目录
选择器进阶
复合选择器
后代选择器
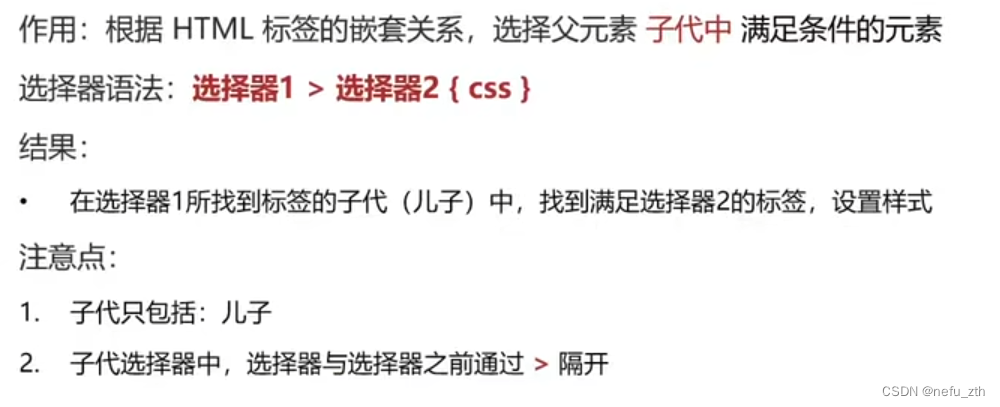
子代选择器
并集选择器
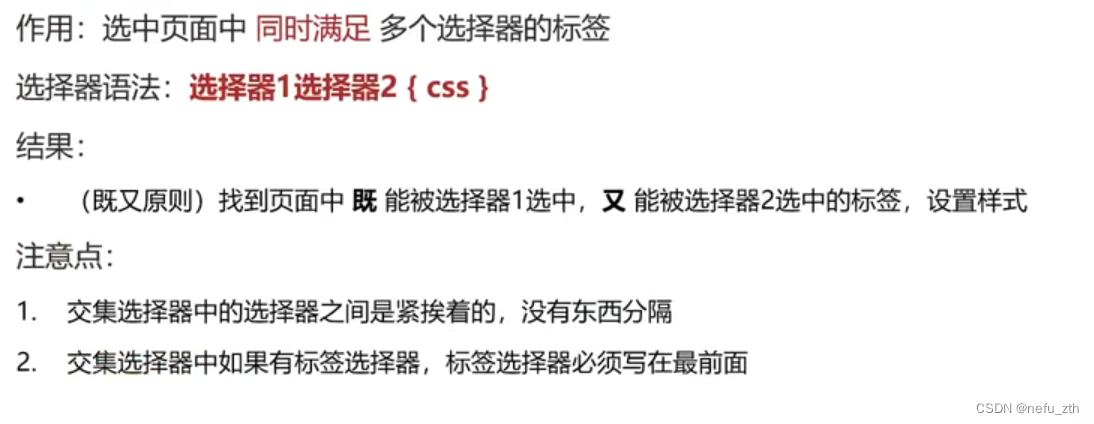
交集选择器
hover伪类选择器(就是鼠标悬停选择器)
背景有关属性
背景颜色
背景图片
背景平铺
背景位置
背景的复合属性
元素显示模式
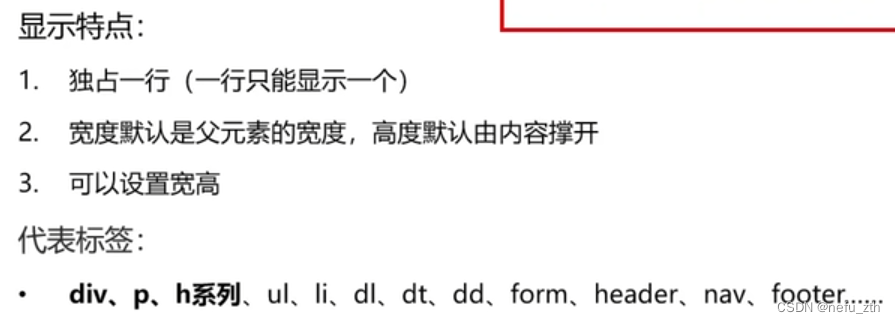
块级元素
行内元素
行内块元素
元素显示模式转换
元素之间的嵌套规范
CSS的继承性(控制文字的都可以继承、不是控制文字的都不能继承、子类自己如果有默认样式就不会继承父类的)
CSS的层叠性
CSS的优先级特性(当一个标签使用了多个选择器、样式冲突的时候,究竟谁生效)
选择器权重叠加计算原则、显示权重高的样式
CSS盒子模型
盒子模型的介绍(盒子就是标签)(padding、border会把盒子撑大)
内容的宽度和高度
边框 (border的几个属性值可以不分先后顺序)
内边距padding(可以作为复合属性使用、奇数位像素表示上下 偶数位像素表示左右)
CSS盒子模型-自动内减模式 不用再自己做减法,加入box-sizing:border-box
外边距 margin 操作与padding几乎完全相同
版心居中效果
外边距折叠的合并现象
外边距的折叠塌陷现象(坑爹现象)(最完美的解决方法是第二种)
选择器进阶
复合选择器
后代选择器

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>后代选择器</title>
<style>
div p{
color: deeppink;
}
</style>
</head>
<body>
<P>不变色的p标签</P>
<div>
<p>后代变色的p标签</p>
</div>
</body>
</html>子代选择器

区别是只会影响下一代
并集选择器

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>并集选择器</title>
<style>
div,p{
color: deeppink;
}
</style>
</head>
<body>
<P>变色的p标签</P>
<div>
变色的div标签
</div>
</body>
</html>交集选择器

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>交集选择器</title>
<style>
p.color1{
color: coral;
}
</style>
</head>
<body>
<p class="color1">变色的p标签</p>
<p>不变色的p标签</p>
</body>
</html>hover伪类选择器(就是鼠标悬停选择器)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>hover伪类选择器</title>
<style>
a:hover{
color: red;
text-decoration: none;
}
/*任何标签都可以添加伪类*/
</style>
</head>
<body>
<a href="#">普通的超链接</a>
</body>
</html>背景有关属性
背景颜色

背景图片

背景平铺

背景位置

背景的复合属性

background的几个属性不分先后顺序
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>背景图片与平铺</title>
<style>
div{
width: 931px;
height: 931px;
background: red url("图片.jpg") no-repeat center center;
}
</style>
</head>
<body>
<div>文字</div>
</body>
</html>
元素显示模式
块级元素

行内元素

行内块元素

元素显示模式转换

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>元素显示模式转换</title>
<style>
span{
background-color: red;
display: block;
height: 80px;
}
</style>
</head>
<body>
<span>
123
</span>
<span>
456
</span>
</body>
</html>元素之间的嵌套规范

CSS的继承性(控制文字的都可以继承、不是控制文字的都不能继承、子类自己如果有默认样式就不会继承父类的)

CSS的层叠性

CSS的优先级特性(当一个标签使用了多个选择器、样式冲突的时候,究竟谁生效)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>元素显示模式转换</title>
<style>
*{
color: coral !important;
}
</style>
</head>
<body>
<p style="color: red">不是红色</p>
</body>
</html>选择器权重叠加计算原则、显示权重高的样式

- 注意!important加到集成上也不能将优先级提到最高
- 如果4项都相同谁写在style后面谁生效
- 都是继承,看优先继承谁(就近原则)
CSS的盒子模型
盒子模型的介绍(盒子就是标签)(padding、border会把盒子撑大)


内容的宽度和高度

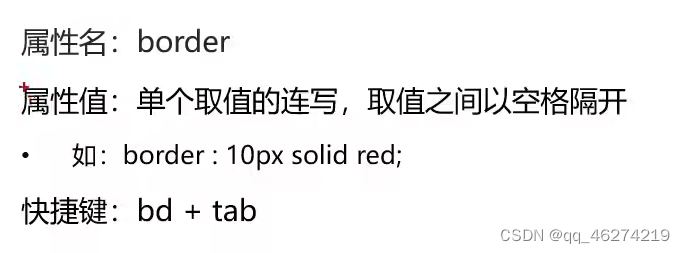
边框 (border的几个属性值可以不分先后顺序)

- dotted虚线
- solid实线
- dotted点线


内边距padding(可以作为复合属性使用、奇数位像素表示上下 偶数位像素表示左右)
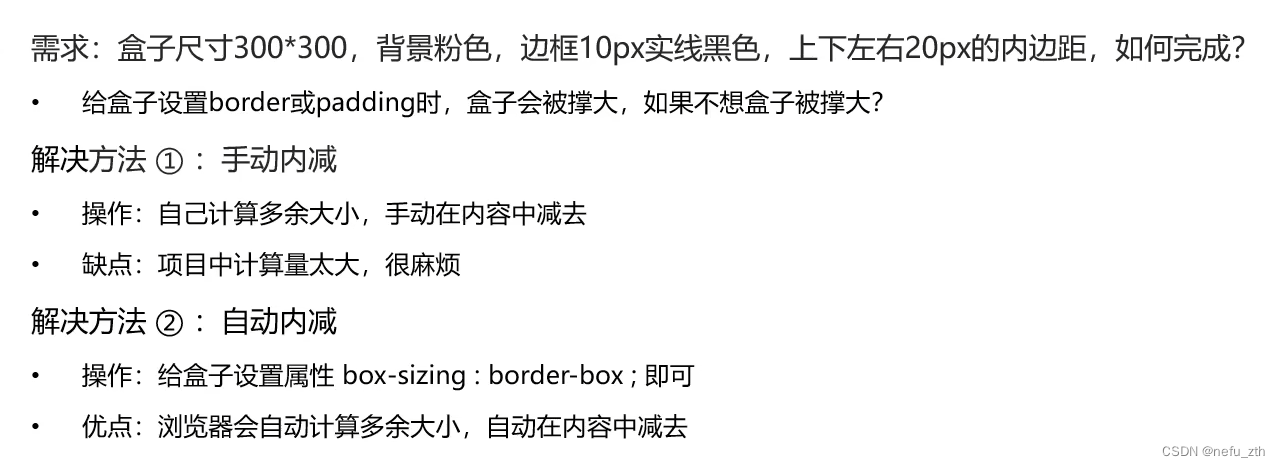
CSS盒子模型-自动内减模式 不用再自己做减法,加入box-sizing:border-box
-

外边距 margin 操作与padding几乎完全相同
版心居中效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>版心居中效果</title>
<style>
div{
width: 333px;
height: 333px;
background-color: red;
margin: 0 auto;
/*外边距上下为零 左右均分*/
}
</style>
</head>
<body>
<div>版心居中</div>
</body>
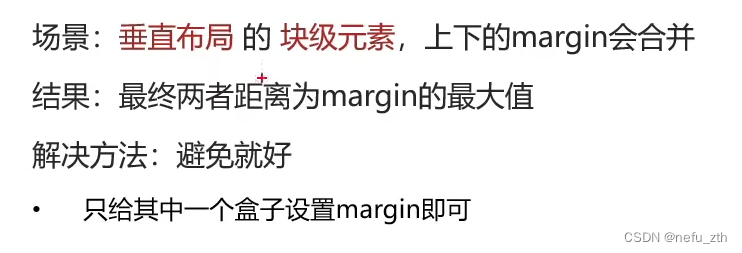
</html>外边距折叠的合并现象

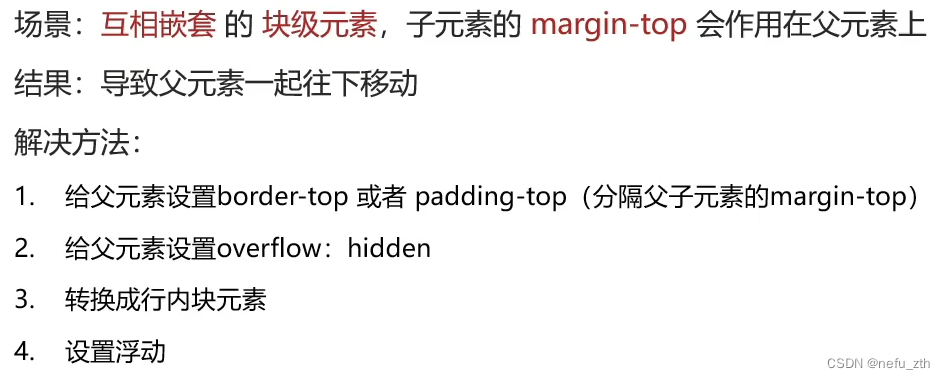
外边距的折叠塌陷现象(坑爹现象)(最完美的解决方法是第二种)

注意行内元素无法通过margin和padding来改变垂直位置
做网页的原则
从外到内 先设置宽高背景色,放内容,调节内容的位置控制文字细节
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>新闻列表</title>
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.news{
width: 500px;
height: 400px;
border: 1px solid #ccc;
margin: 50px auto;
padding: 42px 30px 0 30px;
}
.news h2{
border-bottom: 1px solid #ccc;
font-size: 30px;
line-height: 1;
padding-bottom: 9px;
}
/*去掉列表符号*/
ul{
list-style: none;
}
.news li{
height: 50px;
border-bottom: 1px dashed #ccc;
padding-left: 27px;
line-height: 50px;
}
.news a{
text-decoration: none;
font-size: 18px;
color: #666666;
}
</style>
</head>
<body>
<div class="news">
<h2>最新文章</h2>
<ul>
<li><a href="#">超链接</a></li>
<li><a href="#">超链接</a></li>
<li><a href="#">超链接</a></li>
<li><a href="#">超链接</a></li>
<li><a href="#">超链接</a></li>
</ul>
</div>
</body>
</html>