文章目录
- 桑基图 简介
- 配置步骤
- 简易示例
桑基图 简介
Echarts桑基图(Sankey Diagram)是一种数据可视化图表类型,用于展示流量、能量、资金等在各个节点之间的流动和转化关系。桑基图通过节点和曲线来表示不同元素之间的关系,从而形成一个流动的网络图,可以帮助用户直观地理解数据的流动过程和转化情况。
Echarts桑基图的特点如下:
-
流动关系展示:桑基图适用于展示多个元素之间的流动关系,例如货物流动、能量传输、资金转移等。通过节点和曲线的连接方式,可以清晰地展示不同元素之间的流动路径和量级关系。
-
资源转化可视化:桑基图可以展示资源的转化过程,从而帮助用户了解资源在各个节点之间的转化情况。例如,可以展示能源的产生、传输和消耗过程,以及各个节点之间的能量转化效率。
-
节点属性编码:桑基图可以根据节点的属性来进行编码,例如节点的大小、颜色、标签等可以表示节点的重要性、数量、类别等信息。这样可以在一个图表中同时展示多个维度的数据,方便进行数据的对比和分析。
-
交互操作丰富:Echarts桑基图支持选中、高亮、点击事件等交互操作,用户可以与桑基图进行交互,进行数据的筛选和查看。例如,可以通过点击某个节点或曲线来展示该节点或曲线相关的详细信息。
-
兼容性强:Echarts桑基图能够兼容主流的浏览器,并且提供了响应式布局的功能,可以自适应不同的屏幕尺寸。
-
可扩展性好:Echarts提供了丰富的扩展插件和主题,用户可以根据需求自定义图表的功能和外观。同时,Echarts还支持与其他前端框架(如Vue、React)的集成,方便开发者更好地使用和扩展。
总之,Echarts桑基图是一种功能强大、配置灵活、交互性好的数据可视化工具,能够有效地展示多个元素之间的流动关系和转化情况。通过桑基图,用户可以更加直观地理解数据的流动过程和转化关系,从而做出更准确的数据分析和决策。
配置步骤
Echarts桑基图的详细配置过程如下:
- 引入Echarts库:在HTML文件中引入Echarts库的JavaScript文件。
<script src="echarts.min.js"></script>
- 创建一个具有指定宽度和高度的DOM容器,用于显示桑基图。
<div id="chart" style="width: 600px; height: 400px;"></div>
- 初始化echarts实例,并将其绑定到指定的DOM容器上。
var chart = echarts.init(document.getElementById('chart'));
- 配置桑基图的相关参数:
var option = {
title: {
text: '桑基图示例', // 图表标题
x: 'center' // 标题位置
},
series: [{
type: 'sankey', // 图表类型为桑基图
data: [
{ name: '节点1' }, // 节点数据
{ name: '节点2' },
{ name: '节点3' }
],
links: [
{ source: '节点1', target: '节点2', value: 10 }, // 连接关系数据,指定源节点、目标节点和流量值
{ source: '节点2', target: '节点3', value: 5 }
]
}]
};
- 将配置应用到桑基图上,并显示出来。
chart.setOption(option);
以上是一个简单的桑基图配置过程,可以根据需求进行更多的配置,例如设置图表的颜色、调整图表的样式、添加交互操作等。详细的配置选项可以参考Echarts官方文档。
简易示例
以下是一个示例,展示了一个简单的桑基图:
<!DOCTYPE html>
<html>
<head>
<title>Echarts桑基图示例</title>
<script src="echarts.min.js"></script>
</head>
<body>
<div id="chart" style="width: 600px; height: 400px;"></div>
<script>
var chart = echarts.init(document.getElementById('chart'));
var option = {
title: {
text: '桑基图示例',
x: 'center'
},
series: [{
type: 'sankey',
data: [
{ name: '节点1' },
{ name: '节点2' },
{ name: '节点3' }
],
links: [
{ source: '节点1', target: '节点2', value: 10 },
{ source: '节点2', target: '节点3', value: 5 }
]
}]
};
chart.setOption(option);
</script>
</body>
</html>
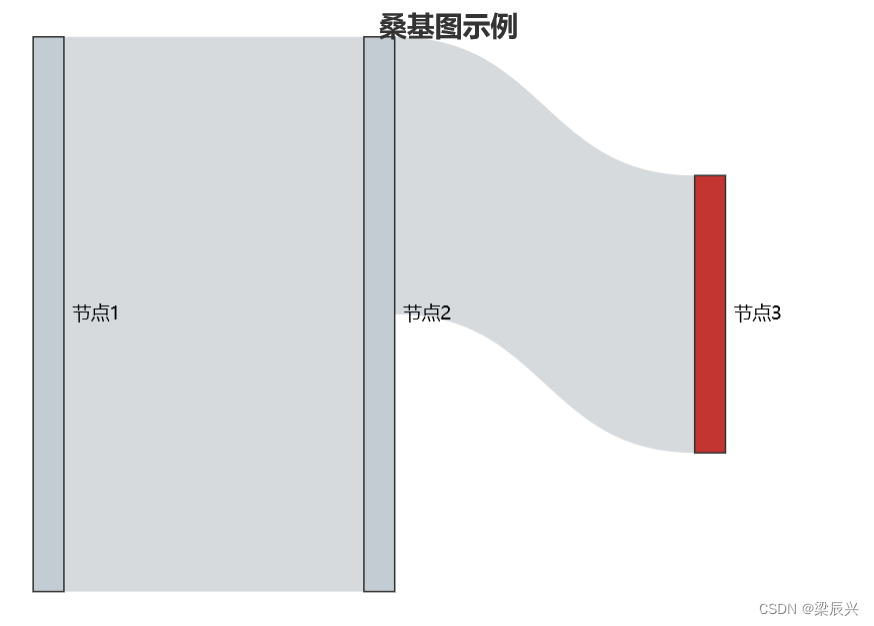
以上代码会在页面中显示一个宽度为600px、高度为400px的桑基图,图表标题为"桑基图示例",展示了三个节点和两个连接关系,每个连接关系都有对应的流量值,效果如下图所示。

可以根据自己的需求,修改数据和配置选项来创建不同样式和功能的桑基图。