常见网页设计作业题材有 个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他等网页设计题目, A+水平作业, 可满足大学生网页大作业网页设计需求都能满足你的需求。原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,画面精明,排版整洁,内容丰富,主题鲜明,非常适合初学者学习使用。
⚽精彩专栏推荐👇🏻👇🏻👇🏻
❤ 【作者主页——🔥获取更多优质源码】
❤ 【web前端期末大作业——🔥🔥毕设项目精品实战案例(1000套)】
文章目录🌰
- 一、网页介绍📖
- 一、网页效果🌌
- 二、代码展示😈
- 1.HTML结构代码 🧱
- 2.CSS样式代码 🏠
- 三、个人总结😊
- 四、更多干货🚀
一、网页介绍📖
1 网页简介:此作品为学生个人主页网页设计题材,HTML+CSS 布局制作,web前端期末大作业,大学生网页设计作业源码,这是一个不错的网页制作,画面精明,代码为简单学生水平, 非常适合初学者学习使用。
2.网页编辑:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
3.知识应用:技术方面主要应用了网页知识中的: Div+CSS、鼠标滑过特效、Table、导航栏效果、Banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了Logo(源文件)所需的知识点。
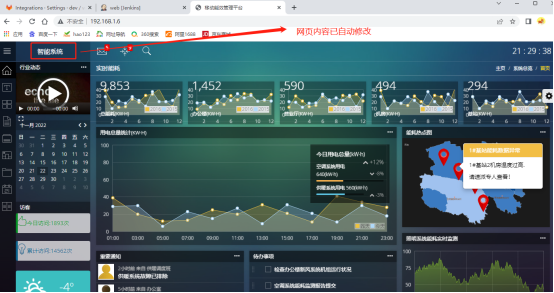
一、网页效果🌌

二、代码展示😈
1.HTML结构代码 🧱
代码如下(示例):以下仅展示部分代码供参考~
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="dangdang">
<div id="logo">
<div id="logo_left"><a href="#"><img src="img/logo.svg" width="158" height="75"></a></div>
<div id="logo_right"><table width="100%" border="0">
<tr>
<td height="30" align="center">尾品会</td>
<td align="center">当当优品</td>
<td align="center">数字馆</td>
<td align="center">都看阅读</td>
</tr>
</table>
</div>
</div>
<div id="daohang"><table width="100%" border="0">
<tr>
<td width="6%" height="34" align="center" valign="middle"><a href="#" class="white">首页</a></td>
<td width="6%" align="center" valign="middle"><a href="#" class="white">图书</a></td>
<td width="6%" align="center" valign="middle"><a href="#" class="white">音像</a></td>
<td width="6%" align="center" valign="middle"><a href="#" class="white">童装</a></td>
<td width="6%" align="center" valign="middle"><a href="#" class="white">服装</a></td>
<td width="6%" align="center" valign="middle"><a href="#" class="white">鞋靴</a></td>
<td width="6%" align="center" valign="middle"><a href="#" class="white">运动</a></td>
<td width="6%" align="center" valign="middle"><a href="#" class="white">箱包</a></td>
<td width="6%" align="center" valign="middle"><a href="#" class="white">美妆</a></td>
<td width="6%" align="center" valign="middle"><a href="#" class="white">珠宝</a></td>
<td width="6%" align="center" valign="middle"><a href="#" class="white">家居</a></td>
<td width="6%" align="center" valign="middle"><a href="#" class="white">食品</a></td>
<td width="5%" align="center" valign="middle"><a href="#" class="white">酒</a></td>
<td width="5%" align="center" valign="middle"><a href="#" class="white">手机</a></td>
<td width="6%" align="center" valign="middle"><a href="#" class="white">数码</a></td>
<td width="6%" align="center" valign="middle"><a href="#" class="white">电脑</a></td>
<td width="6%" align="center" valign="middle"><a href="#" class="white">家电</a></td>
</tr>
</table>
</div>
<div id="toutu"><img src="img/banner.jpg" width="960" height="130"></div>
<div id="main">
<div id="m_left">
<div id="l_up">
<div id="title_up"> 分类浏览</div>
<div id="body_up">
• <a href="#" class="black">数码影音</a><br>
• <a href="#" class="black">家居装饰</a><br>
• <a href="#" class="black">母婴用品</a><br>
• <a href="#" class="black">美妆个护</a><br>
• <a href="#" class="black">食品保健</a><br>
• <a href="#" class="black">潮流服装</a><br>
• <a href="#" class="black">家具装饰</a><br>
• <a href="#" class="black">手表饰品</a><br>
• <a href="#" class="black">鞋包皮具</a><br>
• <a href="#" class="black">家用电器</a><br>
• <a href="#" class="black">电脑办公</a><br>
• <a href="#" class="black">玩具文具</a><br>
• <a href="#" class="black">汽车用品</a><br>
• <a href="#" class="black">手机通讯</a><br>
• <a href="#" class="black">流行饰品</a><br> </div>
</div>
<div id="l_down">
<div id="title_down"> 推荐榜单</div>
<div id="body_down">
• <a href="#" class="black">图书畅销榜</a><br>
• <a href="#" class="black">音乐畅销榜</a><br>
• 影视畅销榜<a href="#" class="black"></a><br>
• <a href="#" class="black">百货畅销榜</a><br>
• <a href="#" class="black">图书飙升榜</a><br>
• <a href="#" class="black">新书热卖榜</a><br></div>
</div>
</div>
<div id="m-ringht">
<div id="fenlan">
<div id="biaoti">
<table width="100%" border="0">
<div id="w123_123">
<div id="img"><a href="#"><img src="img/home-5.jpg" width="120" height="120" border="0"></a></div>
<div id="div40"><img src="img/item_5.gif" width="40" height="40"></div>
</div>
<div id="wenzi">
<table width="100%" border="0">
<tr>
<td class="ablue"><a href="#" class="bluea">[当当自营]LOCK&LOCK乐扣 水杯</a></td>
</tr>
<tr>
<td class="a_huise">¥149.00</td>
</tr>
<tr>
<td height="26" class="a_red">¥89.00</td>
</tr>
</table>
</div>
</div>
</div>
<div id="fenlan">
<div id="biaoti">
<table width="100%" border="0">
<tr>
<td width="6%" height="40" align="right" valign="middle"> <img src="img/titleDot.jpg" alt="" width="28" height="21"></td>
<td width="94%" valign="middle">流行饰品 </td>
</tr>
</table>
</div>
<div id="w145_210">
<div id="w123_123">
<div id="img"><a href="#"><img src="img/beauty-1.jpg" width="120" height="120" border="0"></a></div>
<div id="div40"><img src="img/item_1.gif" width="40" height="40"></div>
</div>
<div id="wenzi">
<table width="100%" border="0">
<tr>
<td class="ablue"><a href="#" class="bluea">诗蔓 【原创正品 独家首发】专柜正品 纯</a></td>
</tr>
<tr>
<td class="a_huise">¥568.00</td>
</tr>
<tr>
<td height="26" class="a_red">¥128.00</td>
</tr>
</table>
</div>
</div>
<div id="w145_210">
<div id="w123_123">
<div id="img"><a href="#"><img src="img/beauty-2.jpg" width="120" height="120" border="0"></a></div>
<div id="div40"><img src="img/item_2.gif" width="40" height="40"></div>
</div>
<div id="wenzi">
<table width="100%" border="0">
<tr>
<td class="ablue"><a href="#" class="bluea">鼎顺 29.9秒杀 天然红檀木 佛珠手链手</a></td>
</tr>
<tr>
<td class="a_huise">¥99.00</td>
</tr>
<tr>
<td height="26" class="a_red">¥29.00</td>
</tr>
</table>
</div>
</div>
<div id="w145_210">
<div id="w123_123">
<div id="img"><a href="#"><img src="img/beauty-3.jpg" width="120" height="120" border="0"></a></div>
<div id="div40"><img src="img/item_3.gif" width="40" height="40"></div>
</div>
<div id="wenzi">
<table width="100%" border="0">
<tr>
<td class="ablue"><a href="#" class="bluea">KASSIA卡希雅正品 9-10mm天然珍珠项链</a></td>
</tr>
<tr>
<td class="a_huise">¥1280.00</td>
</tr>
<tr>
<td height="26" class="a_red">¥258.00</td>
</tr>
</table>
</div>
</div>
<div id="w145_210">
<div id="w123_123">
<div id="img"><a href="#"><img src="img/beauty-4.jpg" width="120" height="120" border="0"></a></div>
<div id="div40"><img src="img/item_4.gif" width="40" height="40"></div>
</div>
<div id="wenzi">
<table width="100%" border="0">
<tr>
<td class="ablue"><a href="#" class="bluea">欧炫 最爱四叶草奥地利元素 水晶材质项</a></td>
</tr>
<tr>
<td class="a_huise">¥299.00<br></td>
</tr>
<tr>
<td height="26" class="a_red">¥68.00</td>
</tr>
</table>
</div>
</div>
<div id="w145_210">
<div id="w123_123">
<div id="img"><a href="#"><img src="img/beauty-5.jpg" width="120" height="120" border="0"></a></div>
<div id="div40"><img src="img/item_5.gif" width="40" height="40"></div>
</div>
<div id="wenzi">
<table width="100%" border="0">
<tr>
<td class="ablue"><a href="#" class="bluea">凤凰涅磐项链 女 手链 天然水晶干青手串</a></td>
</tr>
<tr>
<td class="a_huise">¥398.00</td>
</tr>
<tr>
<td height="26" class="a_red">¥198.00<br></td>
</tr>
</table>
</div>
</div>
</div>
</div>
</div>
<div id="down"><table width="100%" border="0">
<tr>
<td align="center">Copyright (©) 当当网 2004-2013,ALL Rights Reserved <img src="img/validate.gif" width="40" height="48" alt=""/> 京ICP证041189号 出版物经营许可证 新出发京批字第直0673号</td>
</tr>
</table>
</div>
</div>
</body>
</html>
2.CSS样式代码 🏠
<style type="text/css">
#dangdang {
position: absolute;
width: 100%;
height: 1216px;
z-index: 1;
left: 0px;
top: 0px;
}
#dangdang #logo {
height: 85px;
width: 960px;
margin-right: auto;
margin-left: auto;
padding-top: 10px;
}
#dangdang #logo #logo_right {
float: right;
height: 33px;
width: 253px;
margin-top: 50px;
background-color: #eafffa;
border: 1px solid #bfebe0;
font-family: "微软雅黑";
font-size: 12px;
color: #666;
}
#dangdang #daohang {
height: 37px;
width: 960px;
margin-right: auto;
margin-left: auto;
margin-top: 2px;
font-size: 13px;
color: #FFF;
background-image: url(img/menuBg.jpg);
}
#dangdang #logo #logo_left {
float: left;
height: 75px;
width: 158px;
}
#dangdang #toutu {
height: 130px;
width: 960px;
margin-right: auto;
margin-left: auto;
margin-top: 10px;
}
#dangdang #main {
height: 860px;
width: 960px;
margin-top: 8px;
margin-right: auto;
margin-left: auto;
border-bottom-width: 1px;
border-bottom-style: solid;
border-bottom-color: #a8a8a8;
}
#dangdang #main #m_left {
float: left;
height: 620px;
width: 183px;
}
#dangdang #main #m_left #l_up {
height: 413px;
line-height:25px;
border: 2px solid #c68400;
}
#dangdang #main #m_left #l_up #title_up {
background-image: url(img/navTitleBg.jpg);
height: 25px;
font-family: "微软雅黑";
font-size: 14px;
color: #FFF;
font-weight: bold;
}
#dangdang #main #m_left #l_up #body_up {
height: 388px;
font-family: "微软雅黑";
font-size: 12px;
color: #78766a;
background-color: #fcf9ea;
}
#dangdang #main #m_left #l_down {
height: 182px;
line-height:25px;
border: 2px solid #c68400;
margin-top: 15px;
}
#dangdang #main #m_left #l_down #title_down {
background-image: url(img/navTitleBg.jpg);
height: 25px;
font-family: "微软雅黑";
font-size: 14px;
color: #FFF;
font-weight: bold;
}
#dangdang #main #m_left #l_down #body_down {
height: 157px;
font-family: "微软雅黑";
font-size: 12px;
color: #78766a;
background-color: #fcf9ea;
}
#dangdang #main #m-ringht {
width: 775px;
float: left;
margin-left: 2px;
height: 790px;
}
#dangdang #main #m-ringht #fenlan {
height: 270px;
}
#dangdang #main #m-ringht #fenlan #biaoti {
height: 42px;
border-bottom-width: 2px;
border-bottom-style: solid;
border-bottom-color: #ca8000;
font-family: "微软雅黑";
color: #d98433;
}
#dangdang #main #m-ringht #fenlan #w145_210 {
height: 220px;
width: 145px;
margin-left: 8px;
float: left;
}
#dangdang #main #m-ringht #fenlan #w145_210 #w123_123 {
height: 123px;
width: 123px;
margin-left: 12px;
margin-top: 9px;
border: 1px solid #a5a5a5;
}
#dangdang #main #m-ringht #fenlan #w145_210 #wenzi {
height: 75px;
margin-top: 4px;
}
#dangdang #main #m-ringht #fenlan #w145_210 #w123_123 #img {
height: 123px;
width: 123px;
float: left;
margin-top: 0px;
}
#dangdang #main #m-ringht #fenlan #w145_210 #w123_123 #div40 {
height: 40px;
width: 40px;
float: left;
margin-top: -123px;
margin-left: 0px;
z-index: 5;
}
.ablue {
font-family: "微软雅黑";
font-size: 12px;
color: #155cb4;
}
.a_huise {
font-family: "微软雅黑";
color: #958a88;
font-size: 13px;
text-decoration: line-through;
}
.a_red {
font-family: "微软雅黑";
color: #bf0100;
font-size: 14px;
font-weight: bolder;
}
#dangdang #down {
height: 60px;
width: 960px;
margin-top: 5px;
margin-right: auto;
margin-left: auto;
color: #BFBFBF;
font-family: "微软雅黑";
font-size: 13px;
}
a.white:link {
color: #FFF;
text-decoration: none;
}
a.white:visited {
text-decoration: none;
color: #FFF;
}
a.white:hover {
text-decoration: none;
color: #000000;
}
a.white:active {
text-decoration: none;
}
a.black:link {
color: #847f83;
text-decoration: none;
}
a.black:visited {
text-decoration: none;
color: #847f83;
}
a.black:hover {
text-decoration: none;
color: #f75e00;
}
a.black:active {
text-decoration: none;
}
a.bluea:link {
color: #155cb4;
text-decoration: none;
}
a.bluea:visited {
text-decoration: none;
color: #155cb4;
}
a.bluea:hover {
text-decoration: none;
color: #f75e00;
}
a.bluea:active {
text-decoration: none;
}
</style>
三、个人总结😊
一套合格的网页应该包含(具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分;
- 所有页面相互超链接,可到三级页面,有5-10个页面组成;
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术;
- 菜单美观、醒目,二级菜单可正常弹出与跳转;
- 要有JS特效,如定时切换和手动切换图片新闻;
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用;
- 页面清爽、美观、大方,不雷同。
- 网站前端程序不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
四、更多干货🚀
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.❤️【关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.以上内容技术相关问题😈欢迎一起交流学习🔥