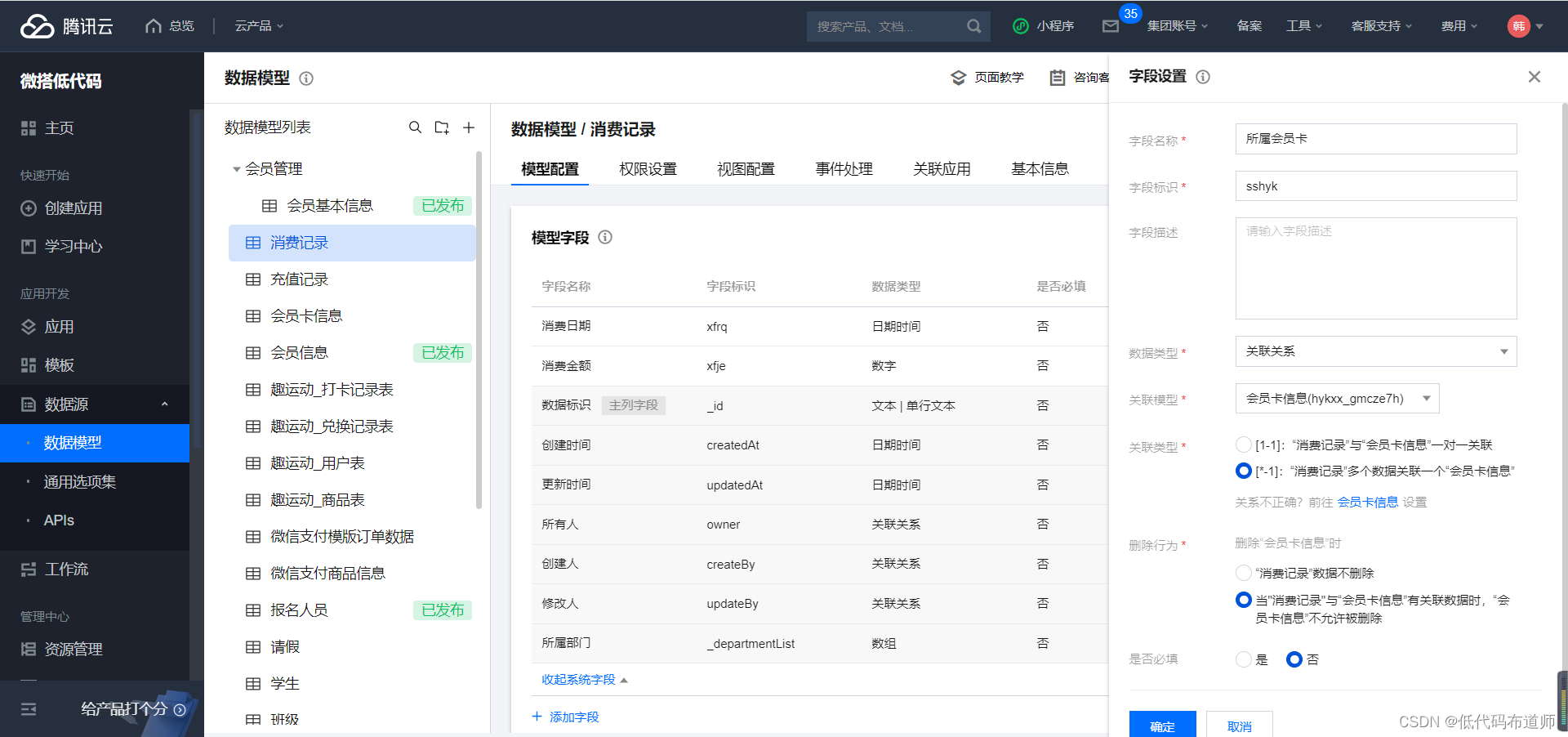
添加字段,输入所属会员卡,类型选择关联关系,数据模型选择会员卡

2 生成模型页面
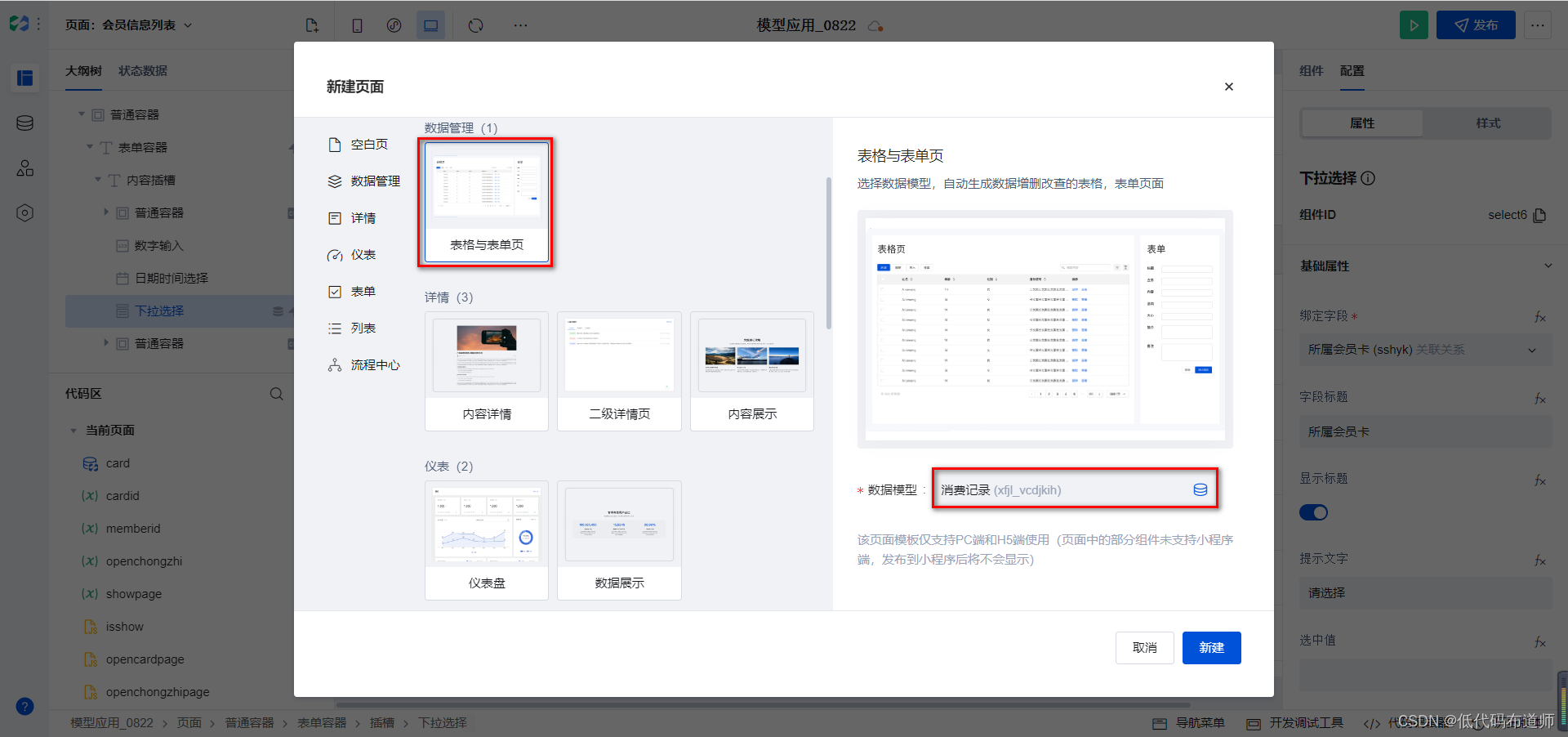
数据源添加好之后,打开我们的模型应用,点击新建页面

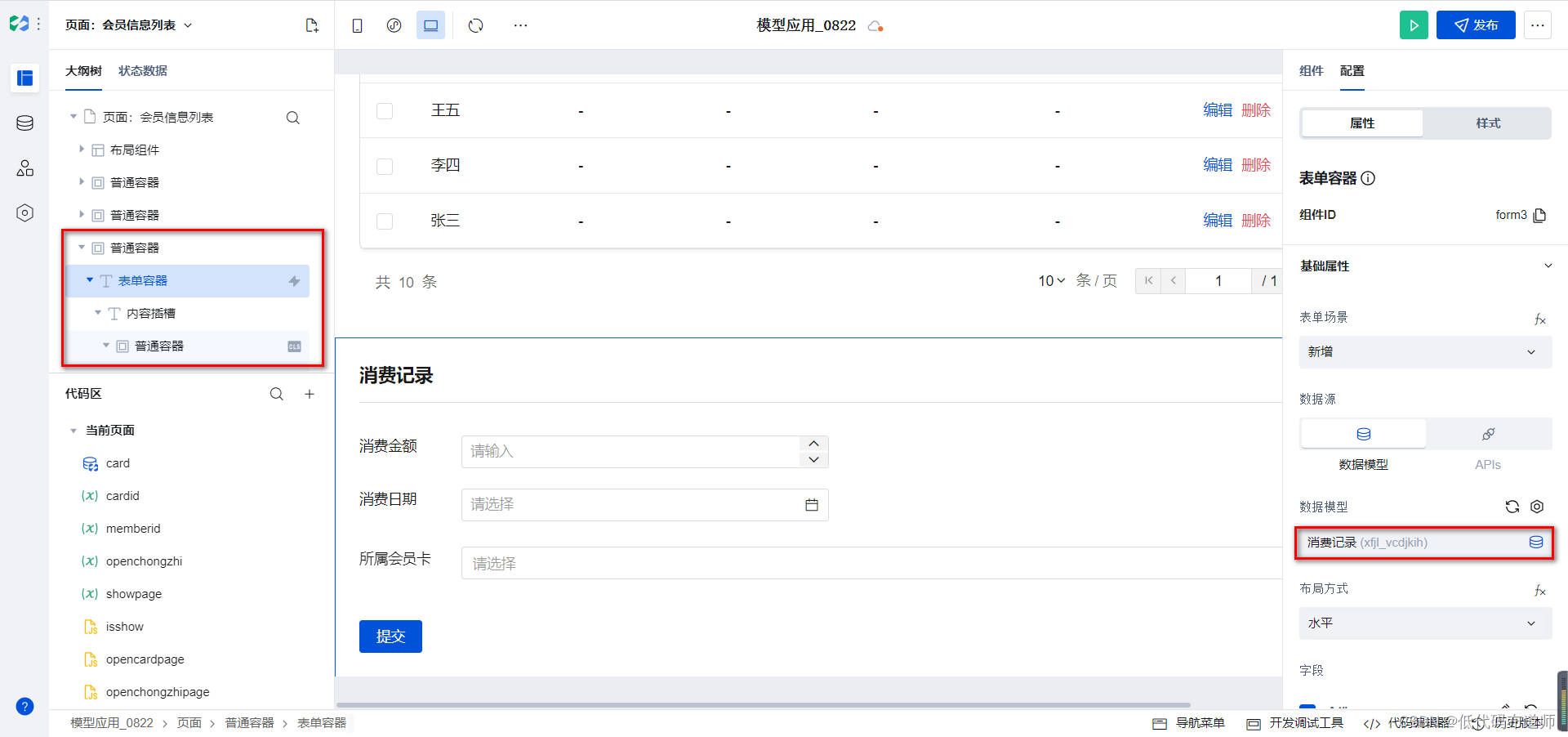
选择表格与表单页,数据模型选择消费记录

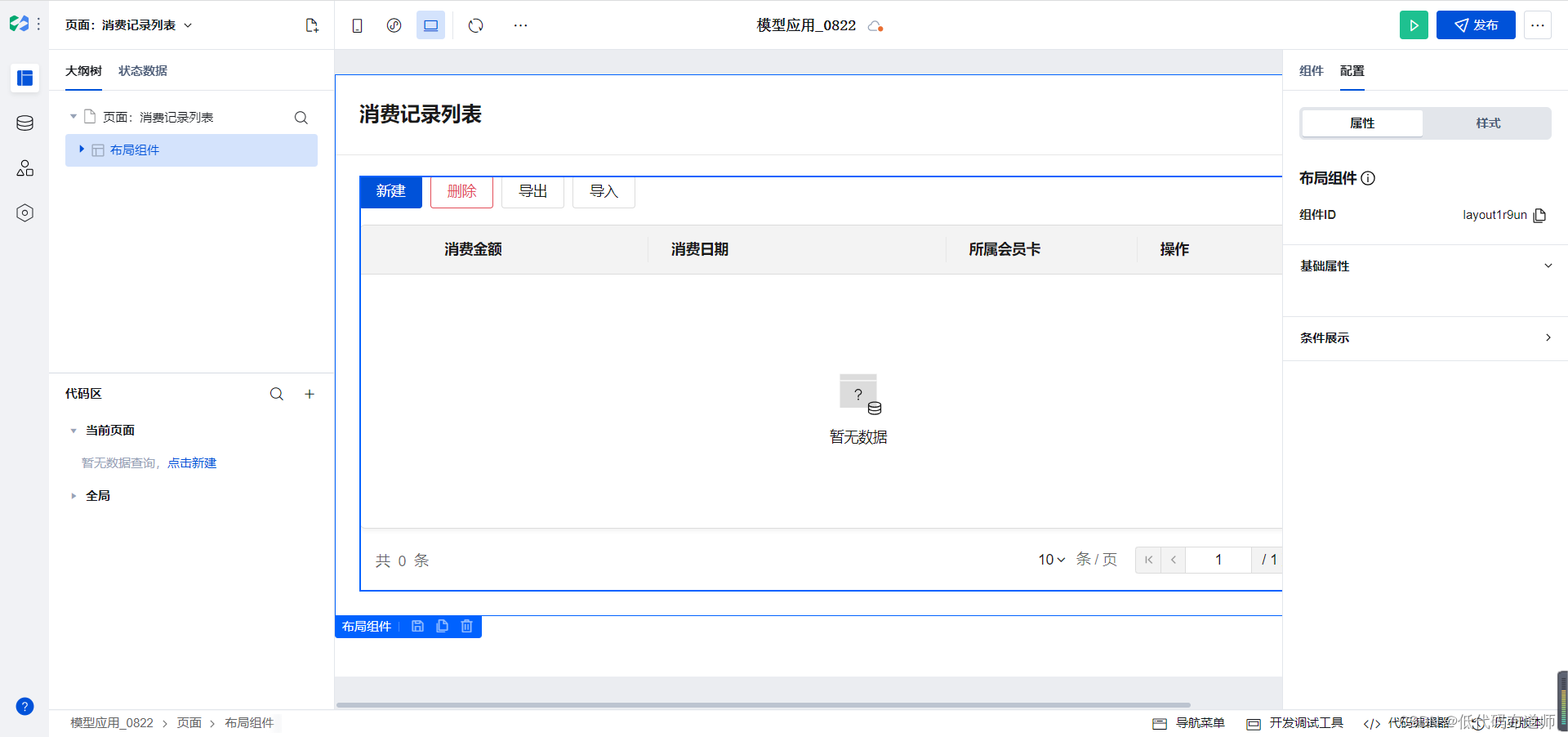
平台会根据数据源的字段自动生成相关页面

3 搭建消费记录新增页面
平台生成的页面是方便我们查询数据,真正的业务我们是在会员列表页面完成。切换到会员列表页面,在页面下边增加一个普通容器,下边增加一个表单容器

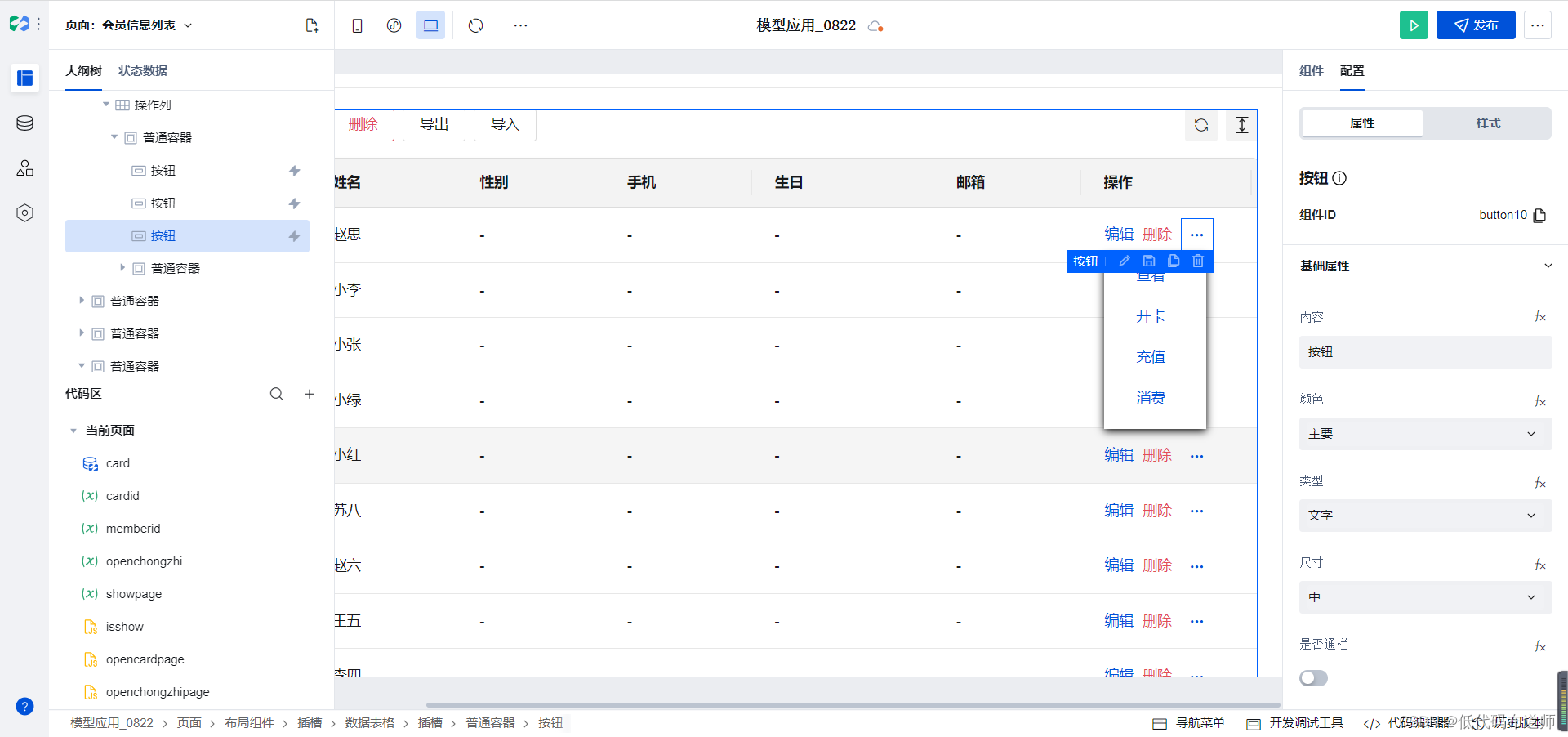
当我们点击更多图标时,会弹出功能菜单,这个时候点击消费就需要显示我们的普通容器

控制容器是否显示是通过组件的条件展示属性来决定的,在微搭中变量类型如果是布尔值就比较适合。布尔值有两个取值,要么为true,要么为false。条件展示如果绑定变量,我们根据变量的值来决定是否要显示组件。
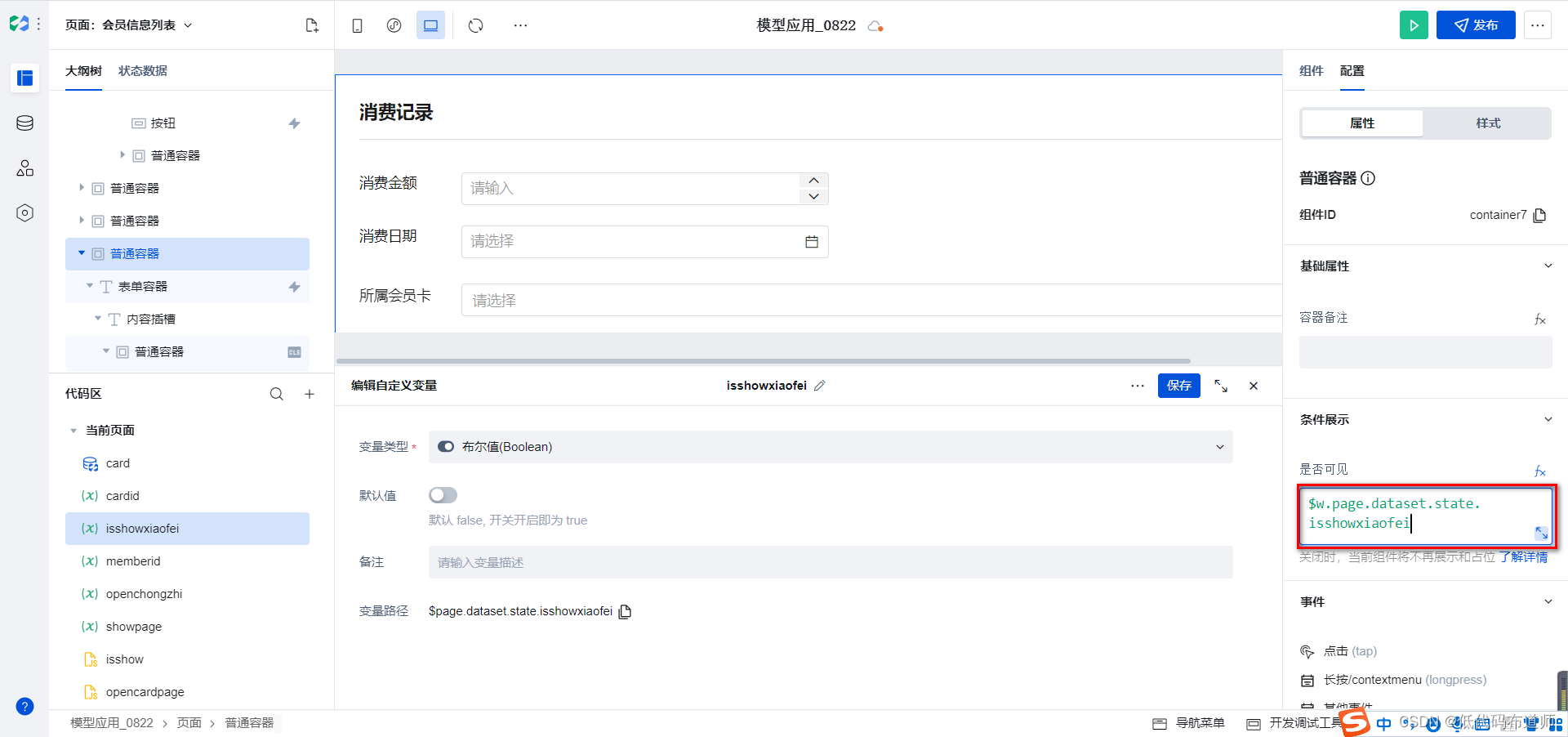
在代码区创建一个布尔值变量

然后给普通容器绑定条件展示

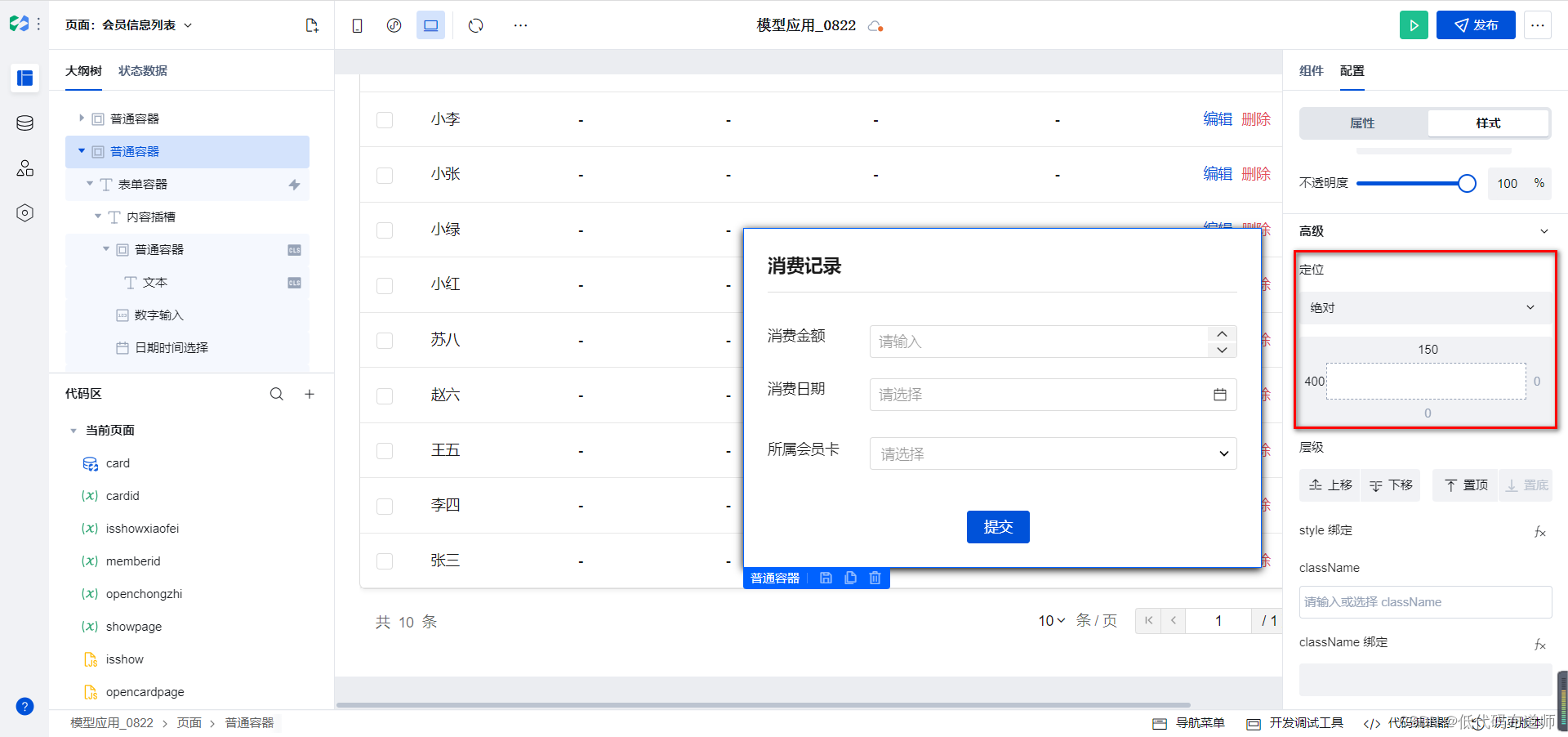
为了让页面居中显示,我们需要设置一下样式,选择绝对定位

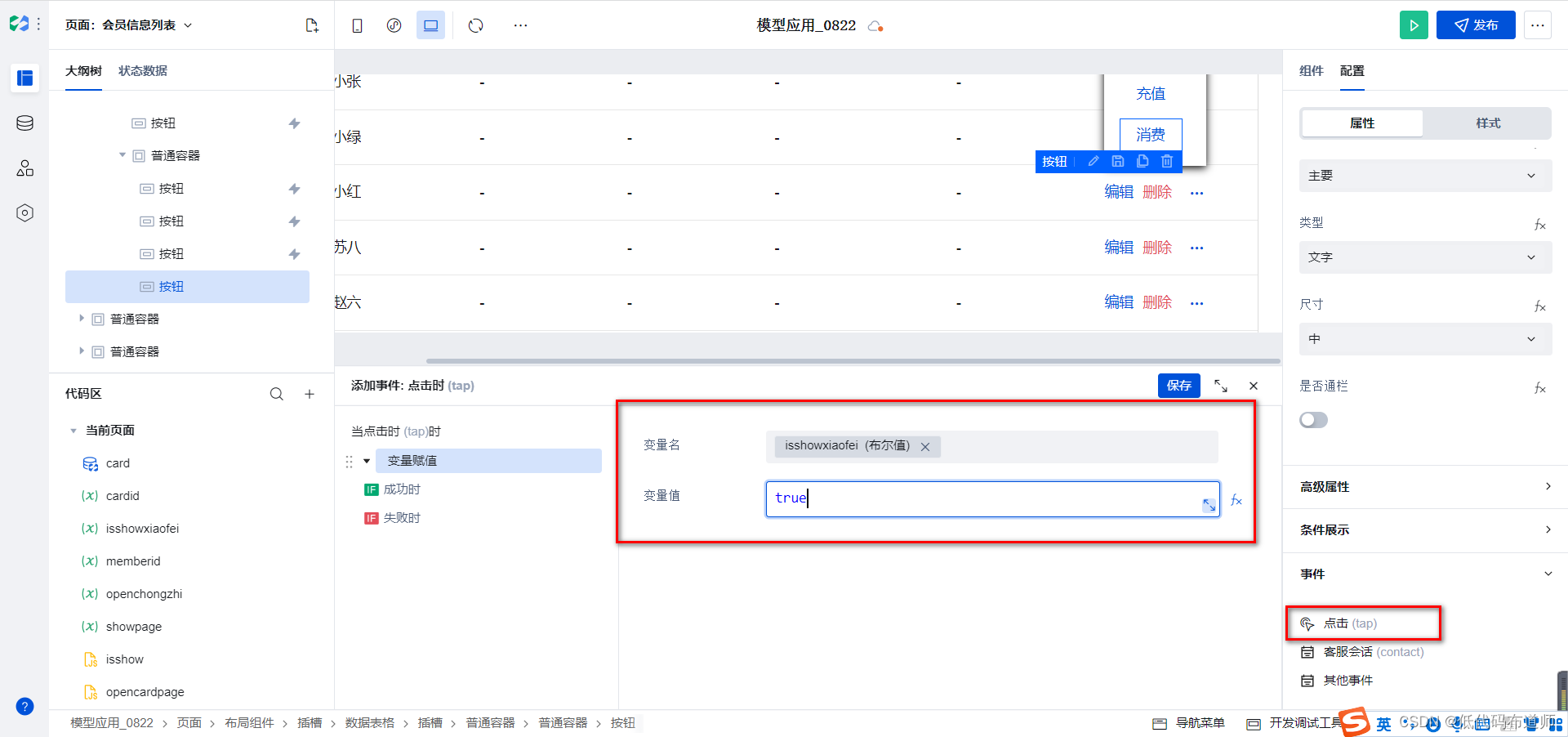
当我们点击消费按钮的时候,让我们的变量赋值为true

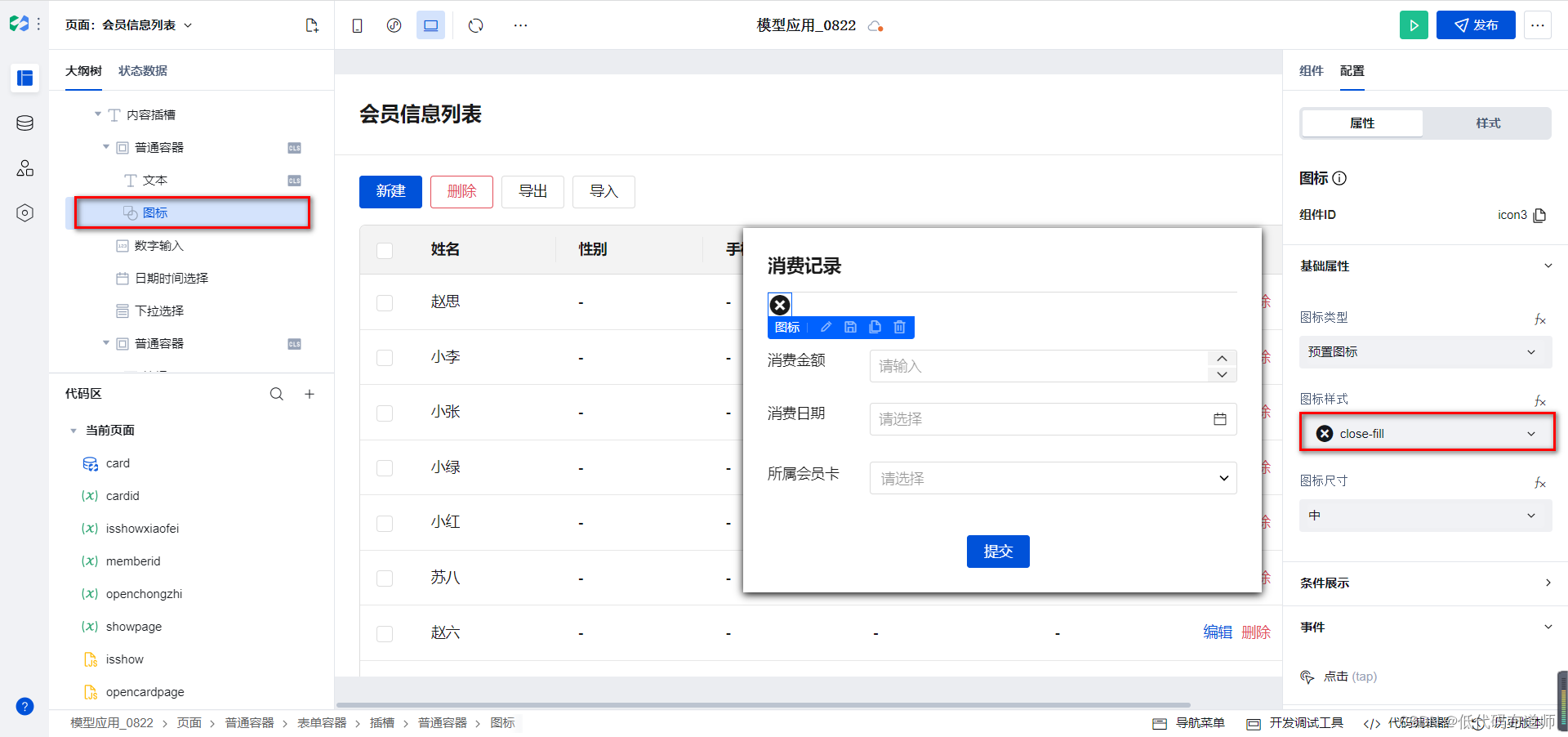
页面可以正常弹出后,我们需要增加一个关闭按钮,我们用图标来替代关闭按钮。找到表单容器的标题,在下边添加一个图标组件

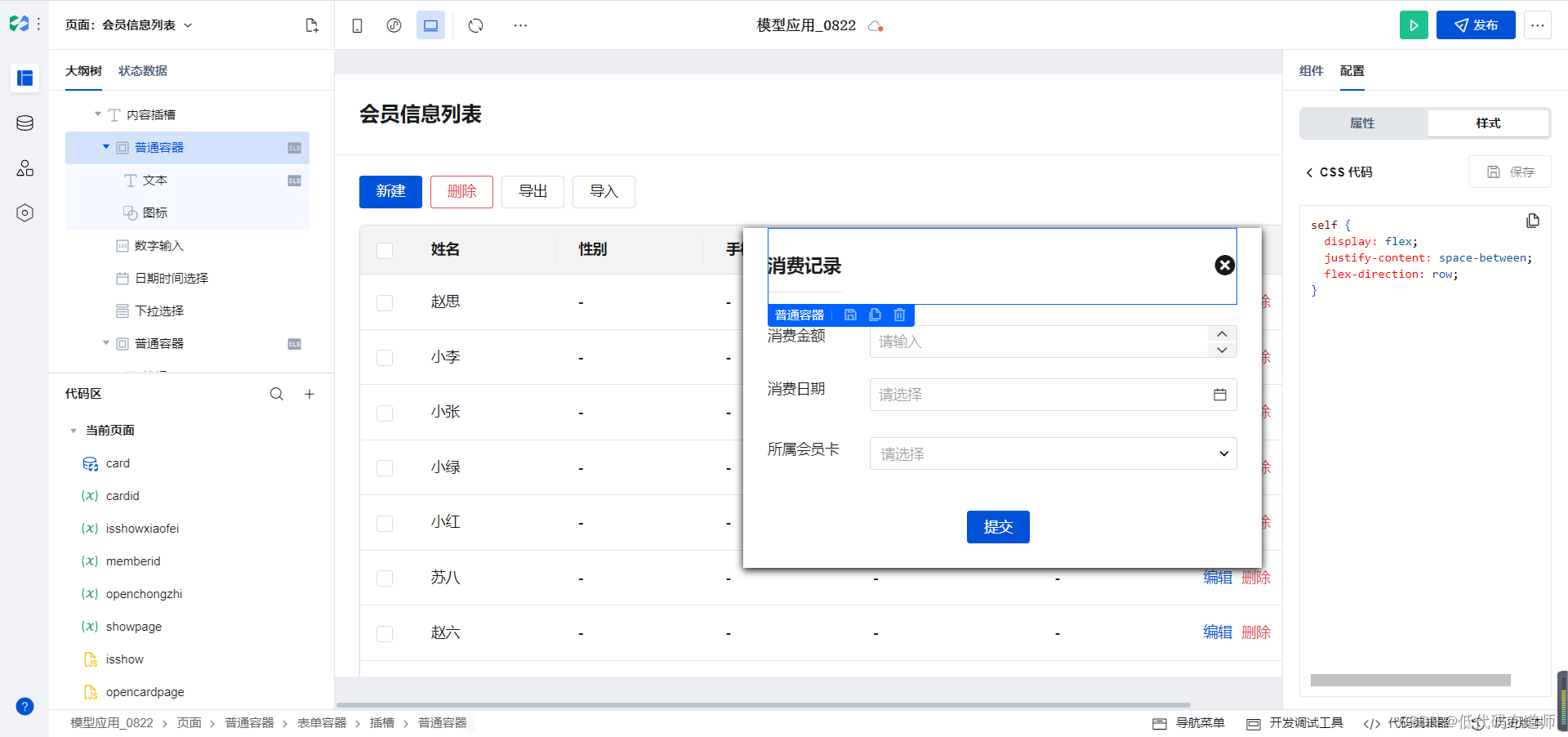
设置普通容器的样式为两端对齐

self {
display: flex;
justify-content: space-between;
flex-direction: row;
}
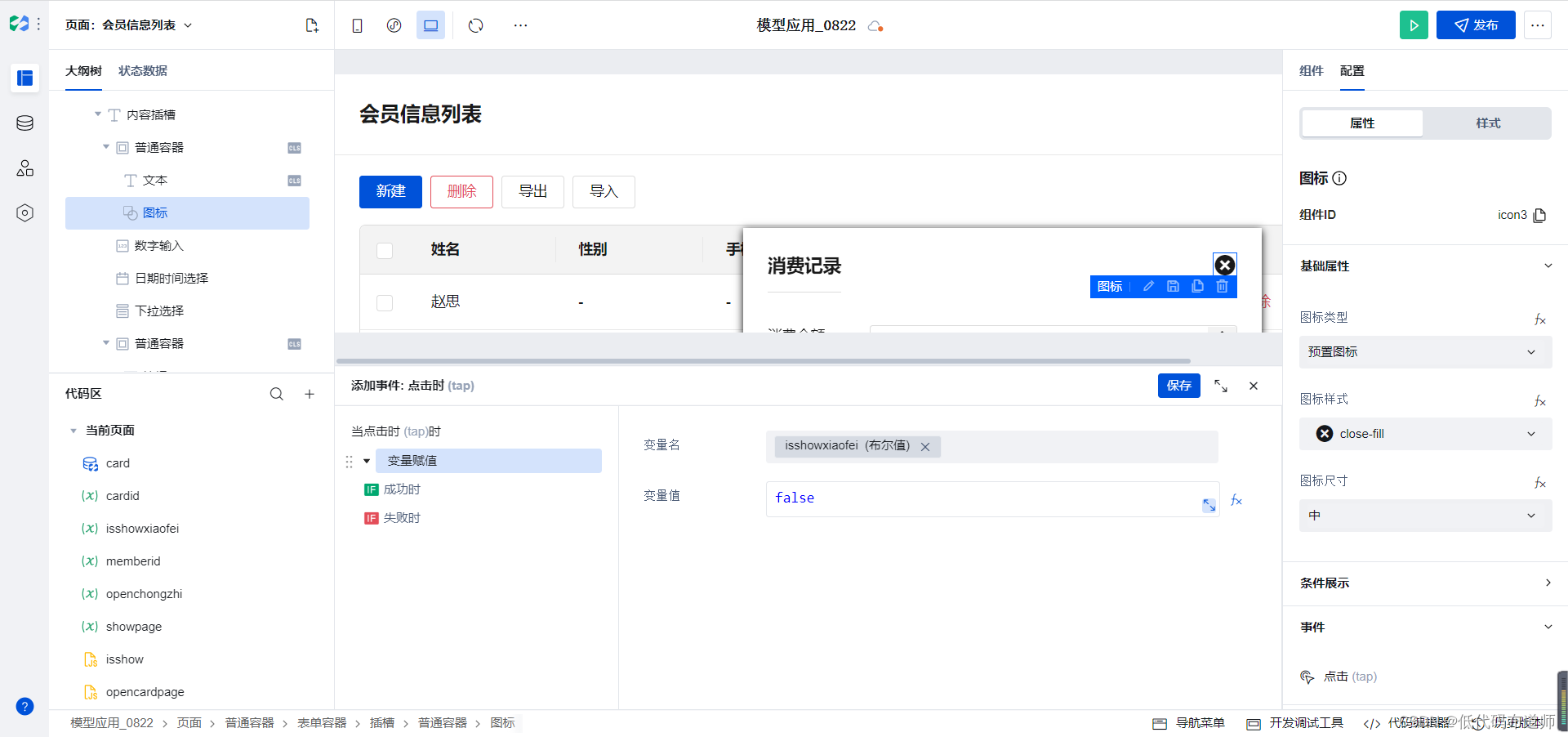
点击图标的时候我们把变量赋值为false,实现页面的关闭

4 配置所属会员卡
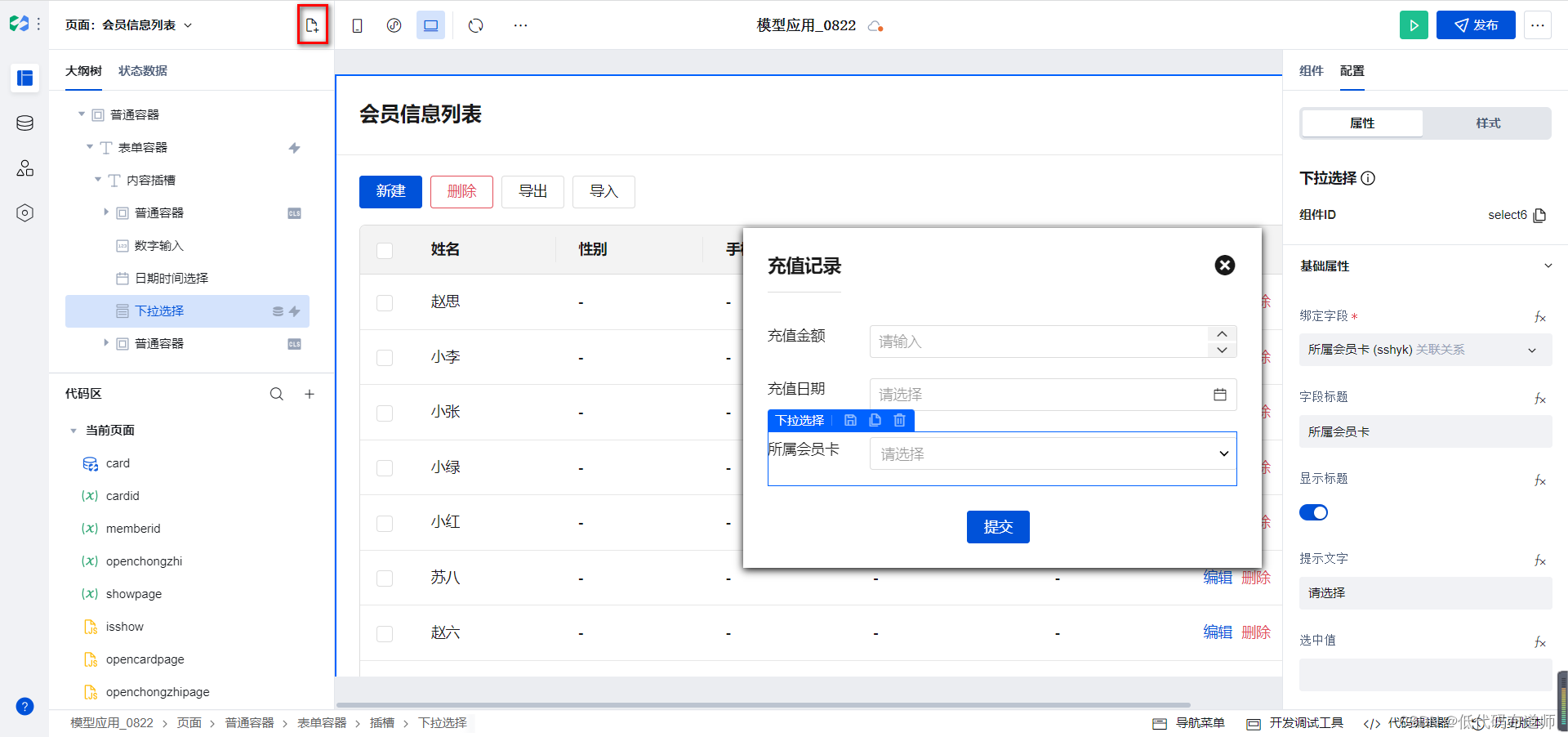
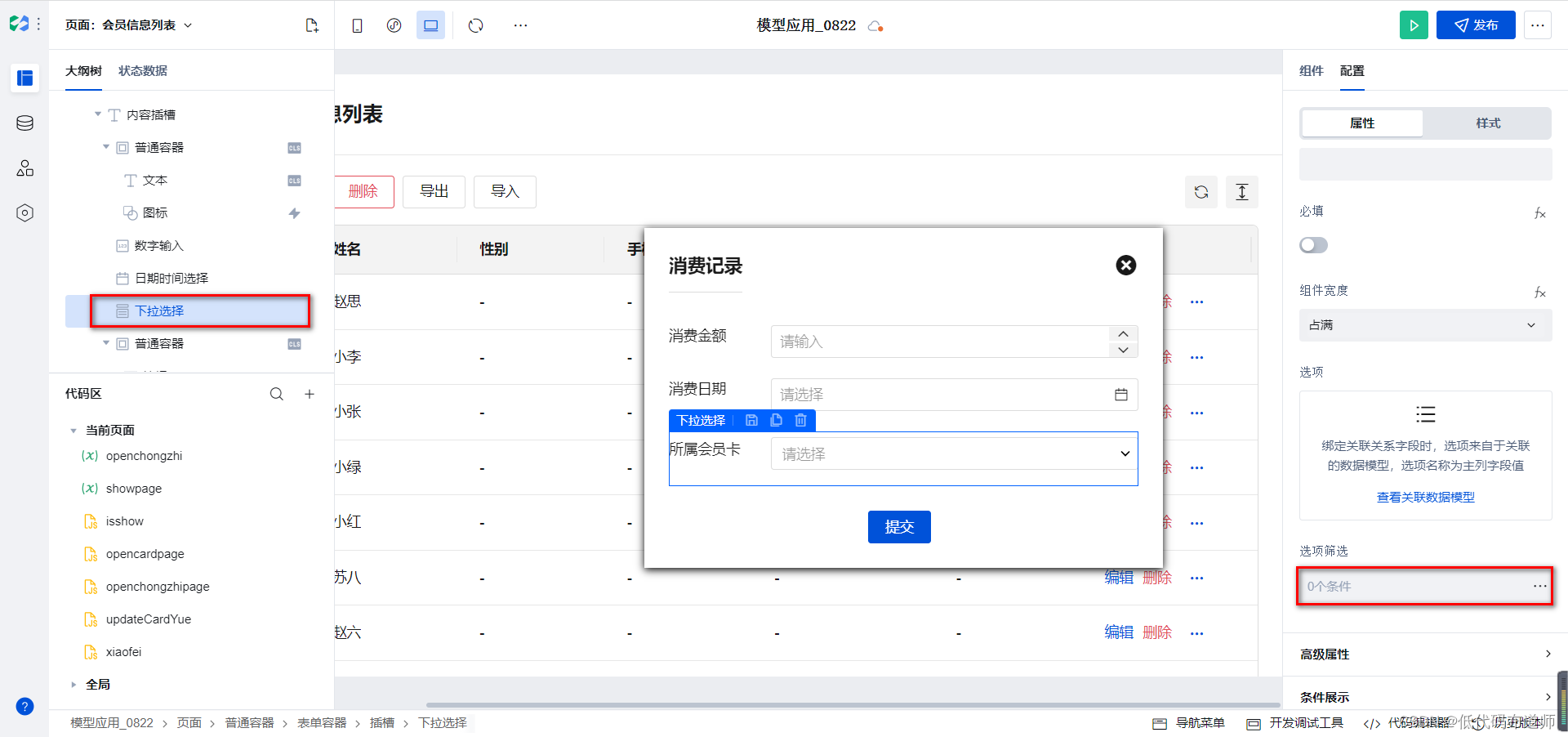
目前表单容器生成的所属会员卡下拉字段,列出了所有的会员卡,实际的规则是当选择哪个会员的时候应该显示该会员下的会员卡。我们需要给下拉选择设置筛选条件

4 实现消费的业务逻辑
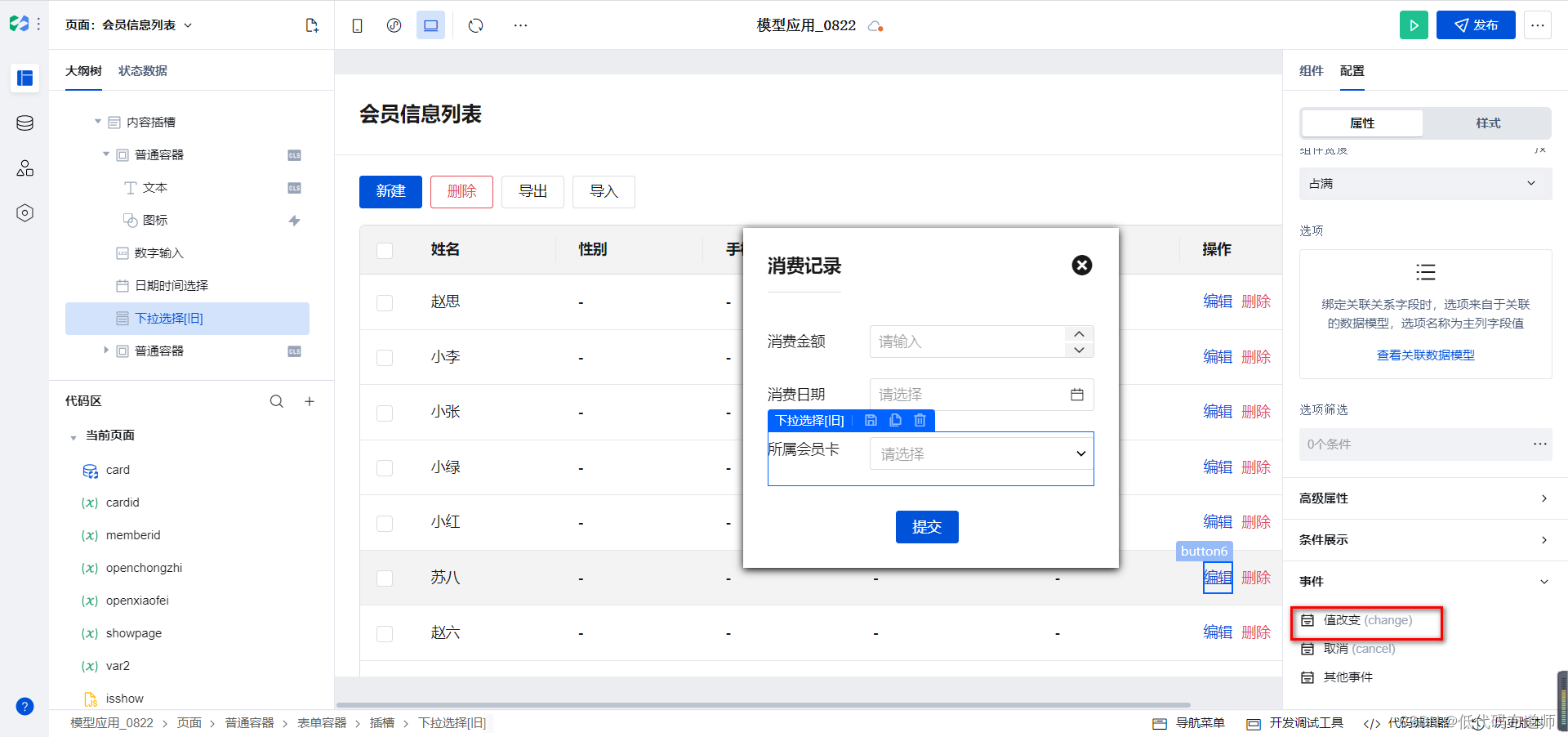
我们消费的逻辑是先判断余额是否充足,如果充足我们就增加消费记录并且更新会员卡的余额,如果不足提示信息。首先我们需要得到需要给哪张会员卡添加消费记录,给下拉选择定义一个值改变事件

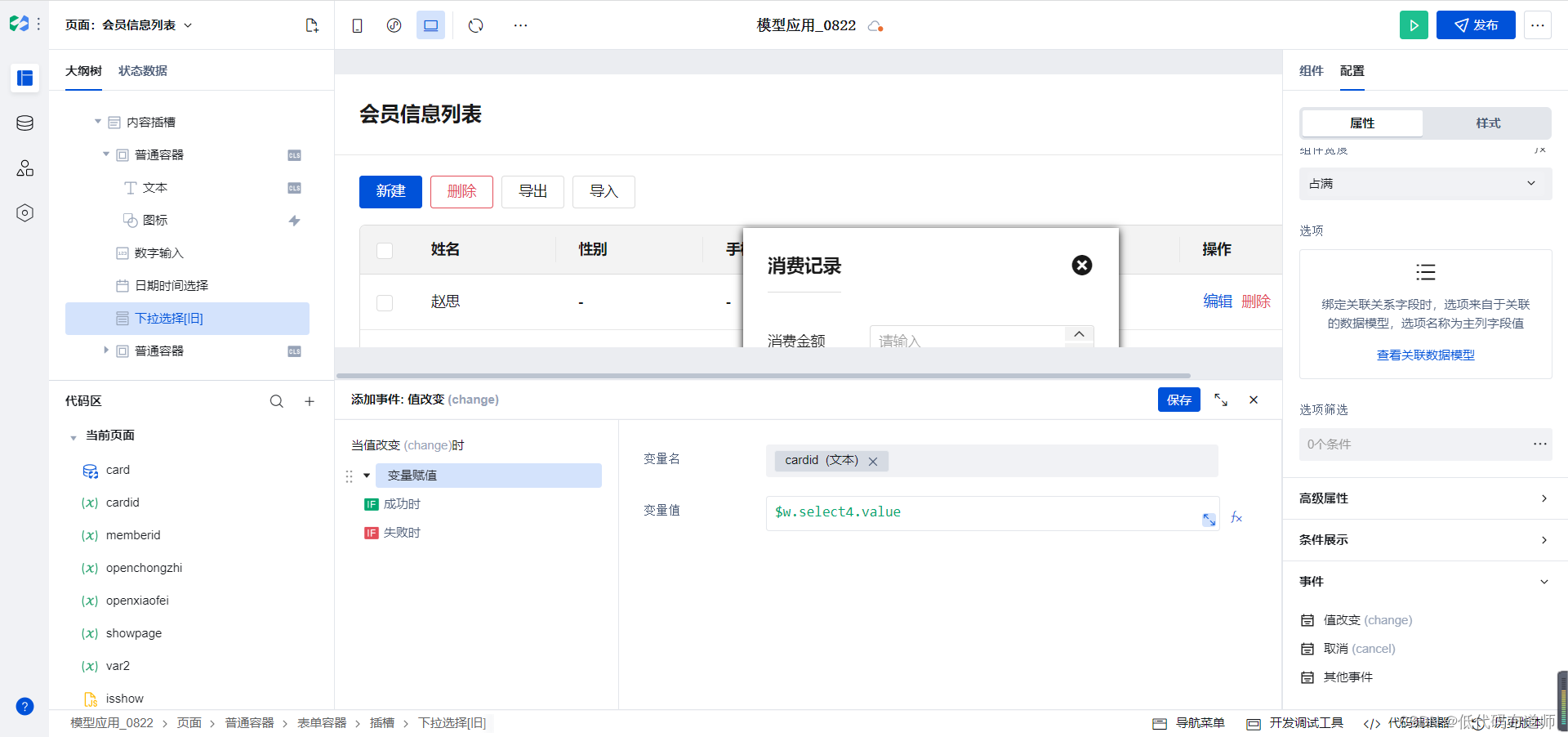
让我们的选中值赋值给我们的变量

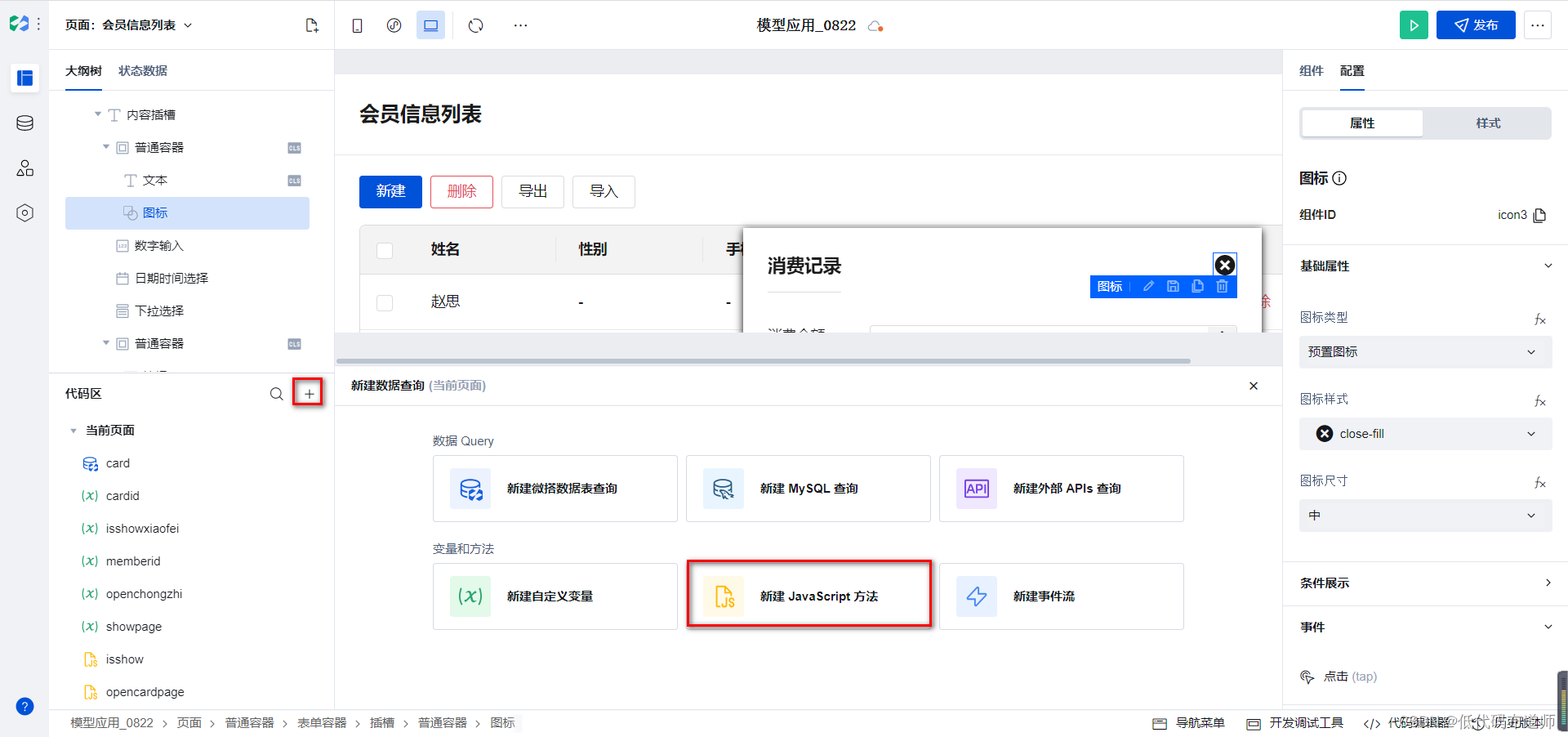
得到卡的ID后,我们要自己实现提交的逻辑,在代码区定义一个自定义方法

输入如下代码
export default async function({event, data}) {
const money =Number( $w.inputNumber4.value)
console.log("消费金额",money)
const currentDay = $w.date4.value
console.log("消费日期",currentDay)
const cardid = $w.select4.value
console.log("卡ID",cardid)
const card = await $w.cloud.callDataSource({
dataSourceName: "hykxx_gmcze7h",
methodName: "wedaGetItemV2",
params: {
// 筛选内容,筛选内容推荐使用编辑器数据筛选器生成
filter: {
where: {
$and: [
{
_id: {
$eq:cardid, // 获取单条时,推荐传入_id数据标识进行操作
},
},
],
},
},
select: {
$master: true, // 常见的配置,返回主表
},
},
});
console.log("卡信息",card)
const currentCardYue = card.ye
console.log("当前余额",currentCardYue)
if((currentCardYue-money)>=0){
await $w.cloud.callDataSource({
dataSourceName: "xfjl_vcdjkih",
methodName: "wedaCreateV2",
params: {
data: {
xfje: money,
xfrq: currentDay,
sshyk:cardid
},
},
});
await $w.cloud.callDataSource({
dataSourceName: "hykxx_gmcze7h",
methodName: "wedaUpdateV2",
params: {
// 更新数据
data: {
ye: currentCardYue-money,
},
// 筛选内容,筛选内容推荐使用编辑器数据筛选器生成
filter: {
where: {
$and: [
{
_id: {
$eq: cardid, // 更新单条时,推荐传入_id数据标识进行操作
},
},
],
},
},
},
});
}else{
$w.utils.showToast({
title:'余额不足',
icon:'error'
})
}
}
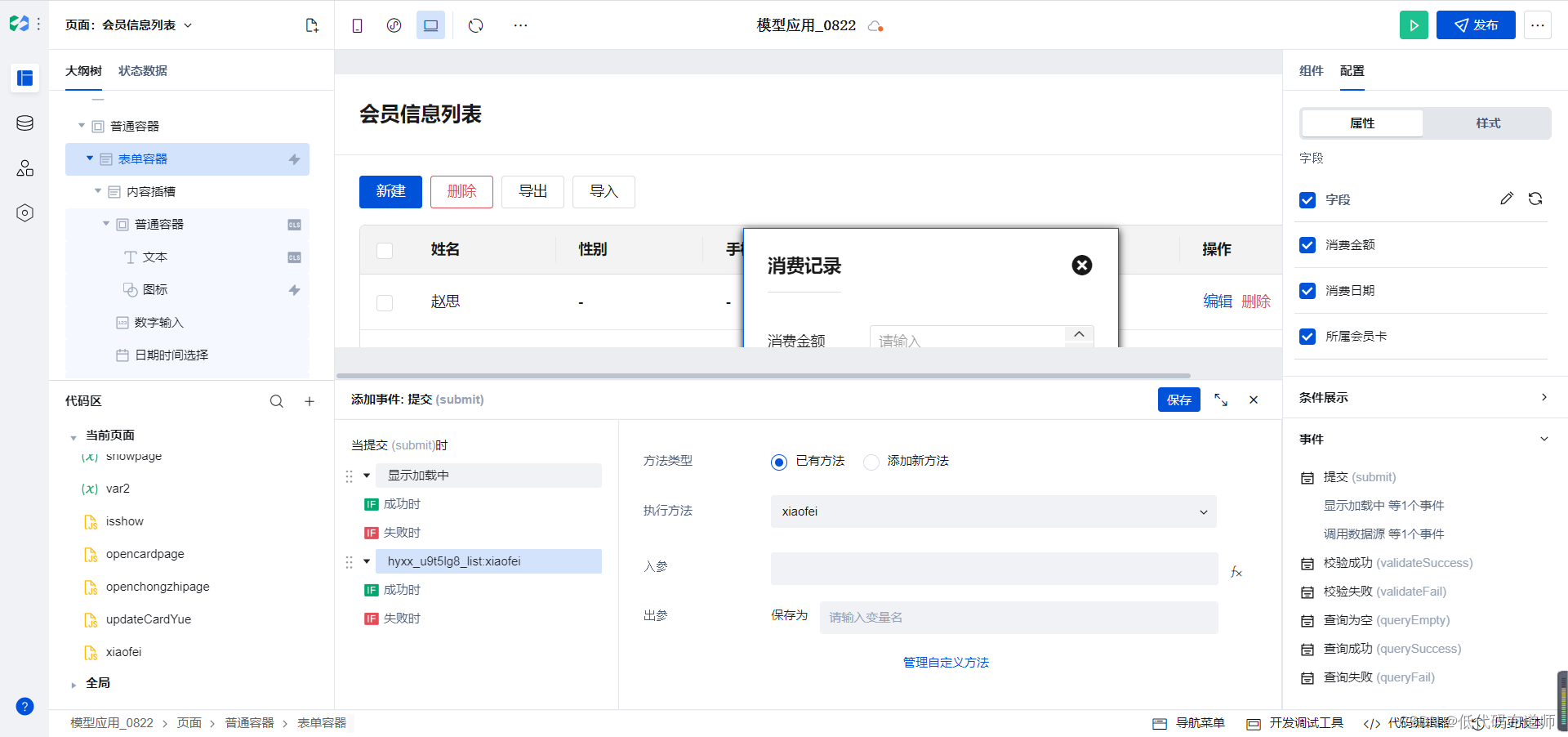
提交方法写好之后,我们要把表单容器默认的方法改成我们的自定义方法

提交成功后我们要把页面关闭,再给变量赋一下值即可
总结
我们用7篇的篇幅介绍了会员管理系统的管理端如何开发,分别开发了会员的注册、开卡、充值、消费等几个基本功能。微搭是使用模型应用来开发管理端的,像基本的增删改查这些操作是由平台自动生成的,但是一些业务操作,比如我们本篇介绍的消费功能还是要自己通过写代码的方式完成业务逻辑的编制。
感兴趣的同学照着做一遍吧,马上你也可以拥有自己的会员管理软件了。