一、react开始
1、react是什么
用于构建用户界面的JavaScript库
操作DOM呈现页面
(发送请求获取数据和处理数据不由react处理)fessbook开发
2、为什么要学
原生js操作DOM繁琐、效率低
使用原生js直接操作DOM,浏览器会进行大量重绘重排
原生js没有组件化编码方案,代码复用率低
3、react特点
采用组件化模式,声明式编码,提高开发效率及组件复用率
在React Native中可以使用react语法进行移动端开发
使用虚拟DOM+优秀的Diffing算法,尽量减少与真实DOM的交互
4、JScript基础
判断this指向
class(类)
ES6语法规范
npm包管理器
原型、原型链
数组常用方法
模块化
二、使用
1、引入下列三个js
react.development.js
react-dom.development.js
babel.min.js
2、创建DOM
js方式创建虚拟DOM:
React.createElement(标签名,标签属性,标签内容)创建虚拟DOM
document.createElement()创建真实DOM
jsx更简洁
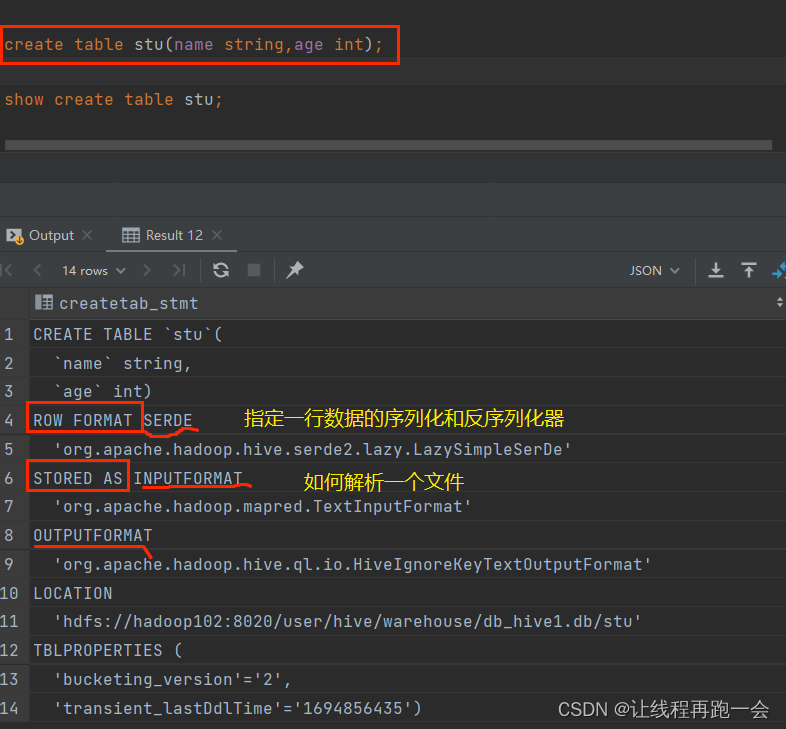
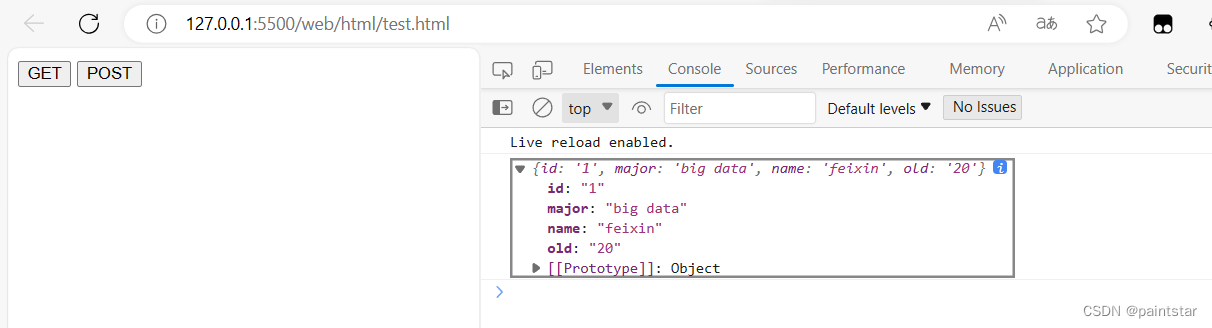
3、虚拟DOM
本质是object类型的对象(一般对象)
虚拟DOM属性少,真实DOM属性多,因为虚拟DOM是react内部在用,无需真实DOM上的那么多属性
虚拟DOM最终会被react转化为真实DOM,呈现在页面上
4、jsx
js+xml,属于JScript的扩展
定义虚拟DOM不写引号
标签中混入js表达式要用{}
样式的类名指定不用class用className
内联样式,用style={{key:value}}
只有一个根标签
标签必须闭合
5、组件
函数式组件首字母大写
类式组件
类中的构造器非必写,
6、组件实例的三大核心属性
state(状态):状态不可直接更改,须用setState()更新
render中的this为组件实例对象
props:组件外传值与批量传值
可以加属性规则
函数式组件只能使用props属性,除非使用hooks
refs:类似原生的元素id,refs为一组ref值;
字符串形式的ref存在效率问题,已经弃用;
回调函数形式的ref,(如果内置函数则执行两次,第一次为null)
createRef用多少创建多少
7、react事件处理
8、收集表单数据
受控组件与非受控组件
9、高阶函数–函数柯里化
10、组件的生命周期
常用的生命周期函数
didMount
render
willUnmount
新版生命周期新增的两个生命周期:
getDerivedStateFromProps()、getSnapshotBeforeUpdate()
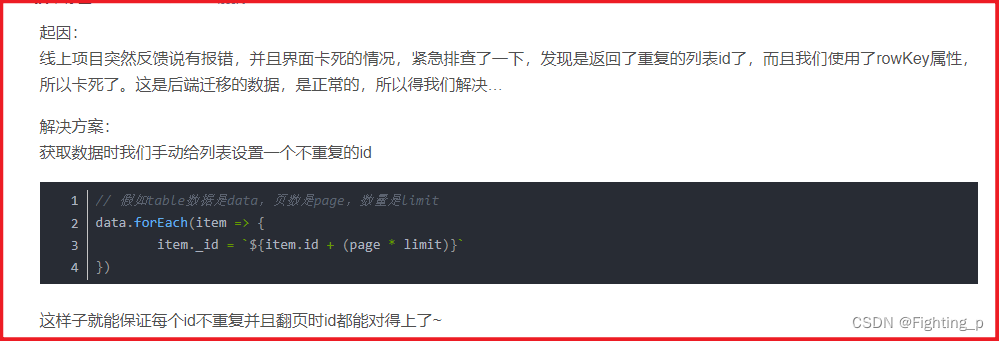
11、DOM的Diff算法
虚拟DOM中唯一标识key的作用
破坏顺序时可能错位,引起效率问题,可使用id等唯一值代替
12、react脚手架
借助webpack
react+webpack+es6+eslint
模块化、组件化、工程化
13、样式的模块化
14、组件化编码
拆分组件
实现静态组件
实现动态组件(初始化数据,交互)
15、组件传值
父传子:props
子传父:父组件先用props传函数给子组件,接着子组件调此函数传值給父组件即可
状态state在哪里,操作state的方法就在哪
16、react ajax
建议使用轻量级axios,已经封装xmlhttprequest
使用ajax会产生跨域,需要代理解决(package.json文件配置单个proxy)
配置多个代理在SRC根文件新建setupProxy.js(http-proxy-middleware)
17、兄弟(或任意)组件传值
消息订阅-发布机制(PubSubjs)
先订阅,再发布
需要在componentWillUnmount中取消订阅
18、发送请求方式
xhr:设计粗糙的API,不符合关注分离原则
fetch:原生函数,有的老版本浏览器不支持,不常用
19、单页面应用SPA(路由)
20、前端路由
BOM(history)HTML5新增的historyAPI
21、react路由(react-router-dom)
①一级路由
link
NvLink(通过this.prps.children可以拿到标签体内容)
Switch单一匹配,path与component一一对应
②路由的精准匹配和模糊匹配
Redirect Redirect重定向(最下方)
二级路由(嵌套路由)
③子级路由需要加父级路由path
向路由组件传递参数
④向路由组件传递params参数(声明,接收,在props取)this.props.location.params
⑤向路由组件传递search参数(不用声明,正常注册路由,在props取,最后借助querystring解析)this.props.location
⑥向路由组件传递state参数(不用声明,正常注册路由(路由对象),在props取)this.props.location.state
路由栈的push(默认)与replace(按需开启)模式
编程式路由
利用this.props.history对象里的API前进回退
withRouter可以加工一般组件加,让其拥有路由组件所具有的API
BrowserRouter与HashRouter
底层原理:
BrowserRouter封装了HTML5提供的historyAPI
HashRouter使用的是URL的哈希值
path:
BrowserRouter不带#;HashRouter带了#
刷新后对路由state的影响:
BrowserRouter不影响,state保存在history对象中;
HashRouter刷新后会导致路由state参数丢失
22、UI(antd)
ANT-Design
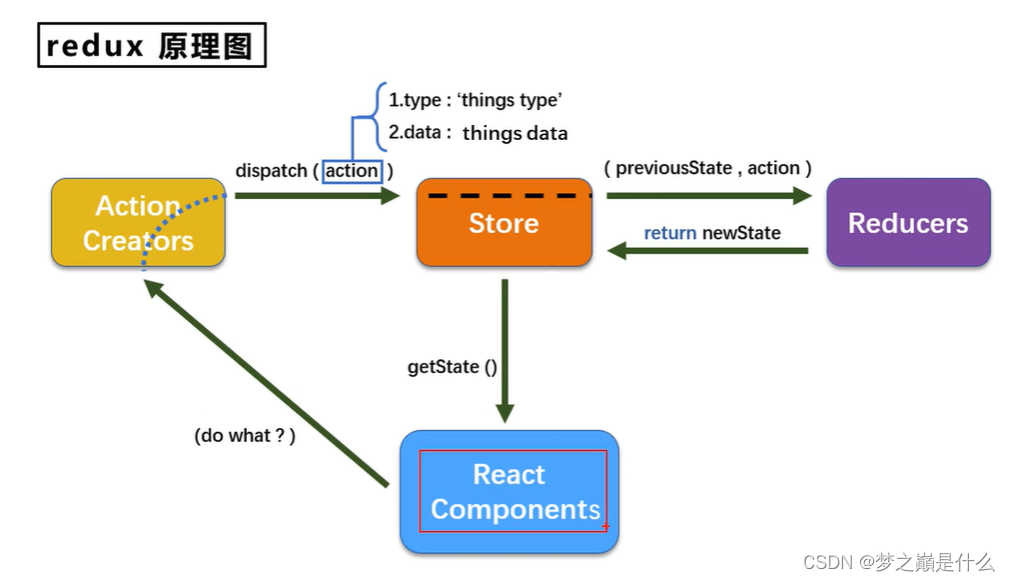
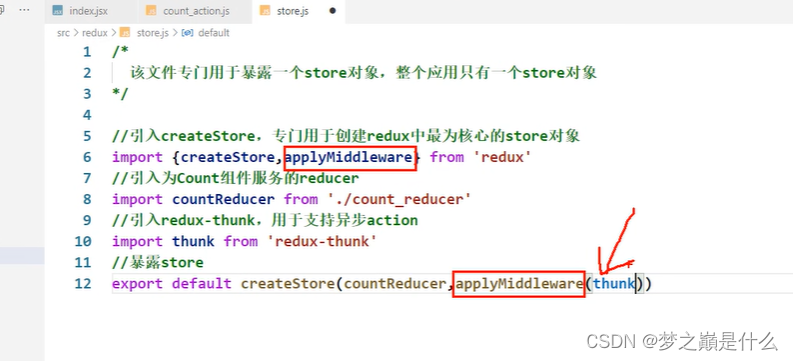
三、redux
专门用于状态管理的js库
集中式管理多个组件共享的状态

同步action:object一般对象
异步action:function函数,即action的返回值为函数(需要引入redux-thunk支持异步action),一般异步action中会调用同步action

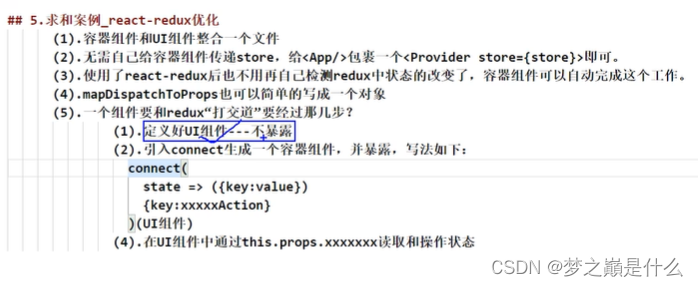
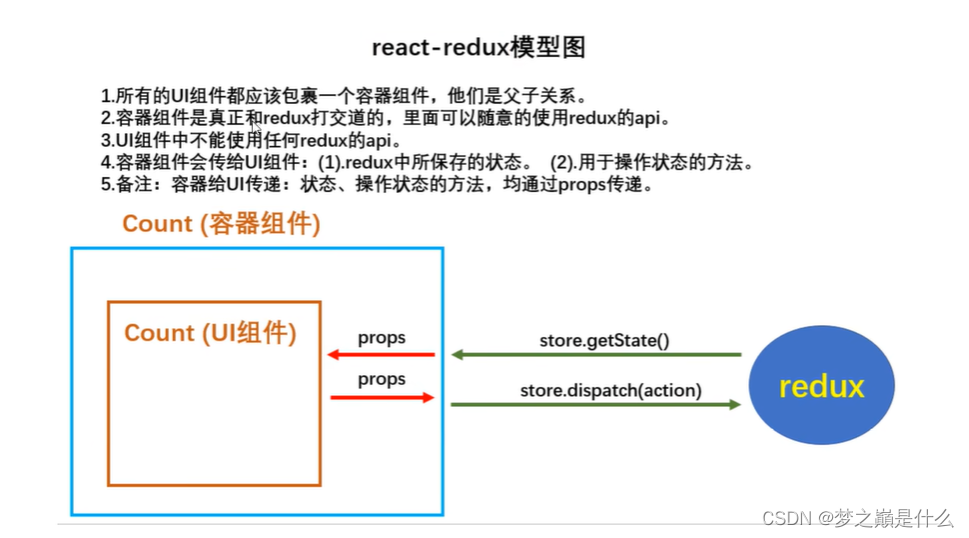
react-redux

优化