控制台日志打印console的封装,加入美化与打印开关
为什么要写这个?
封装这个控制台日志打印工具,主要是在项目中自己做的SDK需要提供给其他开发人员使用,加入了日志美化和打印打开,方便了开发人员查找SDK中的日志(提高了逼格),也加深了自己对日志关键性的理解。
首先讲下封装时遇到的一些问题点:
- 日志开关
- 日志查找便捷性
- 日志打印位置需要保留
- web环境外使用(目前支持node环境)
对于以上问题点,我是这么解决的:
- 我是用ts写的,我在工具实际调用的方法内进行清除与重置print来解决日志开关的问题;
- 日志查找的便携性,我加入了特殊的日志颜色来区分,也就是美化了一下日志输出;
- 日志打印位置保留,采用了如:
console.info.bind(this, ...this.infoPadStartText)这样,即保留了日志位置,又可以像平常使用console一样进行逗号(,)分隔传参; - 为了区分是否是
node.js环境,进行了typeof process === 'object'判断。
希望这次分享给大家带来方便和灵感,谢谢。
介绍
这是“console”对象的进一步美化和封装,包括console.log、console.info、console.warn、console.error。
可以加入自定义的console打印前缀、对内容进行美化(web端规则参考 https://developer.mozilla.org/en-US/docs/Web/API/Console ,node环境参考 https://zh.wikipedia.org/wiki/ANSI%E8%BD%AC%E4%B9%89%E5%BA%8F%E5%88%97),可随时关闭console打印,支持node环境
github地址:
https://github.com/zancheng/beautify-console-log
gitee地址:
https://gitee.com/cheng-zan/beautify-console-log
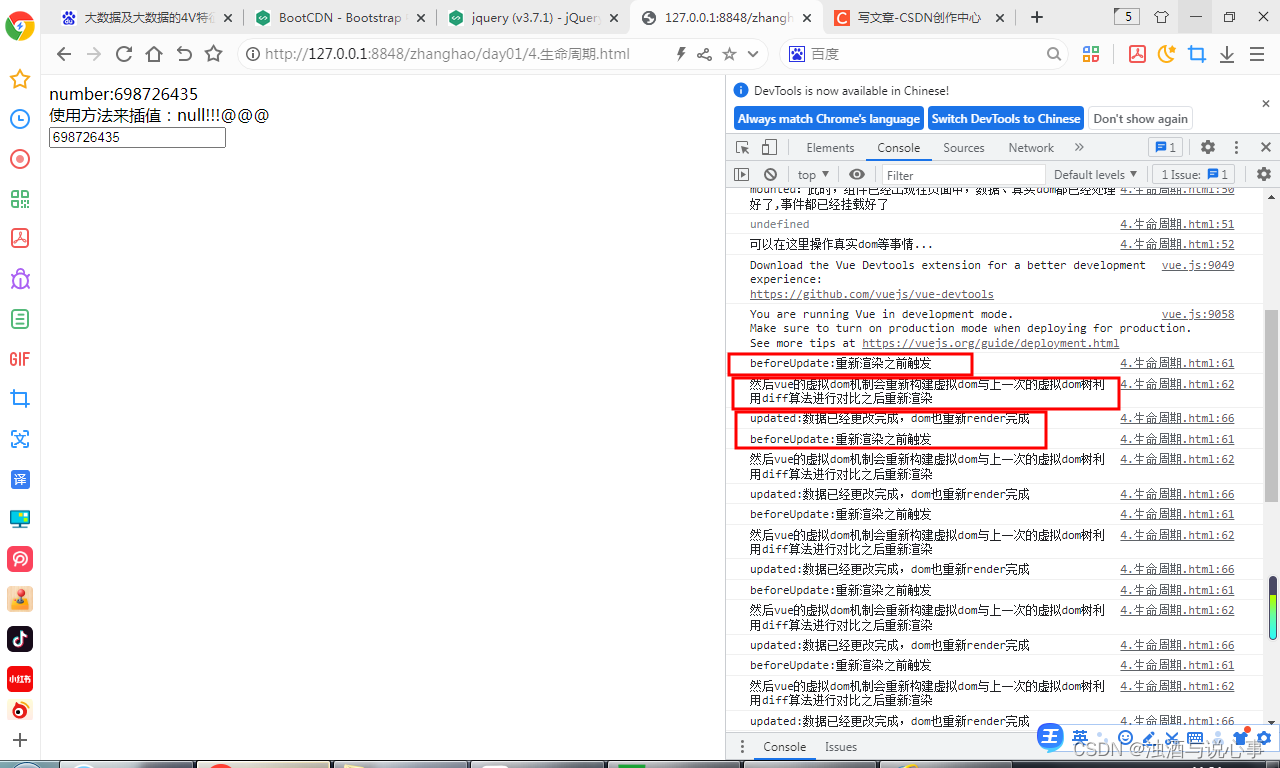
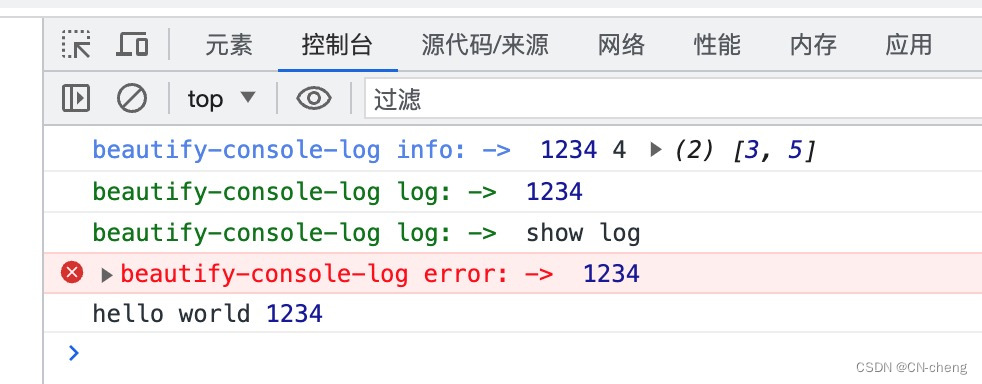
效果如下


安装教程
npm i beautify-console-log --save
或
yarn add beautify-console-log
使用说明
- 简单使用
const log = BeautifyConsole.getInstance();
// 使用方式与正常的console.info()一致
log.info(1234, '4', [3, 5]);
- 支持的console类型
const log = BeautifyConsole.getInstance();
log.info(1234, '4', [3, 5]);
log.log(1234, '4', [3, 5]);
log.warn(1234, '4', [3, 5]);
log.error(1234, '4', [3, 5]);
- 加入自定义console日志头
const log = BeautifyConsole.getInstance();
log.setPadStartText('log', 'hello world').info(1234, '4', [3, 5]);