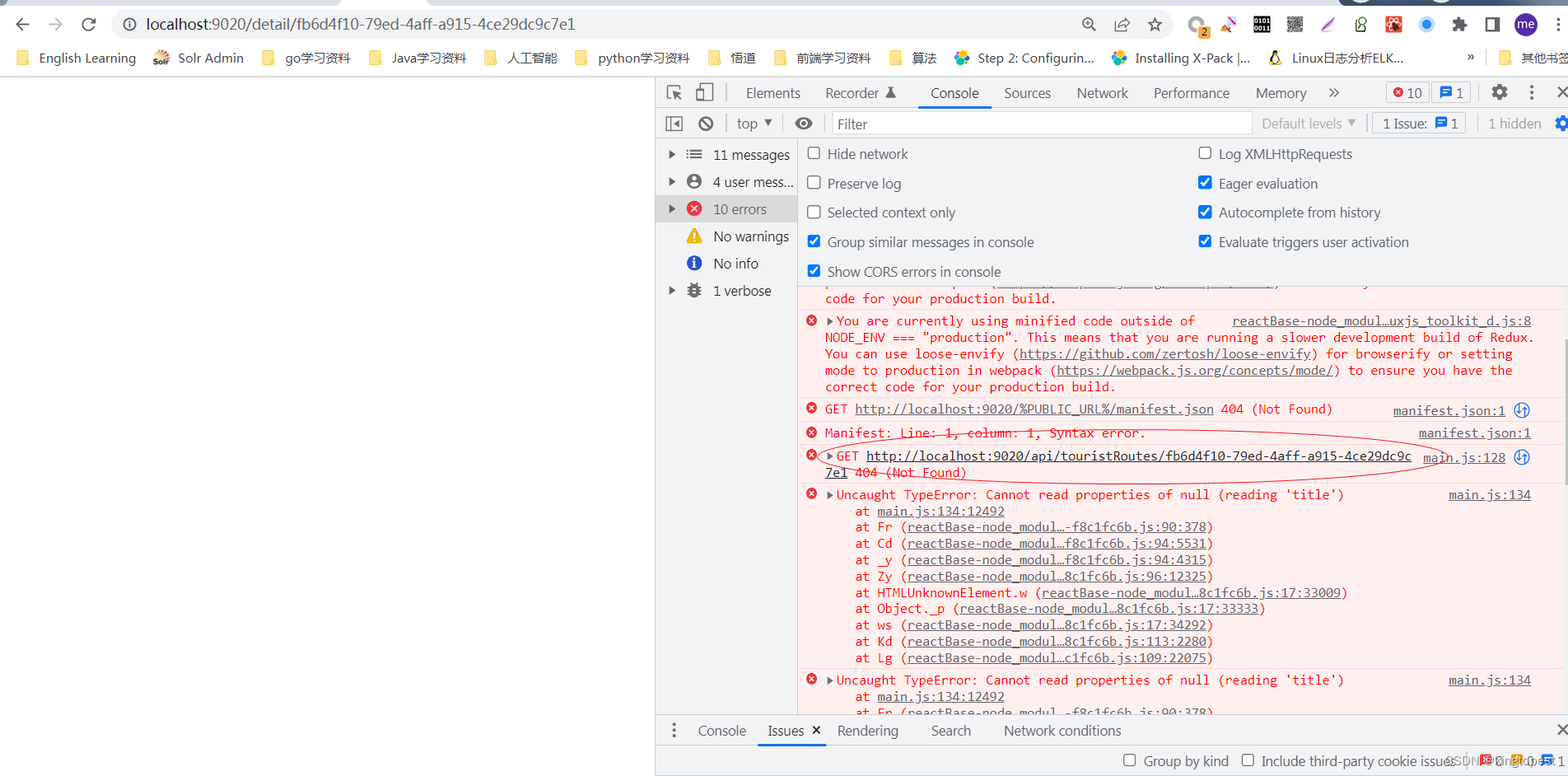
一个react项目打包以后,使用express跑起来,访问首页是可以的,但是只要访问产品详情页,就会白屏,浏览器开发者模式一看:原来是404错误:

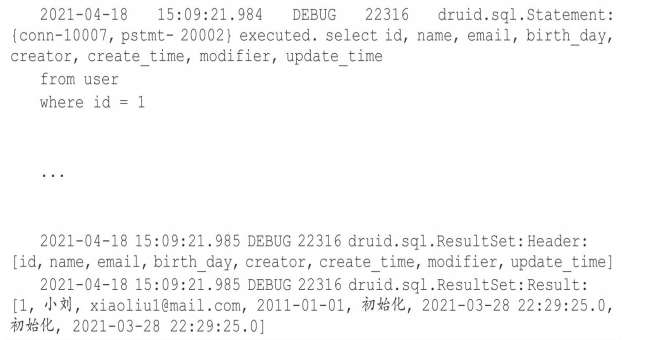
看了一下代码和日志,应该是路由没有被匹配上,因为日志根本没有打印该路由信息:

为什么没有匹配上呢? 对比一下程序里的规则和实际的访问请求路径:
程序定义的路由匹配规则: app.get("/api/:path",xxx)
实际的访问请求路径: /api/touristRoutes/fb6d4f10-79ed-4aff-a915-4ce29dc9c7e1
从这里可以看到:
程序定义的路由匹配规则是两层路由
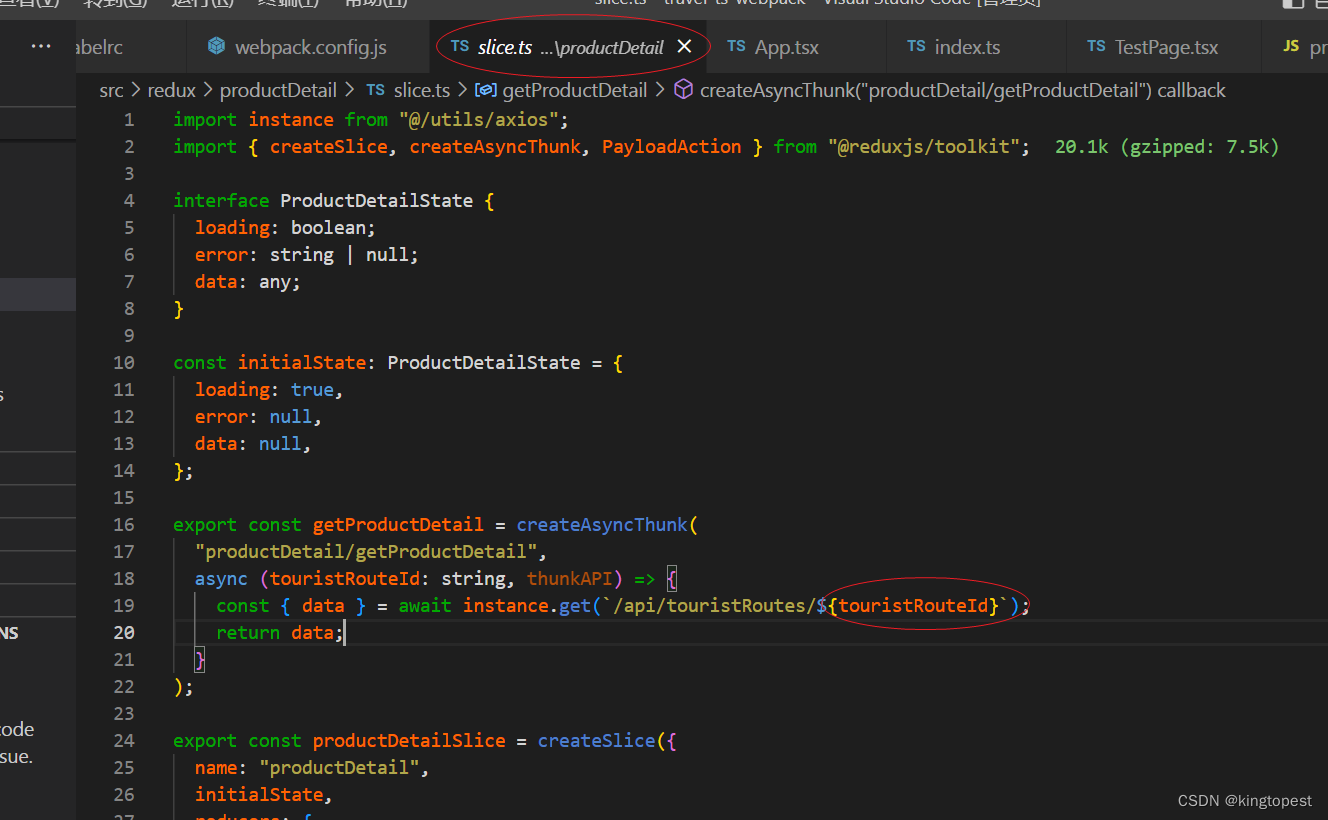
而实际的访问请求路径是三层路由,第三层路由/fb6d4f10-79ed-4aff-a915-4ce29dc9c7e1实际是作为查询参数的,如以下代码所示:

也就是说两个的路由层级是不一致的!那么必然会出现程序中express无法识别实际访问路径,从而报404错误。
这种情况使用http-proxy中间件比较好。
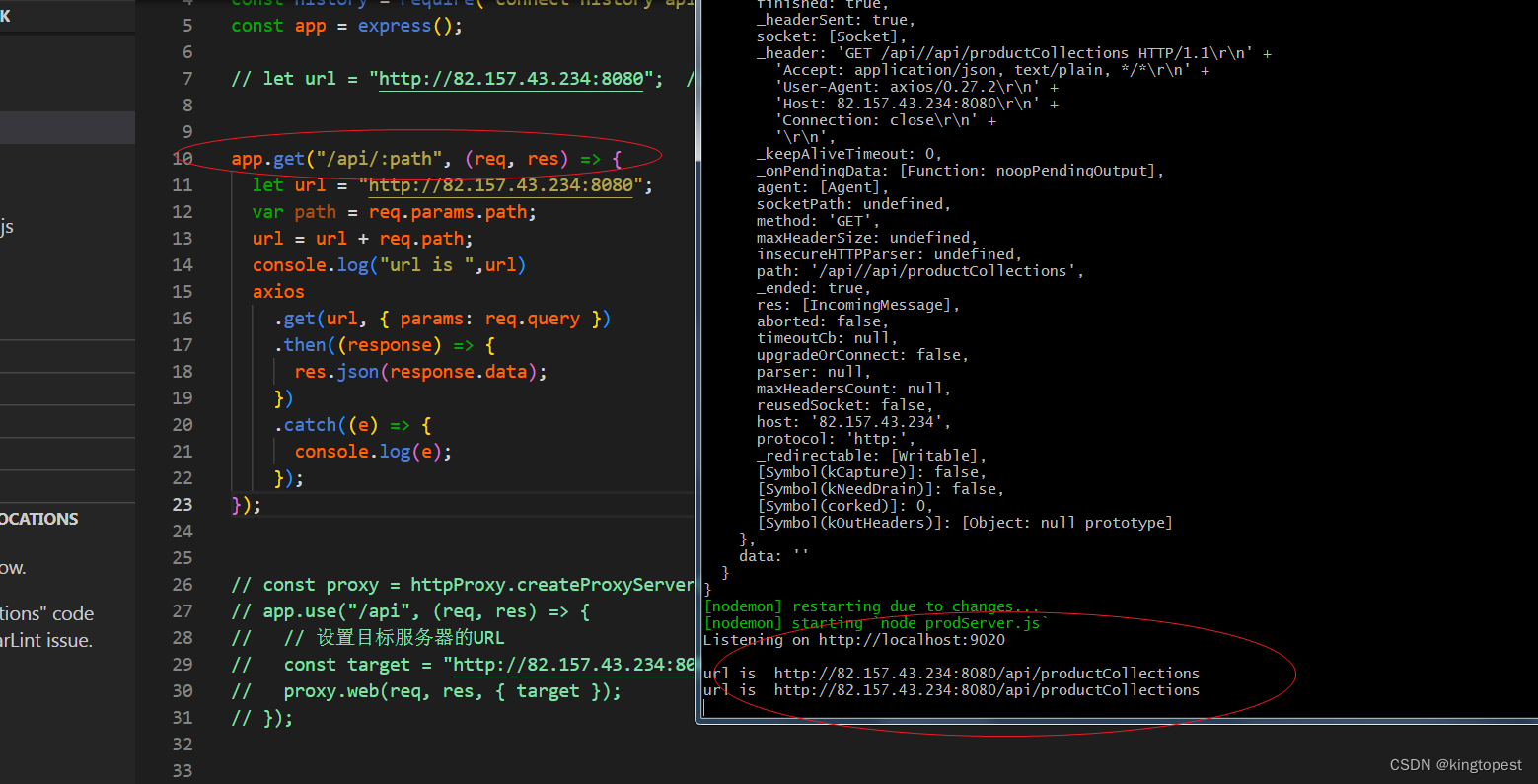
如果使用express动态路由,就得重新再定义一条/api/touristRoutes/${touristRouteId}的路由规则:
app.get("/api/touristRoutes/[A-Za-z0-9-]+", (req, res) => {
let url = "http://82.157.43.234:8080";
url = url + req.path;
console.log("url is ", url);
axios
.get(url, { params: req.query })
.then((response) => {
res.json(response.data);
})
.catch((e) => {
console.log(e);
});
});
总结:express的动态路由定义:如果实际访问路径的路由层级跟express定义路由层级不一致,就会报404!